最近、注目を浴びているノーコード。
簡単にアプリが作れるノーコードツールなら、プログラミングなしでアプリが作れます。
ここでは、「ノーコードでアプリ作成前の準備」を紹介します。
ノーコードって何?

ノーコードとは、その名前のとおりコードを使わないという意味です。
最近では、ノーコードで使えるツールがたくさん出ていて以下のようなツールがあります。
ノーコードツールは、作成するものによってツールを選ぶ必要があり種類があります。
まず自分の作りたいものを明確にして、ノーコードツールを選んでいくといいです。
ここでは、ノーコードでのアプリ制作前に便利なツールを紹介します。
Glideのアプリの作成前の準備

アプリ作成前には準備をした方が、スムーズに行えます。
特に、ノーコードでアプリを作る時は、機能の組み合わせが重要で、全体の流れを把握しなければいけません。
ノーコードは、コードを入力しないため、マウス操作でアプリを作成することができますが、アプリの全体の設計図が必要です。
イチからアプリを作るには、アプリの全体図を考えて作る必要があります。

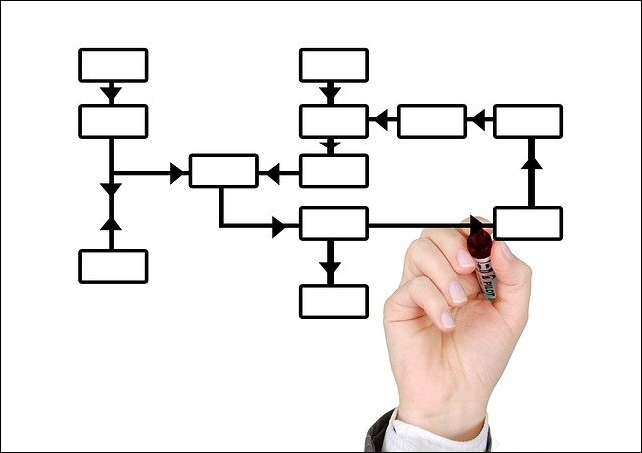
アプリ全体図を考える時に楽なのが、「フローチャート」の図式化です。

フローチャートは物事の流れがひと目でわかり、全体の流れを把握するのに適しています。

フローチャートは、プロセスの各ステップを円形で記し、それらの流れや関係を矢印で表すことができます。
プログラミングを行うときにも使用され、ノーコードでアプリを作るときにも使えます。また、ビジネスシーンや社員教育でも使われます。
フローチャートはシンプルな図で、それぞれの関係性が理解しやすく、プロジェクトメンバーとアプリ作成の流れを確認するときも便利です。
フローチャートのメリット

ノーコードツールでは、コードを書く必要はありませんが、流れの確認がとても重要です。
アプリの全体の流れを把握するのにフローチャートは役立ちます。
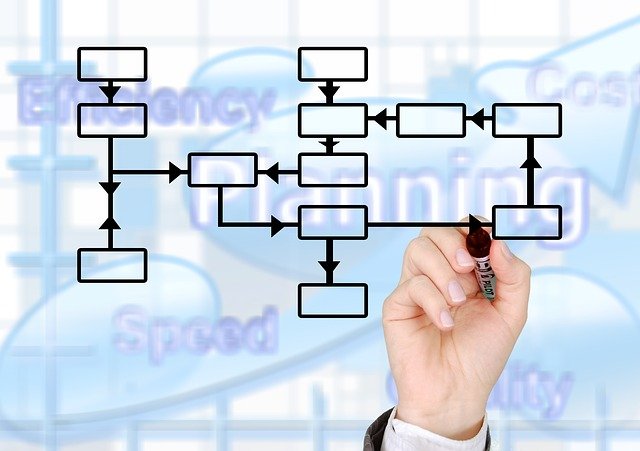
全体像を可視化することで、スムーズにアプリ作成を行うことができ、以下のようなメリットがあります。
- 全体を把握できる
- スピードを上げれる
- ミスが減る
フローチャートを使用することで、アプリ制作をスムーズに行うことができます。
全体を把握できる
フローチャートで頭の中にある構想を図に起こすことで、より全体を把握できるようになります。
アプリの可視化を行うのは重要です。
フローチャートを活用すれば、他のメンバーと一緒に制作する時も共通認識が持てます。
スピードが上がる
アプリを頭でイメージして作ることが多いかもしれませんが、図に書いたり文字に起こしたりすることで、理解する速度や実行スピードはアップします。
図をもとに制作するので、迷わず作ることができ、制作スピードが向上します。
ミスを減らせる
アプリに後からいろいろ付け加えると複雑になります。
機能が複雑で、ノーコードでは作れないということも起きるかもしれません。
最初に全体を確認することでミスも減らすことができます。
機能の付け忘れの回避にも役立ち、ページの作成も迷いなく行えます。
まとめ

ノーコードは、コードを書かずに手軽にアプリを作れるので、作業しながら作ることが多いかもしれません。
しっかりしたアプリを作成するには、最初に全体像を考えた方がいいです。
手書きなどでもいいので、最初に全体図を確認してアプリ作成を行うことは重要です、
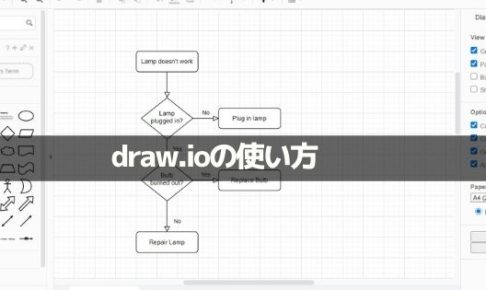
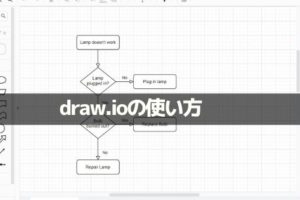
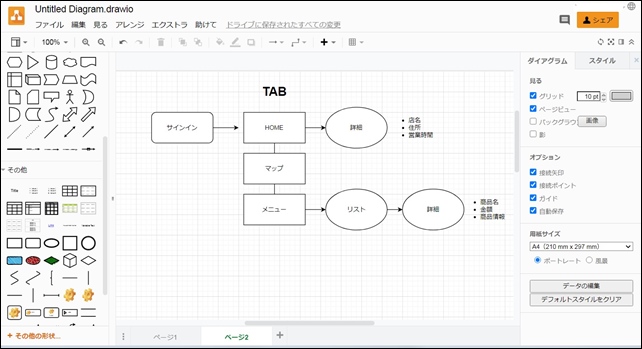
フローチャートを作るツールには、「draw.io」があります。
draw.ioは、フローチャートやオフィスのレイアウト図、ネットワーク図を作成できる無料の作図ツールです。
ソフトのインストールや会員登録は不要で、手軽にフローチャートを作ることができます。
フローチャートを作成するときに便利です。