ノーコードで有名なBubble。
登録したけどどうすればいいのか分からない。何から始めていいのか分からない。
そんな時は、まずレッスンチュートリアルから始めるのがいいです。
ここではレッスンの「Building a sign-up system」について書いています。
サインアップシステム
ここでは、Bubbleのレッスンにある「Building a sign-up system」というサインアップシステムをやってみます。

「Building a sign-up system」 4 minutes(4分)となっています。
今回、作成するのは、サインアップシステム。
一連の流れを紹介します。(動画解説は最後にあります)

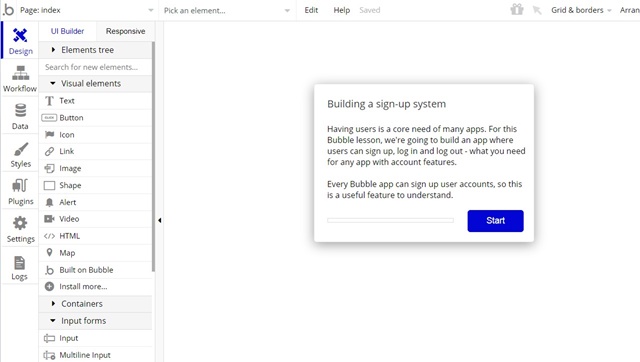
Building a sign-up systemを選択し、青いstartボタンをクリックして始めます。

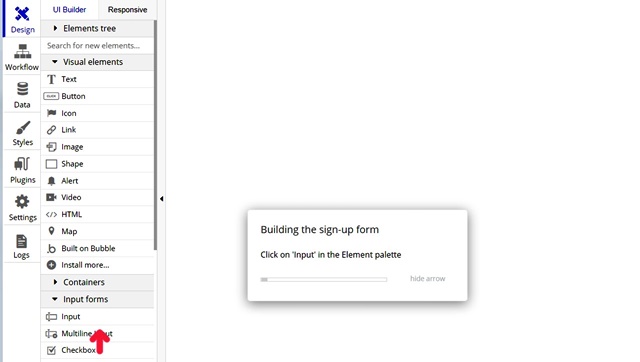
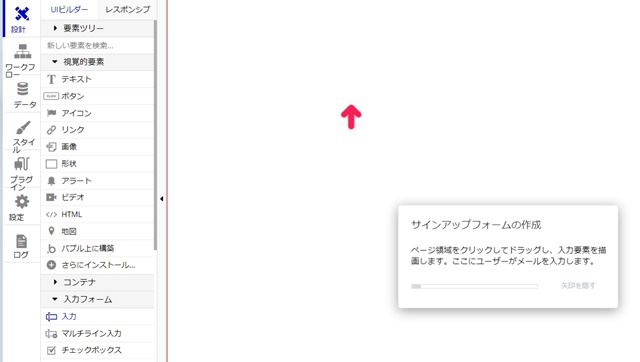
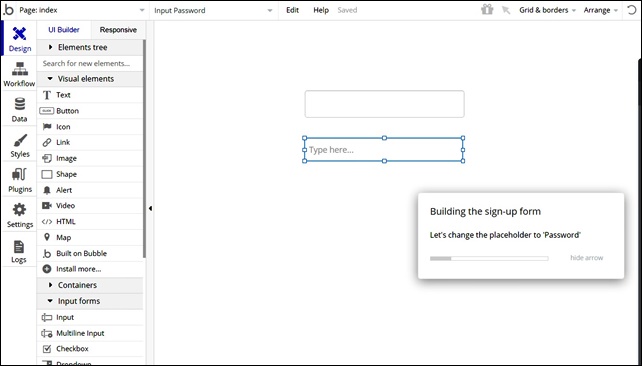
矢印の指示に従い進めていきます。
Inputをクリックして、画面内に長方形の枠を作ります。
(枠のイメージは、最後の出来上がったものを参考にしてください。)

枠がサインアップのフォームになります。
同じような作業を繰り返し、メールアドレスとパスワードの入力フォームを作ります。

枠を作り、英語でフォルダー名をつけました。

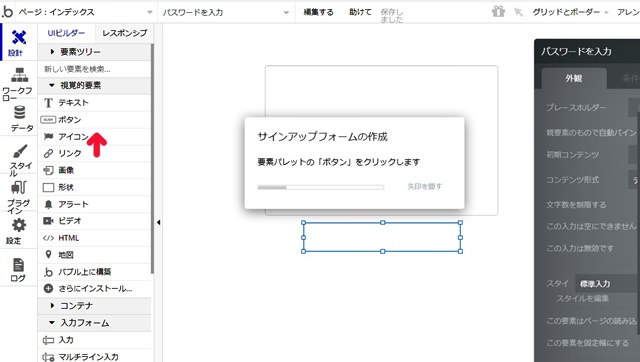
次に、ボタンを作成
ボタンも同じような作業を繰り返し、2つ作ります。

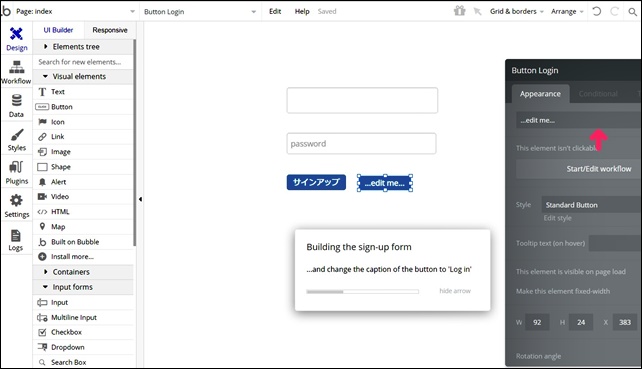
枠の下に2つボタンを作ります。
ボタンは、日本語で入力してみました。

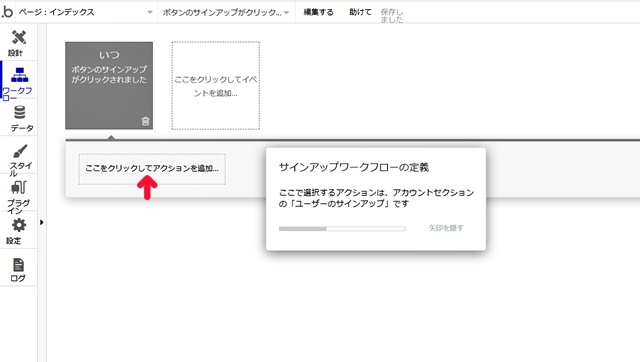
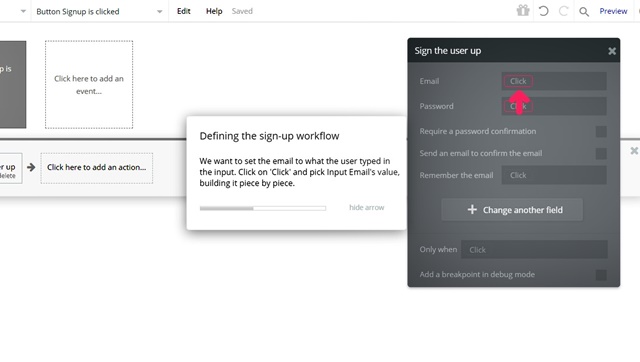
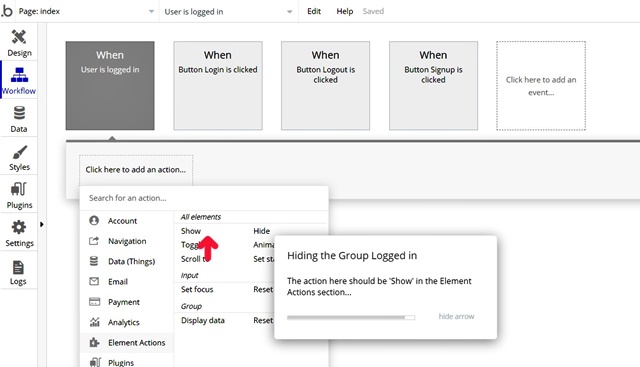
ボタンを押すとどんなアクションをするのかを決めていきます。
基本的には、矢印の指示通りにやって行けば大丈夫です。

矢印部分をクリックして、何を行うかを選択して進めます。

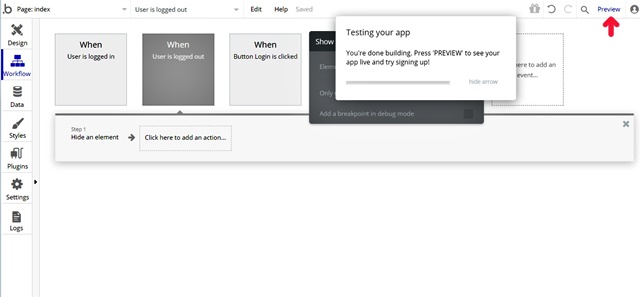
入力すると、最後に画面右上のプレビューをクリックします。

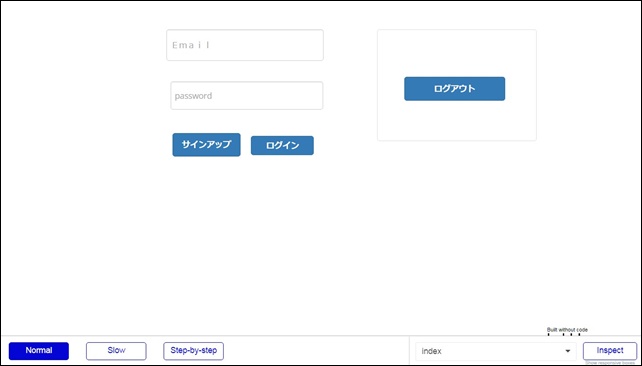
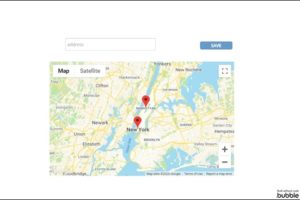
最終的に出来たものは、こちらのサインアップシステムです。

あまり意味が分からず作ったのですが、このような感じになりました。
少しフォームの形がおかしいので、修正が必要だとは思いますが、雰囲気的にはこのような感じになります。
■ 動画での解説はこちら
その他のチュートリアル
⇒ 画像のスライドショー(Building a slideshow)
⇒ 購入のアイテムリスト(Defining a field as a list of things)
⇒ Saving and modifying data「データーの保存と変更」





















コメントを残す