Webflow(ウェブフロー)を知っていますか?
Webflowは、サイト構築ができるノーコード(NoCode)アプリです。
ノーコードでサイトを作れて、部品をドラッグアンドドロップで配置できます。
デザインに優れ、今っぽいおしゃれサイトが作れるツール。
ここでは「Webflowの使い方」の疑問に答えていきます。
Webflowの登録方法
まず、Webflowを使用するにはアカウント登録が必要になります。

登録は、Webflowのホームページからアカウントの登録を行います。
Webflowの登録には、グーグルアカウントかメールアドレスが必要です。
登録方法はこちらの記事を参考にしてください
その後、チュートリアルが始まり、チュートリアルを終えると管理画面が開きます。
Webflowのダッシュボード画面
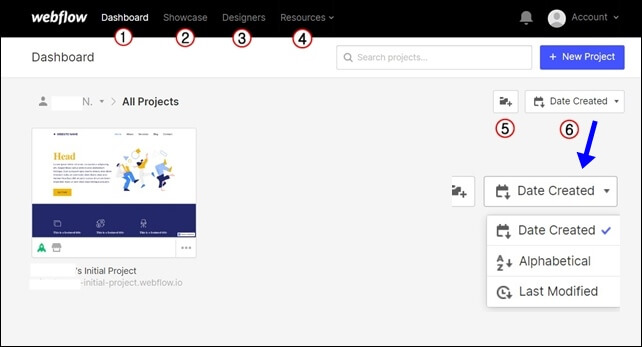
チュートリアルが終わるとWebflowのダッシュボード(管理画面)が開きます。

上部で項目の切り替えが行えます。
- 1.Dashboard:ダッシュボード
- 2.Showcase:ショーケースは作品があります。
- 3.Designers:デザイナーの紹介
- 4.Resources:リソースでは価格などをチェックできます
その下には検索窓と+ New Projectがあります。

右には、フォルダマーク(5)とカレンダー(6)があります。
- 5:フォルダーを作る
- 6:Date Created 作成日
Date Createdには以下の内容があります。
- Alphabetical:アルファベット順
- Last Modified:最終更新日
新しくプロジェクトを始めるには、右端の+ New Projectをクリックします。
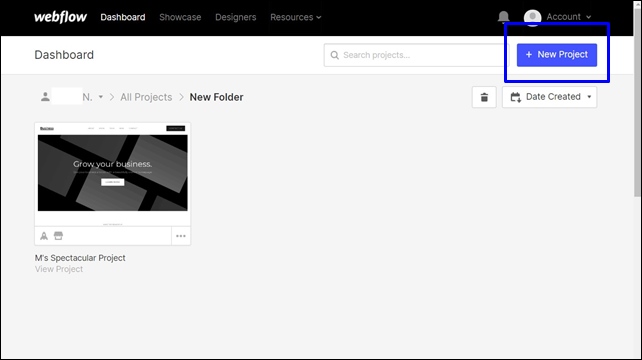
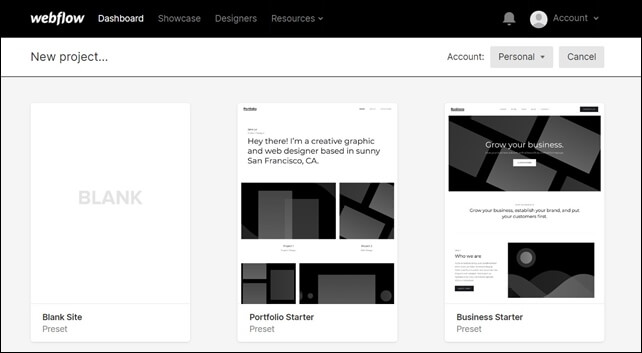
新しくプロジェクトを作るには、+ New Projectをクリックして、Blank Siteまたは、テンプレートを選択。

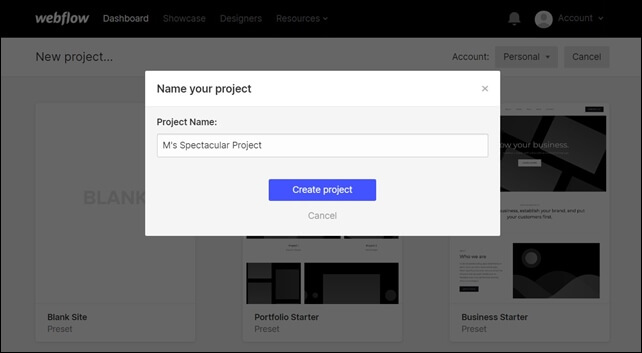
次に、プロジェクト名を入力します。

プロジェクトの名前を入力して、Create projectをクリックします。
エディタ画面が立ち上がります。
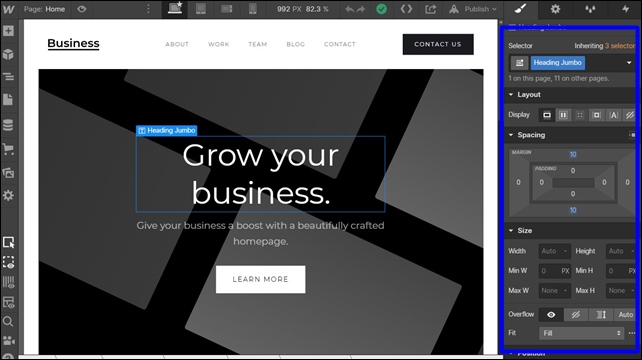
Webflowのエディタ画面
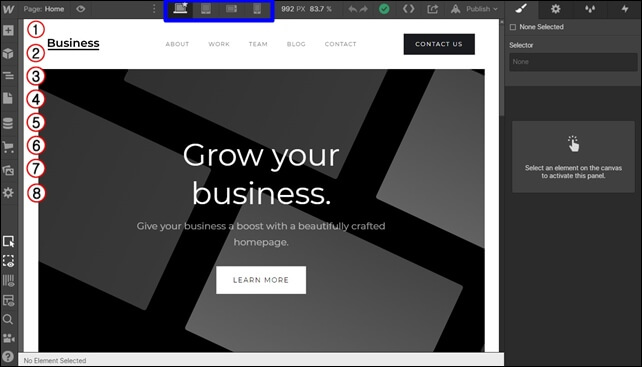
Webflowのエディタ画面は、左側にそれぞれの要素の項目が並んでいます。

左側上部によく使用する要素があります。
- 1.要素の追加
- 2.記号
- 3.ナビゲーター
- 4.ページ
- 5.CMSコレクション
- 6.Eコマース
- 7.アセットパネル
- 8.セッティング
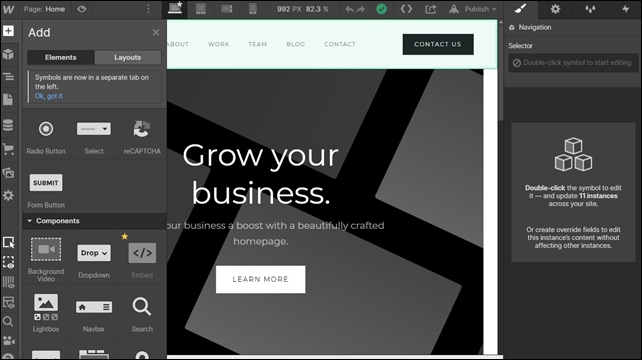
1の要素には、様々なAppがあります。

ページでは、作成するページを選択して切り替えながらページを作成します。
エディタ画面の上部のブルーの部分では、表示を変えれます。
- デスクトップ
- タブレット991px以下
- モバイル767px以下
- モバイルポートレート478px以下
ツールによっての見え方を確認できます。

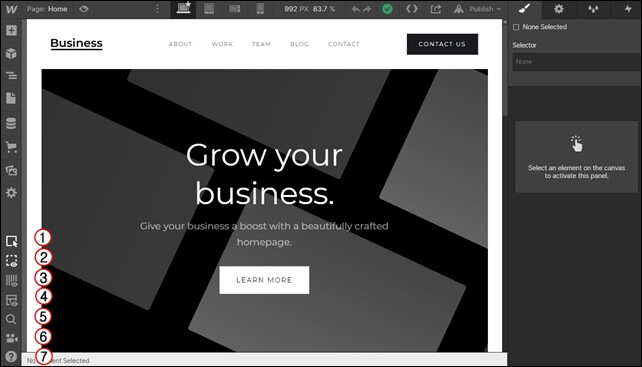
- 1.要素のエッジを非表示
- 2.空の要素を非表示
- 3.ライトガイドオーバーレイを設定
- 4.X線モードを有効にする
- 5.検索
- 6.ビデオチュートリアル
- 7.ヘルプ
作成するときは、中央の画面をクリックしたり入力しながら、右側で詳細設定を行いサイトを作成していきます。

初めての方だと、エディタ画面の操作に慣れる必要があります。
ワードプレスとは異なっているので、初めての方だと操作に迷うかもしれません。
試しにテンプレートを選択して、いじってみるといいです。
実際のサイト作成は、別記事で解説します。
⇒ Webflowで出来ることと出来ないこと
⇒ webflowの登録















コメントを残す