ノーコードで有名なBubble。
何から始めていいのか分からない。
登録したけどどうすればいいのか分からない。
まずはレッスンチュートリアルから始めるのがいいです。
ここではレッスンの「Login with Facebook」について書いています。
Login with Facebook

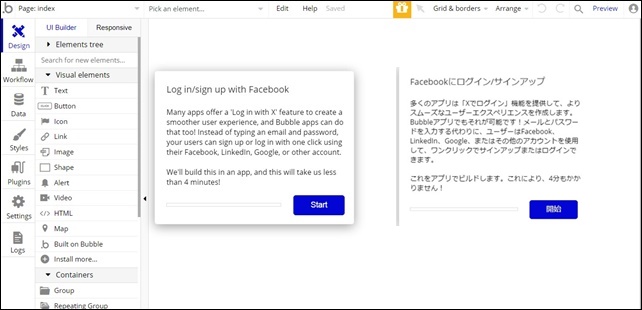
Login with Facebookは、Facebookでログインするようにするアプリです。
ユーザーがFacebookにログイン/サインアップできるようにします。
3 minutes(3分)

フェイスブックのログイン、ログアウトがワンクリックでできます。

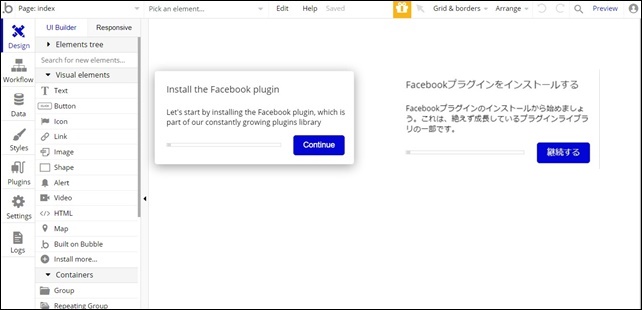
まずはプラグインをインストールします。

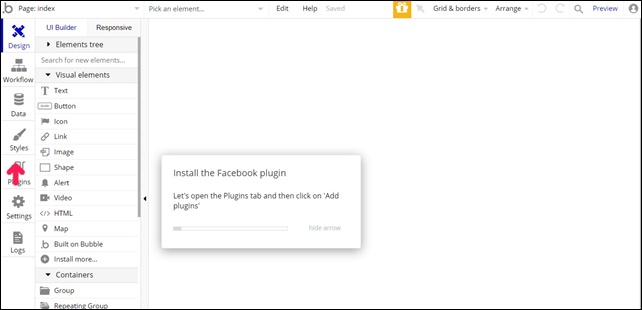
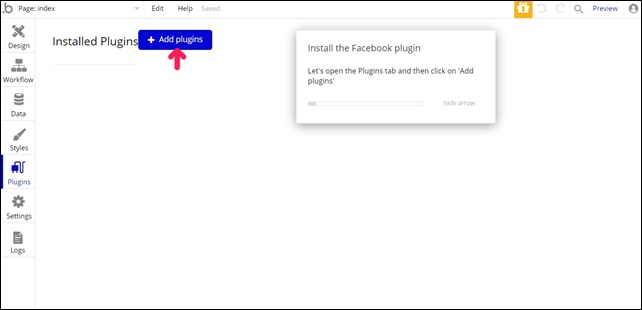
Plugin(プラグイン)をクリックします。

Add plurinsをクリックします。

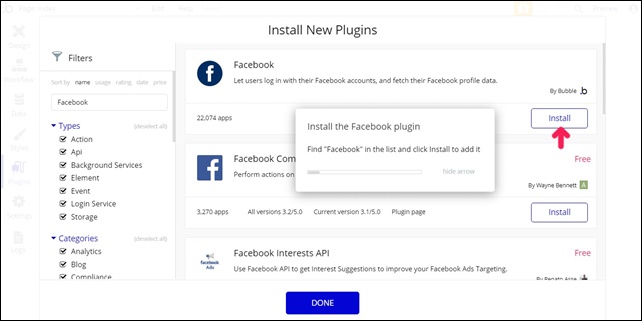
プラグインの中からFacebook(フェイスブック)を探します。
install(インストール)をクリックします。

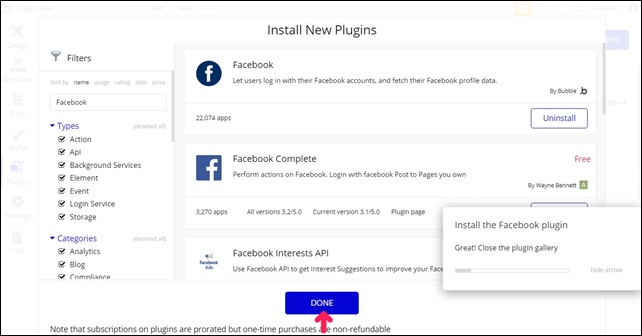
DONEをクリックします。
アプリを登録し、FacebookアプリIDとアプリシークレットコピーする必要があります。
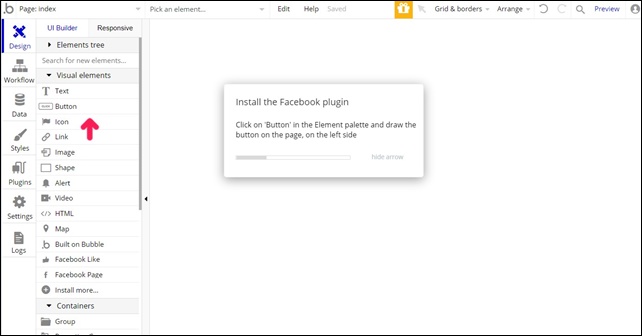
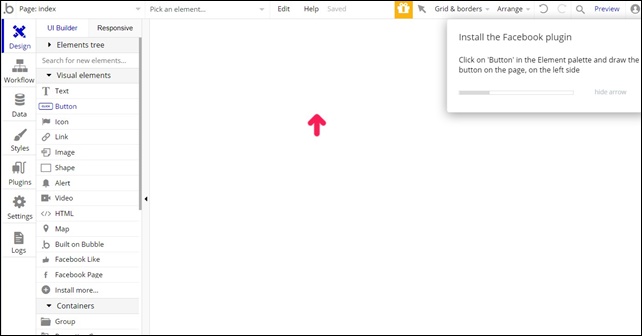
Design(デザイン)をクリックします。

Button(ボタン)をクリックします。

ページの左側にボタンを書きます。
少し横長の方がいいです。

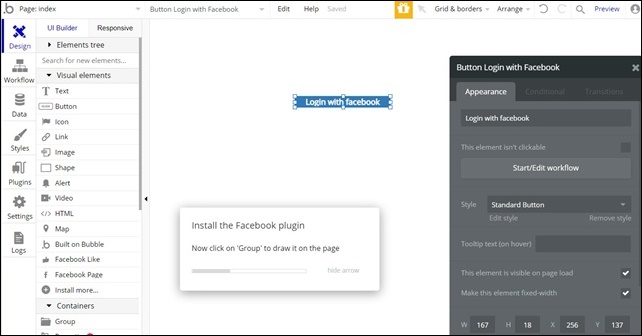
ボタンの名前をLogin with facebook(Facebookでログイン)にします。
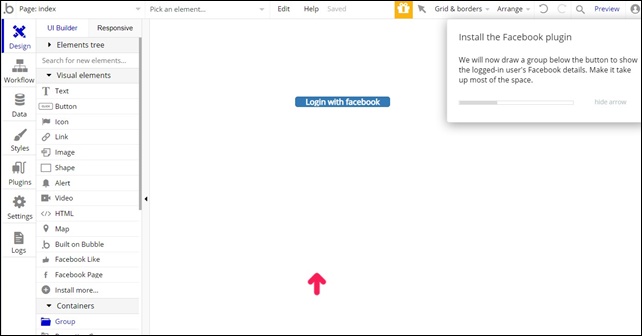
次にGroup(グループ)をクリックして、ページに書きます。

ユーザーのFacebookの詳細を表示させる部分なので、スペースのほとんどを占めるようにします。
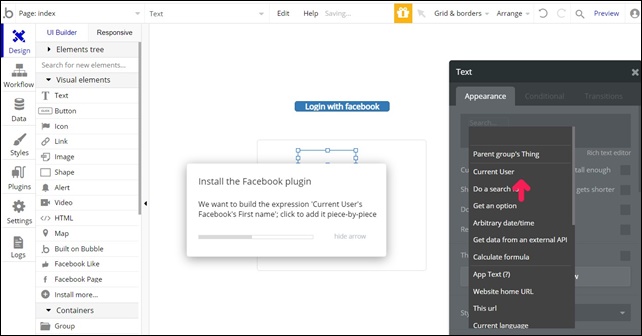
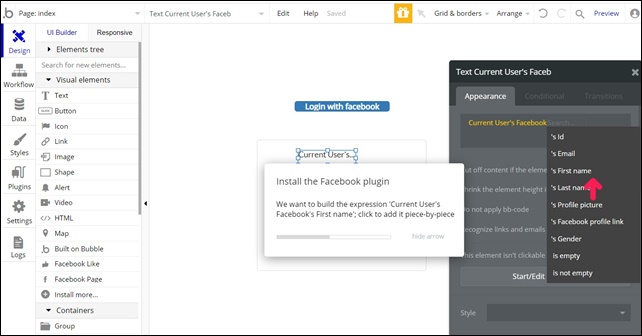
グループ内に、テキストをクリックして、テキスト要素を追加します。(境界線が赤くなります)

Insert dynamic data(動的データを挿入)を選択します。

Current User(現在のユーザーのFacebookの名)’s Facebook ‘s First nameを作成します。
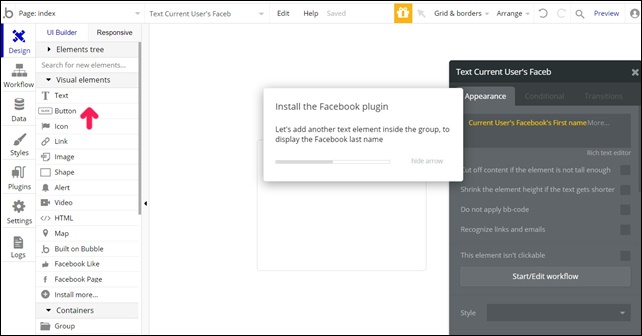
テキストをクリックして、グループ内にテキストを追加します。

Current User(現在のユーザーのFacebookの姓)を作成します。
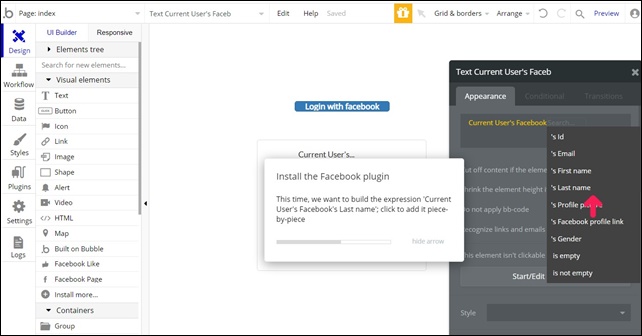
Insert dynamic data(動的データを挿入)を選択します。

Current User(現在のユーザーのFacebookの名)’s Facebook ‘s Last nameを作成します。
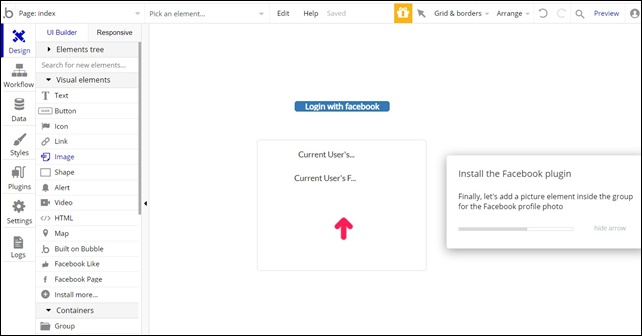
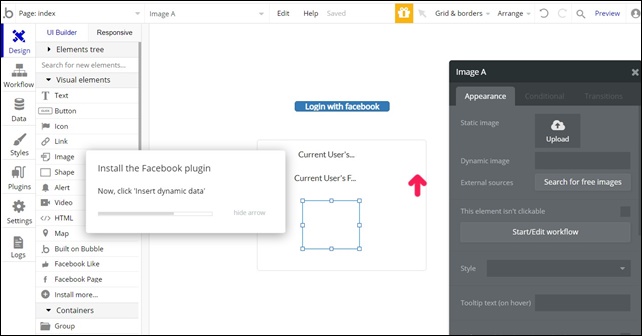
次に、グループ内にプロフィール写真の画像要素を追加します。
image(画像)をクリックします。

画像の要素を追加します。

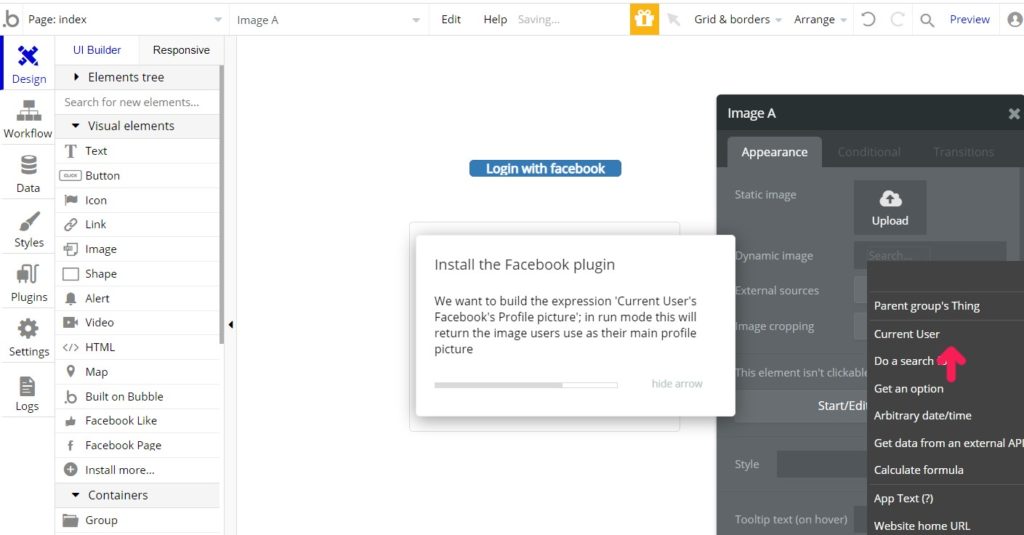
次に動的データの挿入を選択します。

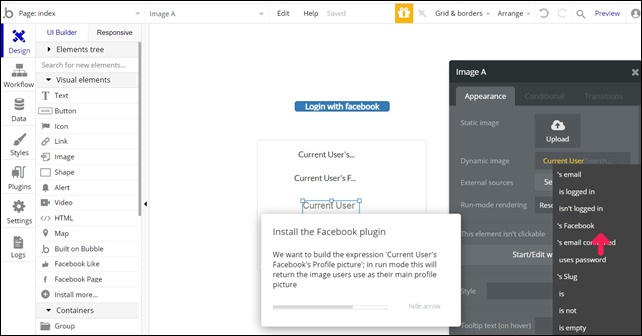
Current User(現在の使用者)’s Facebook ‘s Profile pictureを選択。

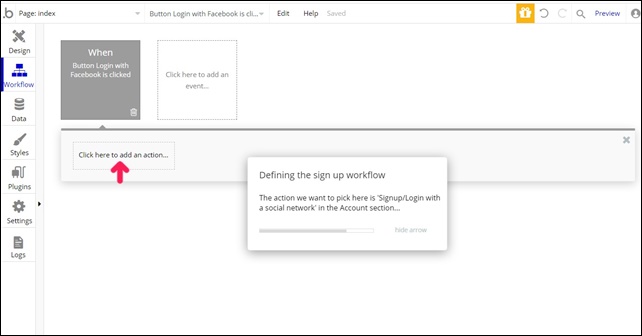
ワークフローの開始/選択をクリックします。
ボタン部分をクリックし、start/Edit workflowをクリックします。
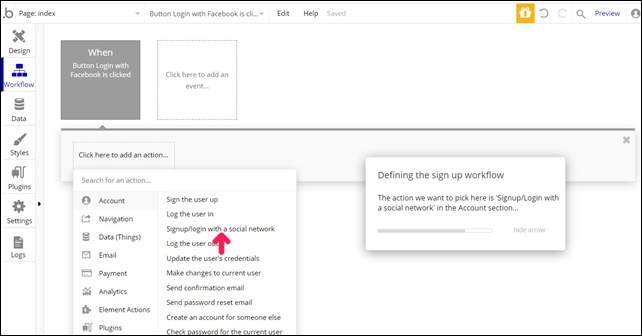
Click here to add an action(クリックしてアクションを追加)します。

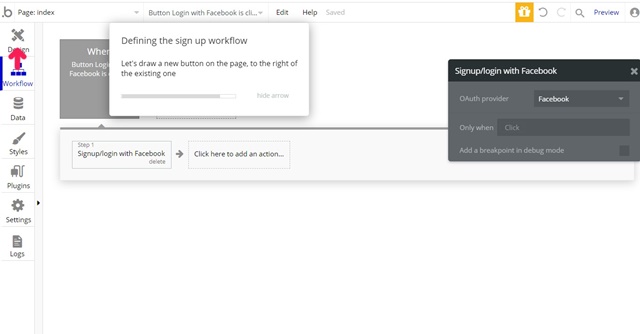
Accountのsignup/login with a social networkを選択します。

OAuth provider(プロバイダー)をFacebookにします。

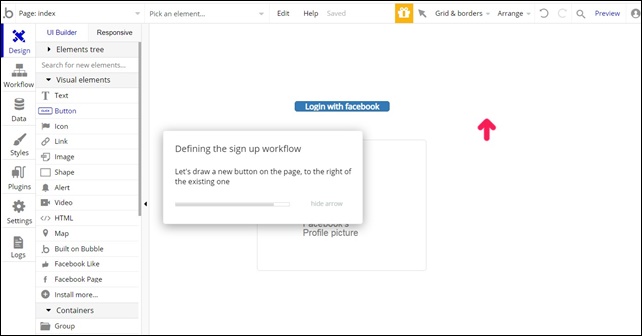
右側にボタンを追加します。

ボタンをクリックし、ボタンを作ります。
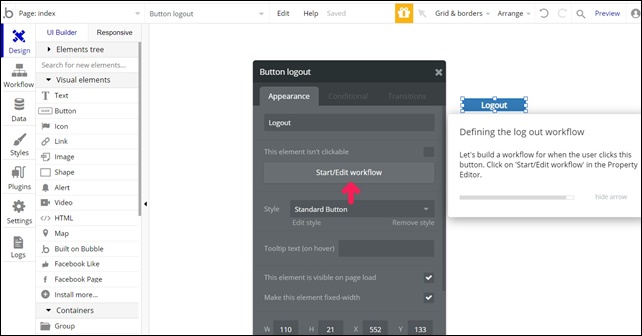
ボタンをLogout(ログアウト)にします。

Start/Edit workflowをクリック。
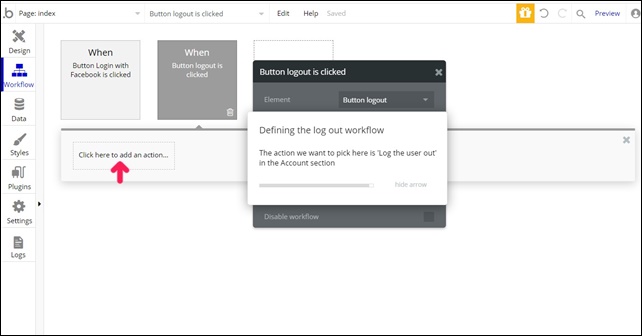
Click here to add an action(クリックしてアクションを追加)します。

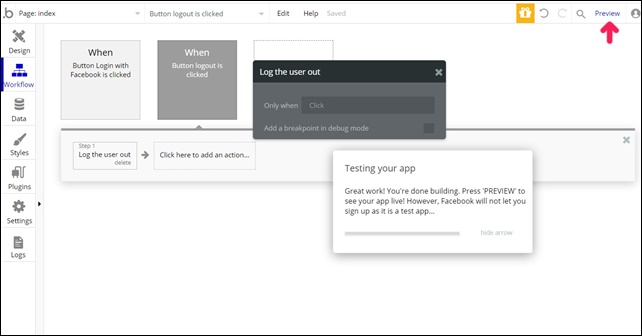
Account(アカウント)のLog the user out(ユーザーをログアウト)を選択します。
これでFacebookにサインアップして、アプリ情報を取得できます。

プレビューをクリックします。
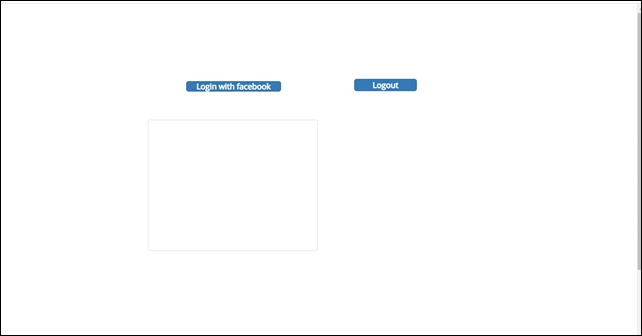
出来たアプリです。

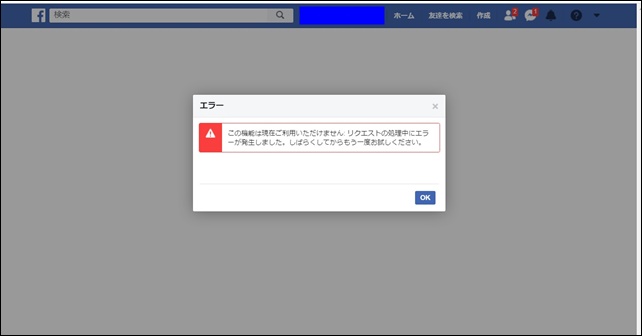
ログインをクリックすると、Facebookに飛びます。

※アプリ側の設定がされていないためエラーになります。
Login with Facebookは、Facebookでログインするようにするアプリです。
その他のBubbleレッスンはこちら
⇒ グラフ要素の使用





















コメントを残す