ノーコードツールを使用すれば非常に簡単にアプリの作成が可能です。
ノーコードでテンプレートやスプレッドシートを使用したりしてWebアプリを手軽に作れます。
ここでは、GlideとAppsheetで作成したアプリを比較していきたいと思います。
ノーコードアプリ開発の参考にしてください。
スプレッドシートの作成例
今回は、スプレッドシートを使用してアプリを製作します。
作成したシートをGlideとeAppsheetに読み込んでアプリ化していきます。

スプレッドシートはエクセルと同じ感覚で使えます。
スプレッドシートの上部には項目を書き込み、2列目からデータを書き込みます。
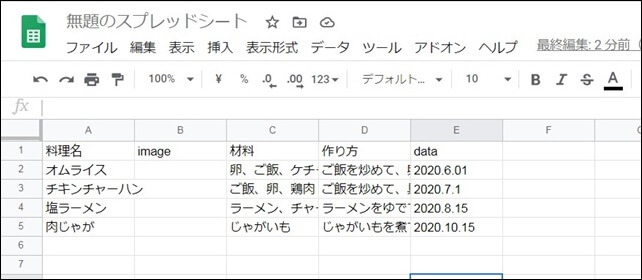
今回作成するのは、「料理日記のアプリ」です。
作った料理の具材、レシピ、写真などをメモできるアプリです。

使用した項目は、使用したのは、料理名、画像、材料、作り方、日付です。
作成したシートは、サンプルアプリのためデータ量は少なめで簡易的なものにしてあります。
上記のスプレッドシートを使用して、GlideとAppsheetでアプリを製作してそれぞれのアプリを確認していきます。
Glideのアプリ
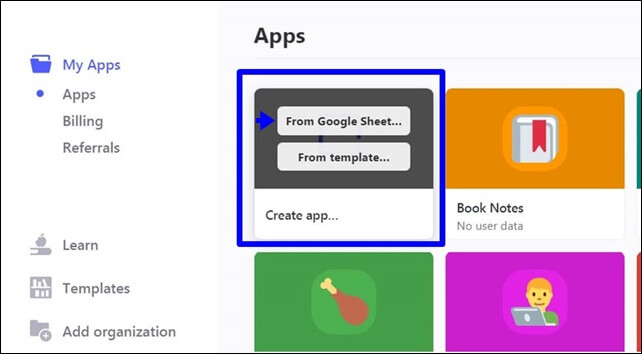
Glideでシートを読み込んでいきます。

Appsの中の「From Google Sheet」を選択。
作成したスプレッドシートを読み込みます。
画像は、URLをシートに書き込まずに、一旦スプレッドシートを読み込んで、スタイルでドラック&ドロップでPC内の画像をアップしています。
Glideの画像のアップロードの詳細はこちらの記事を参考にしてください。

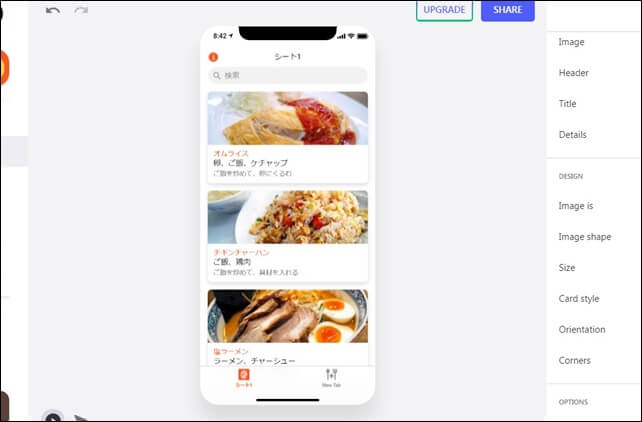
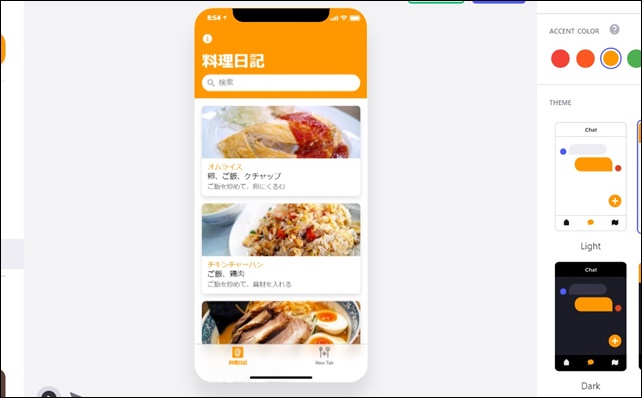
レイアウトのスタイルはカードを使用しています。
レイアウトデザインなどは、右のサイドバーのDESINGから変更も可能です。
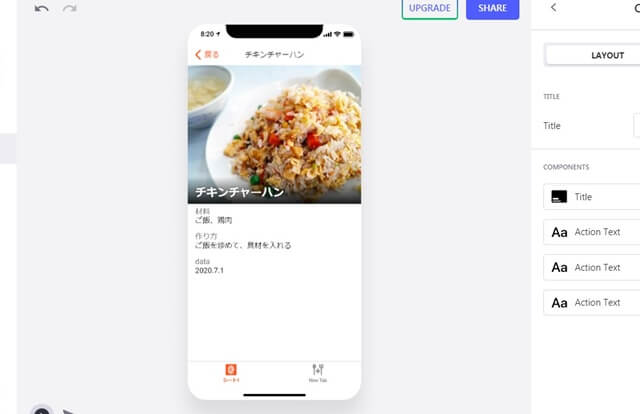
それぞれの料理の部分をクリックすると詳細ページに飛びます。
詳細ページもDATAを変更しています。

設定は右側のCOMPONENTS内のシートを反映させるページを変えて表示を変えれます。
Titleの中のDATAを変更して画像やタイトルを変えれます。
最後に、シートのタイトルを料理日記にして、カラーを変えました。

調整は、アプリのレイアウト、スタイル、タブの設定と外観設定です。
このような感じで、Glideで料理を記録できる料理日記アプリができました。
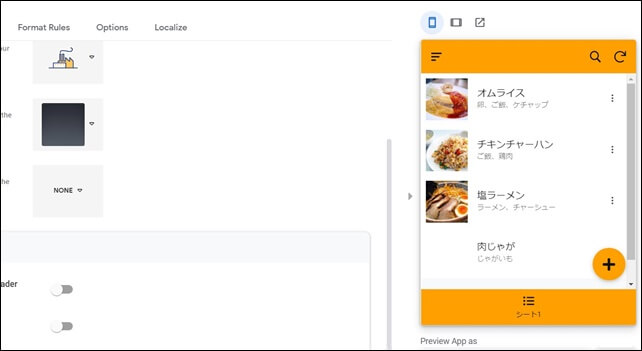
Appsheetのアプリ
AppSheetはGoogle Cloud のアプリ作成サービスです。
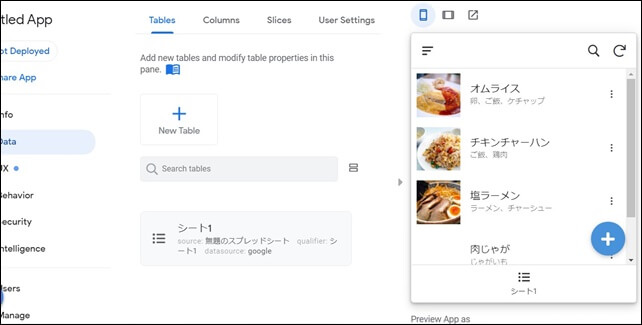
先ほど作成した同じデータをAppSheetで読み込んでみました。

何もせずに、シートを読み込んだだけの表示状態です。
白ベースでシンプルでスッキリした感じのアプリです。
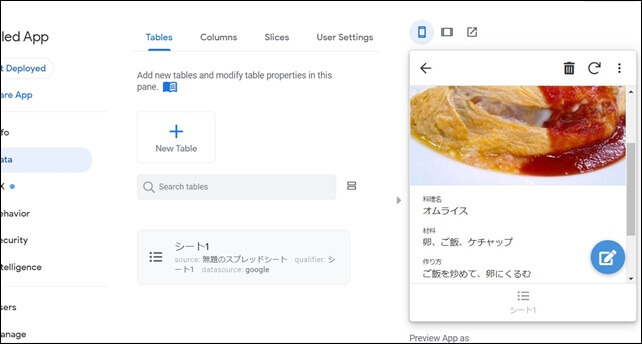
アプリの詳細画面の表示

スッキリしていて見やすいです。
洗練された感じもありますが、少しさみしい感じもします。
Glideと同じように近づけるために、カラー調整をして見ました。

Glideと同じようにイエロー系にして、Styleで画面の上部と下部も色付けしました。
このようなシンプルなアプリが完成しました。
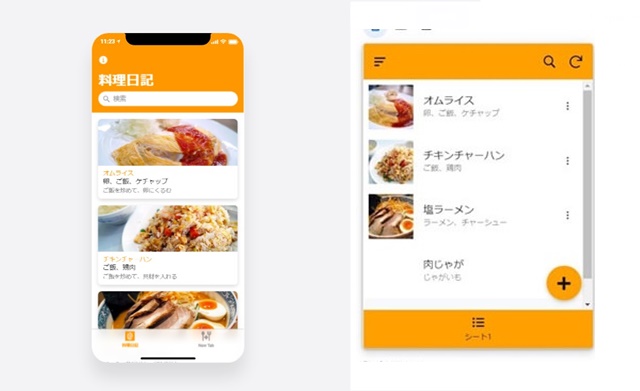
GlideとAppsheetの比較
GlideもAppsheetもスプレッドシートからアプリを作成してくれます。
2つのアプリのデザイン比較です。

左側がGlide。右側がAppsheetです。
比較しやすいように、カラーも同じようにしました。
作りはほぼ同じで、上に検索があり、その左にメニューがあります。
下部には、タブの切り替えがあるシンプルなアプリです。
アプリの作成画面や見た目はGlideの方がよく、直感的に使いやすいです。
レイアウトも、Glideの方が変更がしやすく、パターンがいくつかあるので、簡単に変更できます。
使いやすさについてはGlideの方がいいと感じました。
両方とも製作過程は同じで、シートを読み込めばすぐにアプリ化してくれます。
2つのノーコードツールでは、大きな差はないため、見た目のデザインカスタムと操作性部分の差です。
社内で使う業務アプリを想定しているのがAppsheetなので、目的によって選ぶツールが変わると思います。
今回は、GlideとAppsheetのスプレッドシートを使用したアプリの比較を紹介しました。
アプリ作成の参考にしてください。
AppSheetの記事はこちら
⇒ AppSheetの登録方法
⇒ AppSheetの管理画面の使い方
Glideの記事はこちら
⇒ Glideでスプレッドシートを使用したアプリの例



















コメントを残す