ノーコード開発ツールのAppSheet.
「AppSheetはどうやって使用したらいいのか?」
ここでは、AppSheetのデータ設定を紹介します。
AppSheet
AppSheetは、ノーコードでアプリケーションを構築できる開発プラットフォームです。
2020年の1月にAppSheetをGoogleが買収し、Google Cloudのサービスの一つになりました。

コードを一切書かずにアプリが作れるノーコードアプリ開発ツールの一つが「AppSheet」です。
AppSheetの登録は別記事で解説していますので、参考にしてください。
AppSheetのData設定
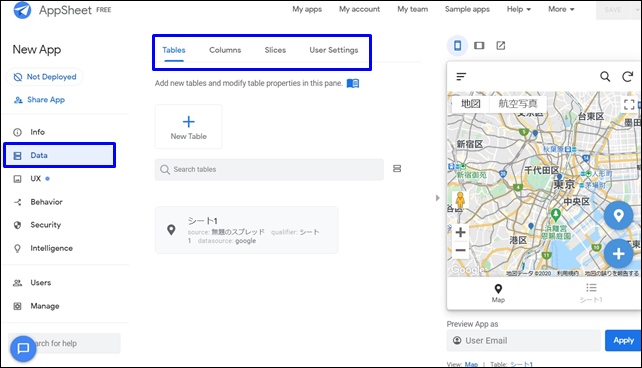
Data(データ)では、Appsheetのデータに関する設定を行えます。
左側のサイドバーのDataから設定が出来ます。

Dataには4つの項目があり、上部に表示され切替できます。
- Tables:テーブル
- Columns:列
- Slice:スライス
- User Settings:ユーザーセッティング
ここでは、AppSheetの4つのData設定を紹介します。
Tables
Tables(テーブルズ)では、新しいテーブルを追加し、テーブルのプロパティを変更できます。
New Tableで新しいテーブルを追加可能。
その下には、使用されているシートが表示されます。

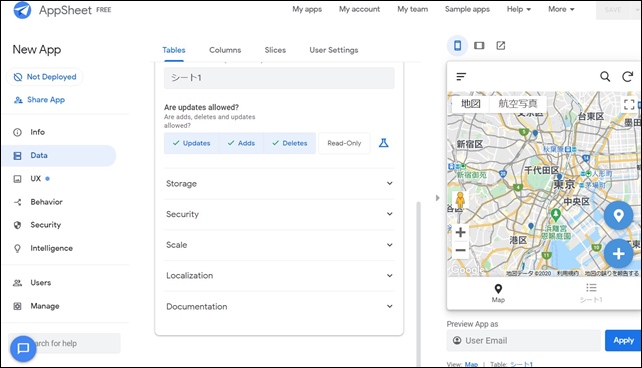
以下のような項目があります。
- Storage:ストレージ
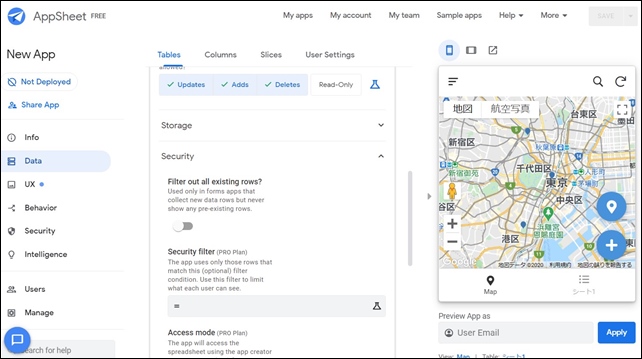
- Security:セキュリティ
- Scale:規模
- Localization:ローカリゼーション
- Documentation:ドキュメンテーション
それぞれの項目の詳細設定を行えます。

テーブルの詳細設定が行えます。
Columns

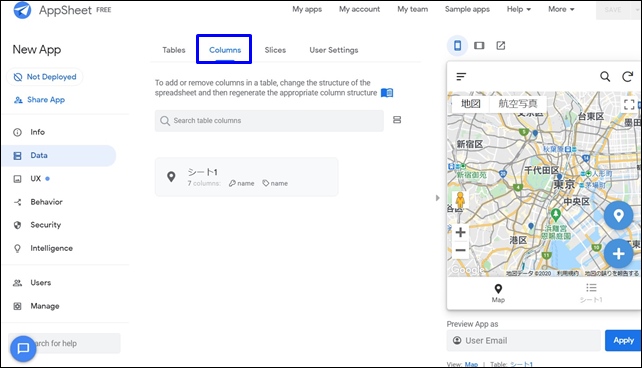
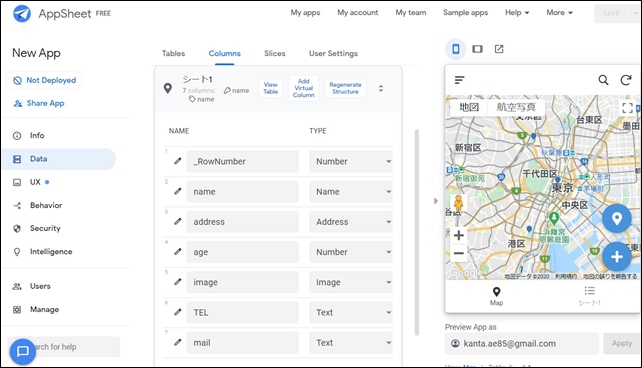
Columnsでは、シート内の列を表示したり、ソースやデータを見ることができます。

Columnsでは、スプレッドシート列のソースを確認できます。
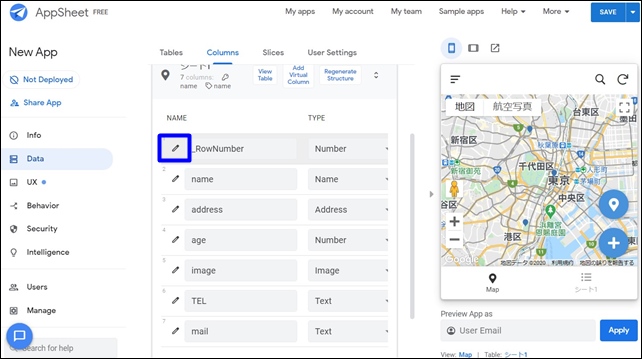
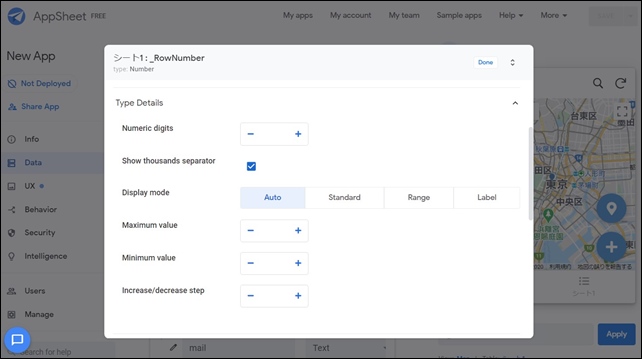
左側の鉛筆マークで詳細設定が出来ます。

表示内容、計算式などもここで入力することが可能。

テーブルの列を追加または削除するには、スプレッドシートの構造を変更したあと、列構造を再生成します
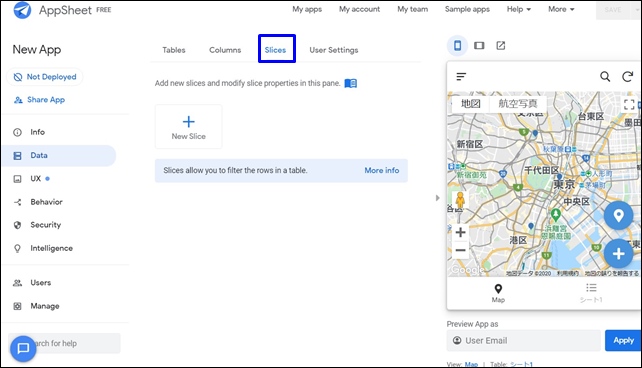
Slice(スライス)

ここでは、Slice設定ができます。
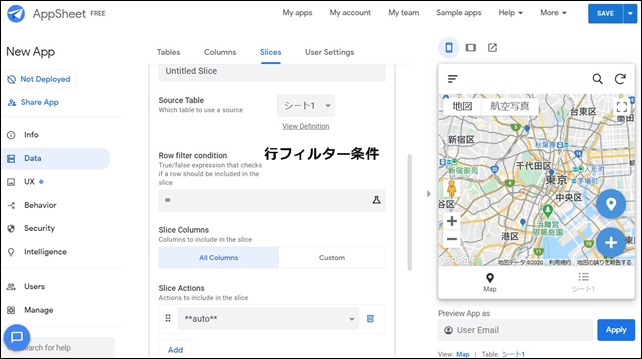
New Sliceで新しいスライスを追加できます。
新しいスライスを追加、プロパティを変更をします。

スライスを使用すると、テーブルの行をフィルタリングが可能。
スライスは、テーブルの一部をアプリ内に表示する際に役立ちます。
列の中の除外する項目を決めて、表示させないようにできます。
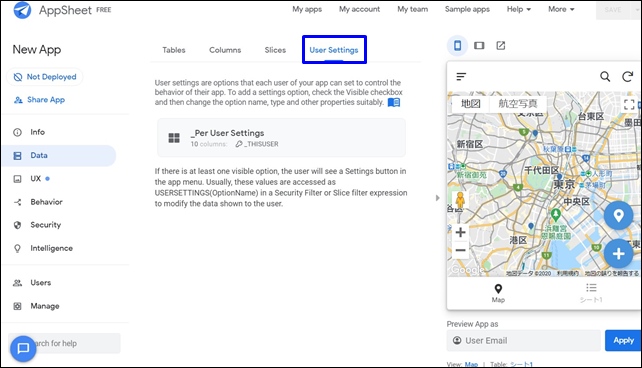
User Settings

User Settingsでは、ユーザー設定を行えます。
アプリの動作を制御できるオプション設定が可能。

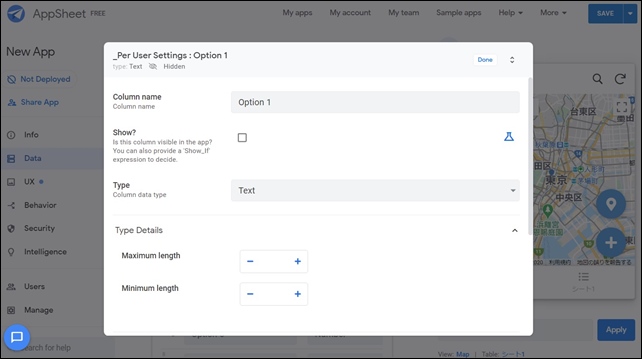
ユーザーごとの設定もでき、設定できる項目が表示されます。
設定オプションを追加するには、[表示]チェックボックスをオンにしてから、オプション名、タイプ、およびその他のプロパティを適切に変更します。
このような設定をデータ設定で行えます。
今回は、AppSheetのデータ設定を紹介しました。
ノーコードツールのAppsheetを使用したアプリ作成の参考にしてください。
AppSheetの記事はこちら
⇒ AppSheetの登録方法
⇒ AppSheetの管理画面の使い方
⇒ GlideとAppSheetの比較
⇒ AppSheetを使ってアプリ製作



















コメントを残す