ノーコードで有名なBubble。
登録したけどどうすればいいのか分からない。何から始めていいのか分からない。
そんな時は、まずレッスンチュートリアルから始めるのがいいです。
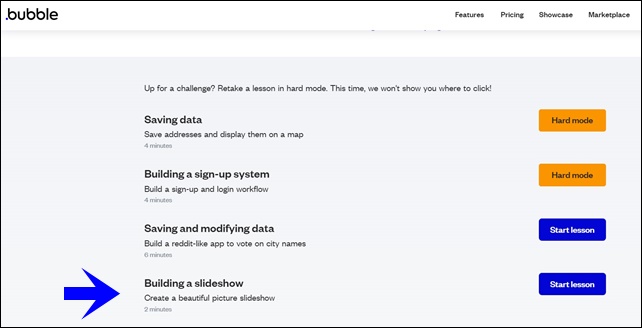
ここではレッスンチュートリアルの「Building a slideshow」について書いています。
画像のスライドショー

Building a slideshowは、画像のスライドショーを作成することができます。
Create a beautiful picture slideshowとあるように、美しい写真のスライドショーを作成可能。
時間は、2 minutes(2分)になっていましたので、比較的簡単に行えます。

スタートをクリックして、チュートリアルを始めていきます。
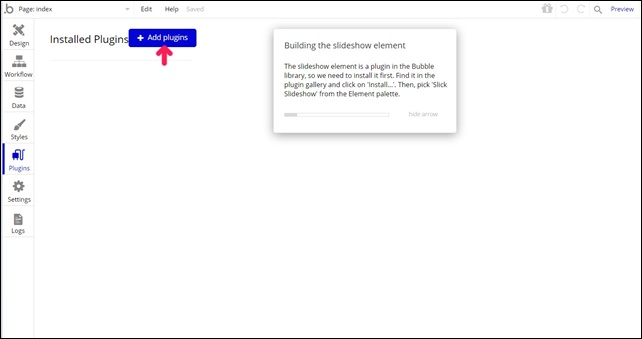
矢印に従い、画面の左側のPluginsをクリック。
add pluginsでプラグインを選択します。

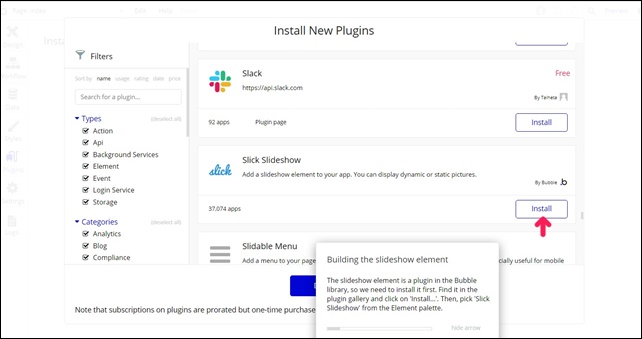
プラグインを探します。
いくつかのプラグインが表示されるので、スクロールして指定のプラグインを探します。

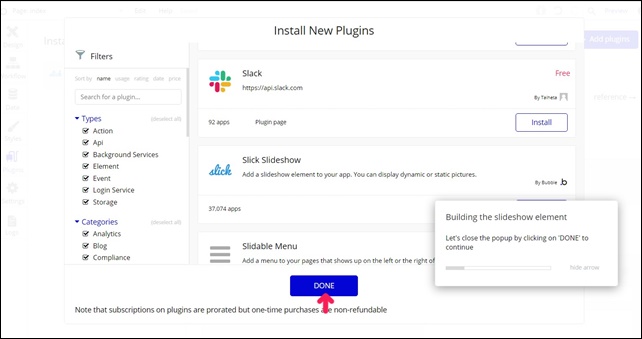
プラグインの中から「Slick Slideshow」を選択しインストールします。

青いDONE(完了)ボタンをクリック
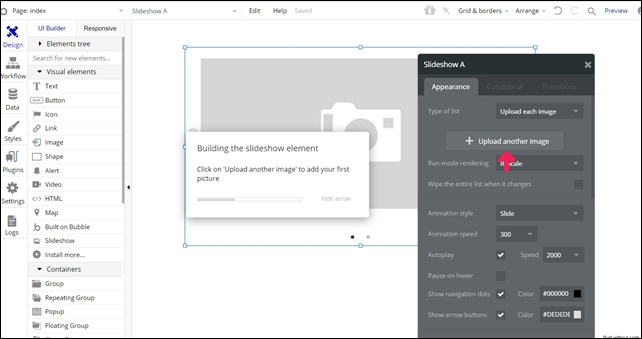
次に、左上のデザインをクリック
Slidshowをクリックして枠を作ります。
大きめのエリアを指定して、表示エリアを設定。

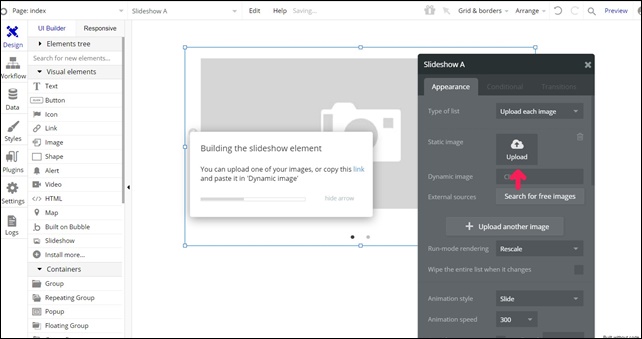
upload another imageをクリックして、アップロードします。

画像をアップロードするので、画像が必要になります。
PC内の画像やurlからのアップロードも可能です。
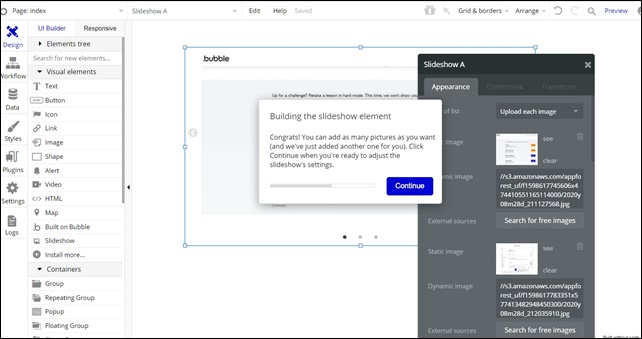
PC内の画像を2枚アップロードしました。

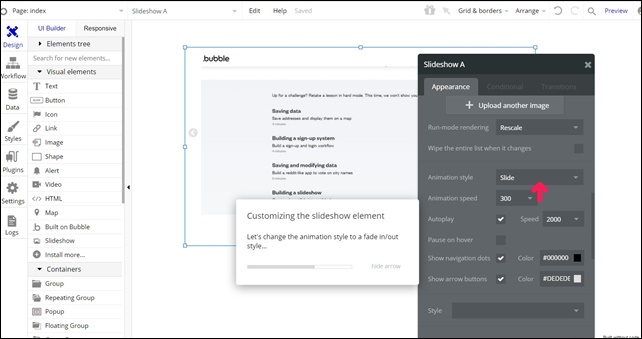
slide(スライド)をFadeにします。
NoneをSlideにして、width(幅)を10にしました。

枠内に画像が表示されます。

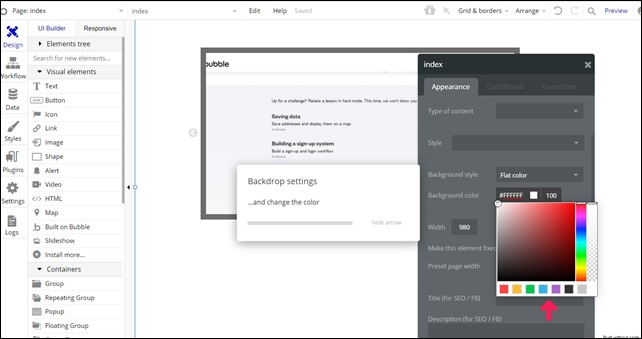
背景のカラーを変更できます。
今回は、水色を選んでみました。
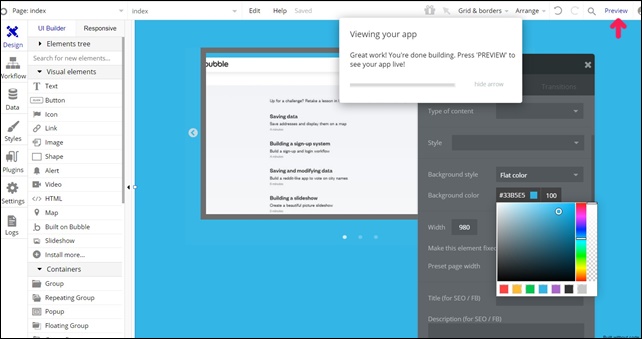
最後に、右上のプレビューをクリック

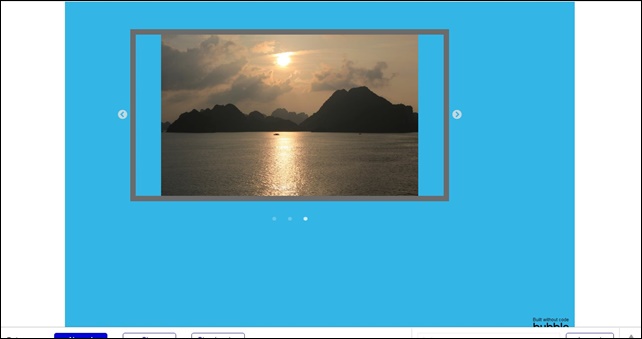
プレビューで表示されたのがこちら

自動で画像が変わり、このようなスライドショーを作ることができました。
こちらのレッスンは比較的簡単に行えますが、画像を用意しておく必要があります。
動画はこちら
今回は、画像のスライドショーのレッスンを紹介しました。
その他のBubbleレッスンはこちら
⇒ グラフ要素の使用





















コメントを残す