ノーコードでECサイトを作成できる「Shopify」
Shopifyを使えばノーコードでショッピングサイト作れます。
ここでは「Shopifyのデザイン変更方法」を紹介します。
目次
Shopify(ショッピファイ)って何?
Shopify(ショッピファイ)は、ストアが作れるeコマース用のプラットフォームです。
ブログとショッピングが一緒になった感のECサイト作成サービスです。 Shopifyは、世界シェアNo.1のECサイト作成サービス

Shopifyの特徴はいくつかありますが、一番の特徴はプログラムコードが分からなくても使えること。
NoCodeで使用できるサービスで、入力や表示方法も簡易化され、初心者でも使いやすくなっています。
Shopifyはいくつかのテーマがあり、レイアウトによってテーマを選べます。

選んだテーマをカスタマイズして、自分の好みに仕上げられ、レイアウト、フォントスタイル、カラーなどを簡単に変更可能。手軽にECサイトを作ることができます。
ノーコードツールは英語表記のものが多いですが、Shopifyは、日本語対応しているので、使いやすいです。
Shopifyの詳細はこちら
⇒ Shopifyの特徴
Shopifyのデザインの変更方法

テーマをカスタムすることでデザインを変えれます。
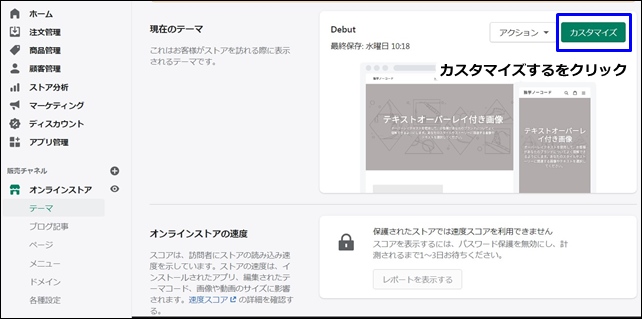
管理画面のオンラインストアをクリックしてテーマを開きます。
Debutのカスタマイズをクリックするとテンプレートの編集画面に行きます。

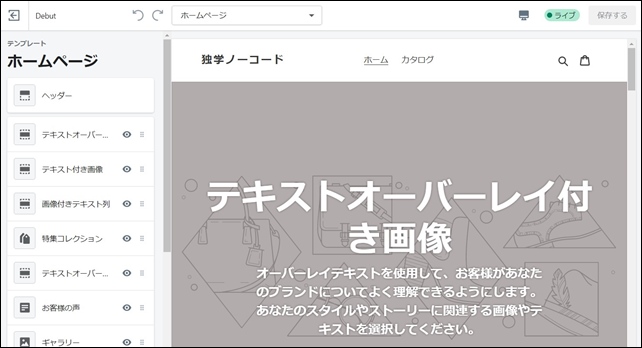
編集画面の左側にあるそれぞれの項目を編集できます。
以下のような項目があります。
- テキストオーバーレイ付き画像
- テキスト付き画像
- 画像付きテキスト列
- 画像コレクション
- テキストオーバー
内容はテーマによって変わります。
テキストオーバーレイ付き画像
まず「テキストオーバーレイ付き画像」を設定します。

テキストオーバーレイ付き画像の詳細設定ができます。
- 画像
- 画像アライメント
- レイアウト
- セクションの高さ
- 文字サイズ
- 見出し
- テキスト
- ボタンのラベル
- ボタンのリンク
以上の項目を変更できます。
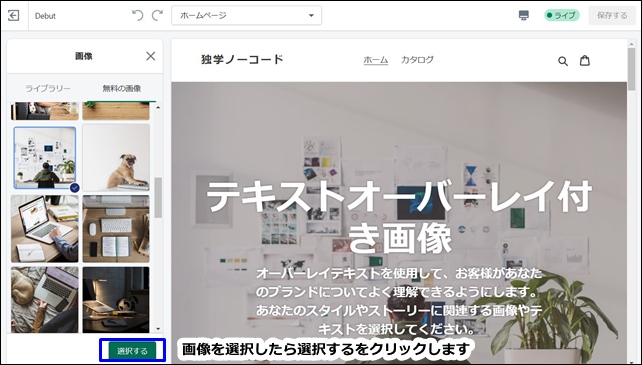
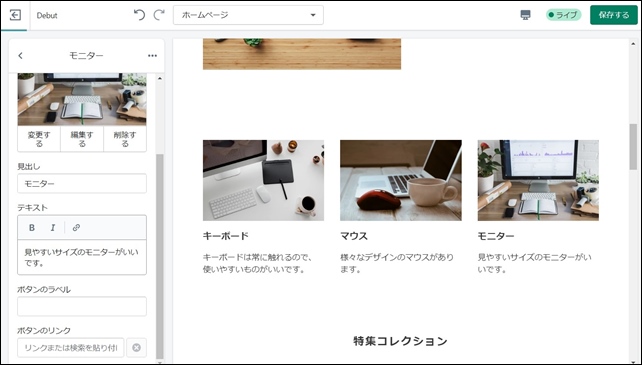
ここでは画像を選択して、画像を入れてみます。
画像をアップロードしたり、無料の画像を使用することができます。(無料で使用できる画像があります。)

画像を選択したら「選択する」をクリックすると画像が表示されます。
見出しとテキストで文字を変えることができます。
テキスト付き画像
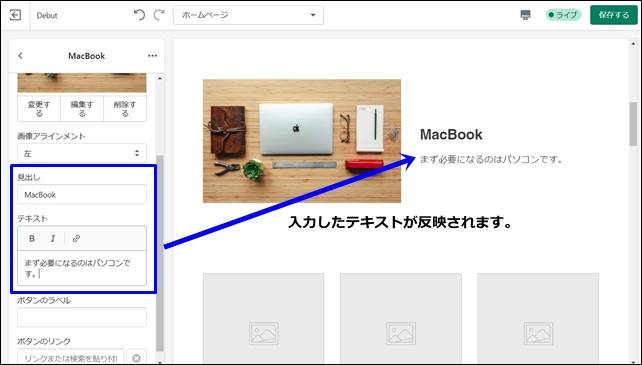
次に、テキスト付き画像を選択します。

テキストオーバーレイ付き画像と同じように、画像を選択します。

次に、見出しとテキストを整えます。
画像アライメントでは、画像の位置を変更できます。
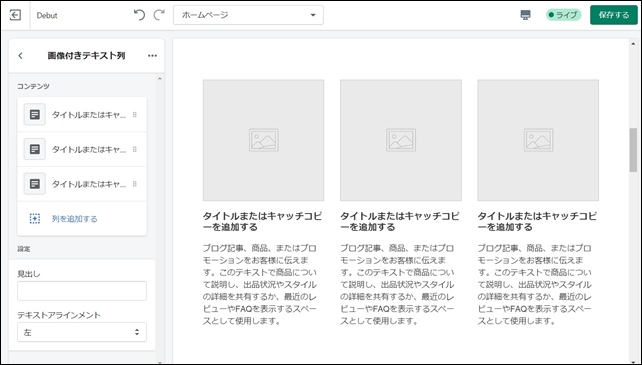
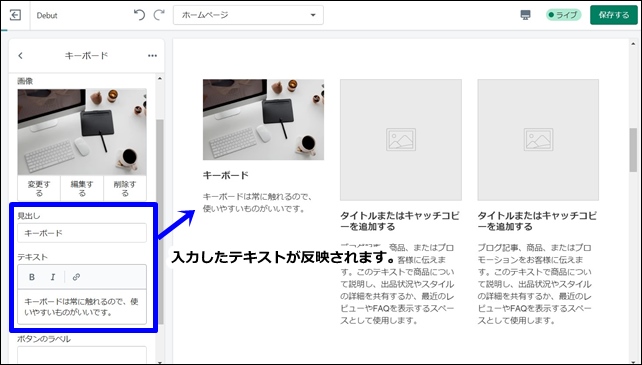
画像付きテキスト列
画像付きテキスト列の設定を行います。

コンテンツ内のタイトルまたはキャッチコピーを追加するをクリックして、画像とタイトルを変更します。

見出しとテキストを入力します。

型に合わせて、入力するだけなので、簡単に綺麗に作ることができます。
編集をしたら右上の「保存する」をクリックして保存します。
ノーコードで、サクサクとサイトを作ることができます。
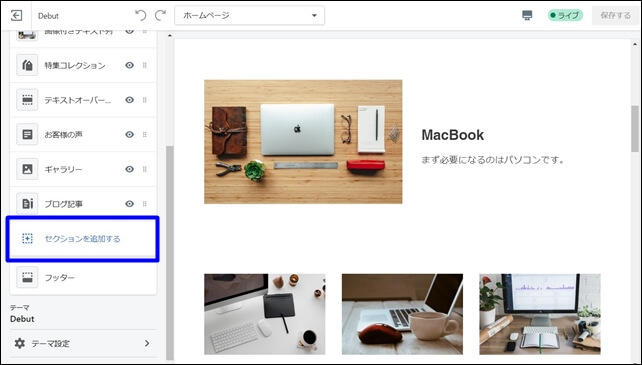
セクションの追加・削除

セクションを追加するでは、新しいセクションの追加を行えます。
例えば、ブログ記事を追加したい時はセクションを追加します。
セクションの削除も行えます。
削除は、セクションの右側をクリックします。
セクションを非表示にする、削除するを選ぶことができます。
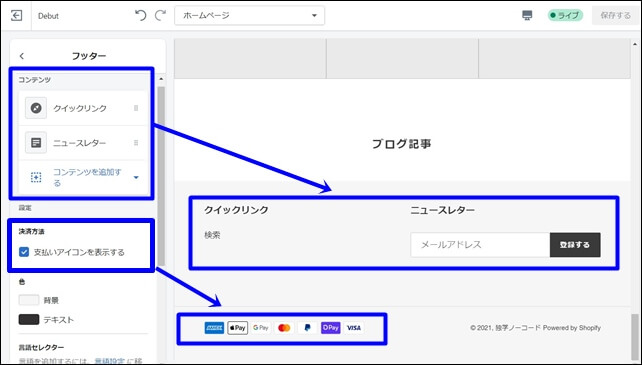
フッター設定

フッターの詳細設定を行えます。
コンテンツを追加したり、決済表示、カラーなどの変更が可能です。
決済方法
◻︎ 支払いアイコンを表示する
色
・背景カラー
・テキストカラー
言語セレクター
◻︎ 言語セレクターを表示する
通貨セレクター
◻︎ 通貨セレクターを表示する
このような流れでShopifyのデザインを変更できます。
デザインは選ぶテーマによって変わります。
その他のShopify関連記事
⇒ Shopifyの特徴と料金プラン
⇒ Shopify(ショッピファイ)の登録方法と注意点
⇒ Shopifyのお問い合わせページの設定方法
⇒ Shopifyのブログ記事の追加方法と表示設定






















コメントを残す