AppSheetは、ノーコードでアプリケーションを構築できる開発プラットフォームです。
2020年の1月にAppSheetをGoogleが買収し、Google Cloudのサービスの一つになりました。

ノーコードは、コードを一切書かずにアプリが作れるアプリ開発ツール。
そのノーコードツールの一つが「AppSheet」です。
AppSheetでの、アプリ作業手順は、以下のようになります。
- スプレッドシートなどにデータを準備
- AppSheetがアプリを作成
- 改善、調整、アクション追加しカスタマイズ
- セキュリティー設定
- アプリのテスト
- アプリを共有
AppSheetを使用してノーコードでアプリを作り込んでいけるのが大きな特徴です。
AppSheetなら、プログラミング、コードを知らなくてもアプリを簡単に作ることができます。
ここでは、スプレッドシートを使用して、AppSheetの管理画面の使い方を紹介します。
目次
AppSheetの始め方
まず、AppSheetを検索してサイトに行きます。
AppSheetの登録は別記事で解説していますので、参考にしてください。

右上のMy accountをクリックして始めます。
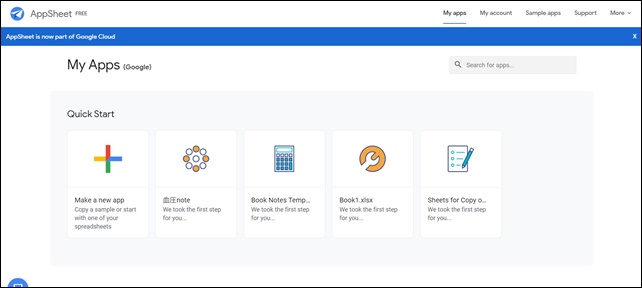
My Appsへ行きます。

ここではデータを呼び出します。

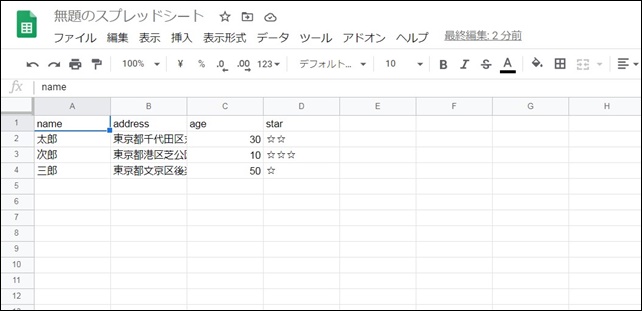
今回は、事前に作成したスプレッドシートを使用します。

事前に作成した、名前や住所を入力したシートを読み込みました。
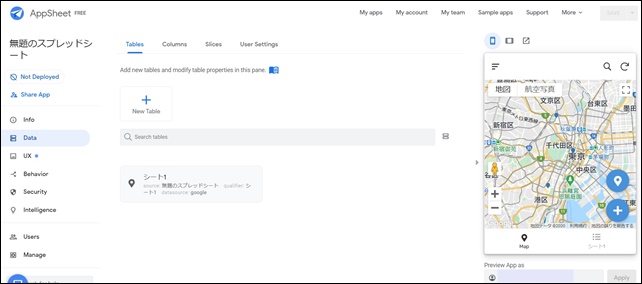
スプレッドシートを読み込むと、アプリを自動で作成してくれます。
あっという間に、シートからアプリに変わります。

このような画面が表示されました。
右側のスマホ画面には、地図が表示されアプリになっています。
このような流れで、簡単にアプリが作成できてしまいます。
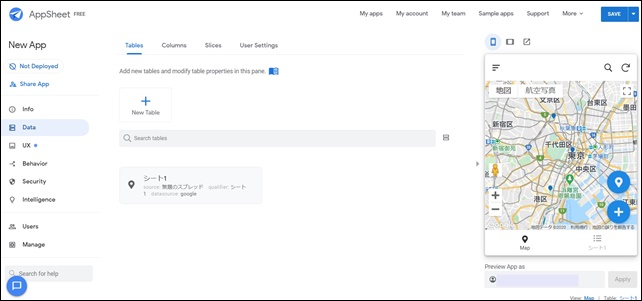
AppSheetのエディタ画面
ここでは、AppSheetの管理画面の表示を紹介します。
左サイドには、Info(情報)、Data(データ)、UX、Behavir(動作)、Security(セキュリティー)、Intelligence(知性)、User(ユーザー)、Manage(管理)があります。
画面の左側で切り替えが行えます。
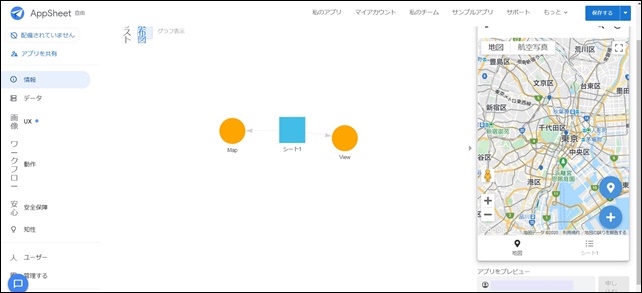
Info(情報)

ここではメインの情報が書かれています。
- Spec:スペック
- Dashboard:ダッシュボード
- Properties:プロパティ
- Errors:エラー
アプリのプロパティもここで設定できます。
⇒ AppSheetのInfo設定
Data(データ)

Dataでは、テーブルの追加、プロパティの変更ができます。
- Tables:テーブル
- Columns:列
- Slices:スライス
- User Settings:ユーザー設定
Data設定の詳細はこちら
⇒ AppSheet 4つのData設定
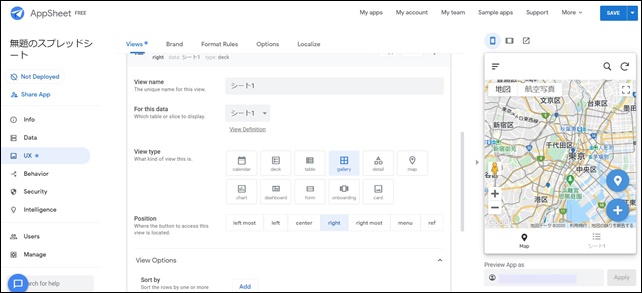
UX
UXでは見た目、外観を変えれます。
UXには、ビュー、ブランド、書式ルール、オプション、ローカライズがあり、上部のタブで切り替えます。
ビューでは見え方を変えれます。

ビュータイプには、カレンダー、テーブル、マップ、チャートなどいろいろあります。
作りたいアプリに合わせて選択してください。
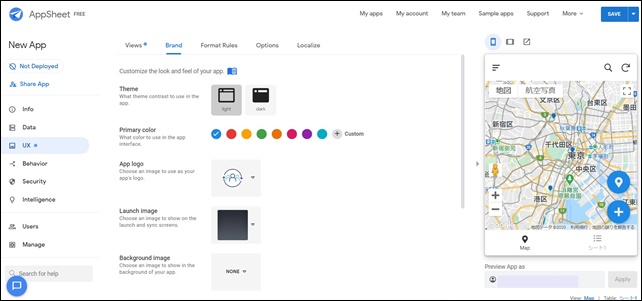
ブランドでは、テーマ、カラー、アプリロゴ、起動時の画像、背景画像が変えれます。

カラーの変更など外観を決めることができます。
- Theme:テーマ
- Primary color:色
- App logo:アプリロゴ
- Launch image:起動画面
- Background image:背景画像
一番下では、ヘッダーとフッダーの設定ができます。
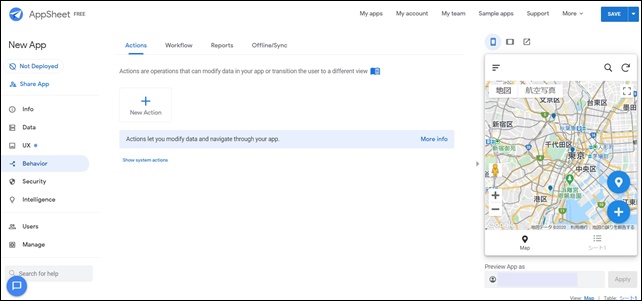
Behavior(動作)

アクションやワークフロー設定が可能です。
- Actions:行動
- Workflow:ワークフロー
- Reports:レポート
- Offine/Sync:オフライン同期
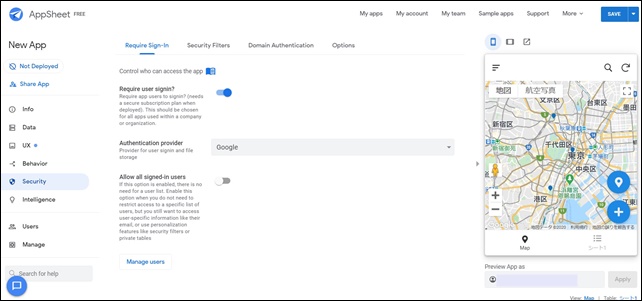
Security(セキュリティ)

セキュリティでは、アプリにアクセスできるユーザーを制御できます。
ユーザーのサインイン設定などサインインに関するものやセキュリティ権限、ドメインの認証の設定が可能です。
- Require Sign In:サインイン
- Security Filters:セキュリティフィルター
- Domain Authentication:ドメイン認証
- Option:オプション
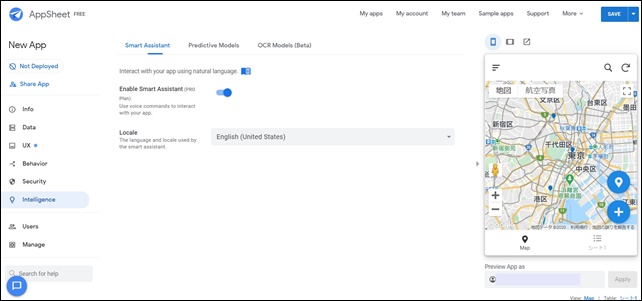
Intelligence(インテリジェンス)

- Smart Assistant:スマートアシスタント
- Predictive Models:予測モデル
- OCR Modeles:ORCモデル
スマートアシスタントでは、音声コマンドを使用してアプリ操作も可能ですが、日本語は対応していませんでした(今後対応するかもしれません。)
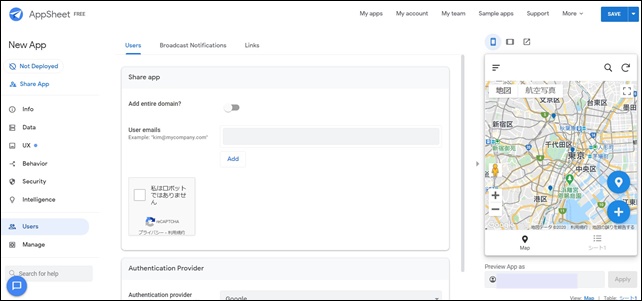
USER

- Users:ユーザー
- Broadcast Notifications:ブロードキャスト通知
- Links:リンク
Userでは、アプリの共有。ユーザーメールの追加が行えます。
リンクもUSERで確認できます。
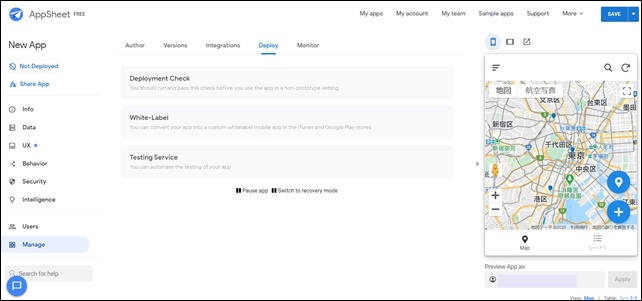
Manage(管理)

- Author:著者
- Versions:バージョン
- Integrations:統合
- Deploy:デプロイ
- Monitor:モニター
アプリのアップグレード、使用の統計データ、履歴もここで確認できます。
ここでは、AppSheetの管理画面の使い方を紹介しました。
さらに細かい使い方は別記事で解説します。
⇒ AppSheetでアプリ作成(テンプレート編)
⇒ AppSheetとGlideを比較



















コメントを残す