「ノーコードツールのSTUDIOを知っていますか?」
ノーコード開発ツールには、業務システム開発に優れたbubble。モバイルアプリの開発に優れたAdaloやGlideなどが有名。
アプリ開発だけではなく、ノーコードでWebサイト構築ができる『STUDIO』があります。
ここでは、「Webサイト構築ツールのSTUDIO」を紹介していきたいと思います。
目次
STUDIO

STUDIO(ステューディオウ)は、ノーコードでウェブサイトの構築ができるツールです。
STUDIOは、デザインを重視したノーコードツールです 。
プログラムコードを書かずに綺麗でかっこいいウェブサイトを作ることが可能。
注目度の上がっているノーコードツールです。
STUDIO登録の詳細はこちらの記事
⇒ STUDIOの登録方法
ここでは、STUDIOで出来ることと出来ないことを解説します。
STUDIOで出来ること

STUDIOで出来ることはたくさんありますが、ここではSTUDIOで出来て優れている部分を紹介します。
まず、STUDIOの一番の特徴は、コードが分からなくてもWebサイトを作れるということです。
ノーコードでWebサイトを作成でき、おしゃれなデザインテンプレートも使用できます。
ワードプレス(WordPress)では、有料テンプレート購入したり複雑なカスタマイズが必要になることも、STUDIOなら手軽に行えます。
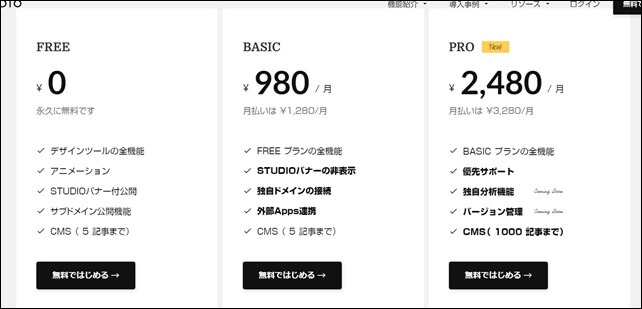
無料で使用できる

STUDIOは、無料でWebサイトの構築が可能です。
STUDIOには有料プランもありますが、無料で使用することができます。
通常、サイトの公開に必要になるサーバーの準備も不要。
手軽にWebサイトを作成することができます。
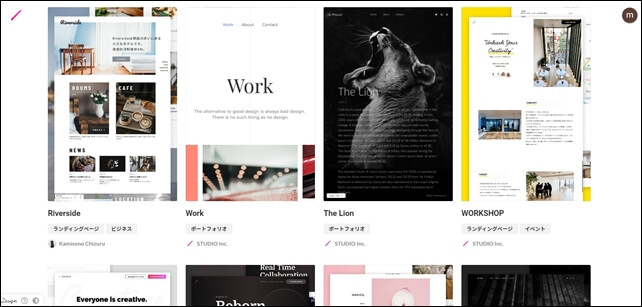
おしゃれなテンプレートを使用できる

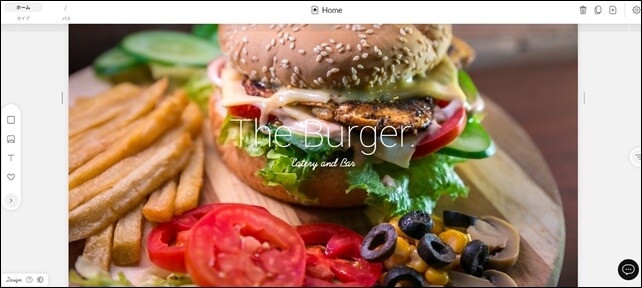
STUDIOは、テンプレートが用意されています。もちろん、白紙で製作することも可能。
テンプレートは、デザイン性に優れているので、デザインにこだわったwebサイトを作りたい場合にGOOD
レスポンシブデザインにも対応して、一画面でサイズ変更しながらレイアウトをすることが可能になります。
SSLも自動で適用されます。
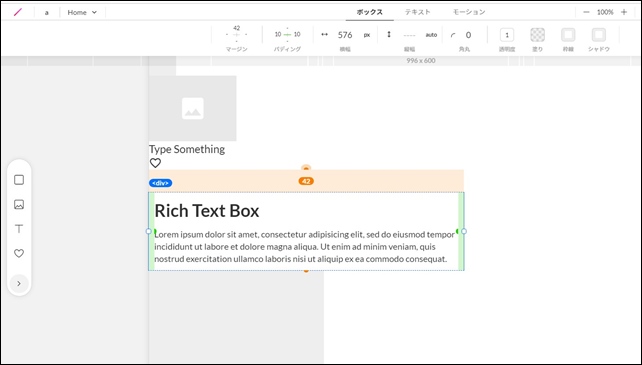
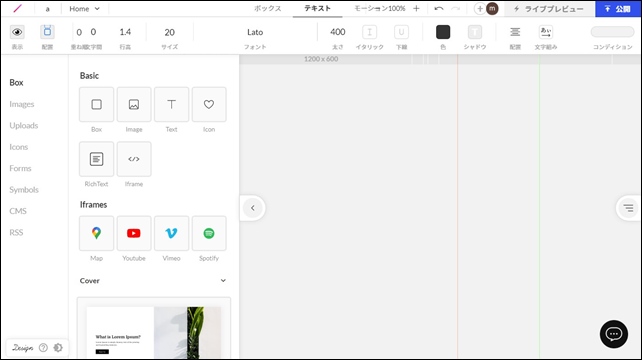
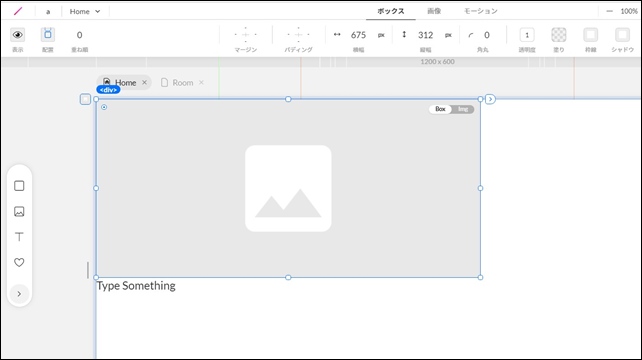
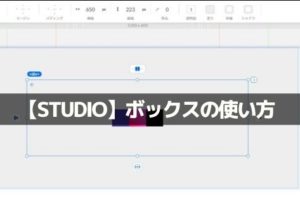
ボックスレイアウトが使用できる

STUDIOは、複雑なコーディング作業はありません。
要素の配置の間隔を調整しながら、レイアウトが決められます。
ボックスレイアウトには、content(コンテンツ)、padding(パディング)、border(ボーダー)、margin(マージン)の4つの領域があります。
HTMLやXHTMLで定義された要素はボックスの中に納められ、感覚的に作業することができます。
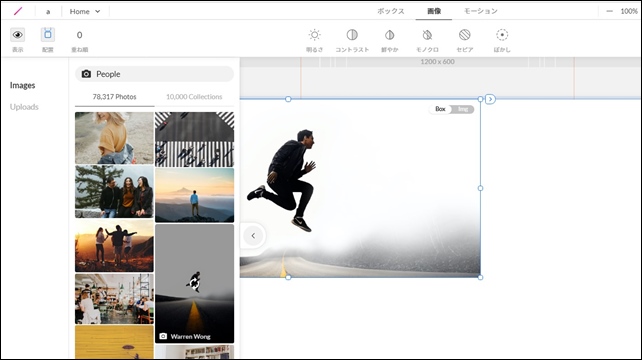
画像を無料で使用できる

STUDIOには、標準で画像が用意されていて、その画像は自由に使えます。
たくさん写真が用意されており、アイコンも豊富にあります。
日本語対応している

STUDIOは、STUDIO株式会社がサービスを提供しています。
日本の会社(東京都)で2016年設立。
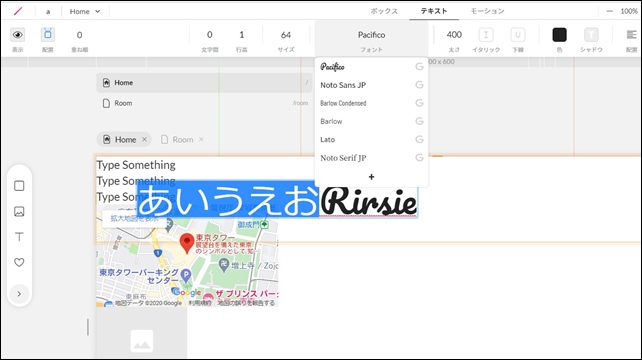
日本語に対応していて、日本語フォントも選択できます。
チャット機能もあります。
また、iframeでYouTubeやVimeoなどの動画サービス、Googleマップなどの地図サービスや、Googleスライドなどのスライドサービスなど各種サードパーティサービスの埋め込みが簡単です。
※外部Apps連携は有料プランになります。

GoogleアナリティクスやGoogleサーチコンソールと連携可能。
STUDIOの招待機能を利用すれば、リアルタイムの共同編集ができます。
プロジェクトにメンバーを追加することもできコラボレーションが可能。
studioでできないこと

STUDIOにも出来ないことや難しいことがあります。
その部分をいくつか紹介していきます。
複雑なデザインは出来ません
テンプレートを使用すれば、おしゃれなサイトを作れますが、テンプレートの制限があり、複雑な機能を搭載することは出来ません。
STUDIOでは、ボックスの範囲を超える複雑なデザインはできません。
また、ボックスで調整ができますが、操作に慣れる必要があります。

細かい調整は、ツールを使って慣れていく必要があります。
コード無しで作成できますが、HTML/CSSのスキルがある方が有利です。
その他の出来ないこと
STUDIOは、グーグルアドセンスの設置は不可です
独自ドメインは有料。
ドメインは、無料プランの場合は、サブドメインでの公開設定となり、末尾に.studio.designが付与されます。
また、サーバーを自社サーバーや他のサーバーにすることもできません。
STUDIOのサーバーを使用することになります。アクセスが集中した時の表示は注意が必要です。
公開時に表示されるSTUDIOのバナー表示を消したいときは、有料プランにする必要があります。
オフラインで利用が出来ません。

現時点では、これが出来ないから困るというようなことはありませんでした。
STUDIOは、ノーコードのメリットを生かしたサイト構築を行いやすいツールです。
ここでは、STUDIOで出来ることと出来ないことを紹介しました。
STUDIOは、ドンドン進化しているので、今後さらにできることが増える可能性があります。
現在、STUDIOでサイト構築中なので、気づいたことがあれば引き続き掲載していきます。
STUDIOの使い方はこちらの記事に書いていますので参考にしてください。
⇒ STUDIOのエディタ画面の使い方
⇒ STUDIOの画像設置と設定方法
⇒ STUDIOのテキスト設定方法
⇒ STUDIOのボックス設定とグループ化
⇒ STUDIOでWebサイト作成



















コメントを残す