ノーコードツールのSTUDIOを知っていますか?
ノーコード開発ツールには、業務システム開発に優れたbubble。モバイルアプリの開発に優れたAdaloやGlideなどが有名です。
アプリ開発だけではなく、Webサイト構築ができるWebflowやSTUDIOがあります。
ここでは Webサイト構築ツール「STUDIOの画像設定方法」を紹介していきたいと思います。
目次
STUDIOとは?

STUDIO(ステューディオウ)は、ノーコードでウェブサイトの構築ができるツールです。
STUDIOは、デザインを重視したノーコードツールになっています 。
プログラムコードを書かずに綺麗でかっこいいウェブサイトを作ることが可能。
注目度の上がっているノーコードツールです。
STUDIO登録の詳細はこちらの記事
⇒ STUDIOの登録方法
ここでは、STUDIOの画像の入れ方や設定にはどうすればいいのか、基本となる使い方を解説します。
STUDIOの画像を表示する方法
まず、初めてSTUDIOを使用すると使い方が分からないので、操作に慣れる必要があります。
最初は、色々触ってみて、操作に慣れるのがいいです。
ここではSTUDIOの基本操作、画像に関する設定を紹介します。
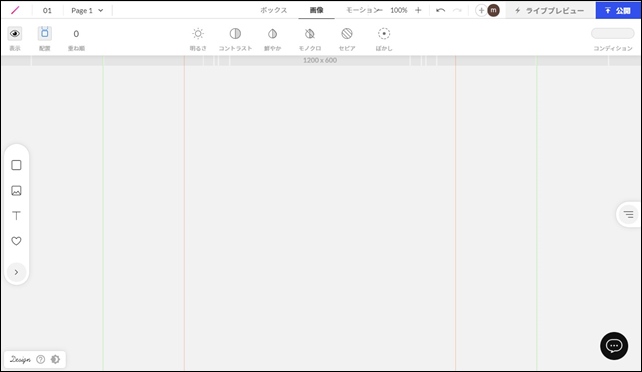
まずは、分かりやすいように白紙から作成してみます。

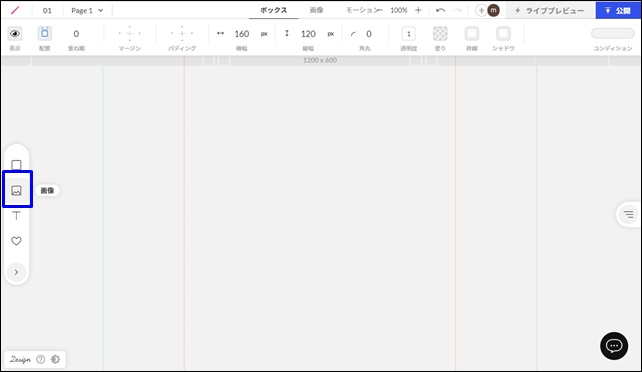
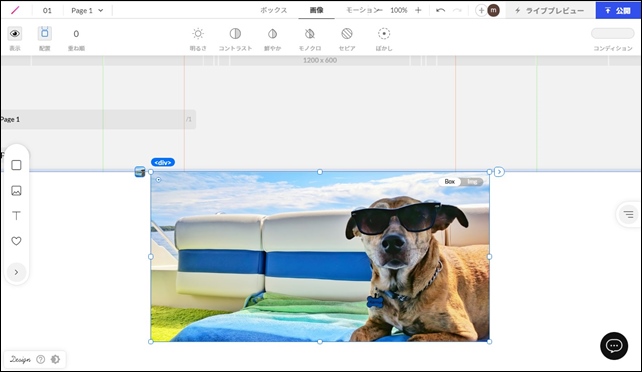
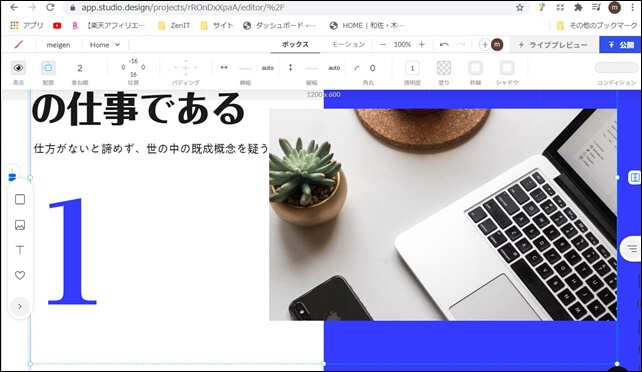
まず画像を入れるには左側にある写真マークの画像をクリックします。
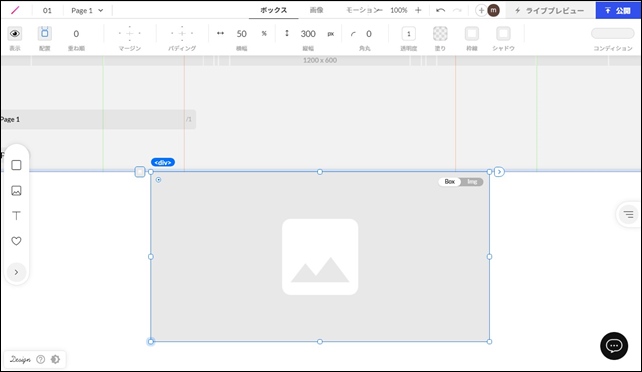
クリックすると下の方に、画像のボックスが表示されます。

ボックスのサイズを決めて、画像の大きさを設定します。
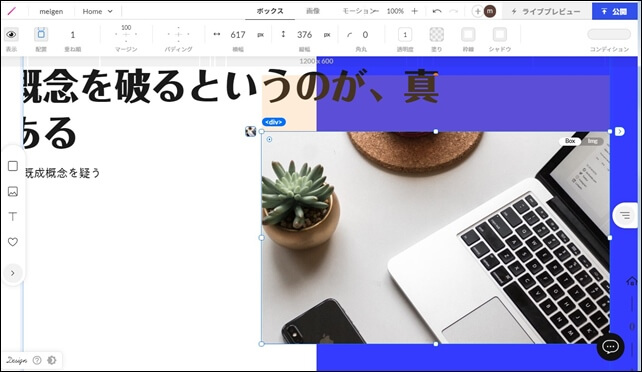
次に、画像のボックス内をダブルクリックします。

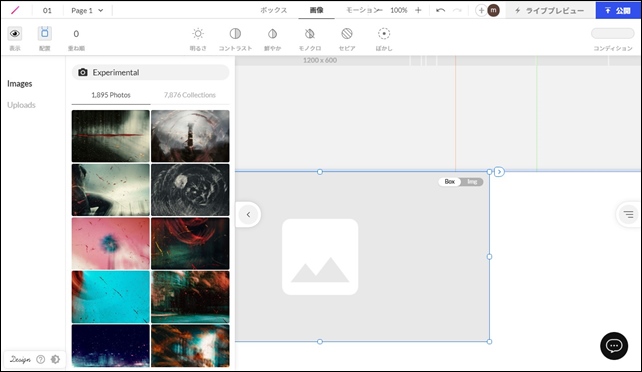
ダブルクリックすると、左側から画像が表示され、ここの画像を自由に使用することができます。

STUDIOにはおしゃれな画像がたくさんあり自由に使うことができます。
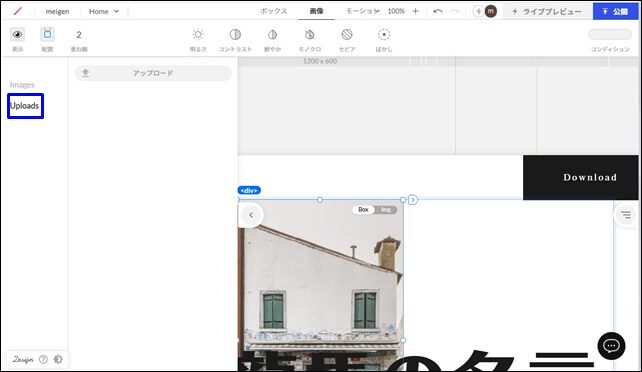
他には、自分で画像をアップロードすることも可能です。
自分で画像をアップロードするには、画像の中のUploadsを選択します。

アップロードをクリックすると、PC内の画像をアップロードすることができます。
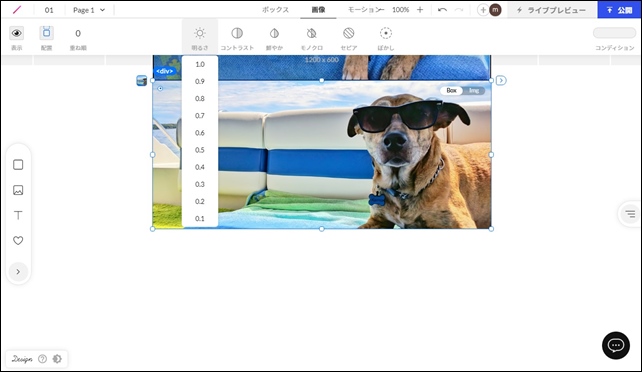
次に、使いたい画像を選択して、画像の調整を行なっていきます。

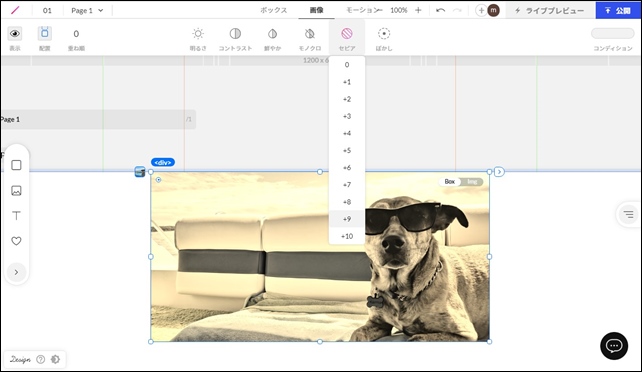
上部には、明るさ、コントラスト、鮮やか、モノクロ、セピア、ボカシといった調整アイコンがあります。
調整したい部分をクリックして、数値を変えて調整します。

ここでは、画像に加工を加えることができますので、サイトの雰囲気に合う画像にしてください。
STUDIOの画像設定

画像は、エディタ内で編集や加工が可能です。
設定は上部の「ボックス」から行えます。
ボックス設定
ボックス設定では、以下のような設定ができます。
- マージン設定
- パンディング設定
- 横幅・縦幅
- 角丸
- 透明度
- 塗り
- 枠線
- シャドウ
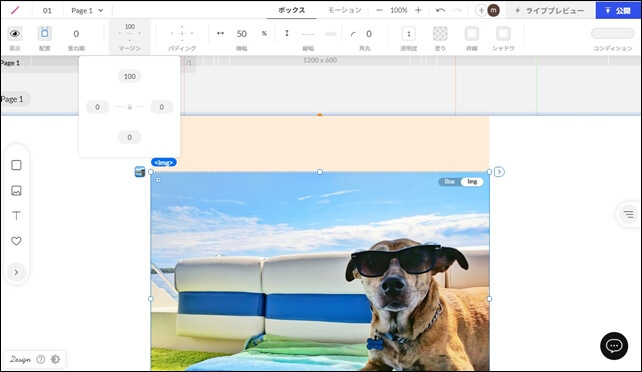
マージン設定

マージンの幅を指定して設定します。
マージンは余白のことで、数値を入力することで画像の位置を変えることができます。
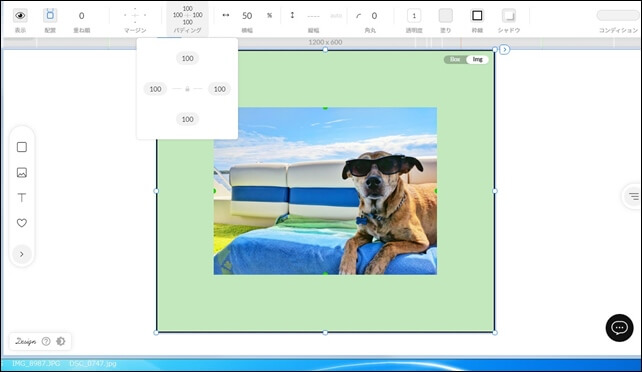
パディング設定

パディングを指定できます。
数値を入力して調整します。ボックス内で画像の位置を変えることができます。
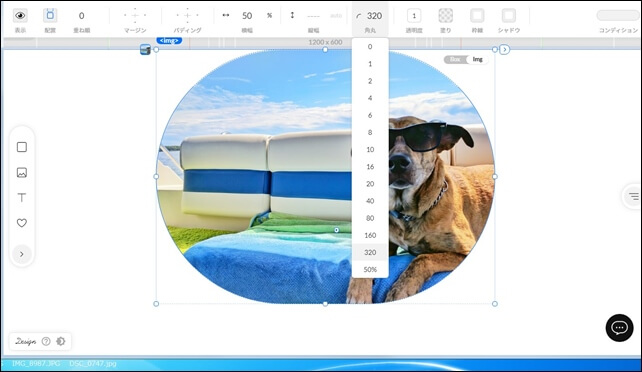
角丸

画像の角の部分を変えれます。数字が大きいほど丸くなります。
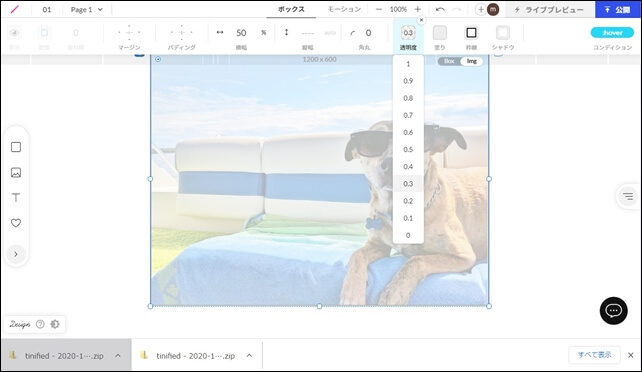
透明度

画像の透明度を変更できます。数値によって透明度が変わります。
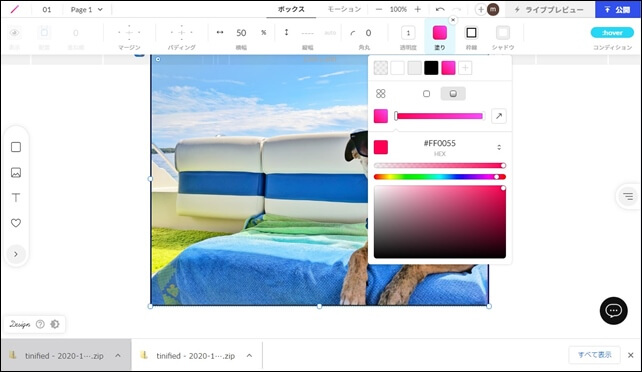
塗り

パディング設定を行い、その中に色を付けるカラーを選択できます。
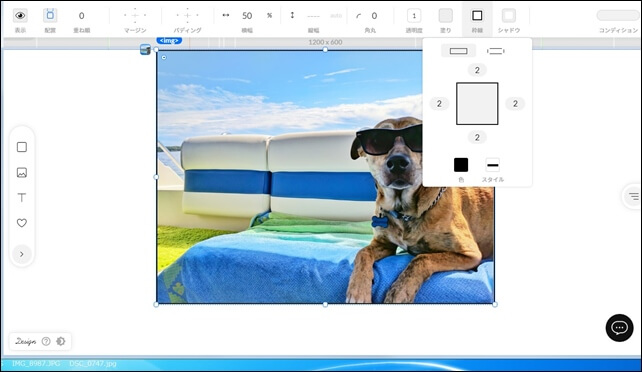
枠線

画像に枠線をつけることができます。線の太さを入力して変更できます。
線のカラーの設定も可能です。
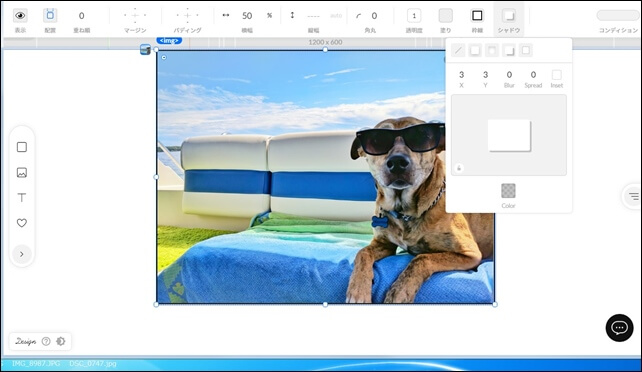
シャドウ

シャドウでは、画像に影をつけて立体的に見せることができます。
このような形で、画像の加工・調整・設定が可能です。
画像の調整や設定は、何回か行うと、だいたい理解できると思いますので、慣れれば大丈夫です。
テンプレート使用時の注意点

初めてテンプレートを使用して画像を変更したり、サイズを変えたいと思った時は注意が必要です。
初めて使用した時にテンプレート内の画像の調整方法が分かりませんでした。
表示されている画像の部分をクリックしても何も反応がありませんでした。
エディタ内で重ねて使用しているという概念がなかったので、画面をクリックしても、画像の設定画面に入れませんでした。

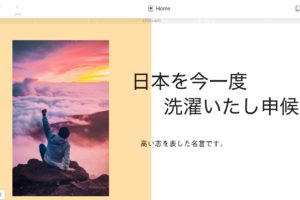
いったん上部に表示されているテキストを動かしたら、画像をクリックでき編集・設定が行えました。
STUDIOでは、重ねられていて、層になっていることを理解するといいです。
最初は色々な使い方を学んで、慣れていく必要がありますが、理解できればスムーズにサイト制作が行えます。
STUDIOのその他の記事はこちら
⇒ STUDIOのエディタ画面の使い方
⇒ STUDIOのテキスト設定方法
⇒ STUDIOのボックス設定とグループ化
⇒ STUDIOで出来ることと出来ないこと
⇒ STUDIOでWebサイト作成



















コメントを残す