ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリの製作が可能なツールです。
ここでは、「Adaloのサインアップ画面の設定」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面の使い方は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
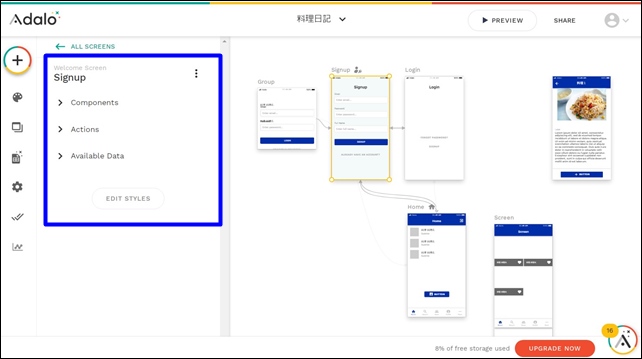
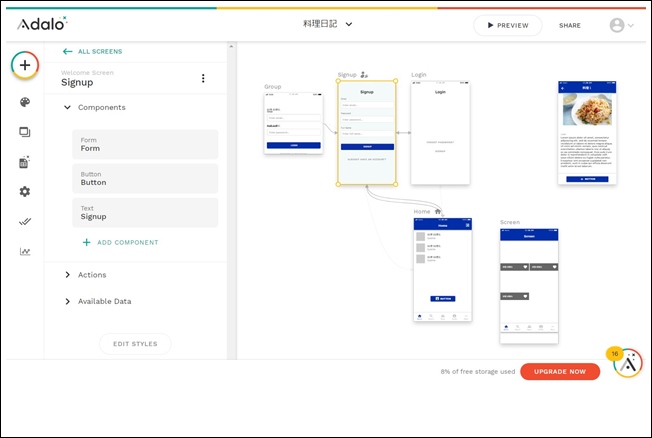
Adaloのサインアップ画面の設定

ここではサインアップ画面の設定を行っていきます。
- Components:コンポーネント
- Actions:アクション
- Available Data
一番下には、EDIT STYLES(エディットスタイル)があります。
デフォルトでは全て英語ですが、日本語入力することができます。
⇒ サインアップ画面を日本語に変換する方法
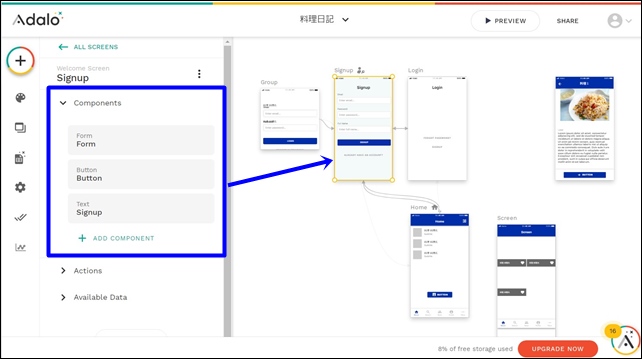
Components

Components(コンポーネント)には使用されている部品が表示されます。
画面には、フォームとボタンとテキストが使われ、3つのコンポーネントがありました。
- Form:フォーム
- Button:ボタン
- Signup:サインアップ
ADD COMPONENTでは、コンポーネントを追加することが出来ます。
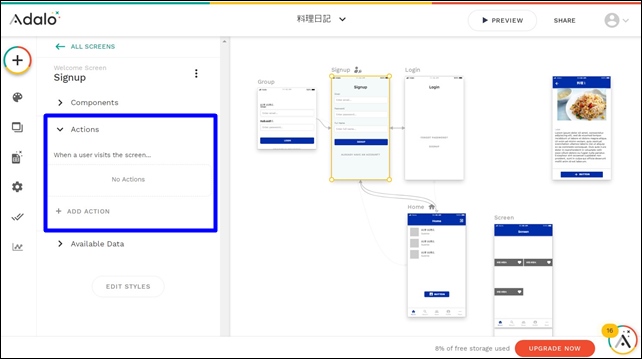
Actions

Actions(アクション)は行動です。
ユーザーがアクセスした時のアクションを決めれます。
Add ACTIONでは、アクション追加を行えます。
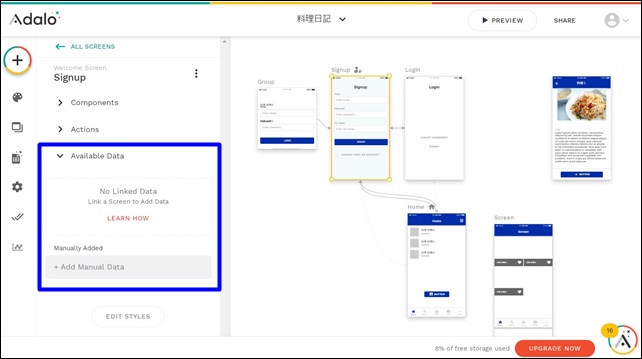
Available Data

Available Dataは、利用可能なデータです。
Add Manual Dataから手動でデータの追加も可能です。
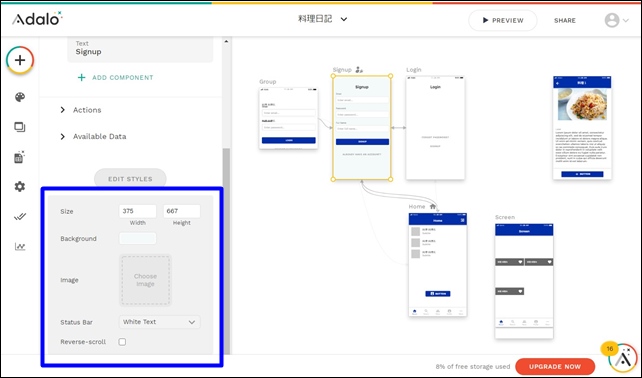
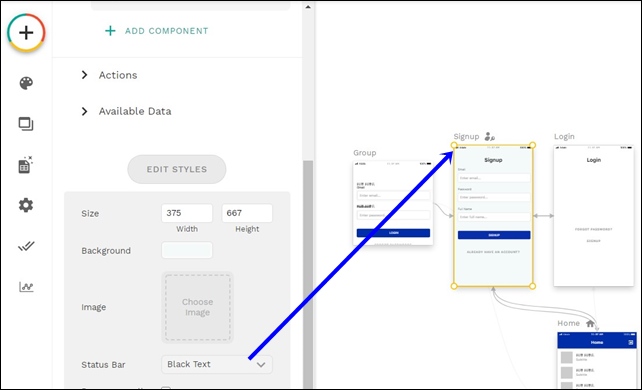
サインアップのスタイル設定

スタイルを変更するには、Signupをクリックして左にSignupを表示させます。
EDIT STYLES(スタイルの編集)をクリックします。

スタイルの詳細設定が表示され、以下のような項目があります。
- Size(サイズ)
- Background(バックグラウンド)
- Image(イメージ)
- Status Bar(ステータスバー)
- Reverse-scroll(リバーススクロール)
Sazeでは、サイズを変更することができます。
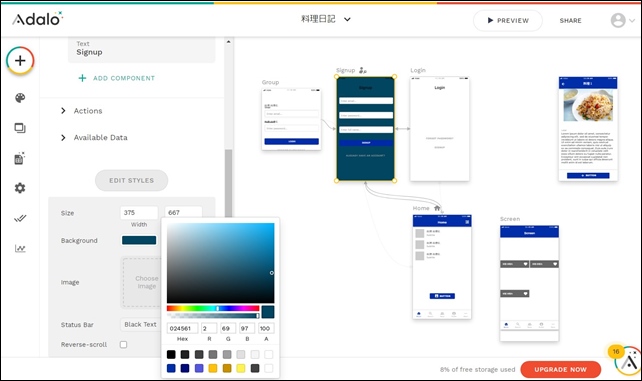
Background(バックグラウンド)は、背景色です。

ここでは背景カラーを変更できます。
カラーチャートから色を変更したり16進数を使用して変更が可能です。
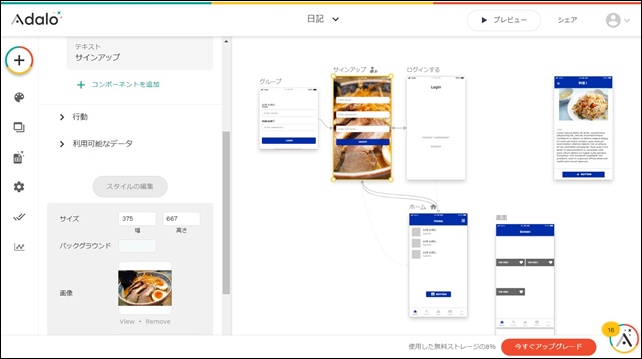
Imageは画像で、背景を画像にすることも可能です。

ここではラーメンの画像をアップしてみました。
サインアップの背景が画像になりました。
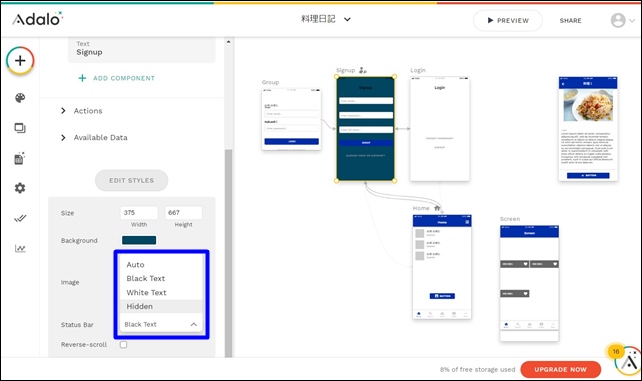
Status Barではステータスバーの表示変更ができます。

ステータスバーは、4つの設定があります。
- Auto:自動
- Black Text:ブラックテキスト
- White Text:ホワイトテキスト
- Hidden:非表示
変更することで表示が変わります。

上部のステータスバーのカラーを変えたり、非表示にできます。
Reverse-scrollは逆スクロールでスクロールの方向が変わります。
このような形でAdaloサインアップ画面の設定が行えます。
今回は、「Adaloのサインアップ画面の設定」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのブランディング設定
⇒ Adaloの画像の入れ方
⇒ Adaloのスクリーン設定
⇒ AdaloのDatabase設定





















コメントを残す