ノーコードツールのSTUDIOを知っていますか?
ノーコード開発ツールには、業務システム開発に優れたbubble。モバイルアプリの開発に優れたAdaloやGlideなどが有名。
開発だけではなく、Webサイト構築ができるWebflowやSTUDIOがあります。
ここでは Webサイト構築ツールのSTUDIOの使い方について紹介していきたいと思います。
目次
STUDIO

STUDIO(ステューディオウ)は、ノーコードでウェブサイトの構築ができるツールです。
STUDIOは、デザインを重視したノーコードツールになっています 。
プログラムコードを書かずに綺麗でかっこいいウェブサイトを作ることが可能。
注目度の上がっているノーコードツールです。
STUDIO登録の詳細はこちらの記事
⇒ STUDIOの登録方法
ここでは、STUDIOを使用するにはどうすればいいのか、基本となる使い方を解説します。
STUDIOのエディタ画面

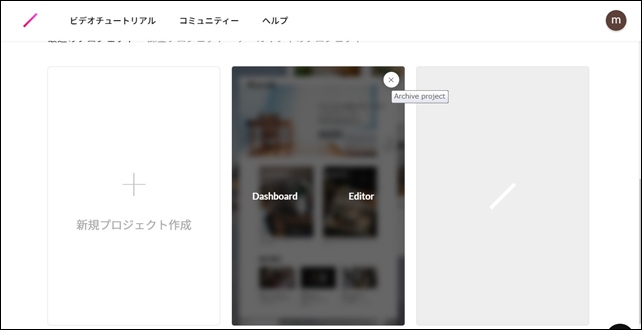
まず、ログインするとこのようなホーム画面が表示されます。
プロジェクトの選択が行え、ダッシュボードやエディタ画面へ行くことができます。
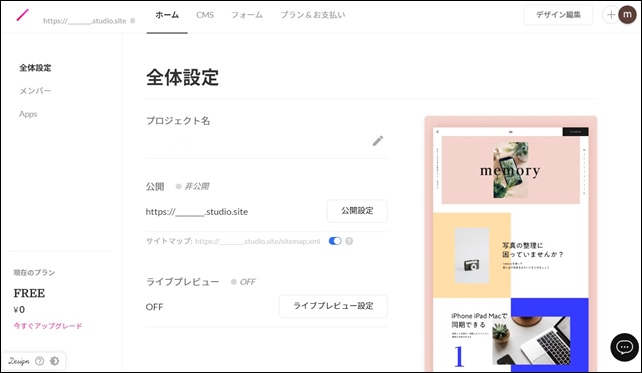
こちらがSTUDIOのダッシュボード画面です。

STUDIOには、ダッシュボードとエディタ画面があります。
ダッシュボードでは全体設定を行え、プラン変更などもダッシュボードから行います。
右上の「デザイン編集」からエディタ画面へ行くことができます。
STUDIOのエディタ画面

STUDIOは、ノーコードアプリで簡単にサクサク作れるかと思いましたが、いきなり挫折しそうになりました。
登録して使おうと思ったけれど、エディタ画面で全く使い方が分からず、どうしていいか分からない状態になりました。
少しづつ触りながら理解したので、その覚書として、ここではSTUDIOのエディタ画面を中心に使い方を解説します。
エディタ画面の使い方

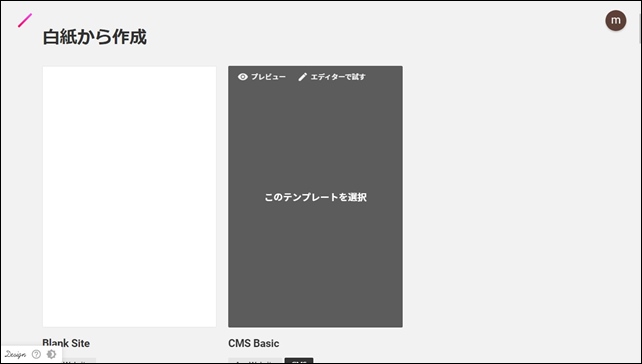
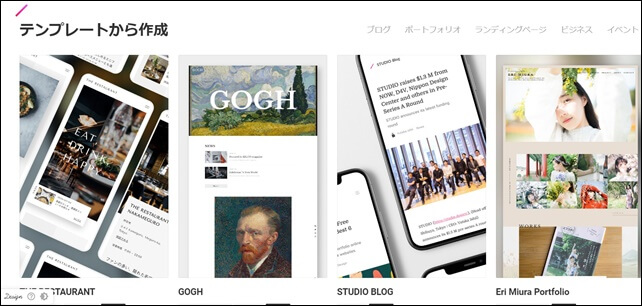
まず、プロジェクトリストからテンプレートを選択してみました。
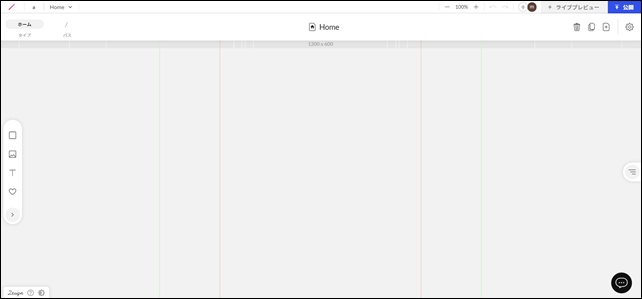
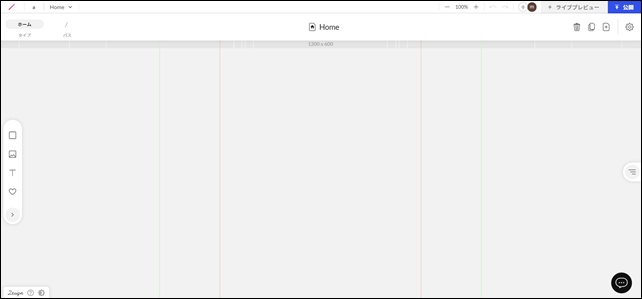
STUDIOのエディタ画面

表示されたエディタ画面です。
(今回は、テンプレートを使用して立ち上げました。)
エディタ画面には何も表示されていませんが、下にスクロールするとページが表示されます。
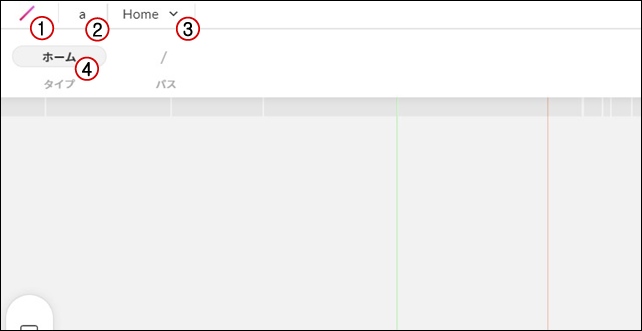
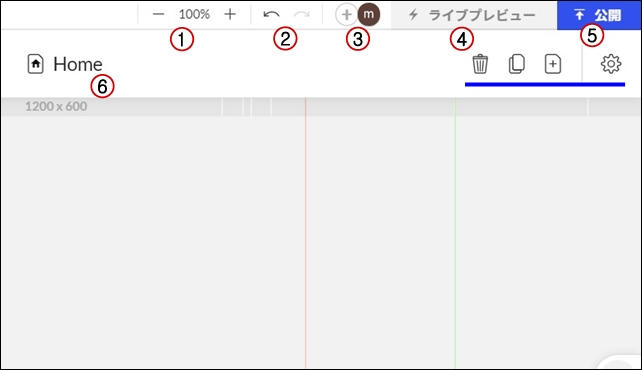
エディタ画面各部の役割
ここでは、エディタ画面の左側上部のアイコンから説明します。

- ①をクリックすると管理画面に行きます。
- ②のaをクリックすると、全体設定です。プランなどもここで確認できます。
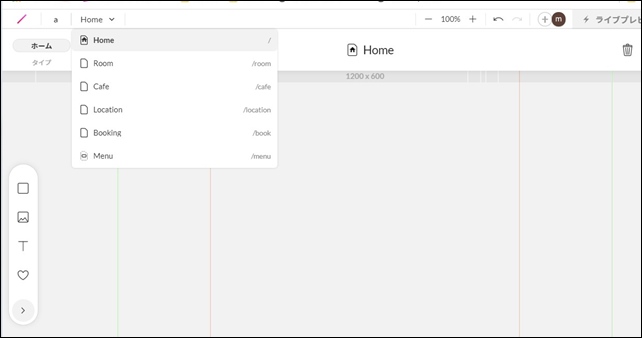
- ③のHomeをクリックするとページが表示されます。
- ④はホームです。

ホームでは、それぞれのページに切り替えができ、編集するページを選択して作成を行います。
次に、エディタ画面上部のページ右側の役割をみていきます。

- 1:倍率を変更できます。必要に応じて変更します。
- 2:戻る、進むボタンです。やり直し時などによくつかいます。
- 3:個人設定です。
- 4:ライブプレビューでプレビューすることができます。
- 5:公開設定です。
- 6:ホームです。ページ、ホーム、404ページがあります。
青いアンダーラインのパーツは、削除のゴミ箱、複製、追加、設定(SEO設定)です。
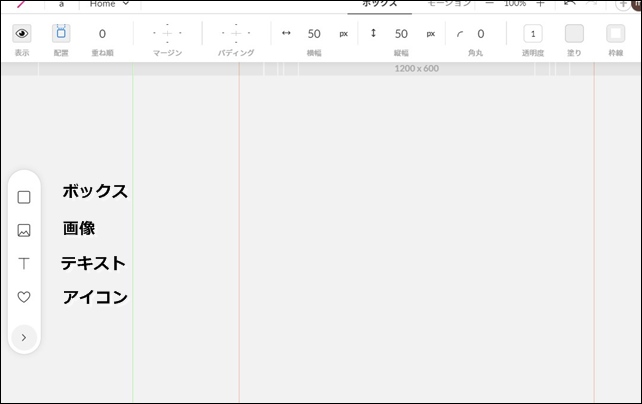
エディタ画面の左サイドには4つのアイコンがあります。

左には、ボックス、画像、テキスト、アイコンがあります。
一番下の矢印をクリックするとパネルが開きます。

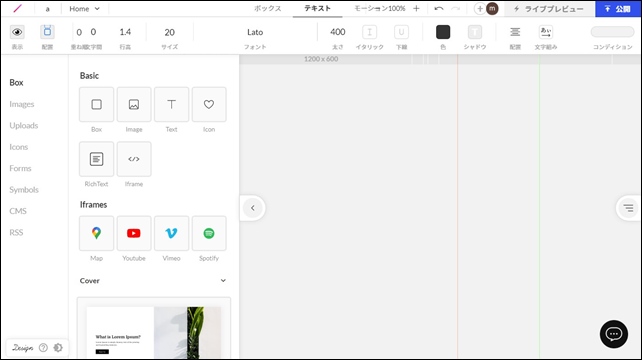
パネルには、BOX、Images、UPloads、Icons、Foems、Symbols、CMS、RSSがあります。
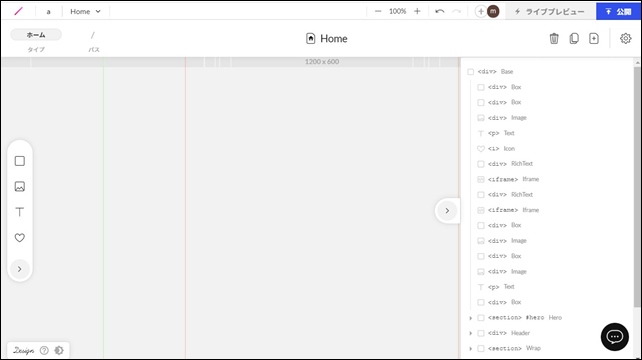
右サイドのマークをクリックすると、HTMLが開きます。

右下の黒いアイコンはチャットです。STUDIOは、チャットサービスが利用できます。
テンプレート

まずはテンプレートを使用してみましょう。
使い方を学んだり、操作に慣れるにはテンプレートを使用するのがいいです。
画像やテキストをクリックすると、位置を変えたり、大きさを変えたりできますのでテンプレートをいじってみます。
おそらく、初めて使う方は、グチャグチャになっちゃうと思ういますが気にせずいろいろやってみて感覚を養ってください。それが上達の近道です。
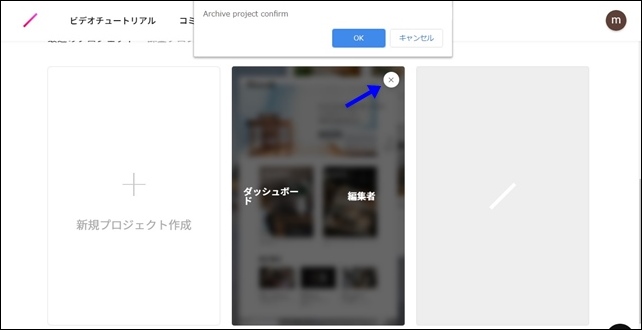
わけが分からなくなっても、削除すれば大丈夫なので、まずは操作に慣れてください。

削除方法は、プロジェクト画面の×ボタンで削除できます。
STUDIOのエディタでの操作は大きく分けると3つあります。
- ボックス
- 画像
- テキスト
それぞれの説明をしていきます。
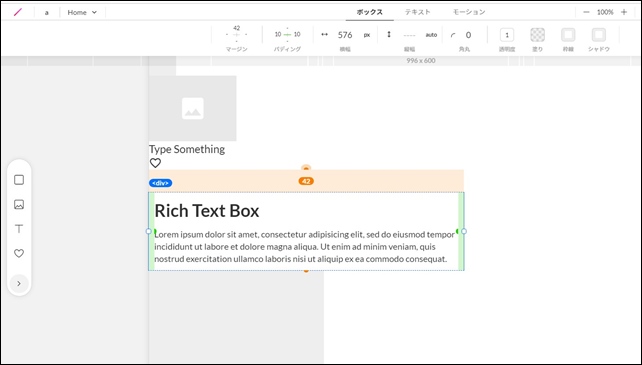
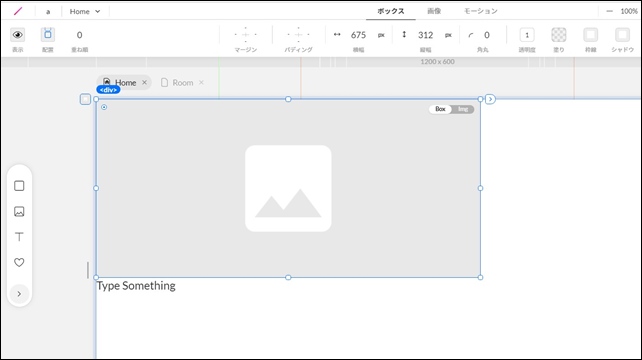
ボックスの作成・調整

STUDIOでは、ボックスを使用していきます。
マウス操作でボックスサイズ、位置を決めていきます。
このあたりはノーコードならではで、すごく新鮮な感じです。
ただ、慣れないと他の部分を動かしてしまったりしまうので、注意が必要です。
(位置やサイズ決めなどはマウス操作が中心です。)
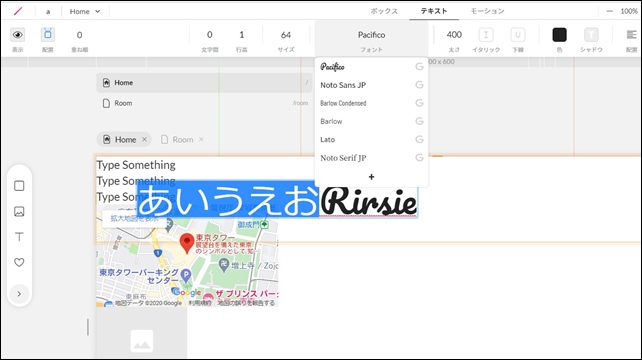
テキストの編集
テキストは、文字の上でダブルクリックすると書き換えることができます。

テキスト編集モードにするには、ダブルクリックで行います。
上部で文字のフォントを変えたり、カラーを変えたり詳細設定ができます。
文字間、行高、サイズ、太さ、イタリックなどがあり変更可能。
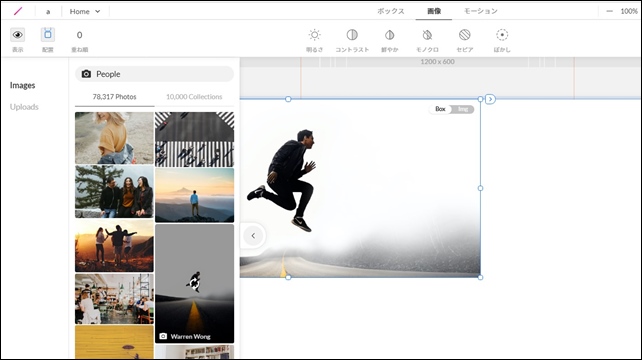
画像の編集
画像は、STUDIO内にあるものを使用可能です。
画像をクリックして表示させる位置を決めます。

画像を表示させる場所を決めたら、画像を入れます。
画像の表示部分をダブルクリックすると、画像が出てくるので選択します。

入れたい画像を選択すると、画像が入ります。
もちろん、自分でアップロードした画像を使用することができます。
画像は、明かるさ、コントラスト、鮮やか、モノクロ、セピア、ぼかしなどの調整があります。
ライブプレビュー
作成したサイトは、ライブプレビューで見ることができます。
エディタ画面上部のライブビューをクリックします。
QRコードとURLが表示されます。

アクセスすると、ライブビューがみれます。
サイトを公開するには右上の「公開」をクリックして、ドメインを決めればサイトの公開が可能。
大きな流れでは、このような感じで操作をしていきます。
STUDIOの操作方法は、最初はチンプンカンプンでしたが、触りだすと理解できてきます。
マウス操作中心でサイトの構築ができるので、操作に慣れるとスムーズに進めることができます。
この部分はノーコードアプリの大きなメリットです。

テンプレートも洗練されたデザインで、おしゃれなサイトを手軽に作ることが出来そうです。
注意点として、初めて使用する方は慣れが必要です。
STUDIOは、ノーコードで理解しやすいので、ある程度慣れるとスムーズに使えるようになります。
Webサイト構築に役立ててください。
⇒ STUDIOで出来ること○ 出来ないこと✖
⇒ STUDIOの画像設置と設定方法
⇒ STUDIOのテキスト設定方法
⇒ STUDIOのボックス設定とグループ化
⇒ STUDIOでWebサイト作成



















コメントを残す