Glideを使用すれば簡単にアプリの作成が可能。
Glideは、テンプレートをベースにしたり、スプレッドシートを使用したりしてアプリを作れます。
オリジナルのしっかりしたアプリを作る時には、スプレッドシートが重要になります。
逆に言えば、しっかりしたテンプレートを作成すればいいアプリを作ることができます。
アプリの作成例
初めての方は、何を作っていいのか分からないという方も多いのではないでしょうか?

アイディが思いつかない時は、以下の方法を行ってみてください。
- 自分の好きなことや趣味を振り返ってみてください。
- ルーティーンや管理したいことを探してみてください。
- これからやりたいことをイメージしてください。
何か案は浮かんできましたか?
別にそんなに深く考えなくても大丈夫です。
アプリは何度でも作りかえれますし、一度でいいものを作成しようと思うの難しいです。
まず、形にしてみるのが重要です。
思いついたことをシートに書き込んで、自分の作ったシートがアプリに変化することを体感してください。
スプレッドシートの作成
もしかしたら、全く案がないかもしれませんので、参考までに今、思いついたものを記載してみます。
- 料理日記
- 観光アプリ
- 釣り場データ
- 釣り日記
- ルーティーン
- 読書リスト
- 外食データ
- カフェマップ
- チームメンバー管理
- やることリスト
何か思いついたら、項目に分けれるかどうかを考えてみてください。

作るアプリのイメージができたら、グーグルスプレッドシート開いてください。

グーグルスプレッドシートは、エクセルと同じ感覚で使用できます。
まず、上部には項目を書き込みます。
上部は、項目を書き込む列になり、2列目からデータを書き込みます。
1行目のベースとなる項目は、Name、Title、image、Date、address、mail、tell、memoなどがあります。
ここでは難しいことは考えずに、アイディアをシートに書いていきます。
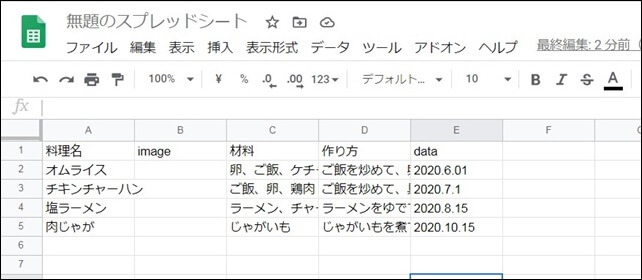
もし、アイディアがない時は、今回、料理日記を作成しますので、一つの例として参考にしてください。
作った料理の具材、レシピ、写真などをメモできるアプリです。

料理を作った時に、作った日、料理名、材料、作り方、料理画像を入力できるアプリです。
使用したのは、料理名、画像、材料、作り方、日付ですが、他に必要なものがあれば追加してください。
ここでデータベースの作成は終了です。
Glideを立ち上げます。
できるだけ最新情報にしていますが、一部古い場合があるので注意してください。

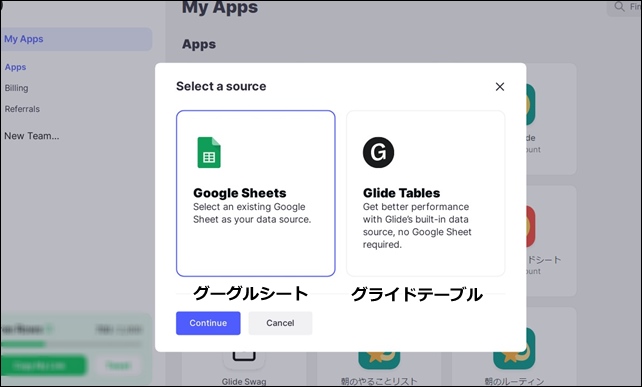
AppsのGoogle Sheet(グーグルシート)を選択します。
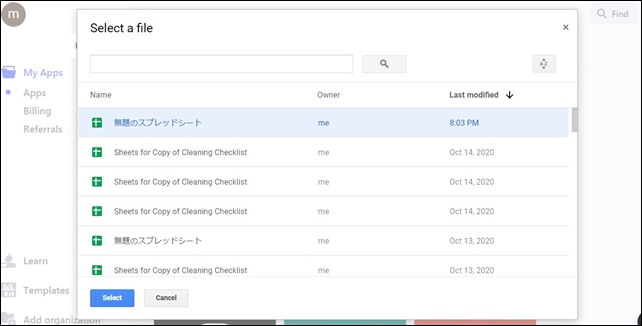
作成したスプレッドシートを選択して読み込みます。

作成したシートを選択して、左下のselectをクリックします。
データは、グーグルスプレッドシートを自動で認識し、読み込むとアプリの形ができます。
ここまでで、ある程度アプリっぽい感じになってると思います。
ここから詳細設定をして、アプリを使いやすくします。
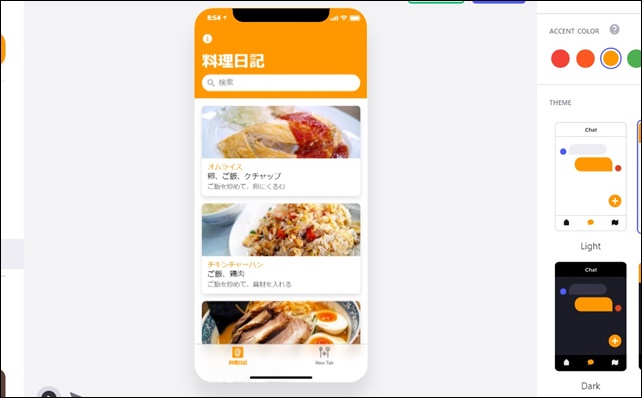
作成した料理アプリ

画像は、URLをシートに書き込まずに、一旦スプレッドシートを読み込んで、スタイルでドラック&ドロップでPC内の画像をアップしています。
画像のアップロードの詳細はこちらの記事を参考にしてください。
⇒ 画像のアップロード方法
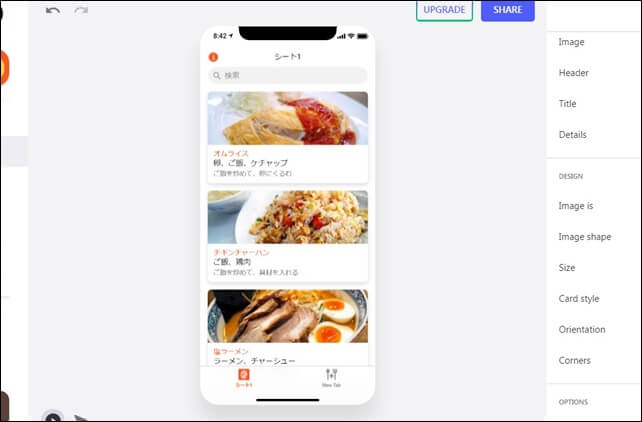
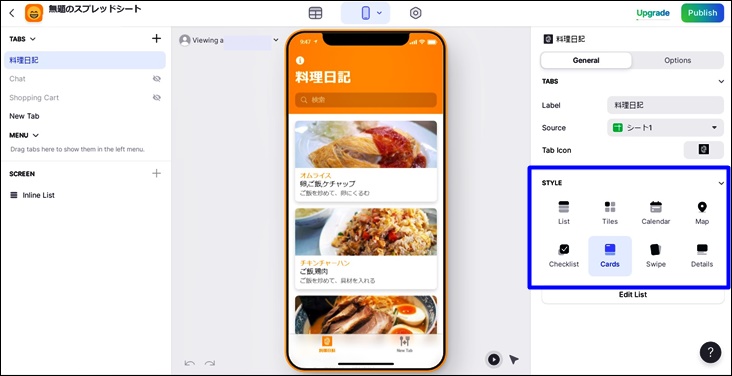
作成したアプリのスタイルは「カード」を使用しています。
Glideのスタイルは8種類あります。
⇒ カードスタイルの設定方法
レイアウトデザインなどは、右のサイドバーのSTYLEから変更可能です。

アプリに合わせてスタイルを選択してください。
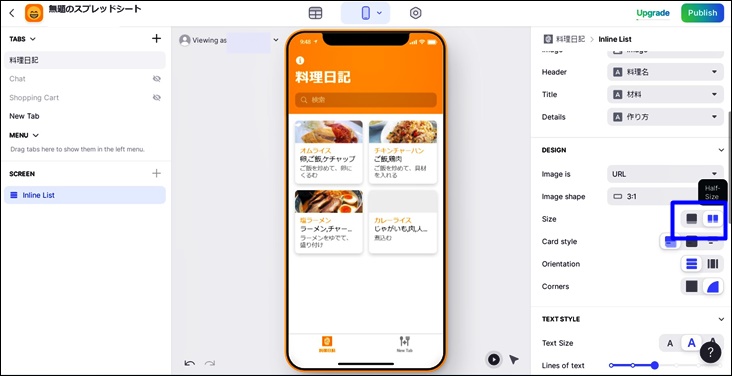
カードスタイルでも、詳細設定を変更すると見せ方を変えれます。

カードスタイルのままサイズ設定で、小さなカード型に並べて表示することも可能。自分の好みのデザインに調整可能できます。
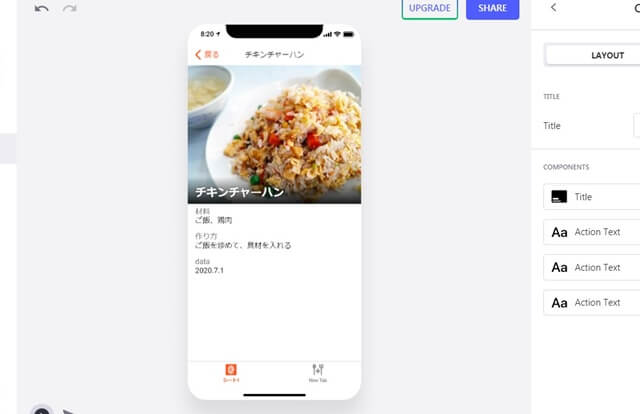
それぞれの料理の部分をクリックすると詳細ページに飛びます。
詳細ページもDATAを変更することができ、表示したいパーツを選択できます。

設定は、右側のCOMPONENTS内のシートを反映させるページを変えて表示。
詳細ページでは、Title、画像、材料、作り方、日付を並べて表示しています。
Titleの中のDATAを変更して画像やタイトル表示を変えれます。
コンポーネントにはいろいろな種類がありますので、こちらの記事を参考にしてください。
最後に、シートのタイトルを料理日記にして、カラーを変えました。

調整は、アプリのレイアウト、スタイル、タブの設定と外観設定です。
⇒ カラーの変更方法
⇒ レイアウトスタイルの変更
⇒ タブ設定
このような感じで、料理を記録できる料理日記アプリができました。
アプリはスマホで使えるので、料理の際に追加していくことが可能です。
※作成したのはサンプルアプリのためデータ量は少なめで簡易的なものにしてあります。
今回は、Glideのスプレッドシートを使用したアプリの例を紹介しました。
Glideを使用したアプリ作成の参考にしてください。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ オープンデータを使用してアプリ制作
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定
⇒ Glideのアプリのアイコン変更とアプリ情報入力方法
⇒ GlideのChatの設定






















[…] したものが作れると思います。 Glideの使い方を解説しているサイトもあるので、同じようにやってみるといいかもしれません ⇒ Glideでスプレッドシートを使用したアプリの例 […]