ノーコードで有名なBubble。
何から始めていいのか分からない。
登録したけどどうすればいいのか分からない。
まずはレッスンチュートリアルから始めるのがいいです。
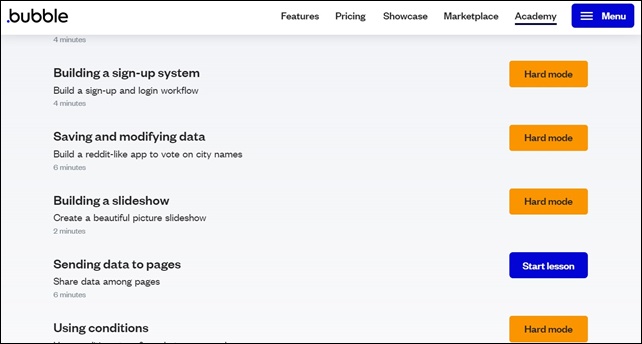
ここではレッスンの「Sending data to pages」について書いています。
Sending data to pages

Sending data to pagesでは、ページへのデータの送信を学びます。
ページ間でデータを共有すします。所要時間は6分ですが、長めの時間をみたほうがいいです。
スタートをクリックして進めていきます。
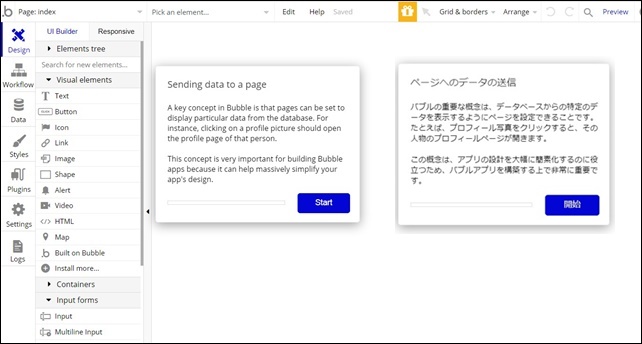
データベースから特定のデータを表示します。アプリの構築で重要なパートです。
ユーザーが写真を送信できるアプリを作成して、特定の写真とタイトルを表示する新しいページを開くリンクをクリックします。

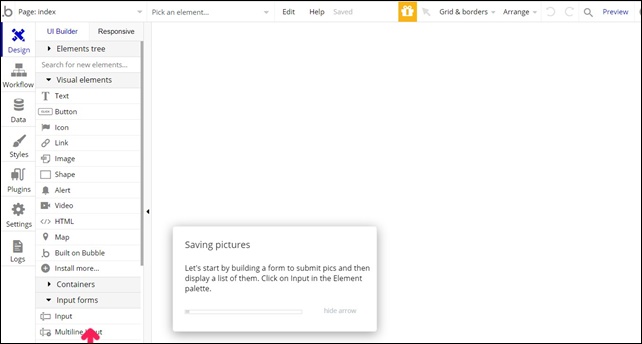
写真を送信するためのフォームを作成し、リストを表示させます。
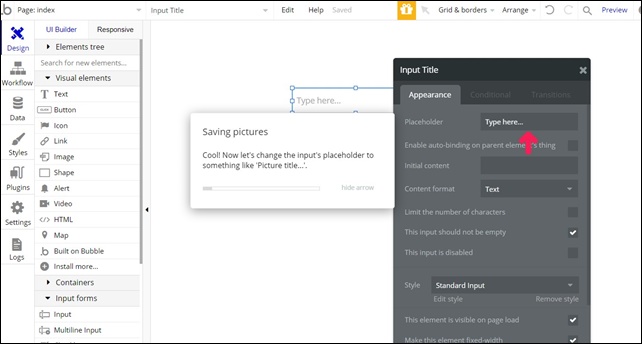
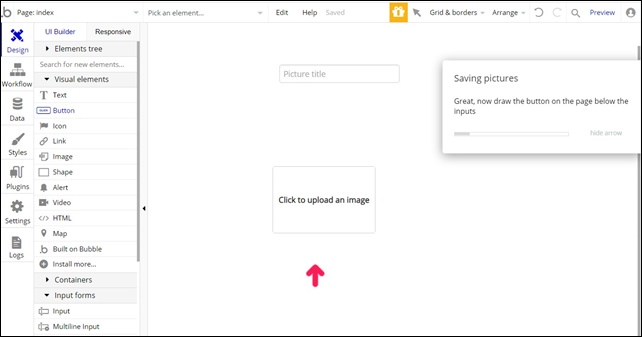
Input(要素パレット)をクリックします。

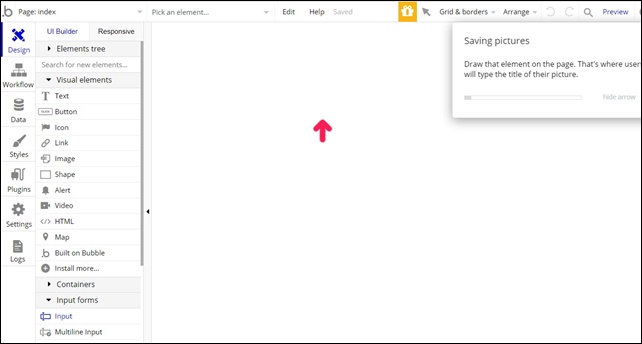
ページに要素を書きます。

これは、タイトルを入力する場所です。

Placeholder(プレースホルダー)をPicture title(画像のタイトル)に変更します。

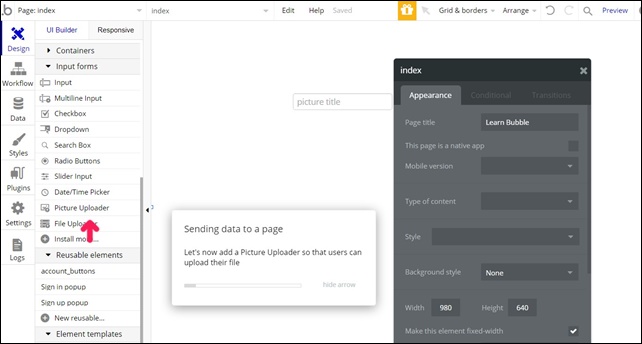
次にPicture Uploader(画像アップローダー)をクリックしてページに書きます。

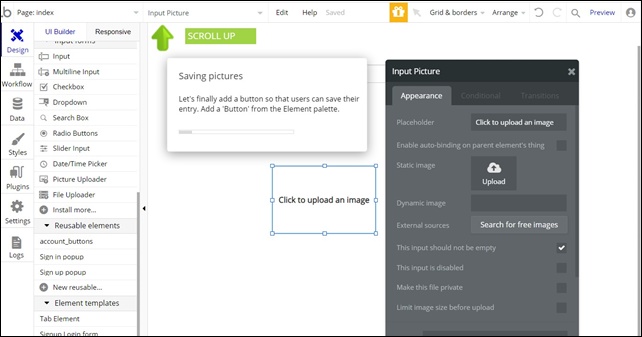
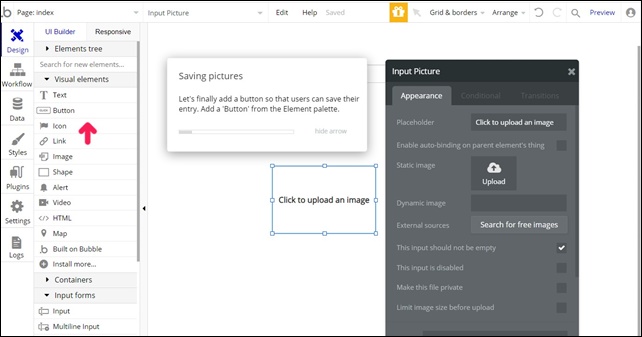
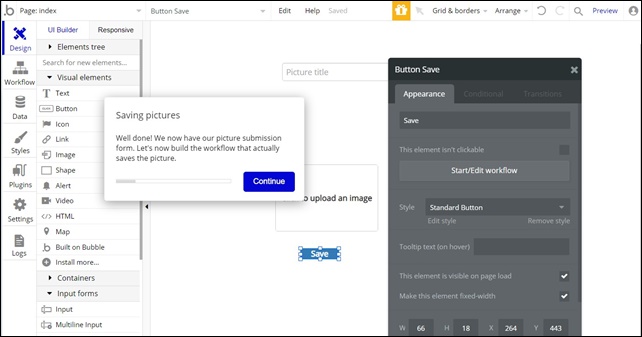
最後にボタンを追加して、ユーザーが保存できるようにします。

要素パレットからButton(ボタン)を選択します。
画像アップロードの下にボタンを追加します。

ボタン名をSave(保存)に変更します。

次に、画像を保存するワークフローを作ります。

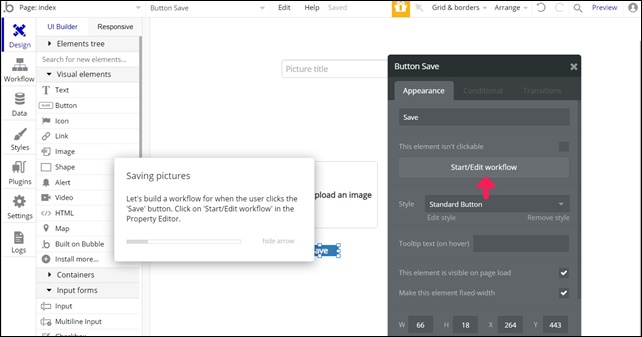
Start/Edit workflow(ワークフローの開始/編集)をクリック。
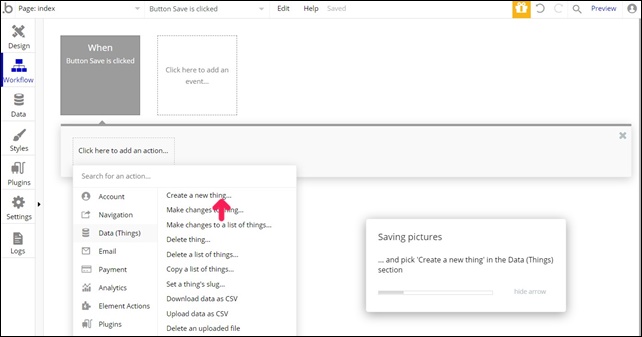
Click here add an action(ここをクリックしてアクションを追加)をクリック。

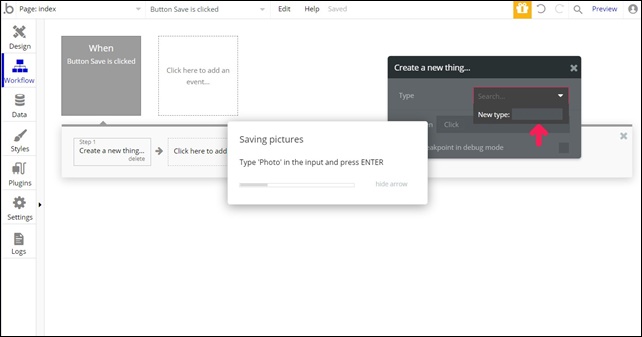
Date(データ)のCreate a new thing(新しいものの作成)を選択。

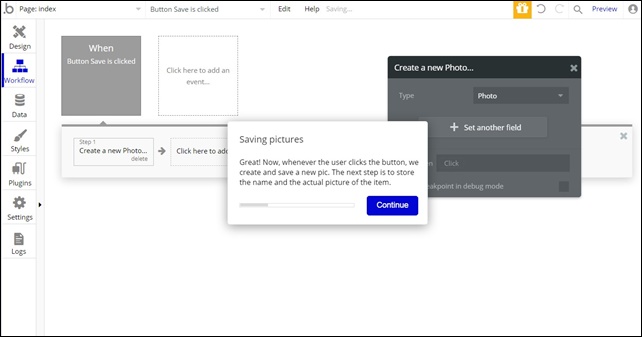
Typeからタイプドロップダウンを開き、Create a new typeを選び Photo(写真)という新しいタイプを作成します。(Photoと入力)

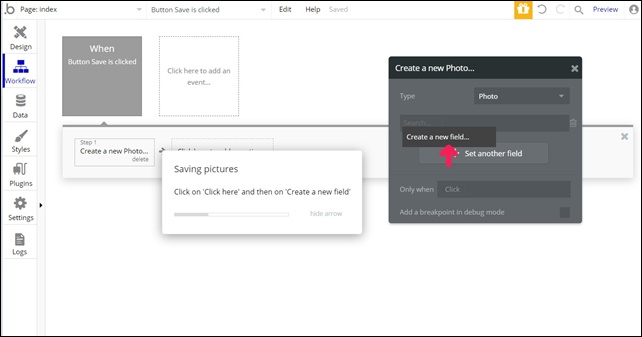
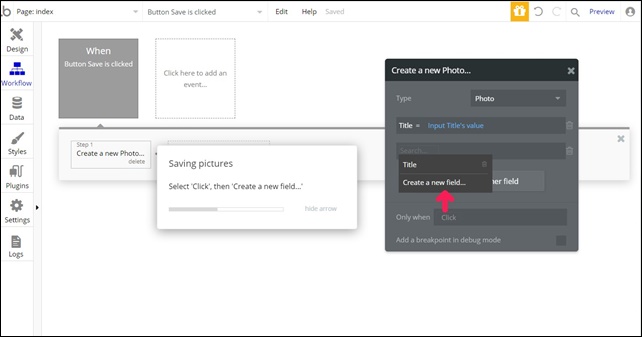
Set another fleld(別のフィールドを設定)をクリック。

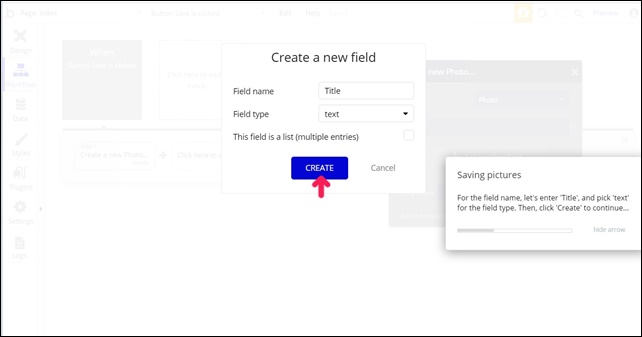
クリックボタンを押して、Create a new fleld(新しいフィールド)の作成をします。
次に、画像を保存します。

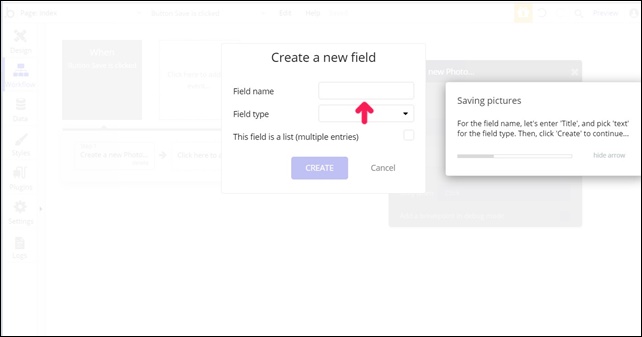
Field name(フィールド名)にtitle(タイトル)と入力。
Field type(フィールドタイプ)をtext(テキスト)を選択。

選択したら、CREAT(作成する)をクリック。

入力タイトルの値を入力します。Input title(入力タイトル)をクリック。

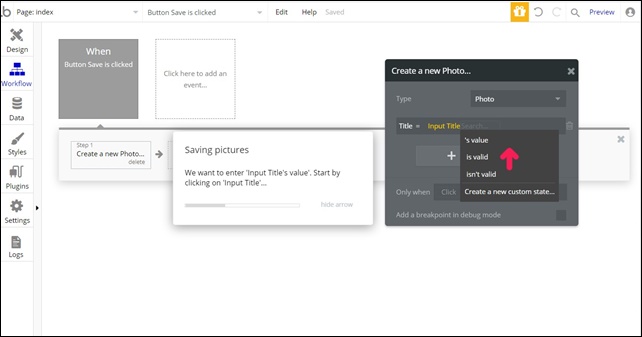
S’value(値)を選択。
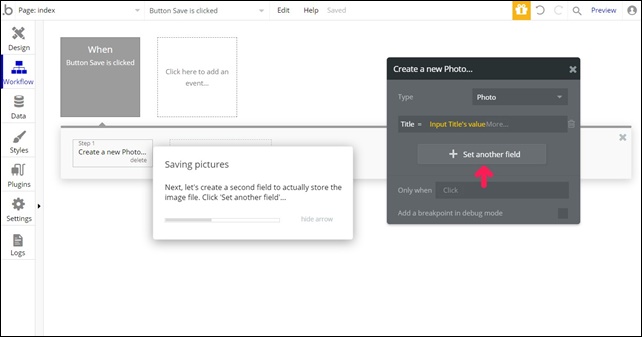
次に画像ファイルを格納する2番目のフィールドを作成。

Set another field(別フィールド)を設定をクリックします。

画像を保存するために、クリック、Create a new field(新しいフィールド)を作成。

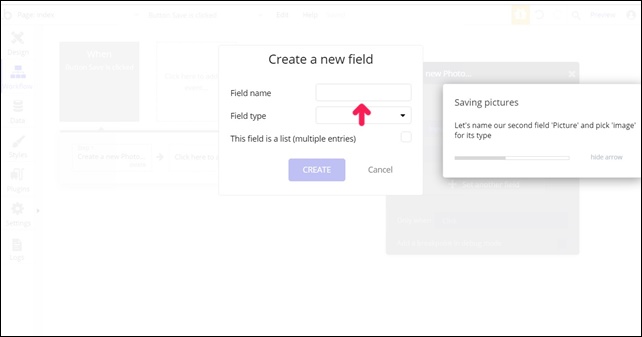
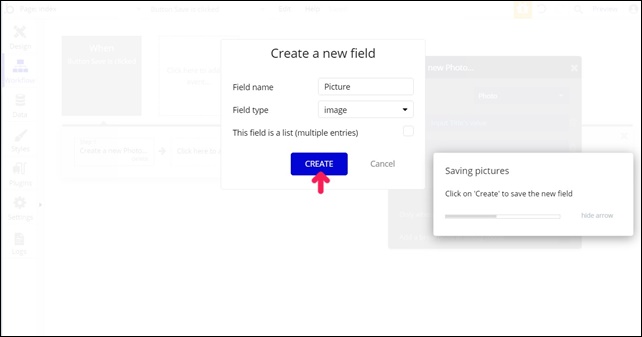
Field name(フィールド名)にPictureと入力。
Field type(フィールドタイプ)をimageを選択。

選択したら、CREAT(作成する)をクリック。

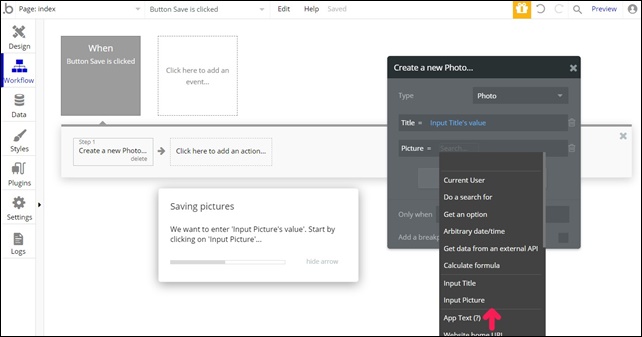
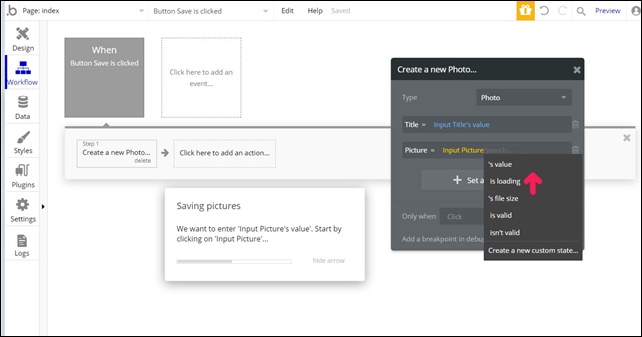
入力画像の値を入力します。Input Picture(入力画像)をクリック。

S’value(値)を選択。
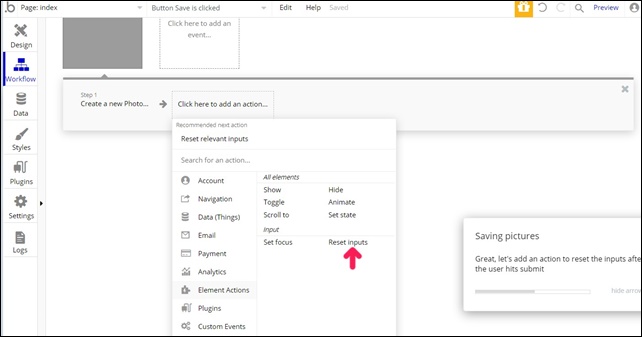
次に、ユーザーが送信ボタンを押したあとに入力をリセットするアクションを追加します。
Click here to add an action(アクションを追加)をクリック。

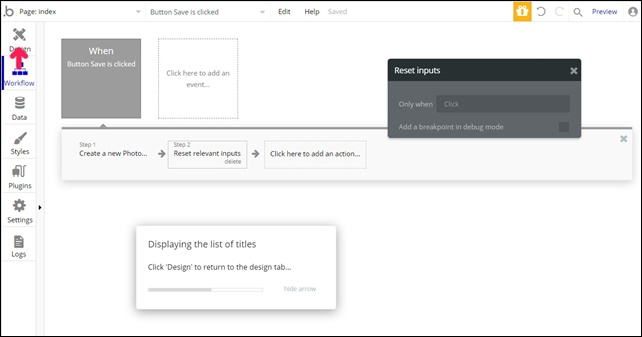
Element Actionsを選びRest inputsを選択。
次に画像のタイトルリストを表示します。
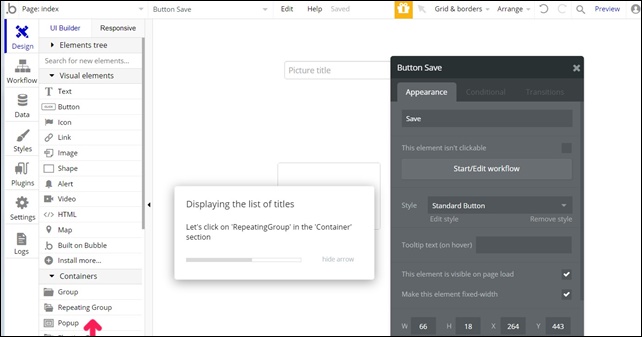
Design(デザイン)をクリックしてデザインタブにいきます。

Containers コンテナセクションのRepeatingGroupをクリック。

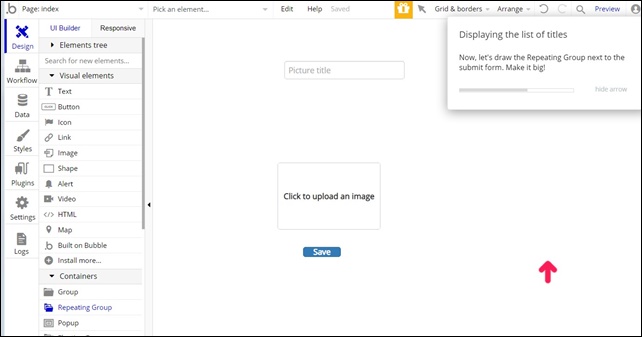
矢印の部分に枠を作ります。

グループを描き、大きくします。
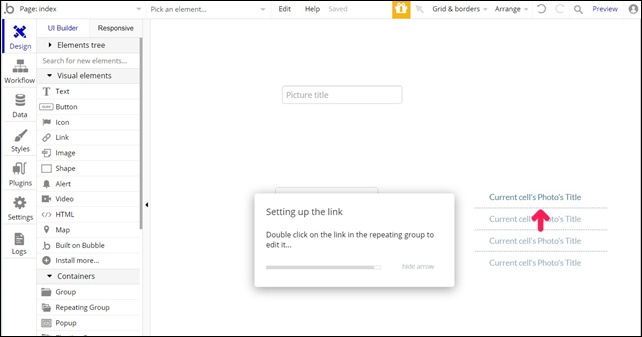
タイトル一覧を表示します。

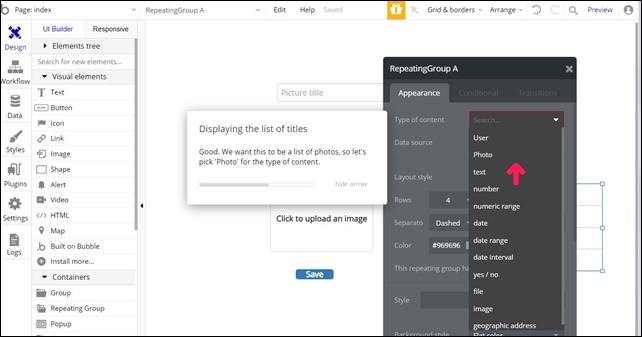
写真のリストを作るので、Type of content(コンテンツタイプ)にPhoto(写真)を選択。
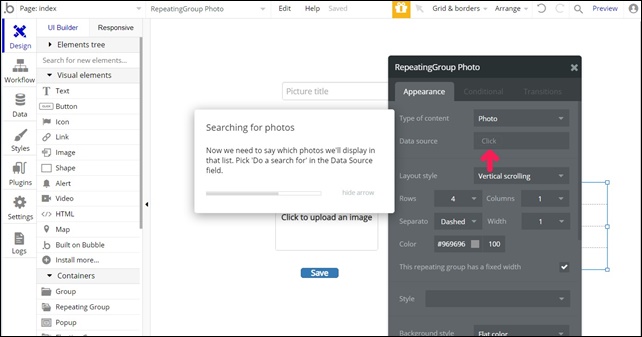
次に、リストを表示する写真を指定する必要があります。

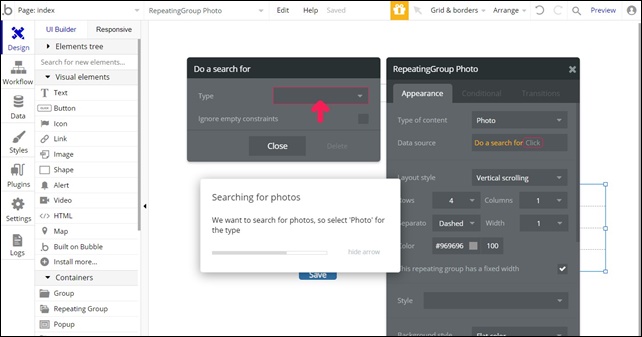
Data source(データソースフィールド)で検索を実行します。

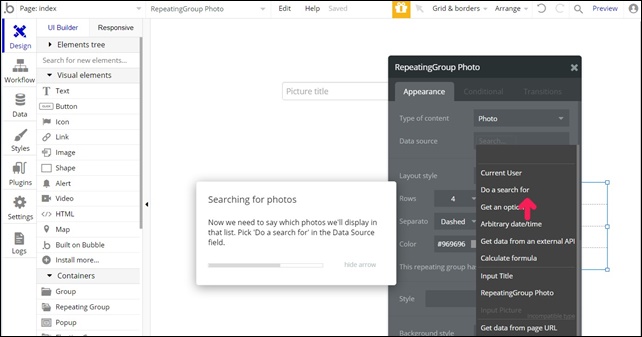
Do a search for (検索する)を選択。

TypeをPhoto(写真)にします。
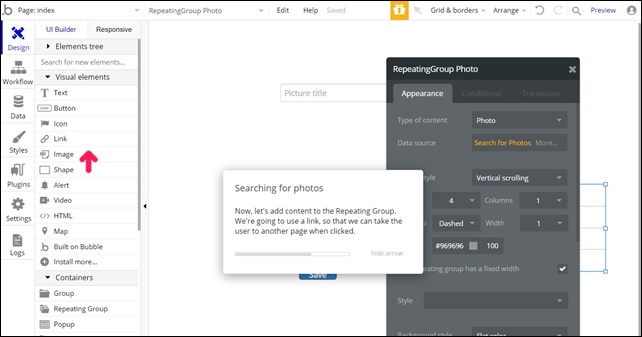
次に、繰り返しグループにコンテンツを追加。
リンクでユーザーがクリックしたときに別のページに移動できるようにします。

Link(リンク)をクリックします。
枠を指定して、
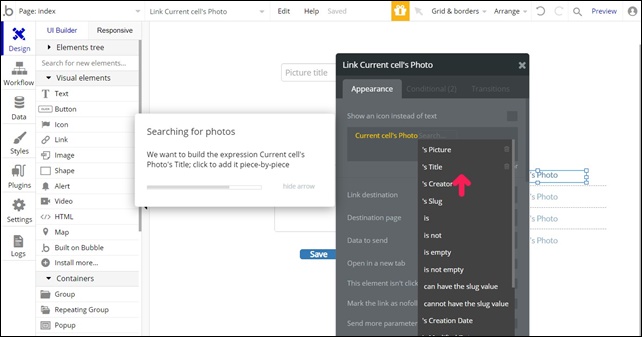
insert dynamic data(動的データ)を挿入をクリックします。
Current sell’s Photo(現在のセルの写真)を選択。

s’Title(タイトル)を選択。
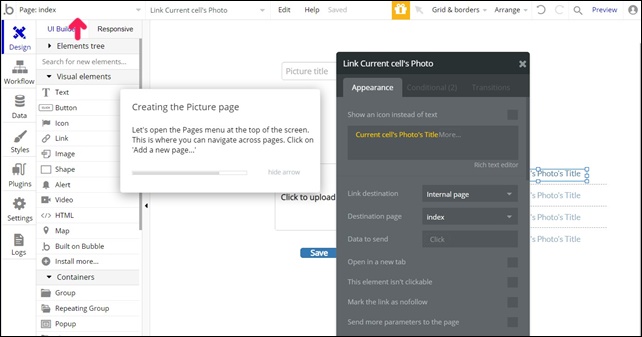
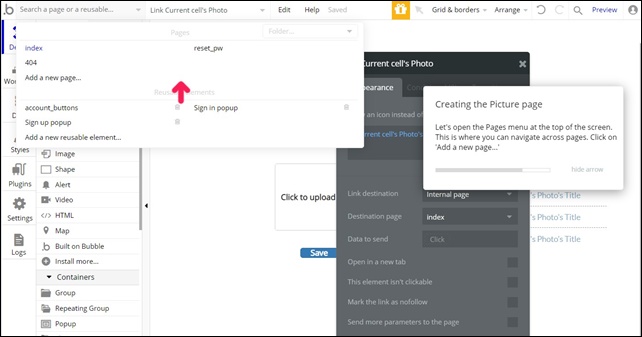
次に、別ページの作成をします。

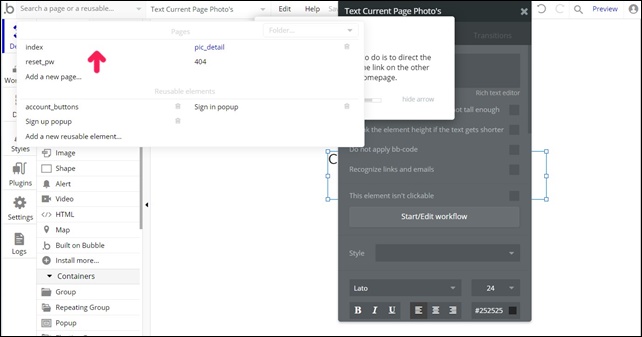
画面上部のpage:index(ページメニュー)を開きます。

Add a new page(新しいページを追加)をクリック。

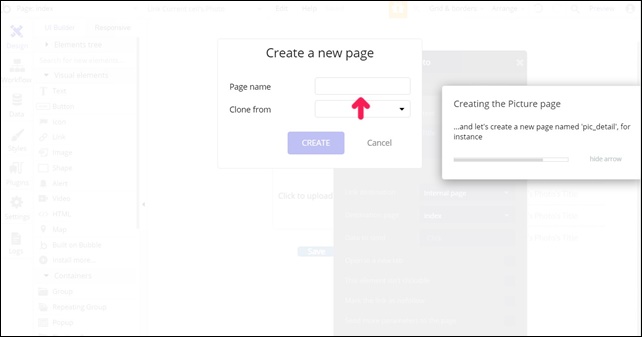
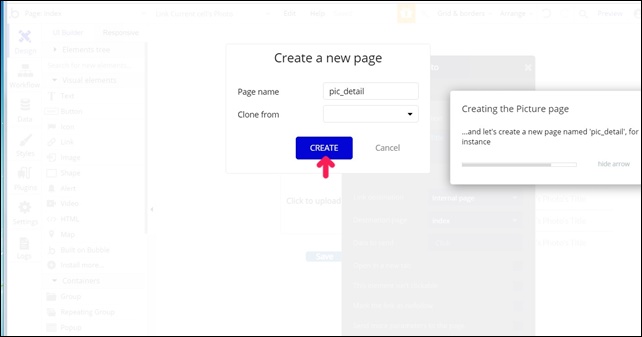
Page name(フィールド名)にpic_detailと入力。
Clone from(からクローン)はそのまま。

選択したら、CREAT(作成する)をクリック。

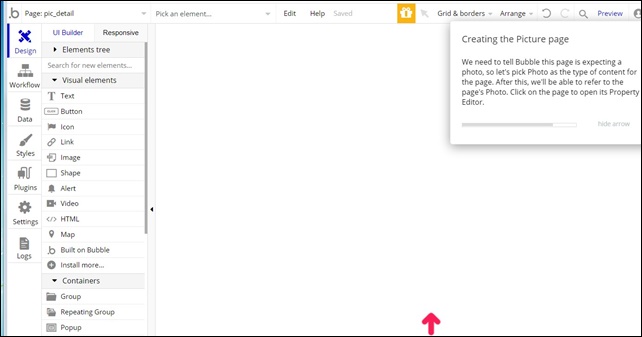
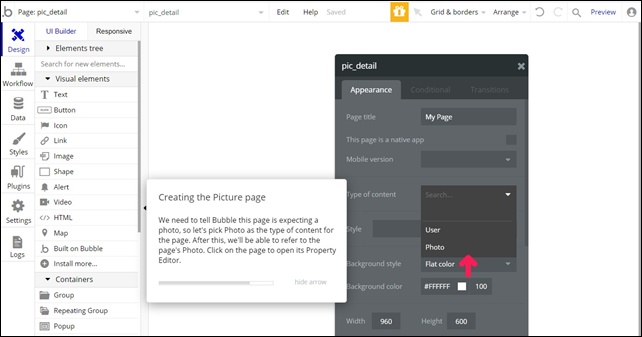
ページをクリックしてプロパティエディターを開きます。

画像ページの作成で、このページが写真を想定していることをバブルに通知するためにコンテンツタイプをPhotoを選択。
ページタイトルを写真に変更します。
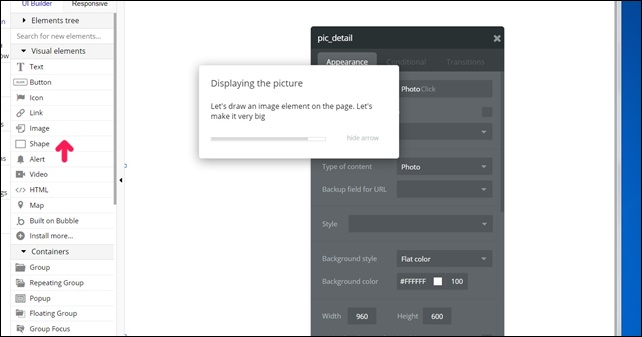
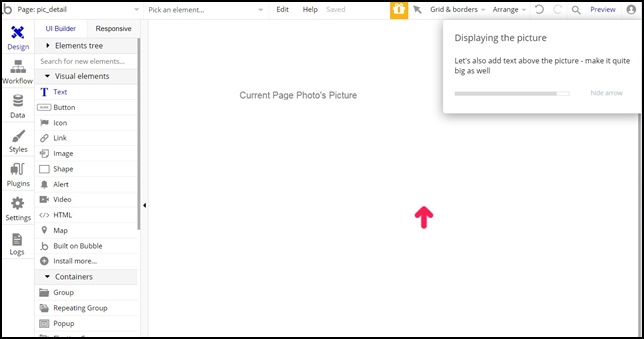
次に画像要素をページに追加して、画像を表示できるようにします。

imageをクリックして、大きく枠を描きます。
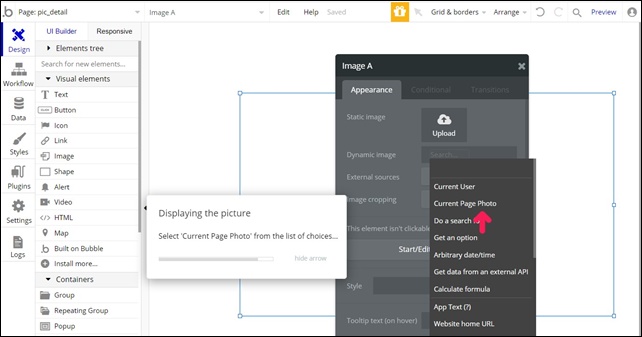
表示する画像はページの写真。現在のページの写真と呼びます。
Dynamic image(ダイナミック画像)にinsert dynamic data(動的データ)を挿入をクリックします。

Current Page Photo(現在のページの写真)を選択。

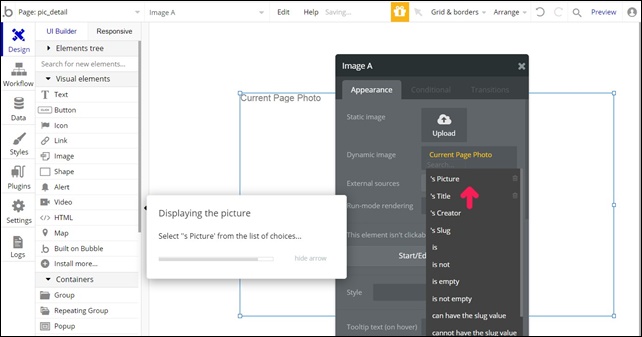
s’Picture(写真)を選択。

画像にテキストも追加します。

テキストフォントを24に大きくします。
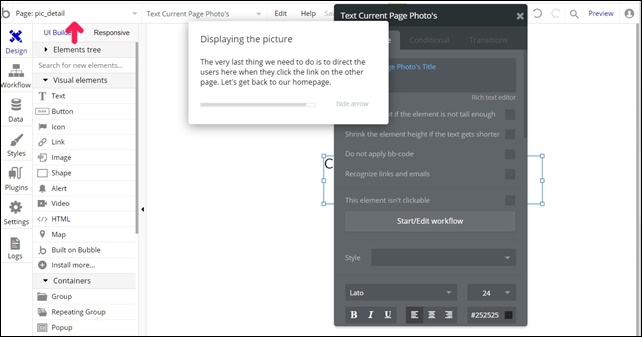
最後にユーザーが他のページのリンクをクリックしたときにユーザーをここに誘導します。

indexをクリック。

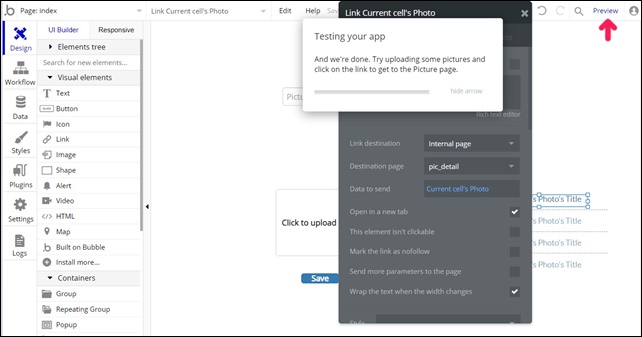
繰り返しグループのリンクをダブルクリックして編集します。

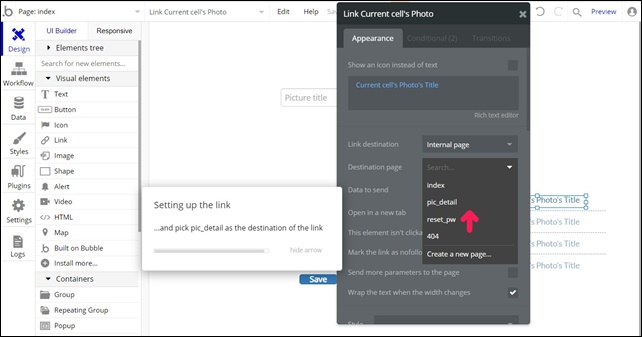
リンク先をpic_detailを選択します。

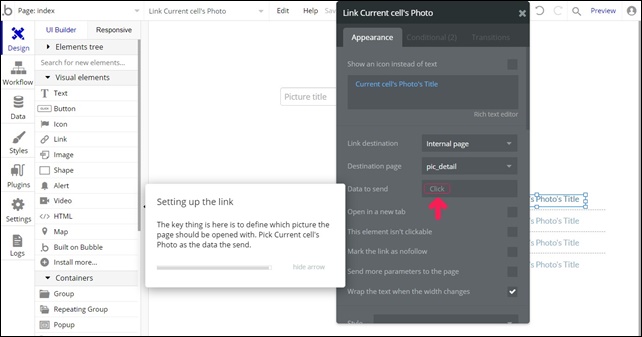
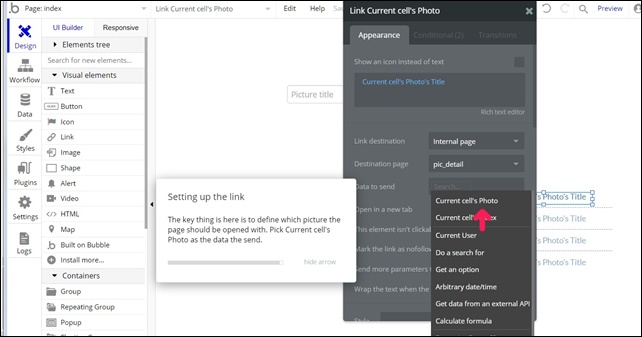
送信するデータとして、現在のセルの写真を選択します。

Current cell’s Photo(現在のセルの写真) を選択。
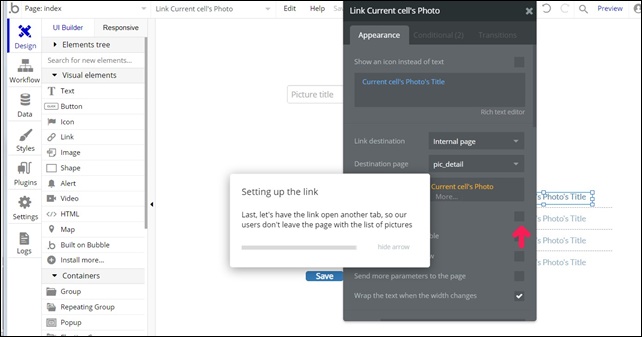
リンクで別のタブを開いて、ユーザーが写真リストを含むページを離れないようにします。

チェックボックスにチェックを入れます。

最後にプレビューをクリックします。

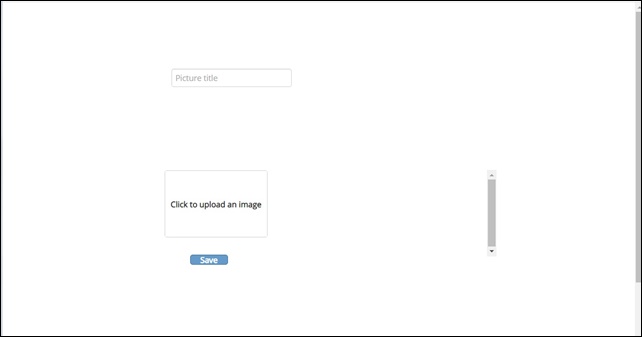
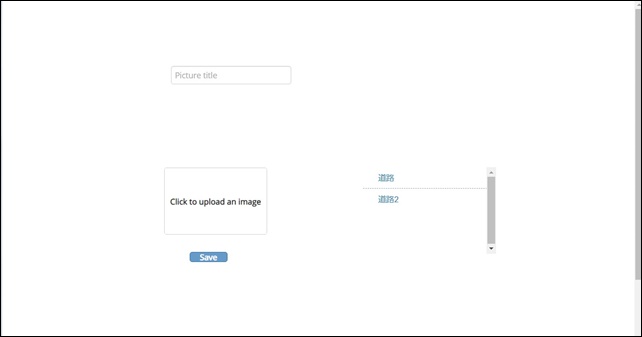
完成したアプリです。
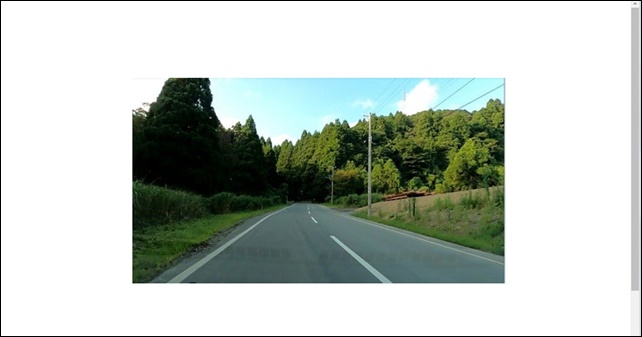
画像のタイトルを入れて、画像をアップロードします。

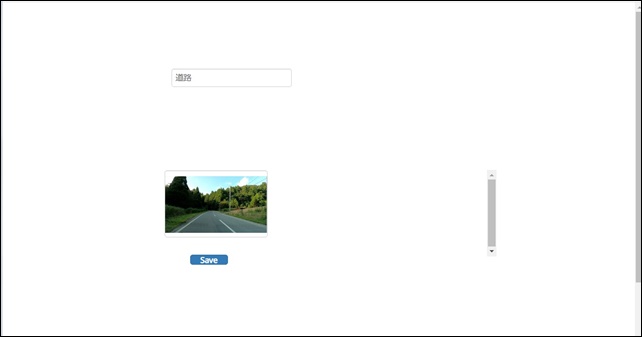
タイトルを道路にして、画像はPC内の写真をアップしてみました。
Saveすると横にタイトルが表示されます。

道路というタイトルが表示されます。
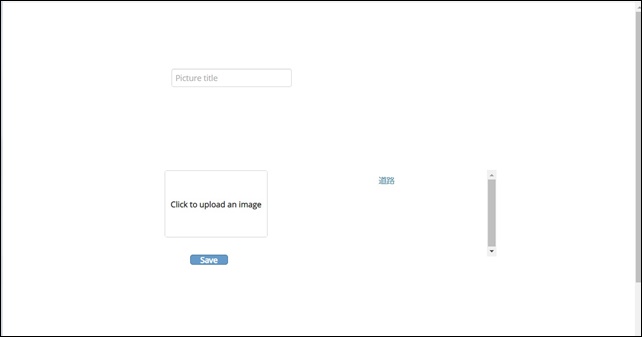
道路をクリックすると画像のページを開くことができます。

このように呼び出せます。
同じようにして、何枚も追加できてリンクをクリックすると、画像のページに飛ばせます。

右脇に画像のタイトルが追加されていきます。
このように、Sending data to pagesでは、ページへのデータの送信を学ぶことができます。
動画解説
Bubbleのその他のレッスンはこちら





















コメントを残す