ノーコードツールのSTUDIOを知っていますか?
ノーコード開発ツールには、業務システム開発に優れたbubble。モバイルアプリの開発に優れたAdaloやGlideなどが有名です。
アプリ開発だけではなく、ノーコードでWebサイト構築ができるSTUDIOがあります。
ここでは Webサイト構築ツール「STUDIOのボックス設定」を紹介していきたいと思います。
STUDIOとは?

STUDIOは、ノーコードでウェブサイトの構築ができるツールです。
STUDIOは、デザインを重視したノーコードツールになっています 。
プログラムコードを書かずに綺麗でかっこいいウェブサイトを作ることが可能。
注目度の上がっているノーコードでサイト作成が出来るツールです。
STUDIO登録の詳細はこちらの記事
⇒ STUDIOの登録方法
ここでは、STUDIOのボックス設定をどうすればいいのか、基本となる使い方を解説します。
STUDIOでサイト作成
STUDIOは、ノーコードでサイトの構築ができるツールです。
通常、コードを入力してWebサイトを作成していきますが、STUDIOはノーコードでサイト作成が行えるツール。
ノーコードのためSTUDIOのレイアウトや入力方法は既存のWebサイト作成ツールとは異なります。
一番大きな違いは、ボックスレイアウトを採用していることです。

STUDIOはアプリケーション制作時に使われている、ボックスレイアウトが使われています。
そのため、他のツールを使用していた方には、使い方が分からないと感じることもあります。
ボックスレイアウトとは

ボックスレイアウトは、積み木構造になっていて要素を積み上げていきます。
ブロック要素でコンテンツのグループを作り、各ブロックの配置を指定します。
この操作をマウス操作で行えるため、コードの入力は必要ありません。

ボックスレイアウトでレイアウトを行うと、親の要素を頂点とした階層構造になります。
親要素の中に子要素を追加してレイアウトを作成していくので、この感覚に慣れる必要があります。
他には、ボックスを並べたり、中に入れてレイアウトをすることが可能。(ボックス同士を親子関係にする)
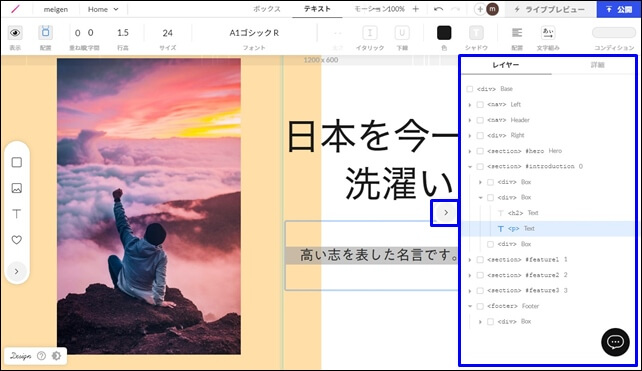
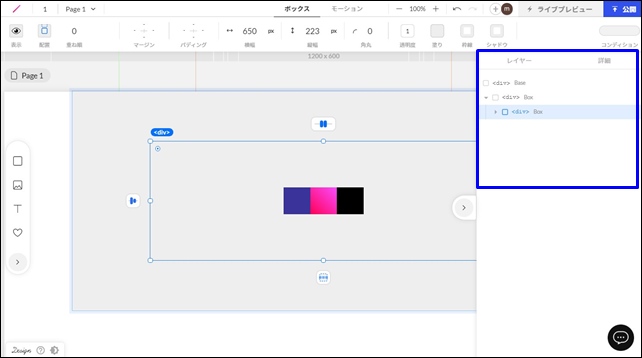
また、STUDIOは、グループを使用しています。
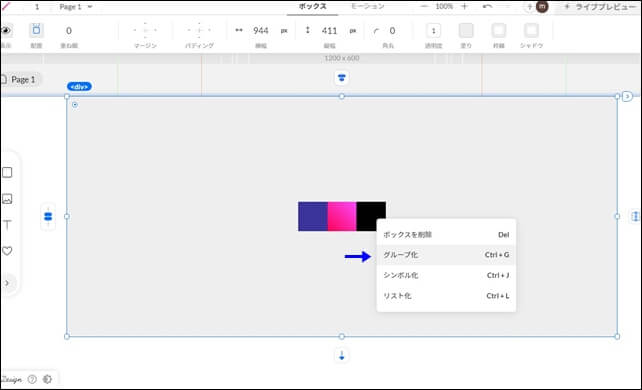
STUDIOには、ボックスとグループという概念があります。
(親ボックスは、<div> <group>という名前になります)

右クリックしてメニューのグループ化をクリックすると、グループ化できます。
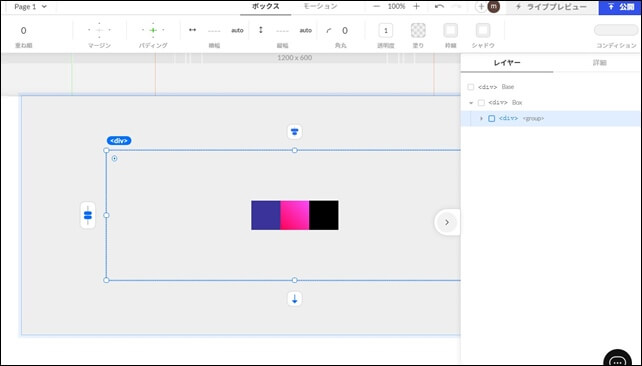
右側のレイヤーでは階層の確認が行えます。

グループ化やレイヤーの階層は、慣れないと理解しにくいかもしれません。
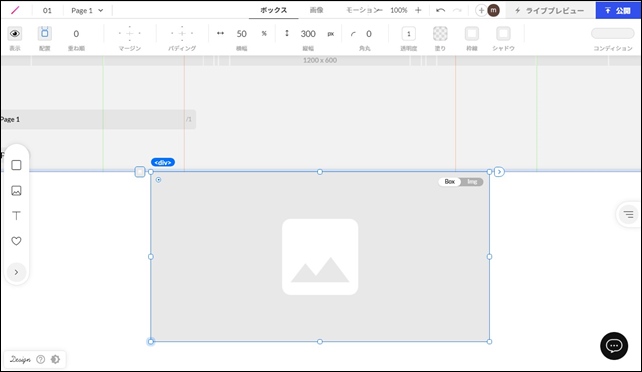
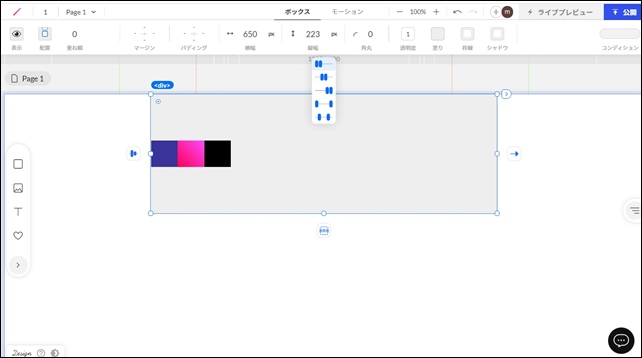
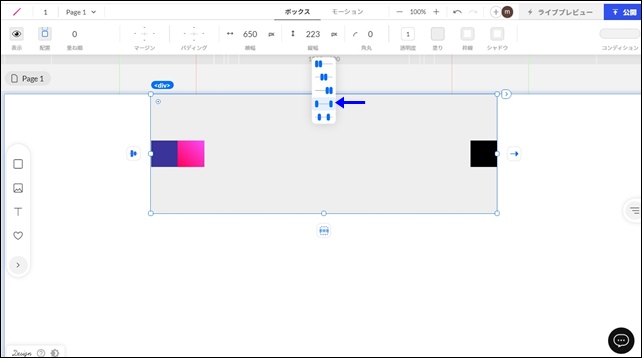
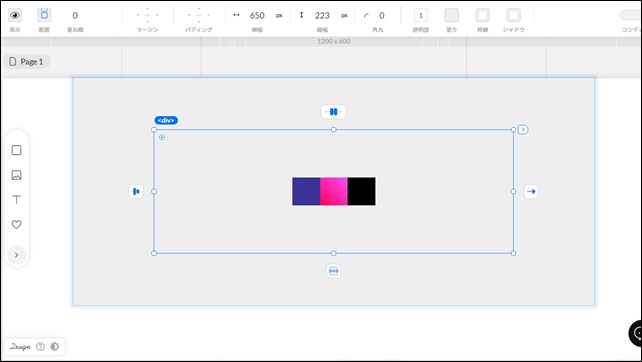
要素の位置と並べ方
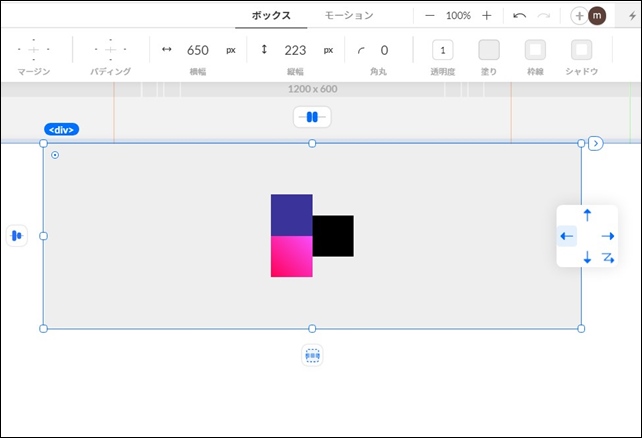
ボックスレイアウトの要素の並び方を、マウス操作で変更可能。
並び方は、親要素で変えることができます。

方向は、画面の矢印のカーソルで変えれます。
横、縦、左、右、(→・↓・←・↑)で方向を指定できます。

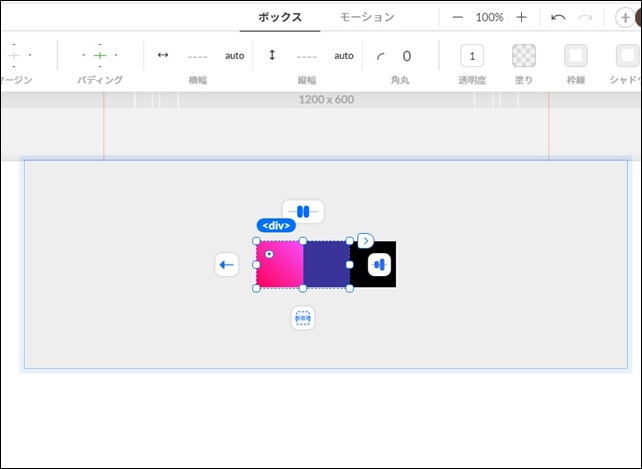
位置の変更は、表示されるマークで変えれます。

左寄せにしたり、中央寄せ、左右に離したりということが、マウス操作で行えます。

調整自体は簡単ですが、慣れないと、動かす部分を指定するのが難しいです。
初めてだと分かりにくいので、色々触ってみて、ボックスの要素の確認方法に慣れるといいです。
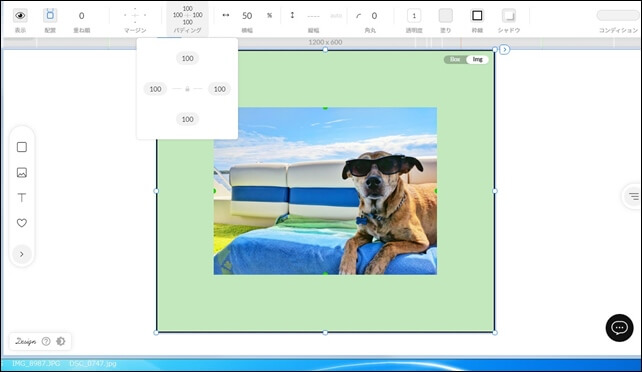
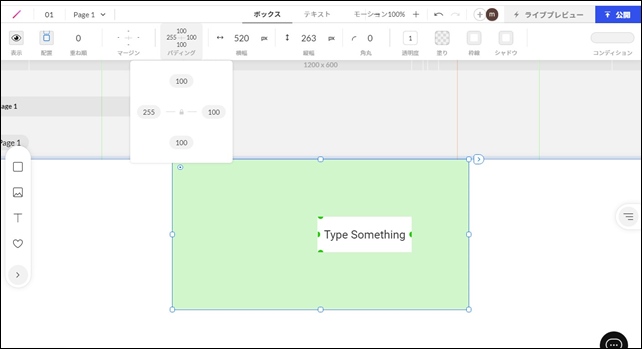
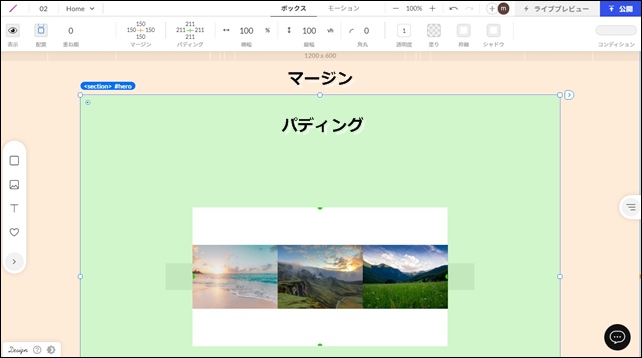
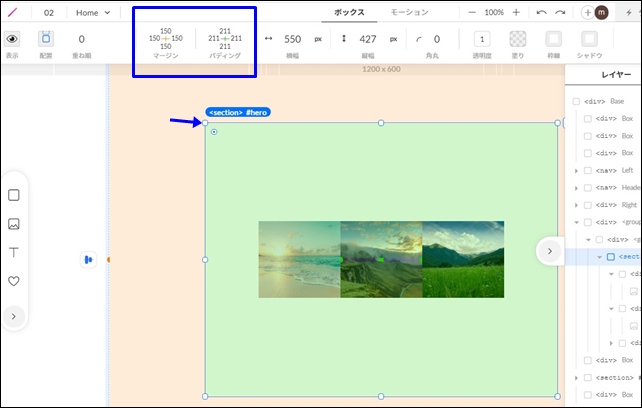
ボックスの余白の調整方法

要素の場所(余白)を調整するには2つの方法があります。
- マージン(外側の余白)
- パディング(内側の余白)
STUDIOでは、マージンとパディングを使用して余白を調整していきます。
細かい調整をするときは余白を使用するといいです。

- マージンはオレンジ色
- パディングは緑色
マージンやパディングの数値を入力したり、隅にカーソルをあわせて、矢印でサイズを変えることができます。

このようにマージンやパディングで余白を変えることが可能です。
ボックス内にボックスを入れる方法
ボックスの中に子ボックス入れたり、並べたりすることができます。

親のボックスにボックスや画像をドラッグ&ドロップで入れることができます。
左側のサイドのボックスや画像をドラッグ&ドロップします。

どのように重なっているのかは、左側のレイヤーで確認できます。
レイヤーを開いて、ボックスやグループの構造を確認するといいです。
今回は、STUDIOのボックス設定を紹介しました。
初めてノーコードツールSTUDOを使用した時に、難しかった部分がボックスとグループでした。
ワードプレスに慣れている方は、STUDIOを使用すると手こずる部分になるかもしれません。
STUDIOのその他の記事はこちら
⇒ STUDIOのエディタ画面の使い方
⇒ STUDIOのテキスト設定方法
⇒ STUDIOで出来ることと出来ないこと



















コメントを残す