ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリの製作が可能なツールです。
ここでは、「Adaloのエディタ画面の使い方」を紹介します。
目次
Adalo
Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/

Adaloを使用するには登録が必要です。
登録方法は別記事に書いていますので、下記の記事を参考にしてください
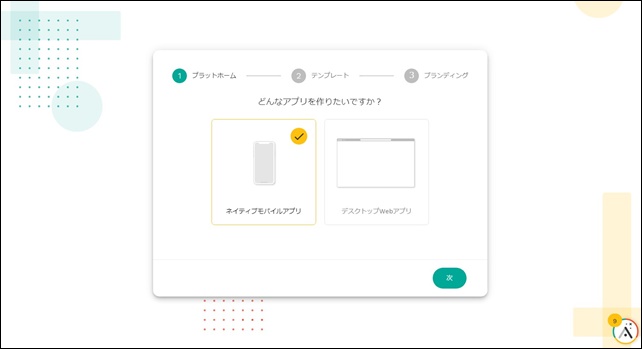
まず、Adaloを立ち上げると、何を作るのかを聞いてきます。

最初に、プラットホームを選択します。
- ネイティブモバイルアプリ
- デスクトップWEBアプリ
どちらかのプラットホームを選択し、次をクリックします。
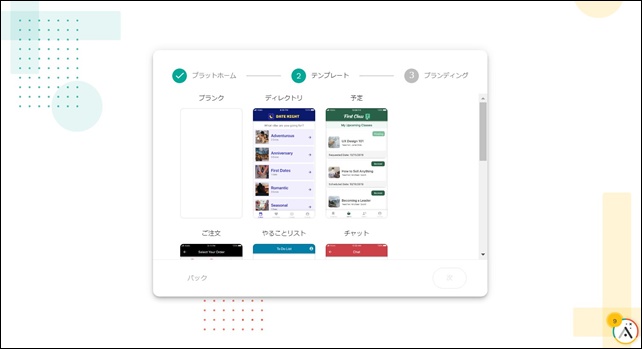
次はテンプレートを決めます。

自由に使えるブランクの他に、テンプレートはいくつかの種類があるので、作りたいものを選びます。
⇒ Adaloのテンプレート
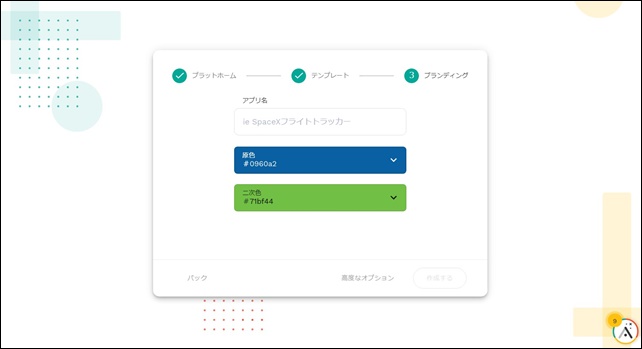
最後にブランディングです。

アプリ名を決めて、カラー配色を選びます。
ここまで決めるとエディタ画面に行けます。
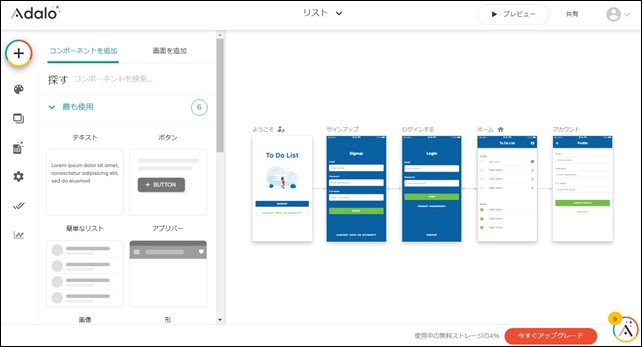
Adaloのエディタ画面

エディタ画面でアプリを作成していきます。
テンプレートを選択すると中央に使用しているスクリーンが表示されます。たくさんスクリーンがある場合は、キーボードの←→で動かすことができます。
エディタの左側サイドバーの要素で切り替えを行います。

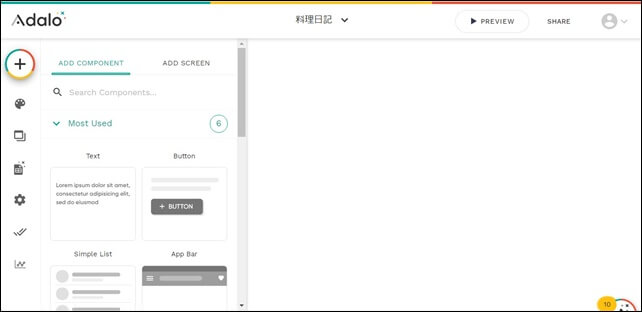
一番上のAdaloカラーの+ボタンがコンポーネント設定です。
コンポーネント(パーツ・部品)とスクリーンの追加が行え、追加できるコンポーネントが表示されます。
ここでは、コンポーネントを組み合わせていきます。
Marketplaceの中には、様々なコンポーネントがあります。
(例)YouTubeコンポーネント
コンポーネントは、ドラッグ&ドロップで追加することが可能です。

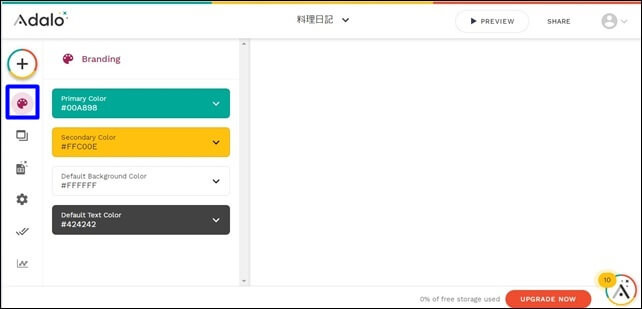
Branding(ブランディング)

一番上のパレットマークでBranding(ブランディング)ができます。
ブランディングでは、アプリのカラーや背景色、テキストの色が選べます。
ブランディングの詳細は別記事を参考にしてください。
⇒ Adaloのブランディング設定
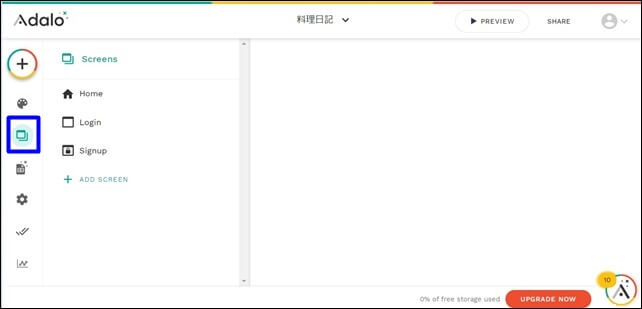
ブランディングの下にあるアイコンは、Screens(スクリーン)設定です。
Screen

スクリーンでは、ホーム画面、ログイン画面などの設定ができます。
各種スクリーンの設定や新規のスクリーン追加が行えます。
⇒ コンポーネントとスクリーンの追加設定
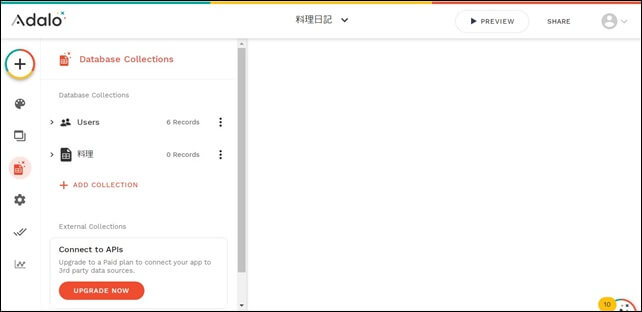
スクリーンの下にあるのはデータベースです。
Database Collectoins

データベースコレクションでは、パスワード、ユーザーネームなどを追加出来ます。
コレクション・プロパティを追加します。(コレクションはデータベースのことです。)
データは、CSVファイルをインポートできます。
関係性が作れるリレーションの設定もあるので、初めて使う方は混乱するかもしれません。
※ここではエディタ画面の解説のため詳細設定は別記事で行います。
⇒ AdaloのDatabase(データベース)設定
⇒ Adaloのデータベース設定【ユーザーデータ】
外部のAPI接続設定もできます(有料プラン)
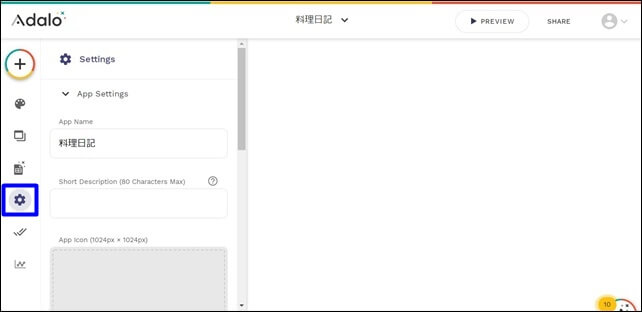
Settings

セッティングでは、アプリの設定ができます。
アプリ名、説明、アイコンと言った各種設定が可能で、アプリの削除も設定で行えます。
⇒ AdaloのSetting
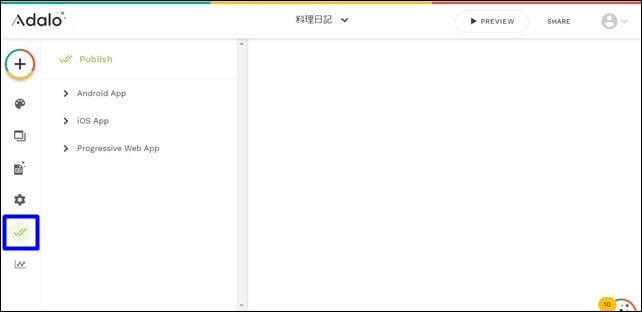
Publish

Publishは、公開設定です。
- Androidアプリ
- iOSアプリ
- プログレッシブウェブアプリ
Publish設定の詳細はこちらの記事
⇒ AdaloのPublish設定
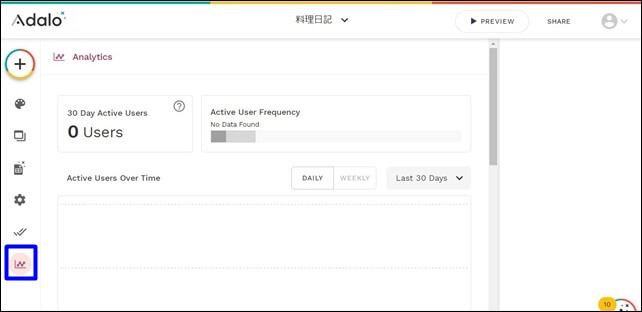
Analyitics

Adaloでは、Analyitics分析が可能です。
アクティブユーザー数、アクセスの多い画面やユーザーのエリア、デバイスなどのデータをみれます。
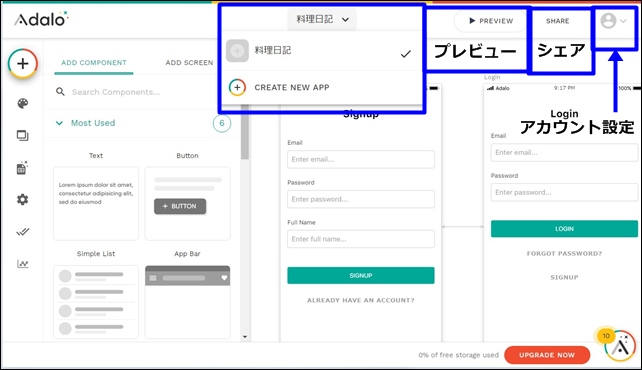
エディタ画面の上部の設定(トップバー)

中央はアプリリストです。現在のアプリや新しいアプリの作成ができます。
その右がプレビュー、シェア、一番端がアカウント設定。
トップバーの詳細は、別記事で解説しています。
⇒ Adaloのエディタ画面の使い方【トップバー編】
Adaloのエディタ画面は、簡単なテンプレートを使いながら慣れていくといいです。
⇒ To-Do Listテンプレート【やることリストのアプリを作成】
Adaloのその他の設定方法
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloの画像の入れ方
今回は、Adaloのエディタ画面の使い方を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。






















いきなり真っ新な状態から始めると訳が分からなくなるので、最初は、テンプレートを選択して流れを確認してください。