ノーコードツールのSTUDIOを知っていますか?
ノーコード開発ツールには、業務システム開発に優れたbubble。モバイルアプリの開発に優れたAdaloやGlideなどが有名です。
アプリ開発だけではなく、Webサイト構築ができるSTUDIOがあります。
ここでは Webサイト構築ツール「STUDIOのテキスト設定方法」を紹介していきたいと思います。
目次
STUDIOとは?

STUDIOは、ノーコードでウェブサイトの構築ができるツールです。
STUDIOは、デザインを重視したノーコードツールになっています 。
プログラムコードを書かずに綺麗でかっこいいウェブサイトを作ることが可能。
注目度の上がっているノーコードでサイト作成が出来るツールです。
STUDIO登録の詳細はこちらの記事
⇒ STUDIOの登録方法
ここでは、STUDIOのテキストの入れ方や設定にはどうすればいいのか、基本となる使い方を解説します。
STUDIOのテキストを入力する方法
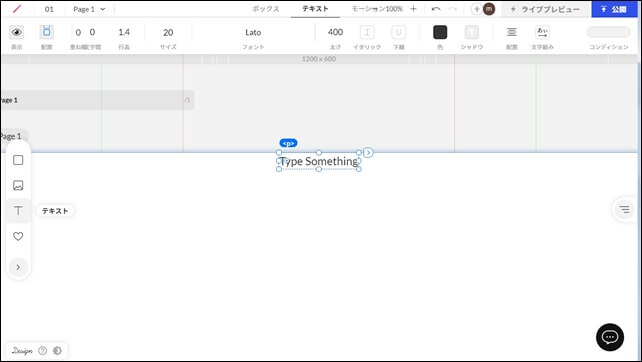
STUDIOでテキストを入力するには、左側のテキストマークをクリックします。

エディタ内にテキストが表示されます。
この文字を書き換えて文字入力することができます。
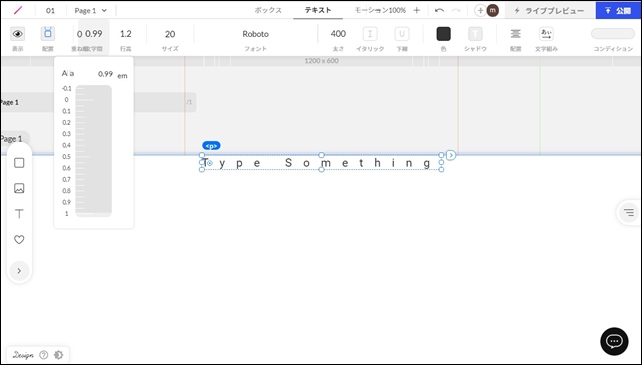
文字間調整

文字の間の間隔を調整できます。
一番広げると上記の画像のような状態になります。数値の単位はemです。
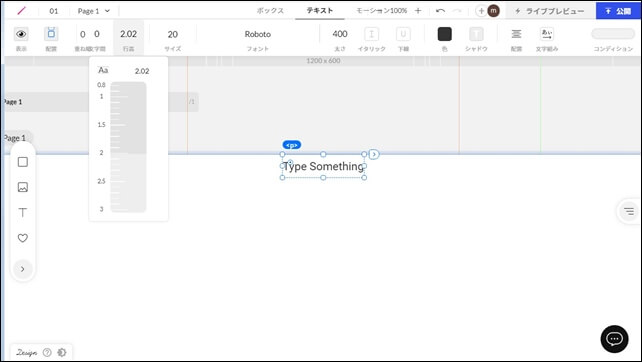
行高調整

行の高さを設定します。
行の高さを変えることで位置を調整できます。数値の単位はemです。
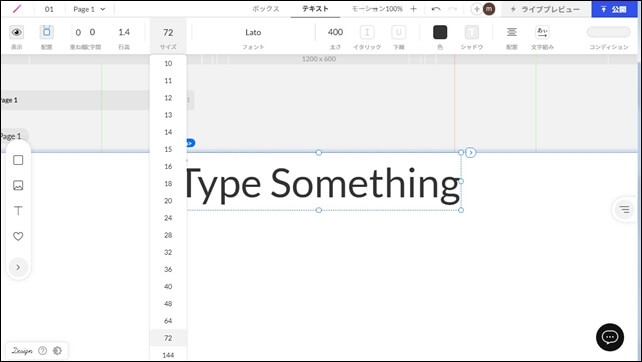
サイズ調整

文字の大きさが変えれます。
サイズの調整はテキストの枠をクリックして行うこともできますが上部のサイズでも行えます。それぞれの文字のサイズを合わせたい時に便利です。
フォント変更

上部のフォントから文字フォントを変更できます。好きなフォントを選択してください。
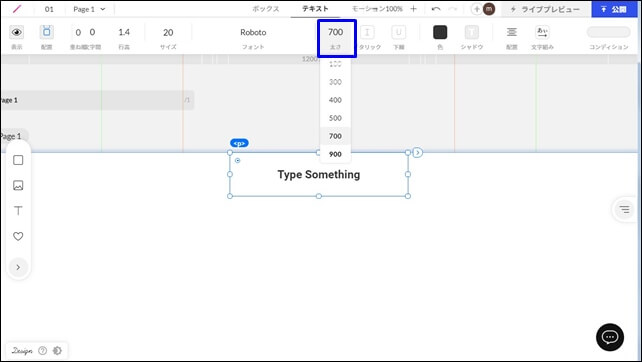
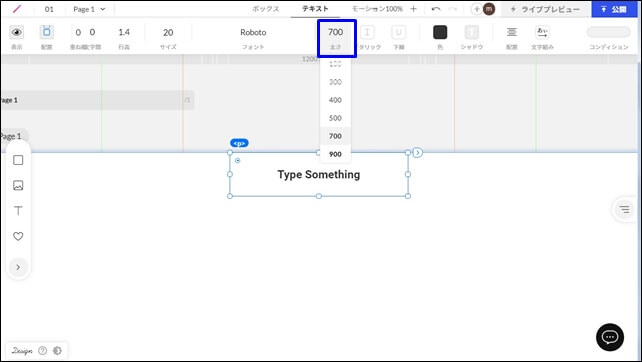
太さ調整

文字の太さを変更できます。
他には、イタリック、下線の設定も行えます。
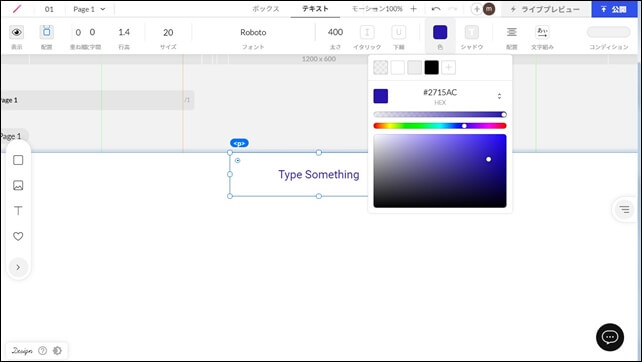
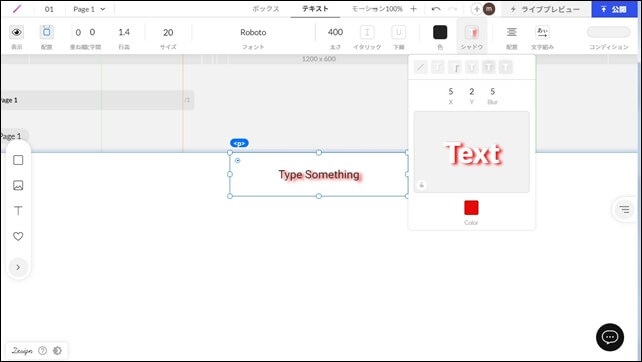
色の調整

文字のカラーを変更することが可能です。彩度、明度の調整が可能です。
シャドウの調整

文字にシャドウ(影)をつけることができます。カラーを付けたり立体的にすることもできます。
配置
テキストの配置を選択できます。左端揃え・中央揃え・右端揃えから選択することができます。
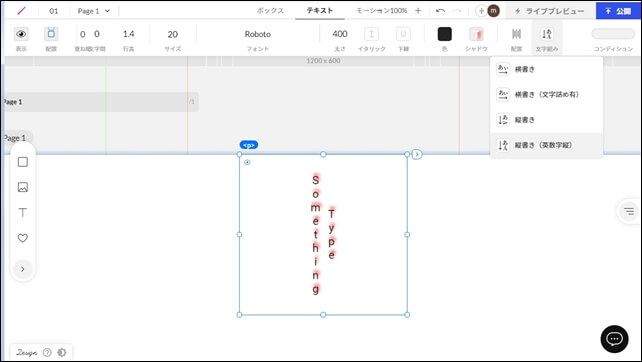
文字組み

設定できるのは4つのパターンです。
- 横書き
- 横書き(文字詰め有)
- 縦書き
- 縦書き(英数字縦)
必要に応じて設定してください。
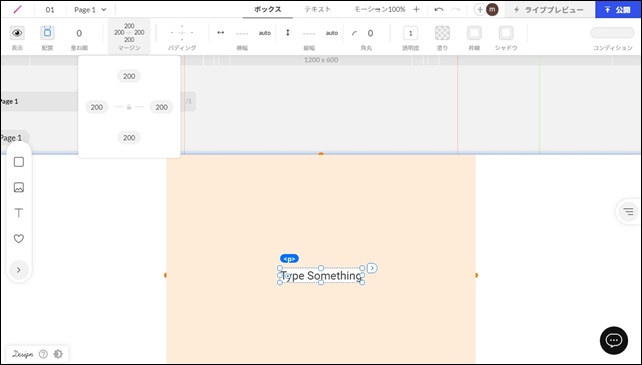
ボックス内でのテキスト調整
他には、ボックス内で位置を調整する方法もあります。
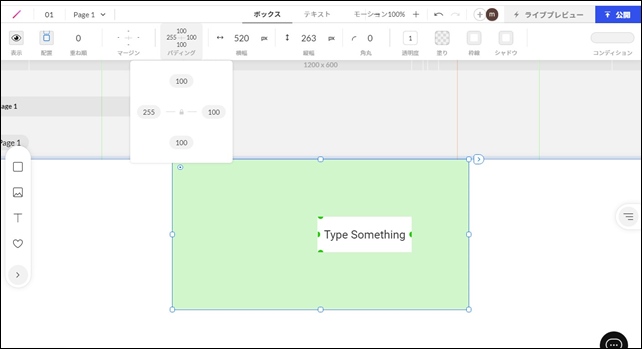
ボックスのマージンを使用して、文字の位置を変えることができます。

マージンを使用して、ボックス内で位置を変えました。
画像内で文字を表示させる時に使います。

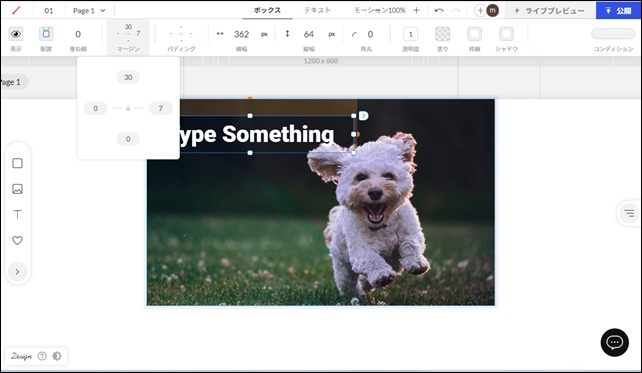
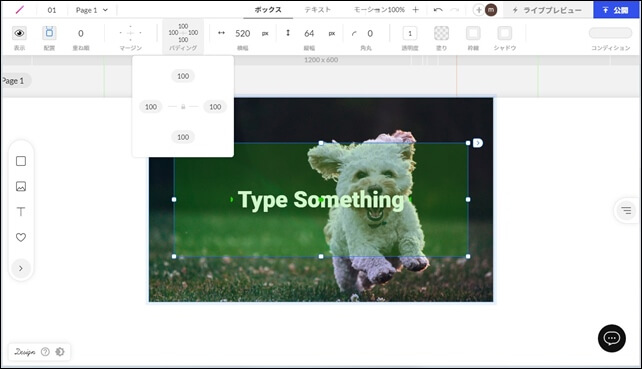
パディングでも位置を変更できます。

このように文字の位置を変えることできます。
画像で使用するとこのようになります。

ボックス内に文字を配置する時は、パディングを使用するといです。
初めてSTUDIOを使用する場合は、ある程度操作に慣れる必要があるので、色々いじって動きを確かめてください。
STUDIOのその他の記事はこちら
⇒ STUDIOのエディタ画面の使い方
⇒ STUDIOのボックス設定とグループ化
⇒ STUDIOで出来ることと出来ないこと
⇒ STUDIOでWebサイト作成



















コメントを残す