ノーコードで有名なBubble。
何から始めていいのか分からない。
登録したけどどうすればいいのか分からない。
まずはレッスンチュートリアルから始めるのがいいです。
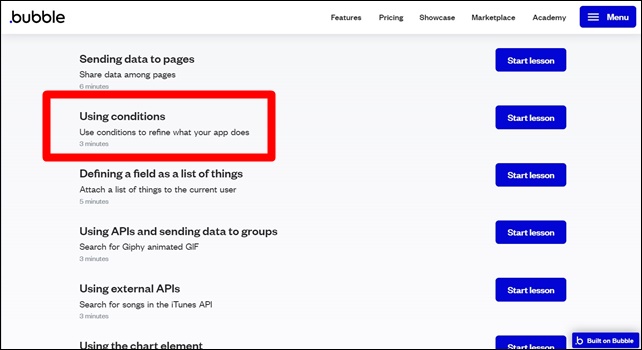
ここではレッスンの「Using conditions」について書いています。
Using conditions

Using conditionsは、条件の使用で、ポイントを置いた時に色が変わります。
条件を使用し、入力してクリックした時に、アラート表示。
Using conditionsの所要時間は3分。(3分ではできませんでした)
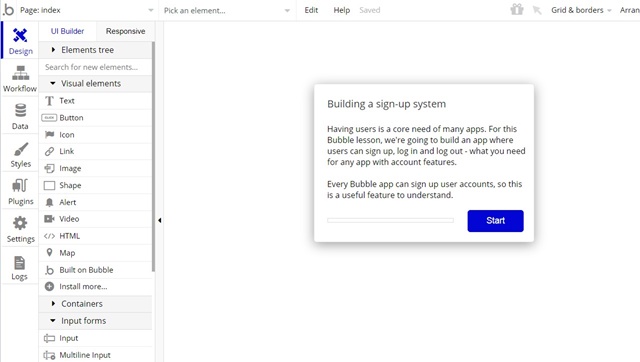
まず、Using conditionsを選択して、startボタンを押して始めます。

startボタンを押し、次に進みます。

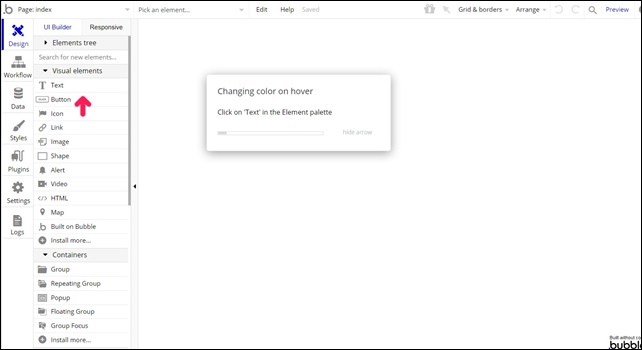
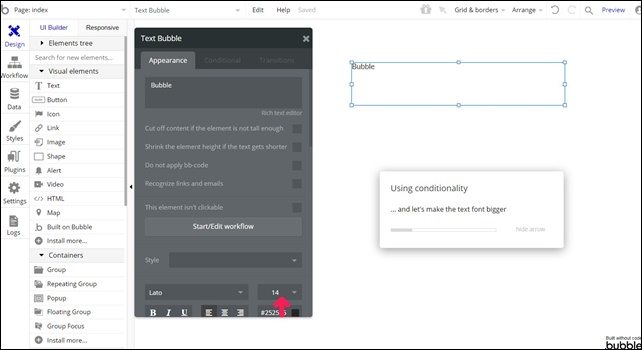
Textをクリックして、テキストを入力します。

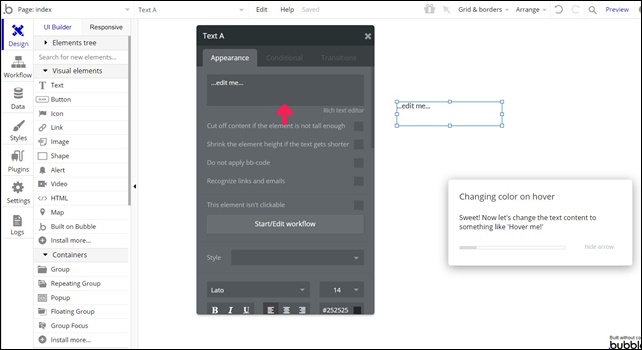
ここに文字を入力します。よく分からなかったので、とりあえずBubbleと入力。

入力したら、文字サイズを変更します。
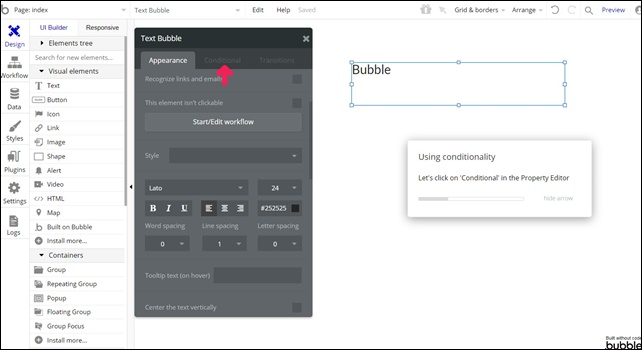
文字サイズ部分を24にしました。

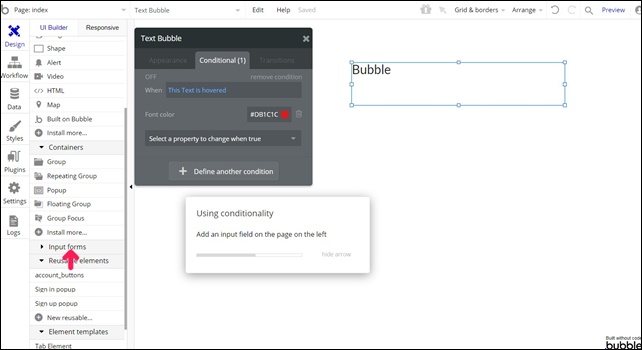
上部の矢印のConditionalをクリック

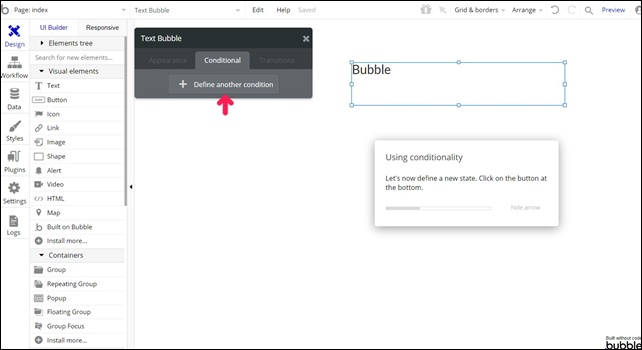
Define another conditionをクリック

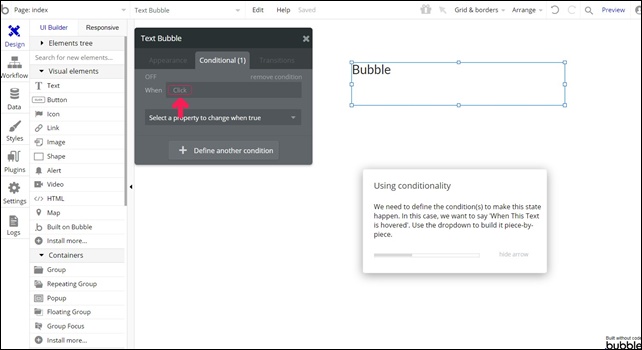
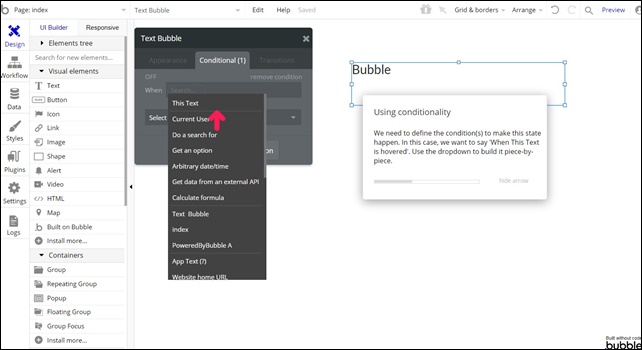
When の赤枠の部分をクリック。

「This Text」 から 「is hovered」

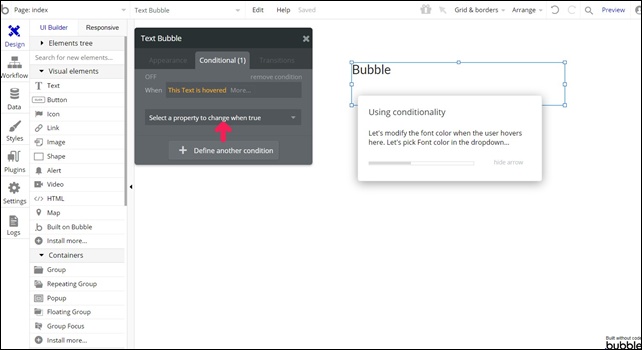
「Select property to change when true 」をクリックし「Font color」をクリックしカラーを変更します。

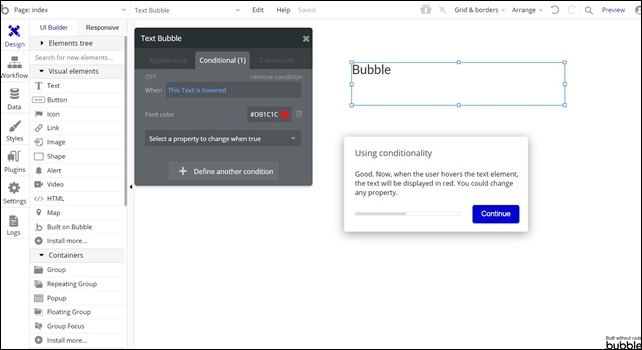
カラーを赤に変更しました。

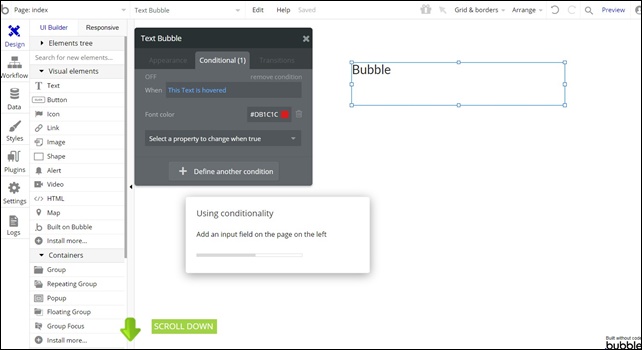
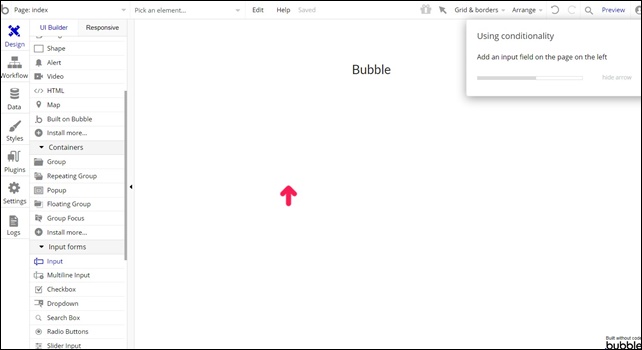
グリーン矢印の方へスクロールさせます。

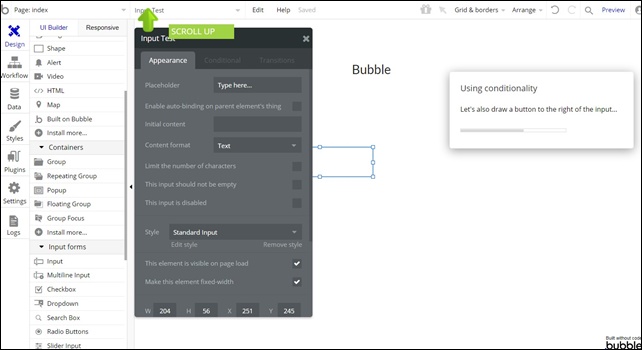
Input formsの「Input」をクリック。

ここに枠を作ります。

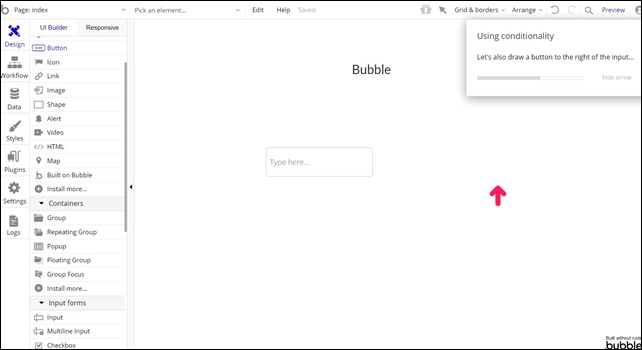
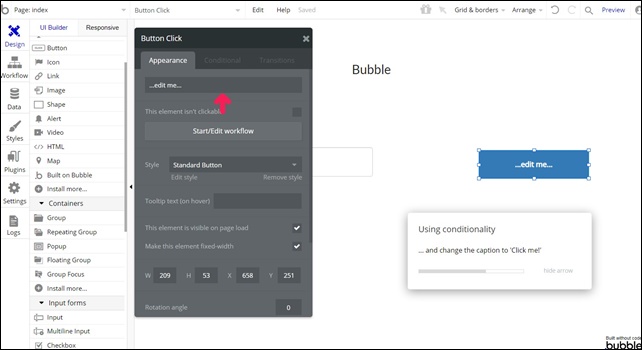
次に、ボタンを作ります。

矢印の所に同じようなサイズのボタンを作ります。

ボタンに表示する文字は変えれます。
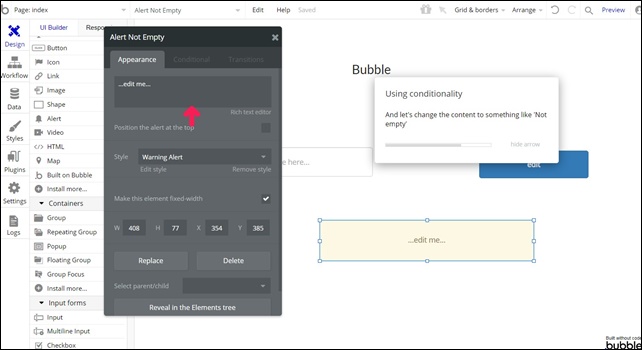
次に「Alert」をクリックします。

その下側に枠を作りました。サイズは適当です。
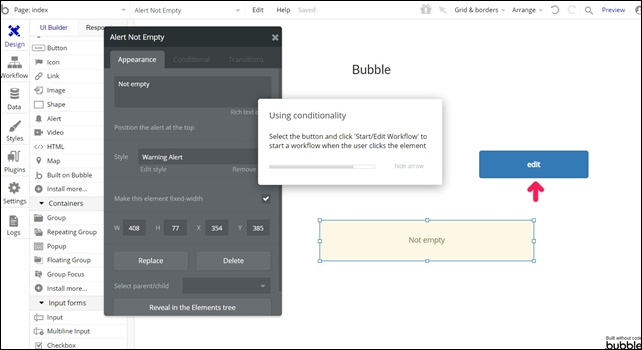
文字はNot emptyを入力。

次は、先ほど作ったボタンに役割をつけます。

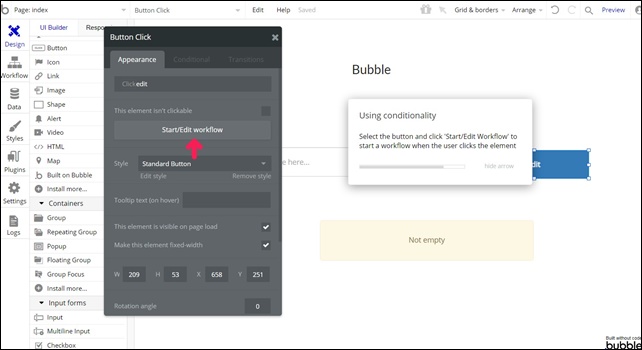
「start/Edit workflow」をクリック。
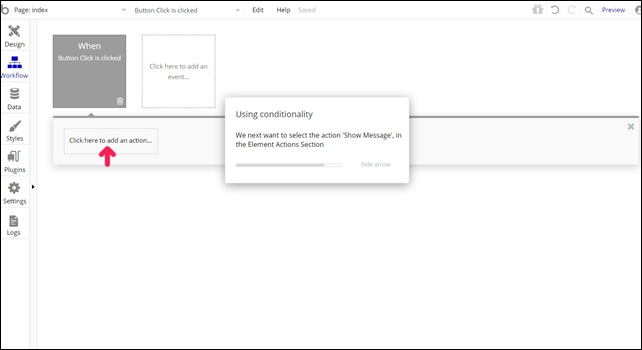
アクションを追加します。

クリックするとアクションメッセージを表示させるようにします。

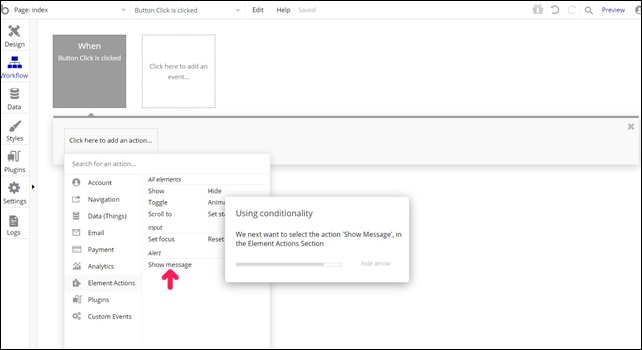
「Element Actions」 から「Show message」を選びメッセージを表示させるようにします。

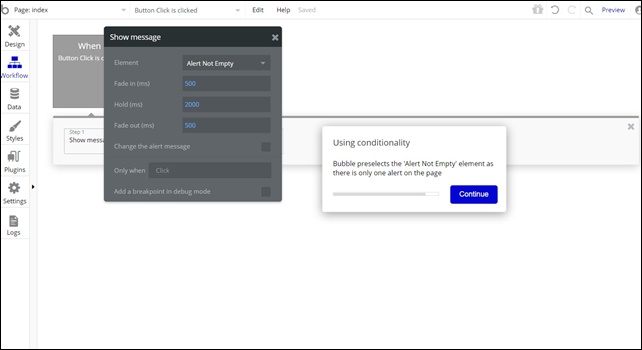
ボタンがクリックされたら、アラートが表示されるようにします。

ボタンがクリックされた時だけ、表示。

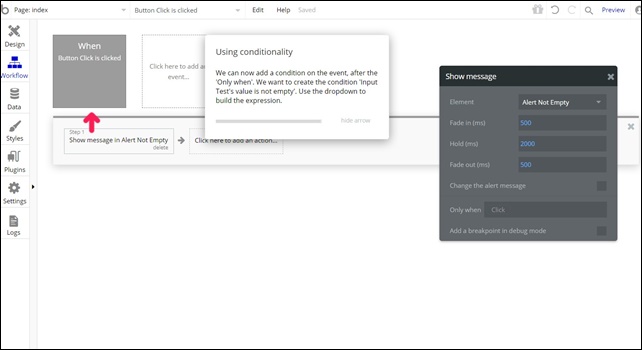
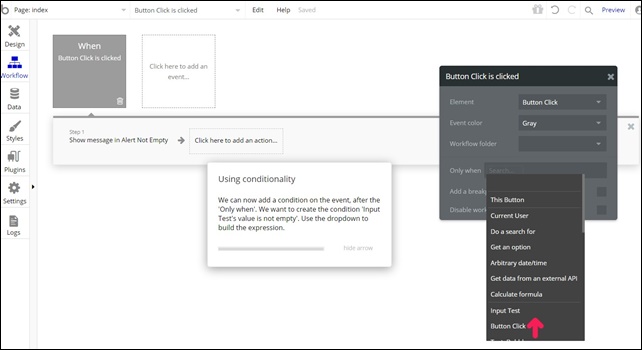
input testを選択。
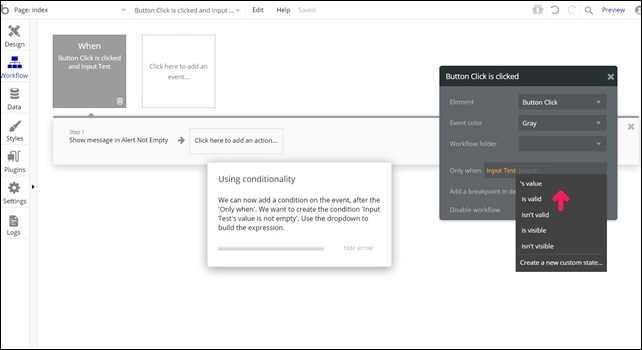
‘s valueを選択

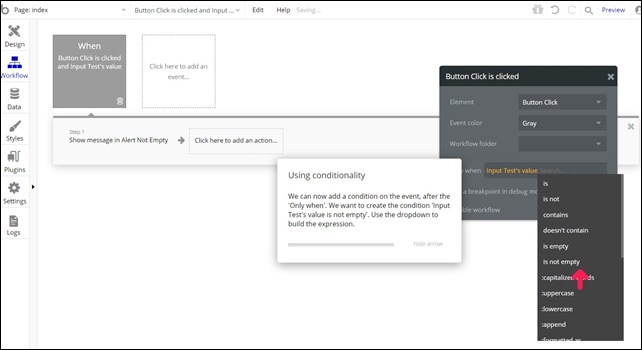
その後、is not emptyをクリック

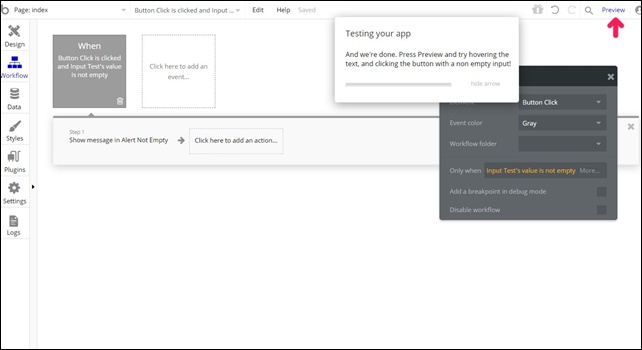
これで完了です。
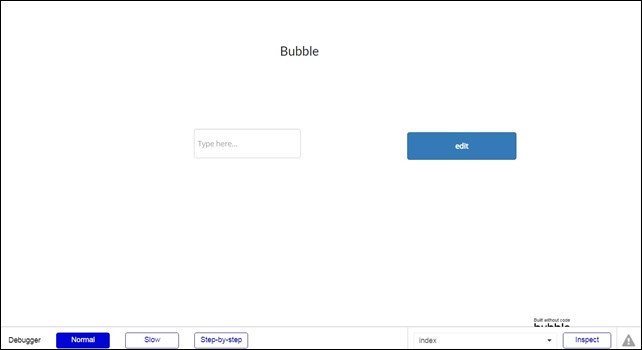
最後に右上のプレビューをクリック。

表示されたのがこのような感じです。

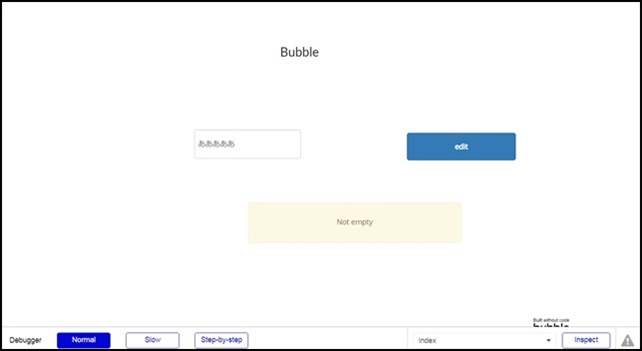
文字の部分にカーソルを持っていくと、指定した赤色に変わります。

入力をしてエンターを押すと、Not emptyが表示されます。
今回は、Using conditionsのレッスンをやってみました。
Using conditionsは、条件をつけることができます。マウスポインターを置いた時に色が変わるというような、条件付きの動作が可能です。
Bubbleのレッスン「Using conditions」の動画はこちら
その他のレッスンはこちら





















コメントを残す