Webflow(ウェブフロー)を知っていますか?
Webflowは、サイト構築ができるノーコード(NoCode)アプリです。
ノーコードでサイトを作れて、部品をドラッグアンドドロップで配置できます。
デザインに優れ、今っぽいおしゃれサイトが作れるツール。
ここでは「Webflowの登録方法、金額、注意点」などに答えていきます。
目次
Webflowの登録方法
Webflowを使用するには登録が必要になります。
Webflowの登録は、無料で行うことができます。

登録は、Webflowのホームページからアカウントの登録を行います。
Webflowの登録には、グーグルアカウントかメールアドレスが必要です。
登録方法はこちらの記事を参考にしてください
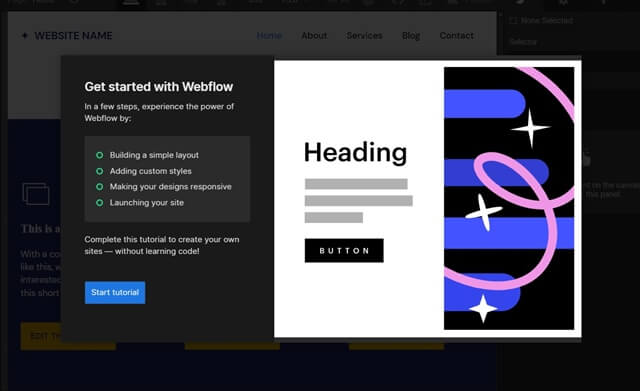
その後、チュートリアルが始まり、チュートリアルを終えると管理画面が開きます。
Webflowの特徴

Webflowは、人気のNoCodeのサイト構築ツールです。
コードを書かなくてもWebサイトが作れるのが一番の特徴です。
コーディングの時間を短縮できることがで、コードの知識がなくてもおしゃれなwebサイトを作ることが可能。
Webflowは、2013年に始まり、改善が行われ様々な機能が搭載されています。

Webflowは、美しいデザインがありながら、機能性も優れており、初心者でもプロが作成したかのようなサイトを作ることができます。CMSやECサイトも作れます。
動的なページも作れ、拡張も可能です。
感覚的におしゃれなサイトが作れるのがwebflowです。
Webflowで出来ること

センスのいいサイトが作れる
Webflowでは、かっこいいデザインのWebサイトが作れます。
デザイン性が優れていて、そのまま使ってもおしゃれな感じのサイトを作成できます。
新しい今風のサイトを手軽に作れ、もちろんレスポンシブウェブデザイン対応。
動きのあるページを作れる
Webflowでは、動きのあるコーディングも簡単にできます。
インタラクションとアニメーションが豊富に揃っていて、動きのあるサイトを作成できる。拡張も可能です
無料で使える
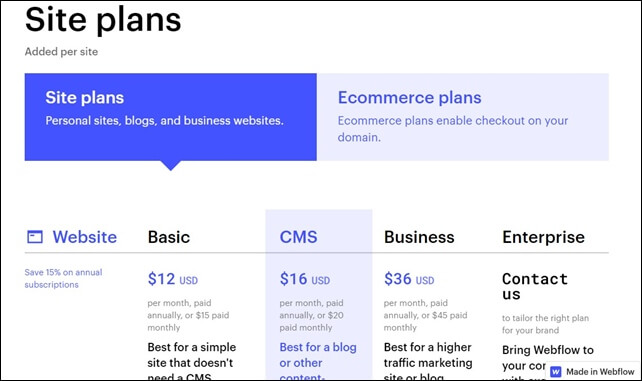
プランはいつくかありますが、無料で使うことができます。
Webflow用のドメインを用意してくれるので、Webサイトをすぐに公開して確認できます。
Webflowで出来きないこと

ここでは、Webflowでできないことやデメリットを書いていきます。
まず、初心者レベルでは、デザインや機能ではこれができないということは感じないと思います。webflowで大体のことはできてしまいます。
ただ、Webflowを使いこなすには多少の時間が必要です。
学習が必要
操作や機能などを学ぶ必要があります。
操作や機能が分かれば、ノーコードでWebサイトを作れます。
初めて使うと、操作に慣れるのに時間がかかり、ボックスモデルに慣れる必要があります。
「Webflowの操作方法が分からない」というような問題は出てくるので、調べて、使いながら慣れていく必要があります。

Webflowでは、HTMLやCSSの知識があった方がいいです。
ノーコードでは、HTML/CSSの知識は不要と言われますが、デザインを追求したちゃんとしたものを作るならHTMLとCSSの知識があった方がいいです。
学んでいくと、プログラミングの勉強にもなります。
英語が中心
他のノーコードツールでも同じですが、英語が中心です。
英語が分かる方が有利です。
まず、マニュアルを理解するのが大変で、英語のマニュアルになっています。
ウェブフローのフォーラムもありますが英語です。
サブスクサービス

無料版もありますが、有料版は月額課金が必要です。
Webflowはサブスクリプションサービスのため、毎月の支払いが必要です。
無料でも使用できますが、一部制限がありwebflowのロゴが入りますので、無料では、ビジネスでの使用は難しいです。
まとめ

Webflowは、ある程度使い方が分かれば、直感的に作業が行えます。
ノーコードメリットを活かして、サイトの作成が行え、おしゃれな雰囲気の仕上がりになります。
マウス操作で、ポチポチやりながらWebサイトを作ることが可能。
まず、最初はチュートリアルなどを使用して、サイト制作に必要な操作を学んでいくのがいいです。
まだまだ進化中のWebflowなので、今後もどんどん使いやすさがアップしていきそうです。
その他のノーコードツールはこちら















コメントを残す