ノーコードでECサイトを作成できる「Shopify」
Shopifyを使えばノーコードでショッピングサイト作れます。
ここでは「Shopifyのブログ記事の追加方法」を紹介します。
Shopify(ショッピファイ)って何?
Shopify(ショッピファイ)は、ストアが作れるeコマース用のプラットフォームです。
ブログとショッピングが一緒になった感のECサイト作成サービスです。 Shopifyは、世界シェアNo.1のECサイト作成サービス

Shopifyの特徴はいくつかありますが、一番の特徴はプログラムコードが分からなくても使えること。
NoCodeで使用できるサービスで、入力や表示方法も簡易化され、初心者でも使いやすくなっています。
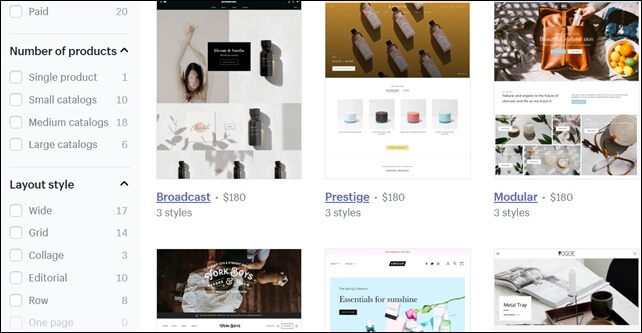
Shopifyはいくつかのテーマがあり、レイアウトによってテーマを選べます。

選んだテーマをカスタマイズして、自分の好みに仕上げられ、レイアウト、フォントスタイル、カラーなどを簡単に変更可能。手軽にECサイトを作ることができます。
ノーコードツールは英語表記のものが多いですが、Shopifyは、日本語対応しているので、使いやすいです。
Shopifyの詳細はこちら
⇒ Shopifyの特徴
Shopifyのブログ記事の追加方法

Shopifyでは、ブログを簡単に作成することができます。
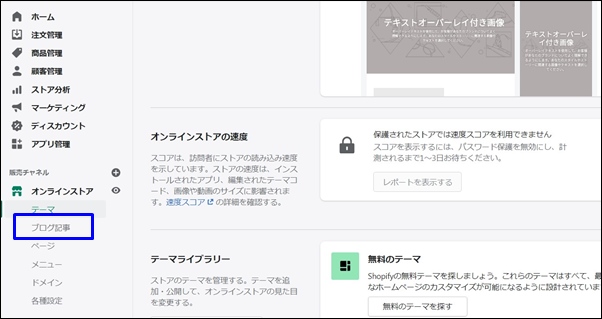
設定するには、エディタ画面のブログ記事を選択。

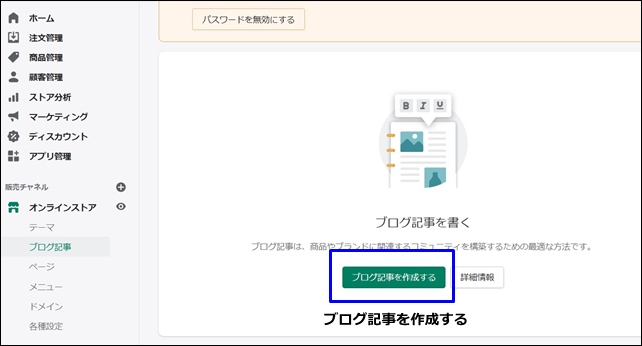
ブログ記事を作成するをクリック。
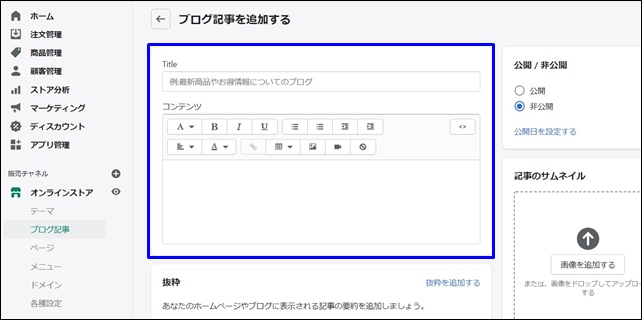
ブログ記事を追加・編集できます。

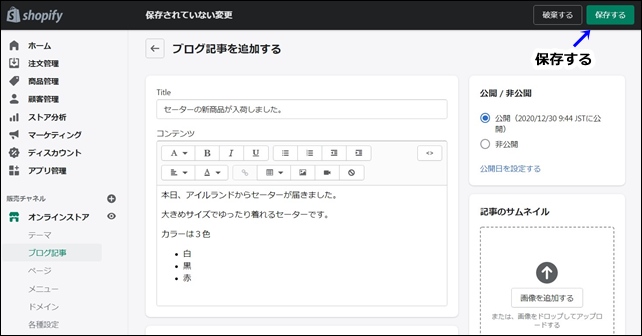
タイトル、コンテンツを入力します。
ワードのような感覚で入力可能です。

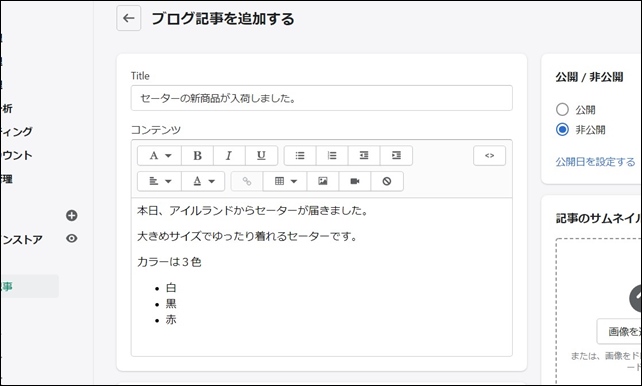
サンプルとして入力してみました。
ブログは文字装飾も行えます。以下のような設定が可能です。
- 書式設定
- 太字
- 斜体
- 下線
- 箇条書き
- 番号付きリスト
- アウトデント
- インデント
- 配置
- 色
- リンク
- 表
- 画像
- ビデオ
ブログ記事作成は、ワードプレスなどのツールと使い方が似ていて使いやすいです。
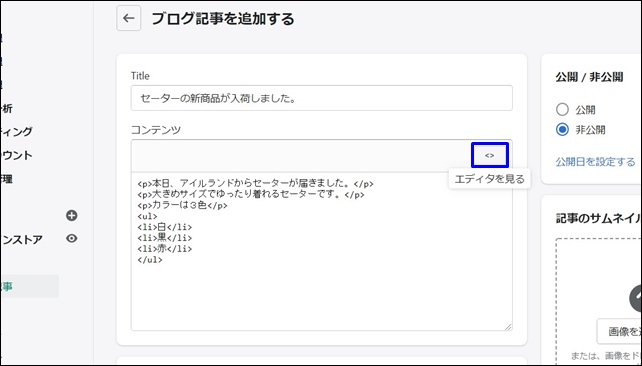
ブログでは、HTMLの表示も行えます。

右側アイコンをクリックするとHTML編集ができます。HTMLでの編集も可能です。
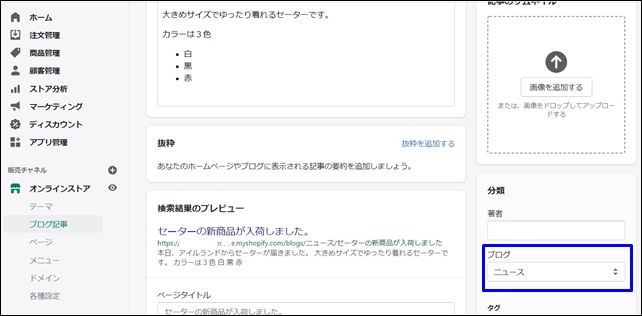
下の抜粋では、内容を要約することができます。

他に、記事のサムネイル、分類、タグの設定を行えます。
ブログの記事を分けたい時は、カテゴリも設定します。
記事を書いたら公開にして、最後に保存をクリック。

保存を忘れないように注意してください。
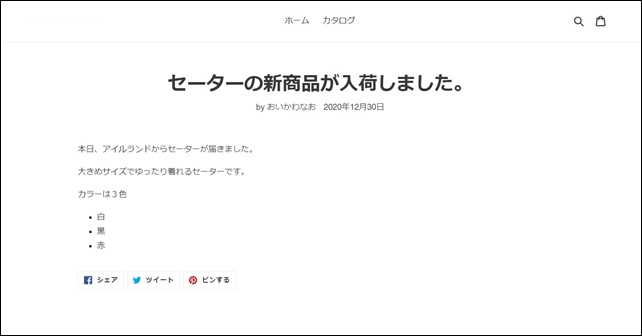
表示するをクリックすると確認できます。

このような流れでブログ記事を作成できます。
ブログ記事の表示方法
ブログ記事を表示させたい時は、セクションを追加し、ブログ記事を選択し追加します。
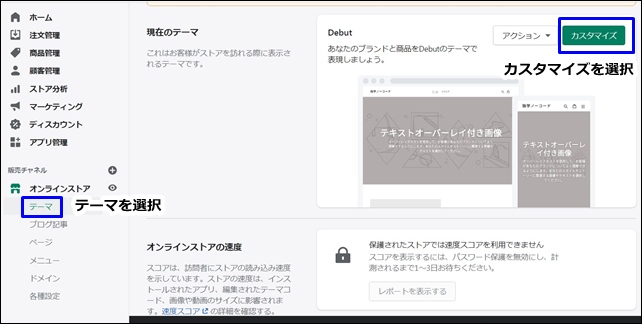
テーマを選択します。

テーマを選択しテーマをカスタマイズを選択。

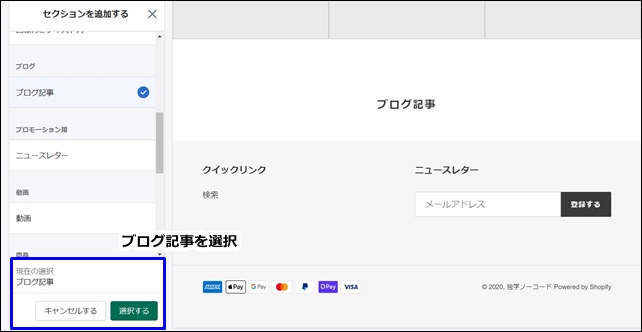
「セクションを追加する」を選択。

ブログ記事を選択

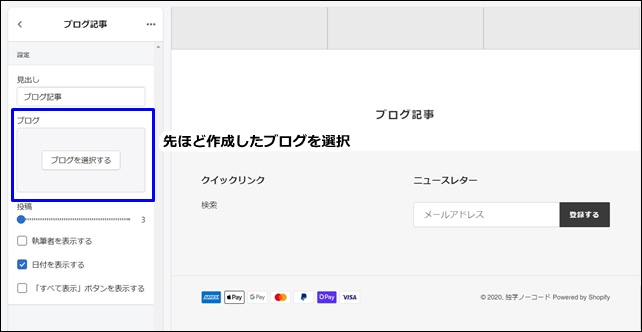
ブログ記事の「選択する」をクリック

先ほど作成したブログを選択して、最後に保存をします。
このような流れでブログ記事を表示できます。
Shopifyはノーコードで手軽にブログ作成を行うことができ、初めてでも使いやすいです。
ブログ記事設定は、ブログで情報発信を行いたい方に便利です。
その他のShopify関連記事
⇒ Shopifyの特徴と料金プラン
⇒ Shopify(ショッピファイ)の登録方法と注意点
⇒ Shopifyのお問い合わせページの設定方法
⇒ Shopify テーマの選択と変更方法





















コメントを残す