ノーコードで有名なBubble。
何から始めていいのか分からない。
登録したけどどうすればいいのか分からない。
まずはレッスンチュートリアルから始めるのがいいです。
ここではレッスンのSaving dataについて書いています。
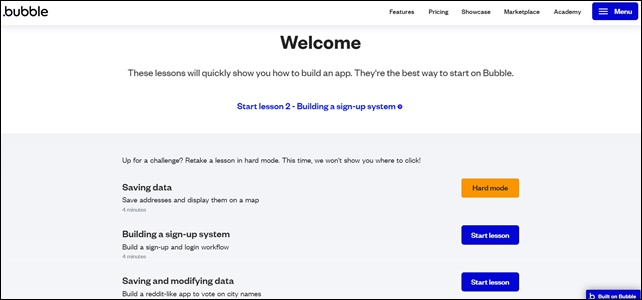
Saving data

レッスンの一番最初にあるのが「Saving data」です。
ここでは、Save addresses and display them on a mapをやってみたいと思います。
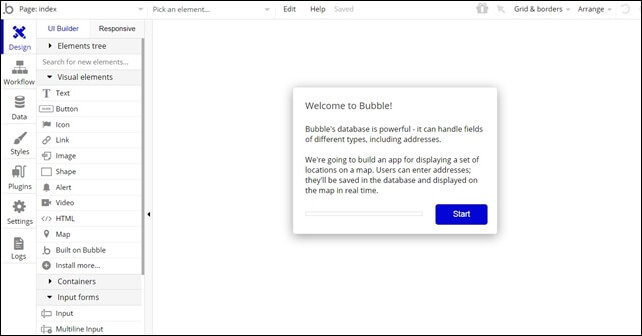
このレッスンチュートリアルは、住所を保存して地図に表示するアプリです。
全く意味が分からなくも指示の通りに進めていけば大丈夫です。

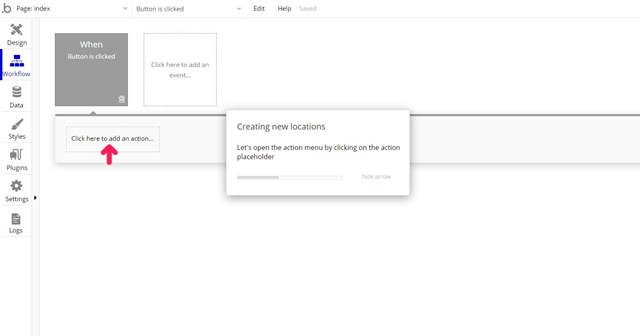
青い「start」ボタンをクリックして進めていきます。
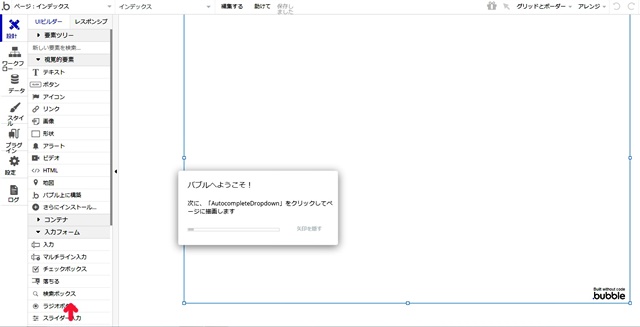
スタートすると赤い矢印が表示されるので、そのまま指示どおりに進めていきます。

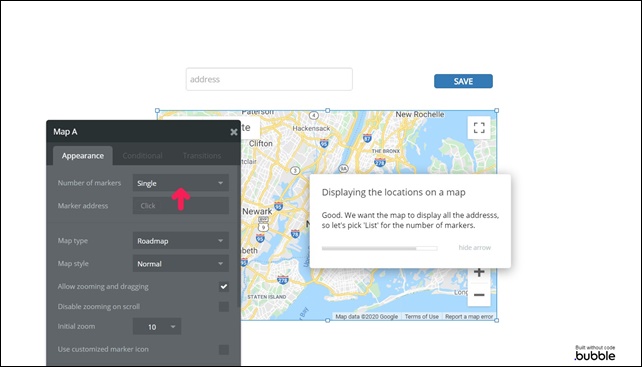
画面を日本語に翻訳するとこのようになっています。
※ここではすべてのページではなく、その過程の中の部分部分の画像を使用しています。

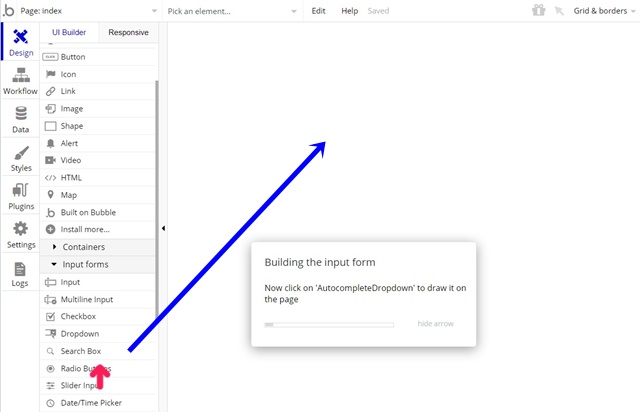
search Boxをドラッグ&ドロップで画面内に移動させます。

赤い矢印が表示され、その矢印の指示通りに進めていきます。
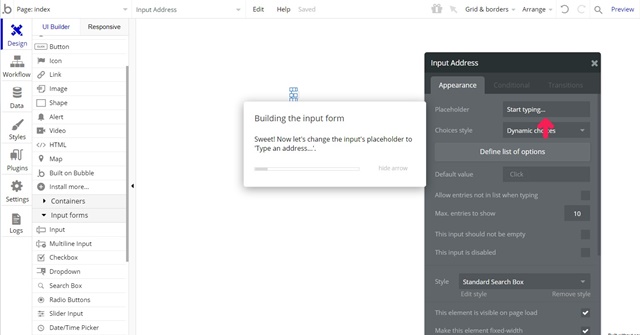
英語が分からないので、何ができるのかは分かりませんが、指示どおりに進めてみました。

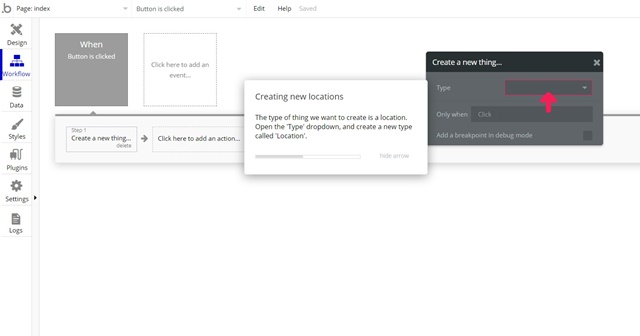
意味は分かりませんが、赤矢印の通りにクリックしていきます。

矢印の通りに進めていきます。

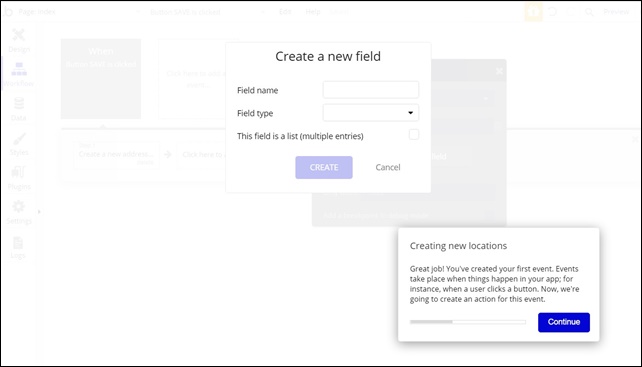
Field name(フィールド名)にaddress(住所)と入力。
Field type(フィールドタイプ)をgeographic adderss(地理的な住所)を選択。
最後にCREATEをクリック。

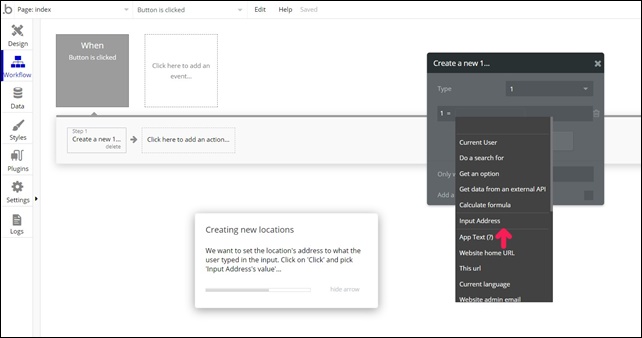
Input Addressの’S valueを選択。
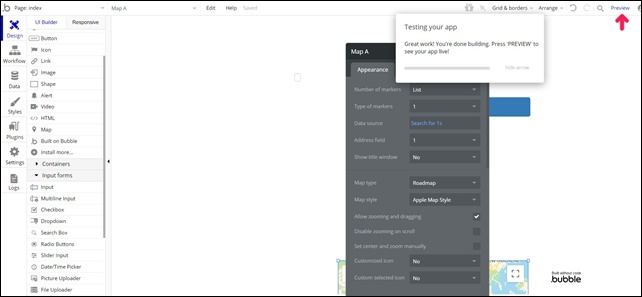
Mapを入れていきます。

最後に、Previwをクリック。

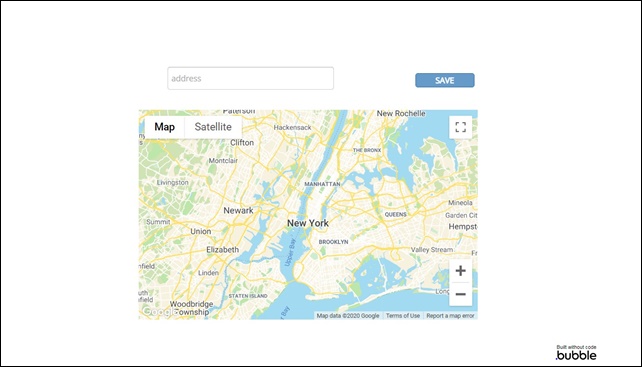
画面が表示されました。

マップのwebアプリができました。
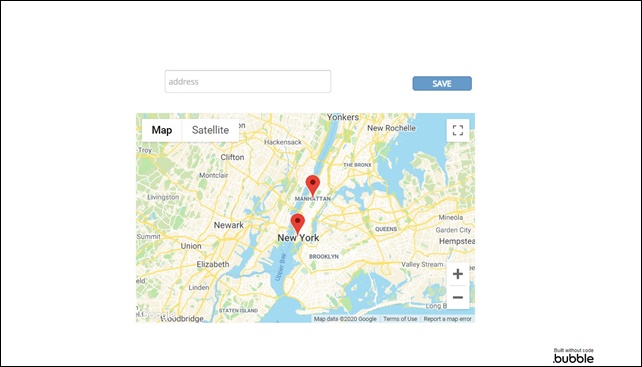
検索窓に住所を入れてSAVEすると、下のマップに表示されました。
「住所を保存して地図に表示するアプリです」

このようなアプリを作るチュートリアルでした。
動画解説
チュートリアルはいくつかありますので、始めてならここから始めて慣れていくといいです。

一度終えると、アイコンが黄色くなり「Hard mode」になりました。
ハードモードでは、クリックする場所は表示しません。(設定で矢印を隠したり表示できます。)
チュートリアルはスキップすることもできます。
初めての方は、チュートリアルレッスンを使用して、慣れていってください。
⇒ 画像のスライドショー(Building a slideshow)





















コメントを残す