最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「Glideのテンプレート(Template)カラム」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
GlideのTemplateカラム

Dataのカラム(Column)にはテンプレート(Template)カラムがあります。
テンプレート(Template)カラムでは、テンプレートが作成でき、テキストを置き換えることができます。
テンプレート(Template)カラムを使用することで、文章内にシートに連動した数字を入れることができます。
例えば、以下のように表示ができます。

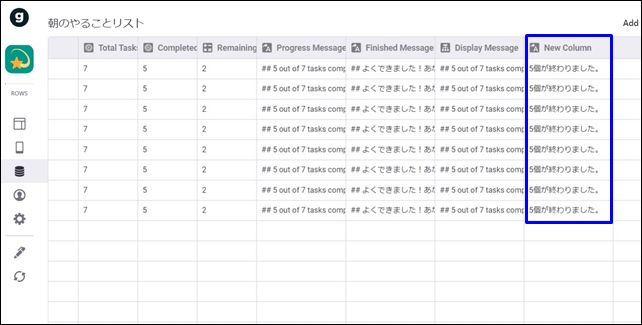
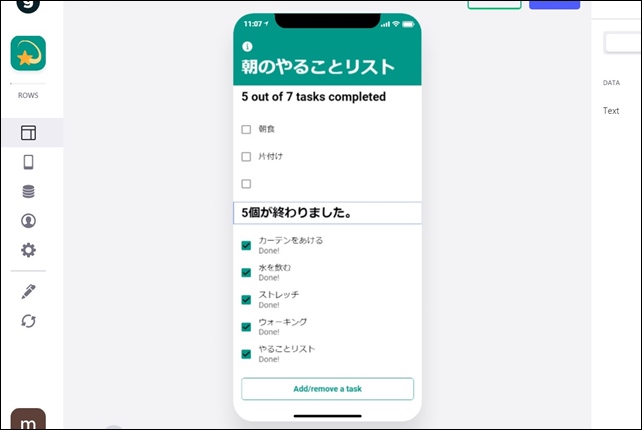
(例)5個が終わりました。
他には、「カートに◯個の商品が入っています。」というような文章を作成することも可能。
テンプレートの文章に数字を連動したい時には、テンプレートカラムを使用するといいです。

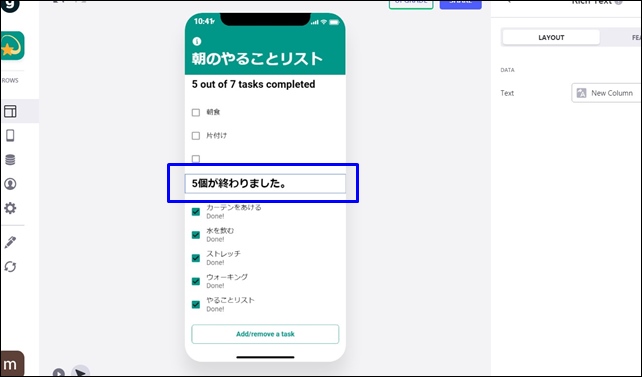
このようにアプリ内に反映させることが可能です。
Templateカラムの設定方法
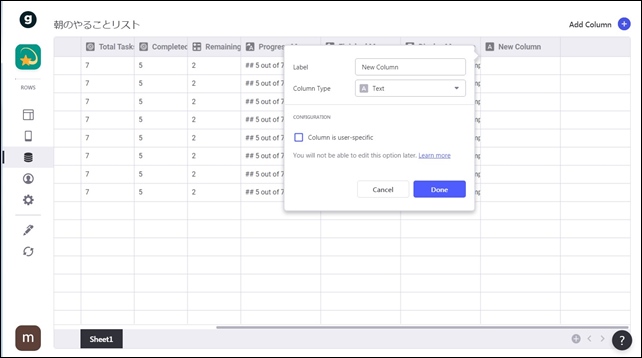
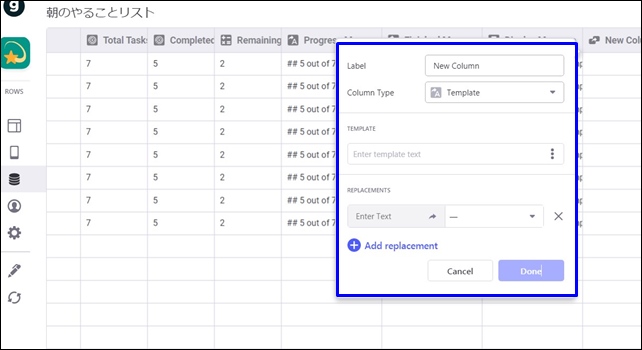
テンプレート(Template)カラムを使用するには、右上のAdd Column+をクリックします。

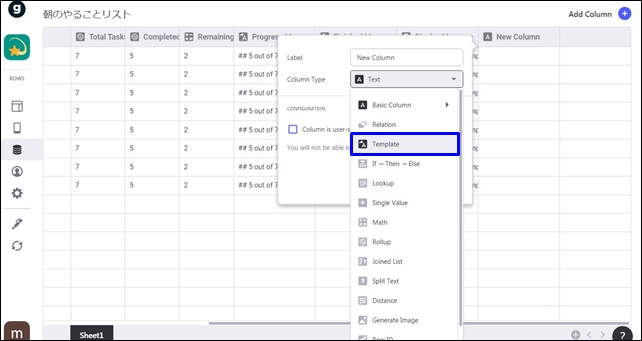
カラムタイプでTemplateを選択します。

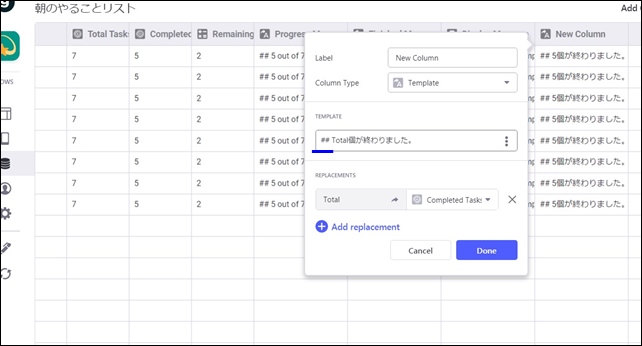
Templateカラムで設定するのは以下の項目です。
- Label:ラベル名を付けれます。
- Column Type:Templateを選択
- Template:テンプレート文やシートを指定
- REPLACEMENTS:置換
置換の追加はAdd replacementから行えます。
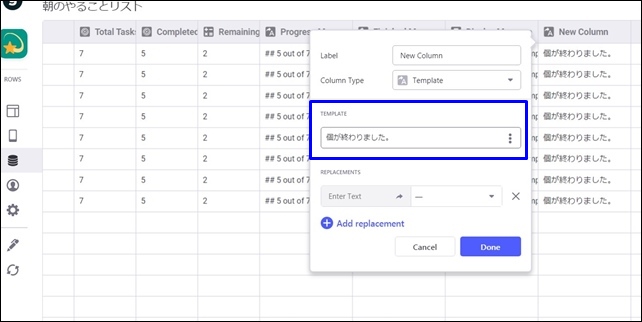
まず、テンプレート文を入力します。

ここでは、「○個が終わりました」と表示したいので「個が終わりました」と入力。
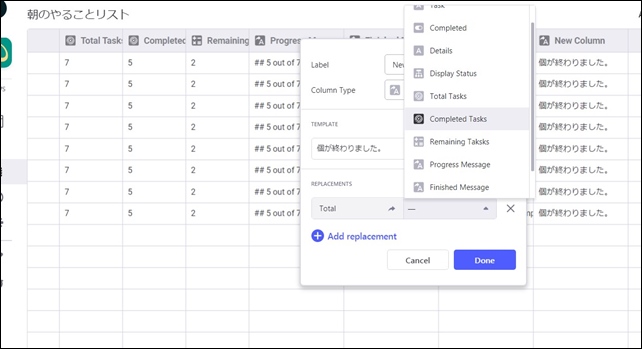
次に、REPLACEMENTS(置換)を行います。

左側には、置き換えた時に表示したい名前を入力します。
ここでは、Totalと入力しました。
その隣には、置き換えるシートを選択します。
ここでは、シートにあるCompleted Tasksを選択して、終わったタスクの数を指定しました。

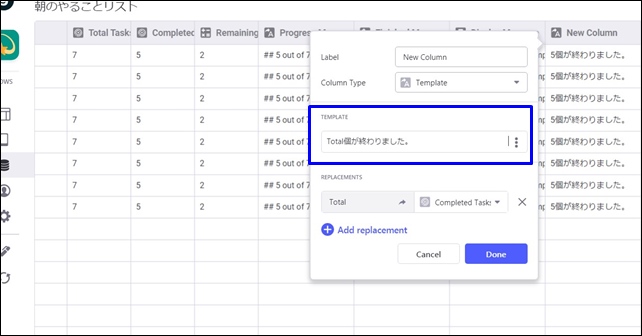
最後に、テンプレートに置き換えた文字を入力します。
ここではTotalにしたので、「Total個を終えました。」と入力しました。
「Total個が終わりました。」と入力すると、Totalで指定した数値を反映でき、現在は「5個が終わりました。」と表示されます。
文字を太字にしたい時は、頭に##を付けます。

##のあとに半角スペースが必要です。

このようにアプリ内に表示することが可能です。完了したのが増えると表示の数字も連動して増えていきます。
テンプレート(Template)カラムは、数字を組み合わせたテキストを表示する時に役に立ちます。
今回は、「Glideのテンプレート(Template)カラム」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】





















コメントを残す