ノーコードで有名なBubble。
登録したけどどうすればいいのか分からない。何から始めていいのか分からない。
そんな時は、まずレッスンチュートリアルから始めるのがいいです。
ここでは、バブルのエディター画面の使い方を紹介します。
レッスンチュートリアル画面
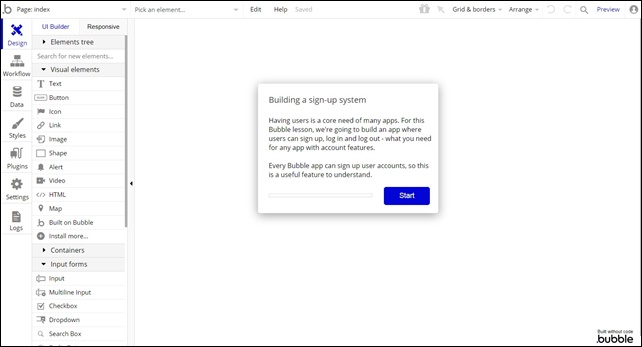
バブルのチュートリアルレッスンを進める上で使う、エディター画面の使い方を紹介します。
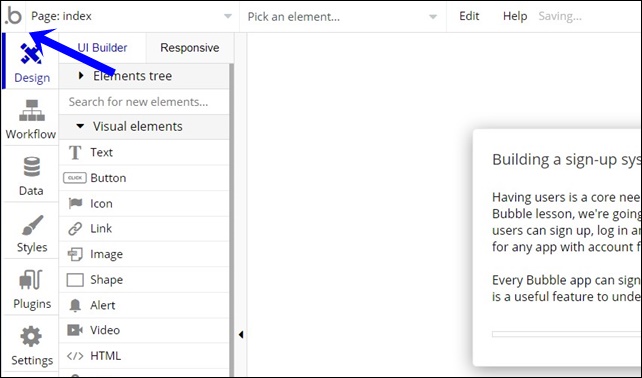
通常エディター画面はこのような英語表記がされています。

大きな分類が一番左側にあります。
- Design:デザインタブ
- Workflow:ワークフロータブ
- Date:データタブ
- Style:スタイルタブ
- Plugin:プラグインタブ
- Settings:セッティングタブ
- Logs:ログタブ
この中で、よく使うのは、Design、Workflow、Dataです。
Design(デザイン)
Designには色々な要素があり、ビジュアルエレメントをドラッグ・アンド・ドロップしてウェブページを作っていきます。
Workflow(ワークフロー)
チュートリアルレッスンでは、特にWorkflowを多く使用し、画面の表示、ボタンのクリック後の処理など条件設定で使用します。
Data(データ)
Dataは、データベースです。
Style(スタイル)
デザインテーマやボタンや文字などの色や大きさを設定できます。
他のプラグインと連携する際には、Plugin(プラグインタブ)を使用します。
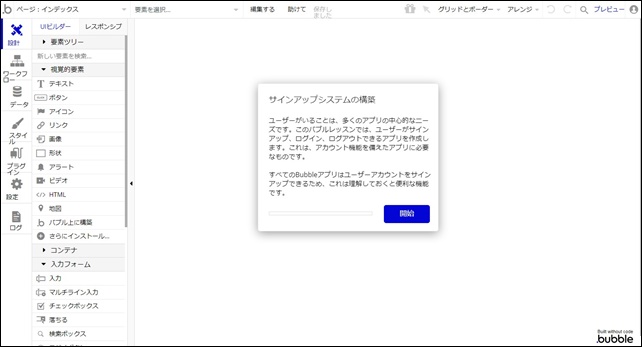
エディター画面全体の英語表記を日本語に直すとこのようになっています。

英語が苦手な方は、グーグル翻訳を使用するといいです。
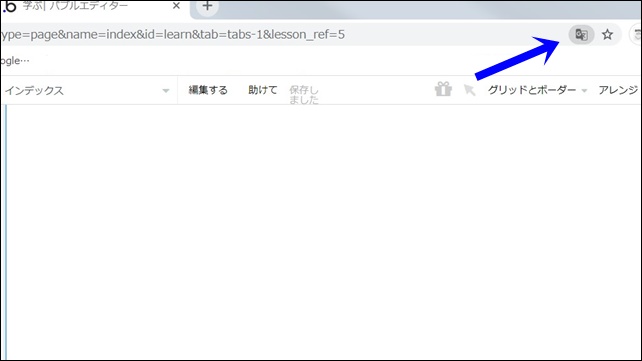
翻訳は、グーグルクロームを使用すると簡単に変換が可能です。

上部の翻訳マークから、言語の切り替えが可能。
最初は、英語と日本語を切り替えながら意味を理解して進めていくといいです。
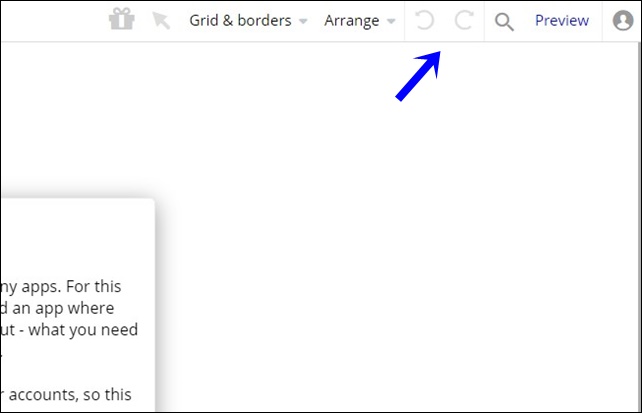
他にエディター画面でよく使うのは、上部の戻ると進むです。

このボタン操作で戻ったり、進んだりできます。
チュートリアルレッスンなどで、間違えた時やうまくいかない時は使用してください。
また、途中でレッスンを辞めたい時は、画面の左上のBからホーム画面へ戻れます。

初めからやりたいときは、b.ボタンからホームに戻ってください。
今回は、レッスン時に使うエディター画面を紹介しました。
初めてBubbleを使う方やエディター画面の使い方の分からない時に参考にしてください。
Bubbleのチュートリアルレッスン解説はこちら
⇒ Bubbleのチュートリアルレッスンの始め方。【ノーコード日本語解説】





















コメントを残す