ノーコードと言ってもいろいろなものがあります。
例えば、業務システム開発に優れたbubble。モバイルアプリの開発に優れたAdaloやGlideが挙げられます。
開発だけではなく、Webサイト構築ができるWebflowやSTUDIOをがあります。
ここでは Webサイト構築ツールのSTUDIOについて紹介していきたいと思います。
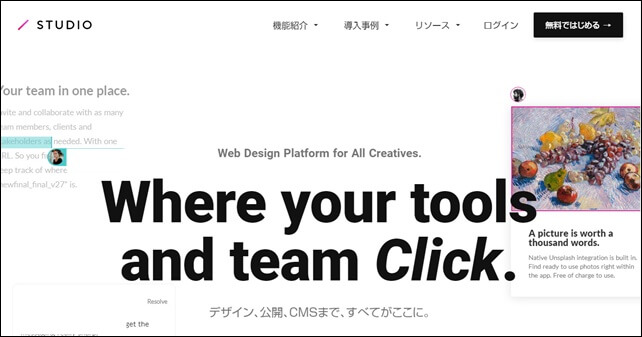
STUDIO

STUDIO(ステューディオウ)は、ノーコードでウェブサイトの構築ができるツールです。
STUDIOは、デザインを重視したノーコードツールになっています 。
プログラムコードを書かずに綺麗でかっこいいウェブサイトを作ることが可能。
個性的なサイトに仕上げることが高く、デザイン性を発揮できるのが特徴です。
ワードプレスでは、テンプレートを購入したり学習しないと難しいデザインもSTUDIOなら、自分のイメージしたサイトが作りやすいです。
STUDIOは、自由自在にコードを書かずにデザインができます。
完成したサイトは、サーバー契約なしで作成したサイトはそのまま公開ができるのも大きな特徴です。
STUDIOを使うにはウェブページから登録して使う必要があります。
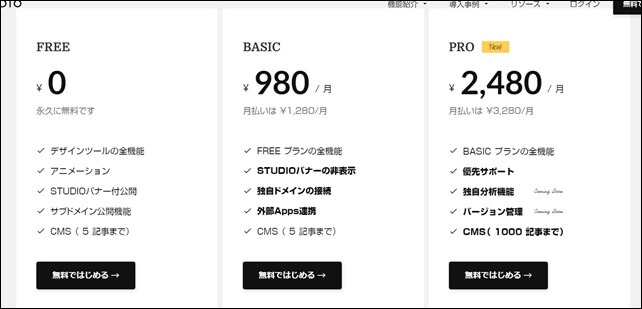
STUDIOの料金は3パターンあります。

フリーが無料で使用できます。ベーシックが月980円。プロが月2980円です。
フリーのモデルがあるので無料で使うことが可能ですが、STUDIOのバナーが表示されたり独自ドメインが設定できないというような制限があります。
あとで、変更が可能なので、まずは試しに無料(FREE)で使ってみるのがいいと思います。
ここではSTUDIOの登録方法を紹介していきます。
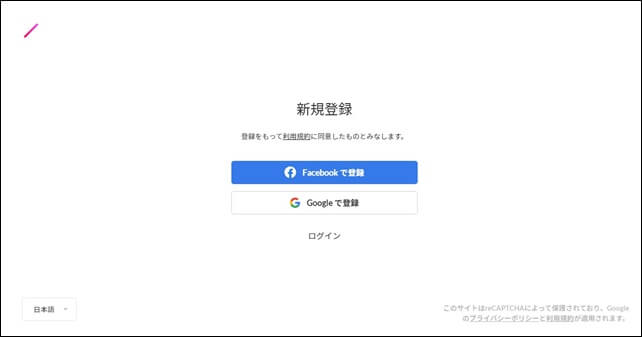
STUDIOの登録方法
STUDIOは、ログインをして使用するので新規登録が必要になります。
ログイン方法は2種類。

- Googleでログイン
- Facebookのアカウントでログイン
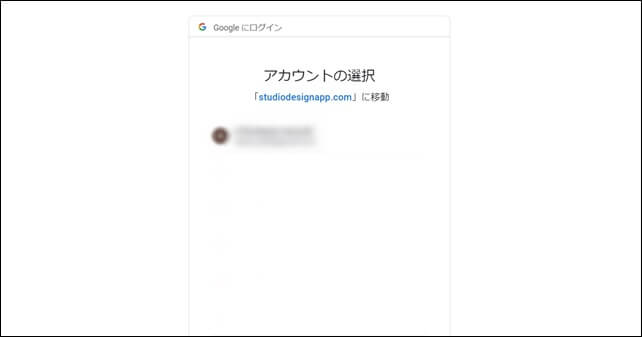
今回は、グーグルアカウントを使用します。

グーグルアカウントがあれば、これで登録完了です。
Google、Facebook以外に、メールアドレスとパスワードを登録して使用する方法があります。
初めてログインするとチュートリアルビデオが流れます。
チュートリアルで大体の操作イメージを掴んでください。

チュートリアルはスキップも可能です。
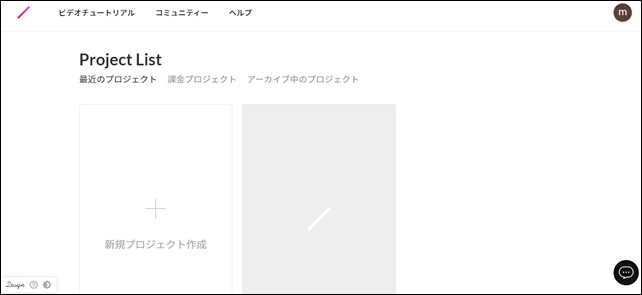
ダッシュボード画面が表示されます。

STUDIOのダッシュボード画面です。
新規プロジェクトを選択すると、白紙とテンプレートの選択ができます。

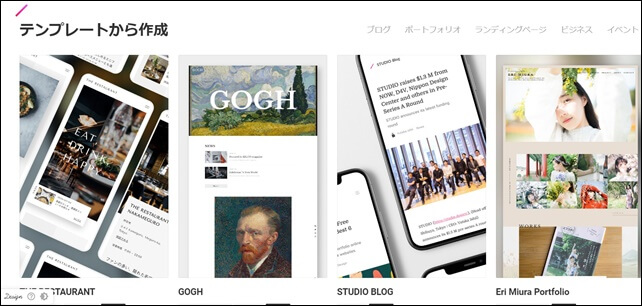
下にスクロールすると、いろいろなテンプレートがあります。
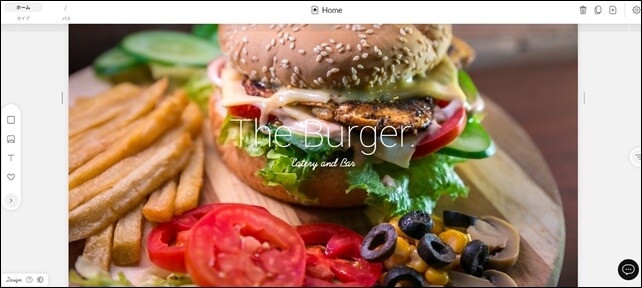
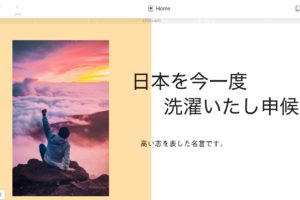
自分の作りたいものに合ったテンプレートを選択してください。

Webサイトの作成が始めてなら、作りたいデザインに近いテンプレートを利用して、どのようなものができるのかをみたり、簡易的に作ってみるのがいいです。
一旦、テンプレートをインストールしました。

少し触ってみましたが、いまいち使い方が分かりませんでした。
もっと直感的に作業をできるかと思いましたが、私の感覚では無理でした。
ノーコードだから、楽かと思いましたが、意外と難しい。<div>の文字も出てくるので、少し勉強する必要がありそう。
ツール自体はノーコードでも、コードの知識は多少必要。
STUDIOは、コードが多少分かり、かっこいいデザインのWebサイトを作りたい方に向いていると思います。
初心者で簡単にサイトを作りたい方は、ジンドゥー(Jimdo)の方が向いているかもしれません。
STUDIOは、少し使い方を学ばないとサイトが作れないので、次回は、STUDIOの基本操作方法を解説していきます。
⇒ STUDIOのエディタ画面の使い方
⇒ STUDIOの画像設置と設定方法
⇒ STUDIOで出来ること○ 出来ないこと✖



















コメントを残す