ノーコードで有名なBubble。
何から始めていいのか分からない。
登録したけどどうすればいいのか分からない。
まずはレッスンチュートリアルから始めるのがいいです。
ここではレッスンの「Using APIs and sending data to groups」について書いています。
Using APIs and sending data to groups

Using APIs and sending data to groupsは、APIの使用とデータのグループへの送信です。
GiphyアニメーションGIFを検索します。
3 minutes(所用時間:3分)
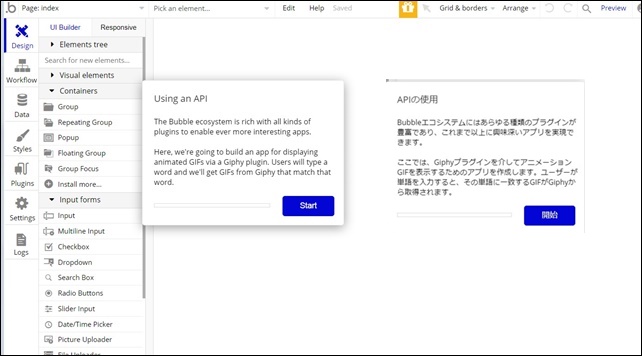
バブルのプラグインを使用します。
アニメーションGIFを表示するアプリを作ります。

スタートをクリックして始めます。

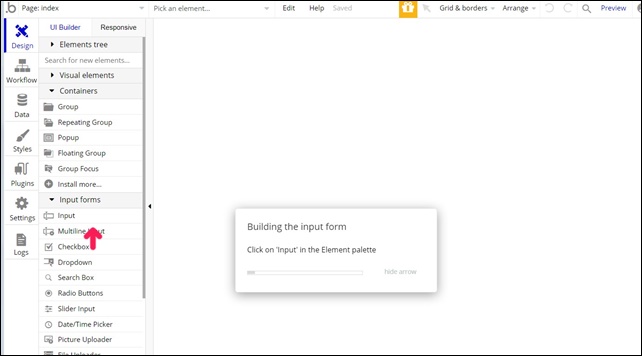
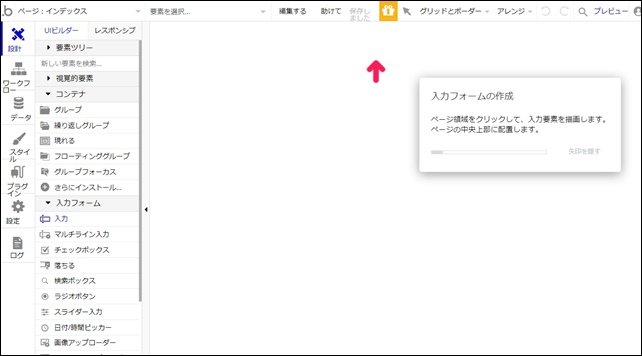
左の要素からInput(入力)をクリックします。
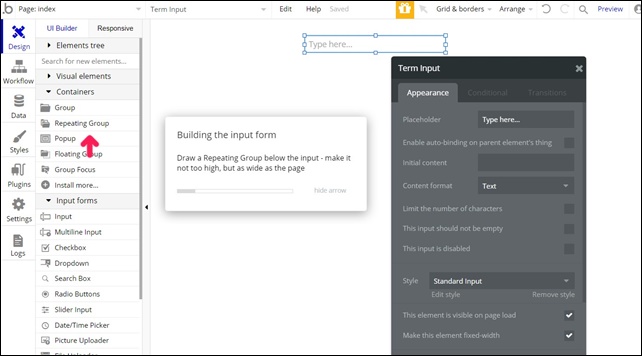
矢印の上にフォームを作成します。

テキスト入力を描き、ユーザーが検索を出来るようにします。
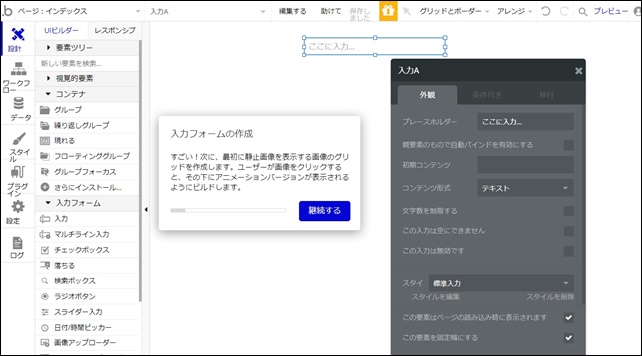
画像のグリッドを作成します。

ユーザーが画像をクリックするとその下にアニメーションバージョンが表示されるように作ります。
繰り返しグループを描きます。

Repeating Group(繰り返しグループ)
枠を描きます。高すぎず、ページと同じ幅にします。
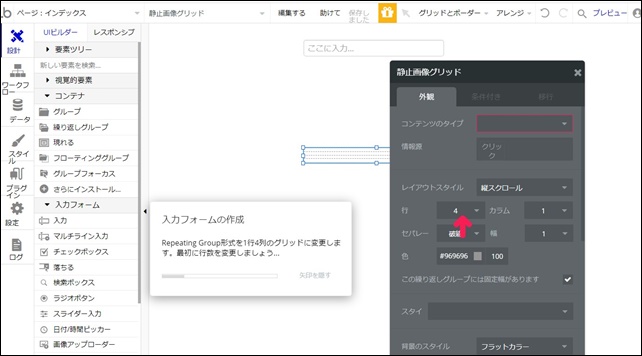
Repeating Group形式を1行4列のグリッドに変更。

行数を変更します。

行(Row)を1にして、列(Columns)を4にします。

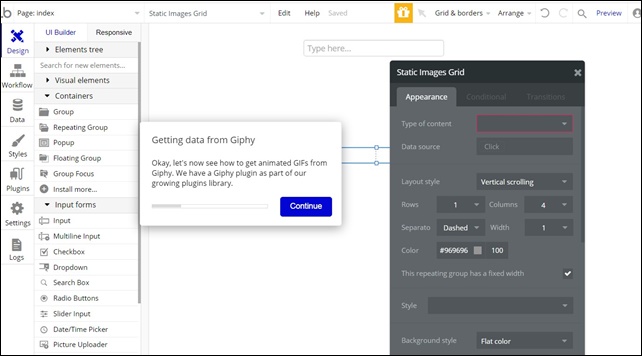
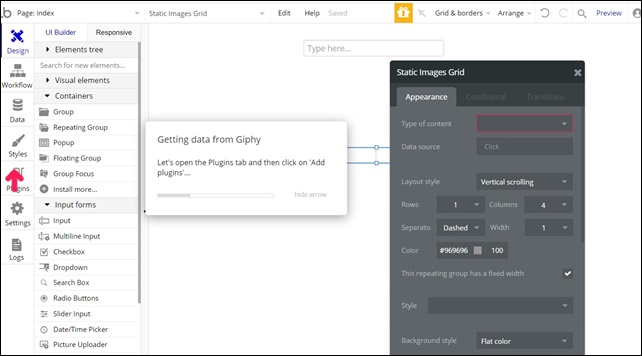
Plugins(プラグインタブ)を開いてプラグインを追加します。

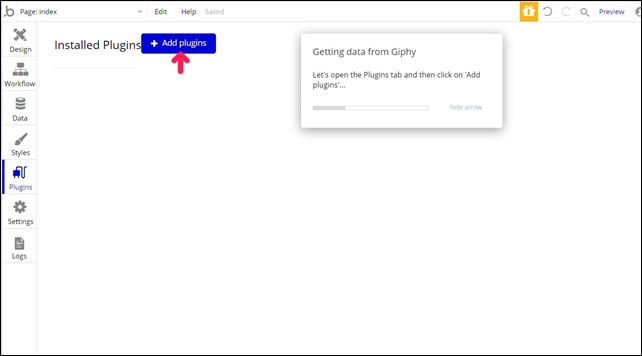
Add plugins(プラグインを追加)をクリック。
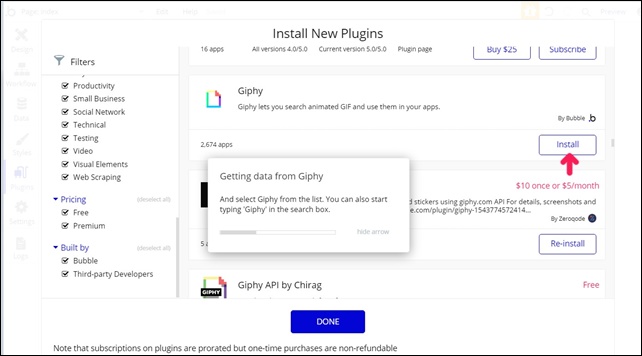
プラグインの中からGilphyを選択します。

Installをクリック。
DONE(完了)をクリック。
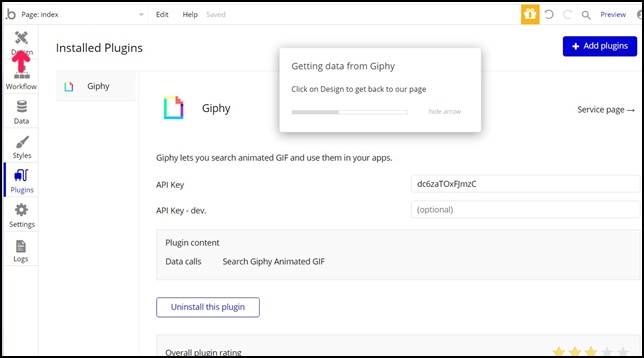
プラグインにはキーが必要です。
キーを入力します。

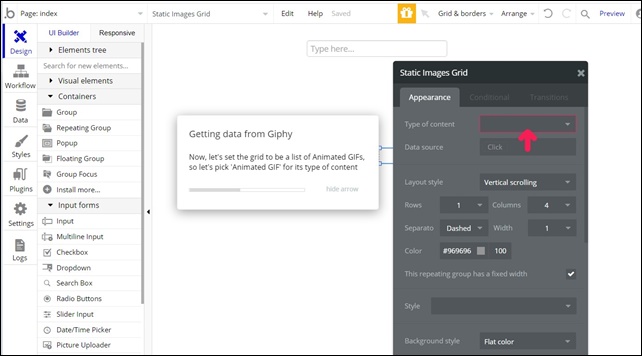
コンテンツのタイプでアニメーションGIFを選択。

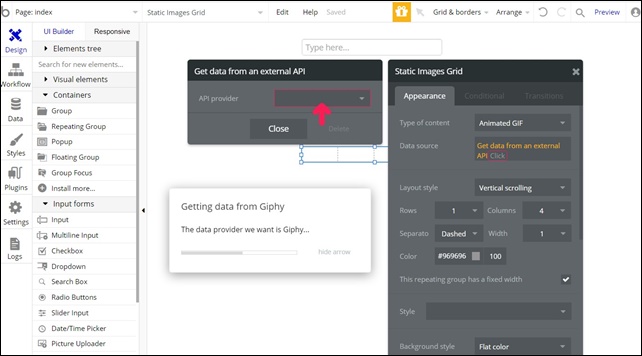
Data souce(情報源)をGet data from an external API(外部APIからデーター取得)を選択。

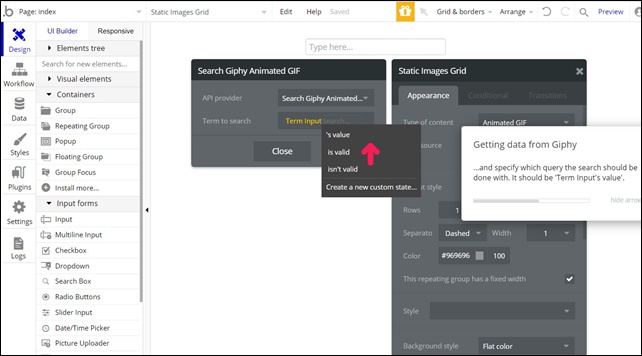
APIプロバイダーをGiphyにします。
Team to searchをTeam Onput(期間入力の値)にします。

‘s value(値)にします。
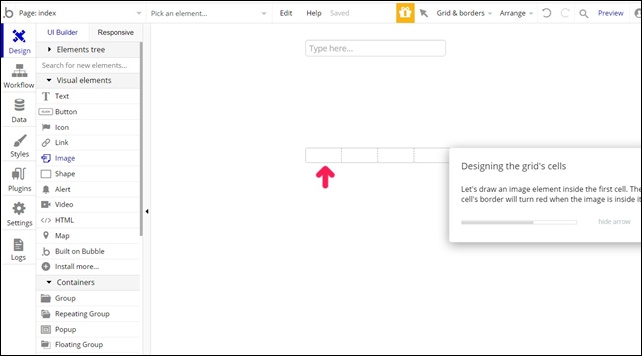
次に最初のセル設計をします。
Visual elements(視覚的要素)のimage(画像)を選択。

セル内に画像要素を描画します。
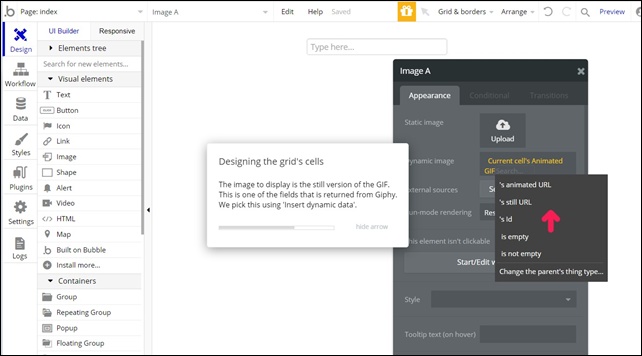
グリッドのセルの設計
Dynamic image(ダイナミック画像)を動的データの挿入
Current csll’s animated GIFを選択。

‘s still URLを選択。
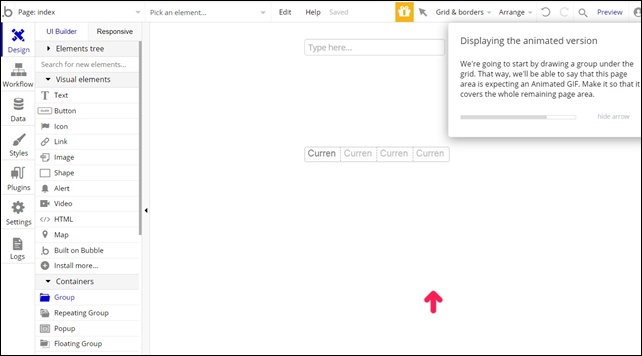
Group(グループ)をクリックして、グループを描きます。

ページ全領域をカバーするようにしてください。

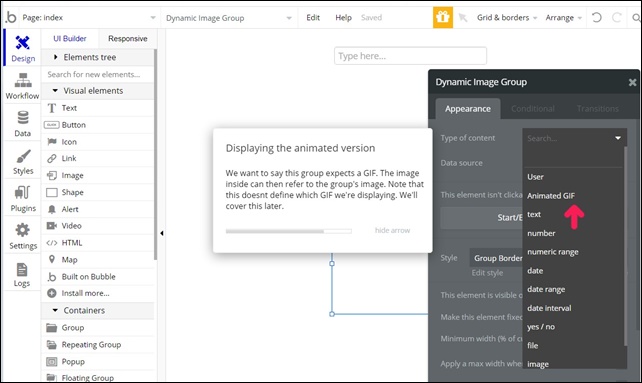
Type of content(コンテンツのタイプ)のAnimated GIFを選択。
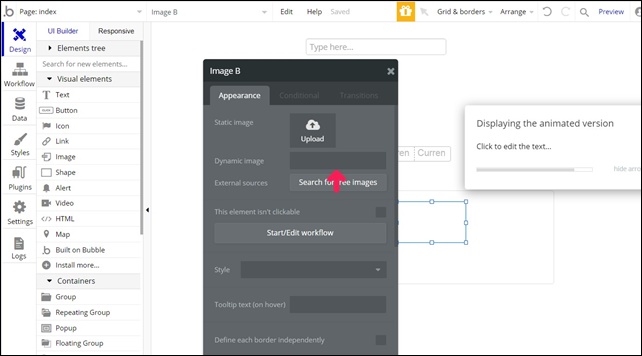
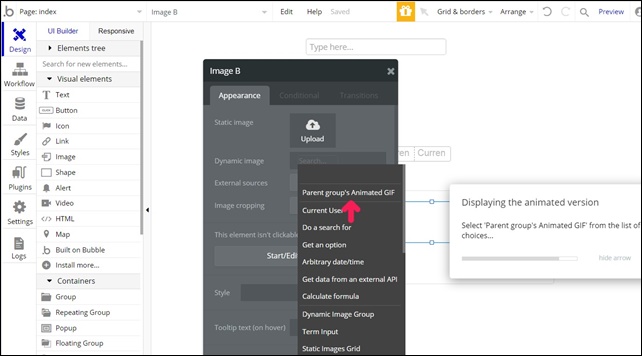
グループ内に画像要素を描画します。

dynamic imageの動的データをクリック。

Parent group’s Animated GIFを選択。
‘s animated URLを選択。
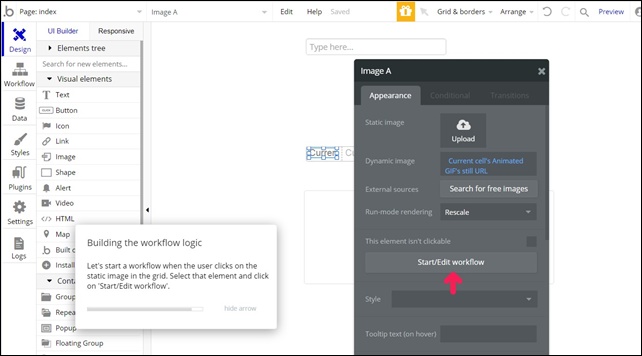
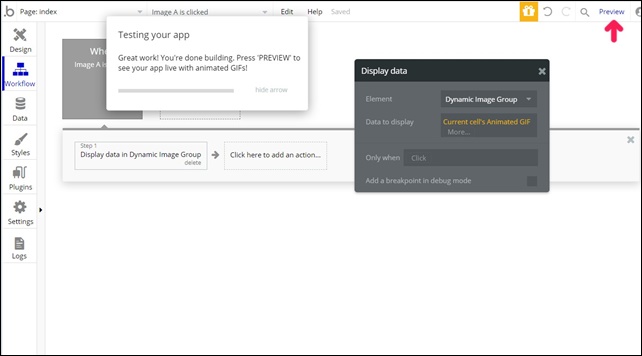
最後にグループに適切なGIFを表示するワークフローを定義します。
グリッド内の画像をクリックした時にワークフローをかいし。

start/Edit workflowをクリック。

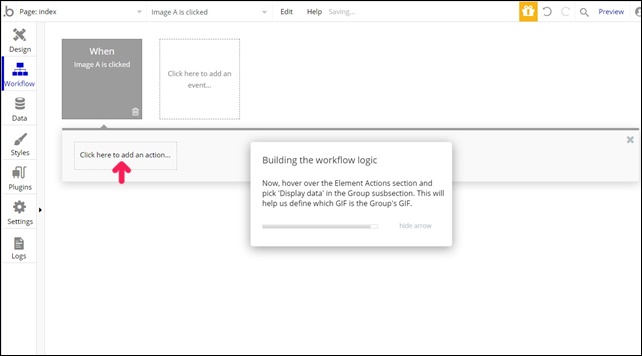
Click here to add an actionをクリック

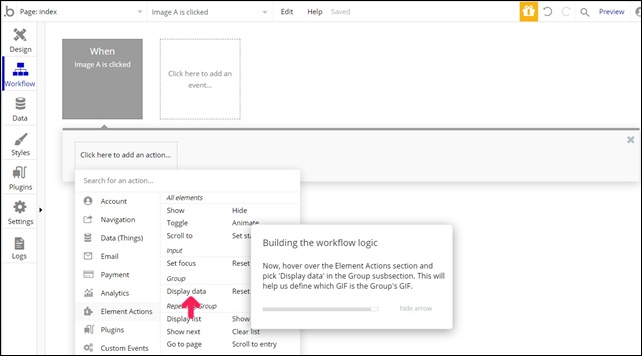
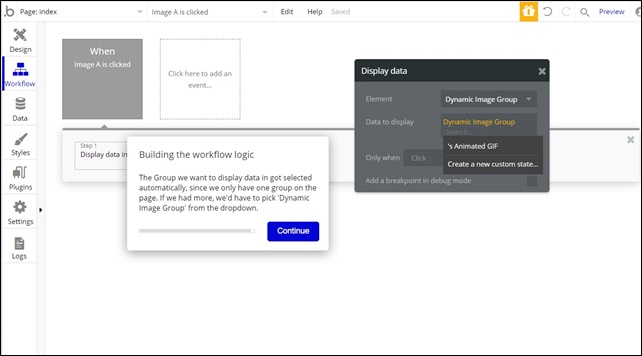
Element ActionsのDisplay dataを選択。

ドロップダウンからダイナミックイメージグループを選択。
Current sell’s Animated GIF

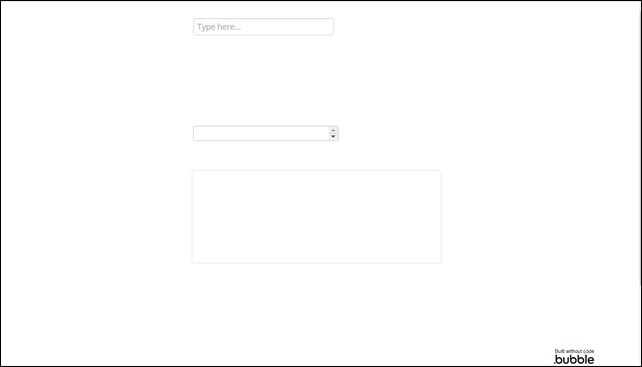
最後にプレビューをクリック。

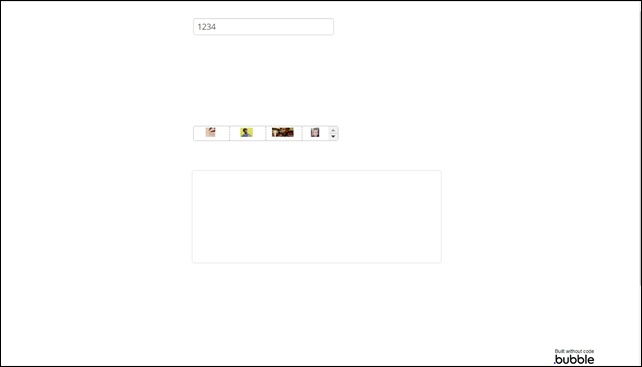
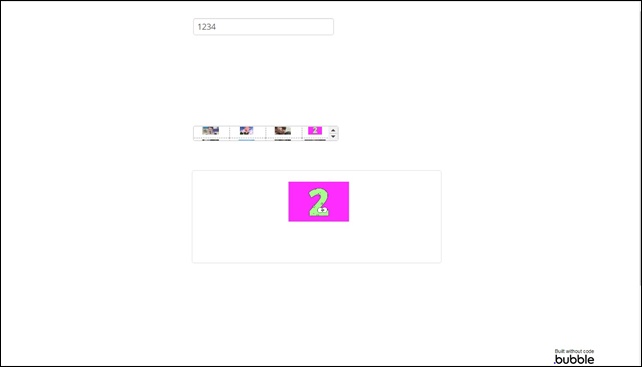
入力します。

下にGIFが表示されます。
クリックすると下で動きます。

このような感じで、GiphyアニメーションGIFを検索できます。
動画解説
今回は、バブルのチュートリアルレッスンの「Using APIs and sending data to groups」を紹介しました。
Bubbleのその他のレッスンはこちら





















コメントを残す