最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールなら、プログラミングなしでアプリが作れます。
ノーコードで制作するときにはフローチャートで全体を把握することが大事です。
ここでは、手軽に使えるフローチャート「draw.ioの使い方」を紹介します。
draw.io

draw.ioは、フローチャートを作成できる無料の作図ツールです。
テンプレートも用意されていて、初めて使う方でも使いやすいです。
draw.ioは、フローチャート以外にいろいろなことができ、活用の幅があります。

draw.ioは、ソフトのインストールや会員登録は不要なので、手軽に使用することが可能です。
draw.ioにアクセスすれば、作図画面が立ち上がります
draw.ioの使い方
まずは、draw.ioにアクセスします。
⇒ https://app.diagrams.net/

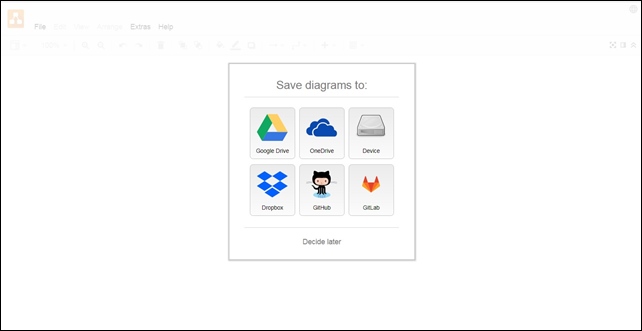
最初に保存先を選択します。
以下のサービスへ保存が可能です。
- Googleドライブ
- OneDrive
- デバイス
- Dropbox
- Github
- Gitlab

保存を行う際には、各種サービスへのログインが必要なので注意してください。
ここではGoogleドライブを使用します。

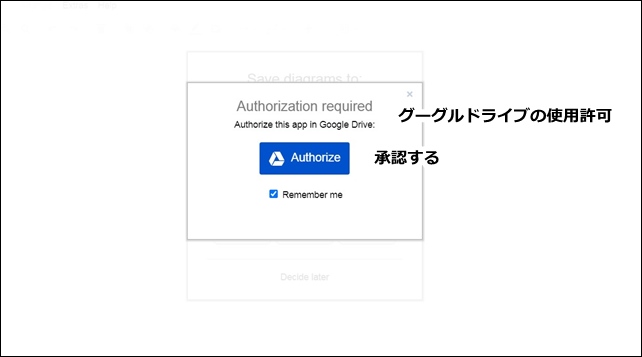
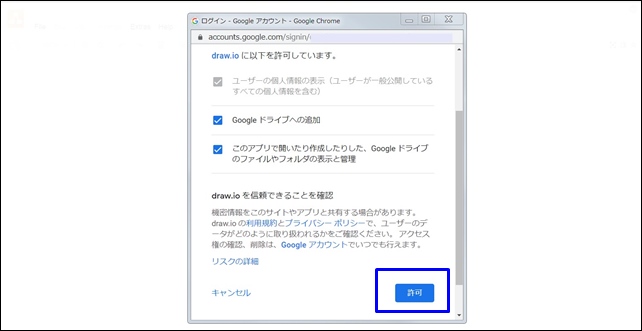
Googleドライブでアプリの使用を承認する場合は中央の青い承認するをクリックします。
グーグルアカウントを選択します。

グーグルドライブの追加の許可をし、権限の付与をします。

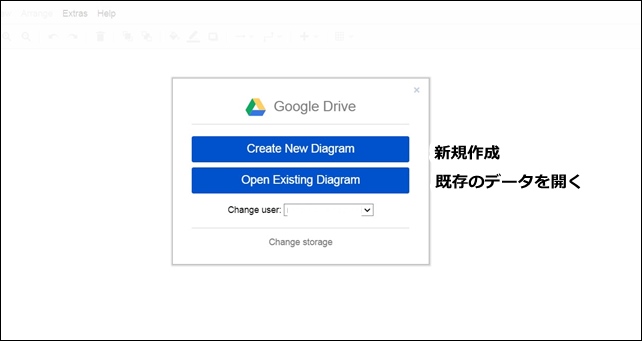
Create New Diagram(新規作成)かOpen Existing Diagram(既存のデータを開く)を選択します。
ここでは、新規のダイアグラムを作成するをクリックしました。
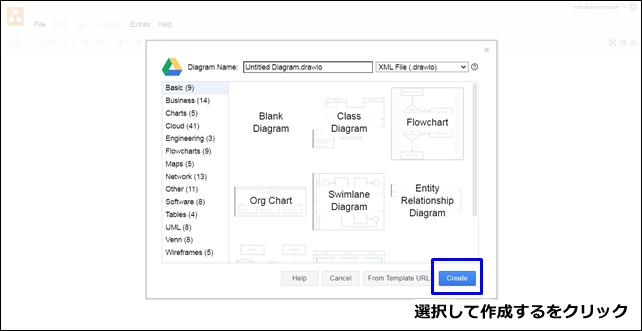
draw.ioには、テンプレートが用意されています。
- Blank Diagram:空白から作成
- Class Diagram:クラス図
- Flowchart:フローチャート
- Org Chart:組織図
- Swimlane Diagram:スイムレーン図
- Entity Relationship Diagram:実体関連図
以上のようなテンプレートがあります。

テンプレートを選択して「作成する」をクリックする
テンプレートを利用したくない 場合は「Blank Diagram」を選択しましょう。
フローチャート(Flowchart)を作成
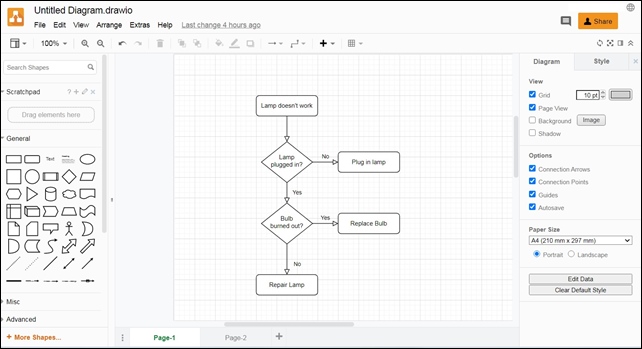
ここでは、テンプレートのフローチャートを選択します。
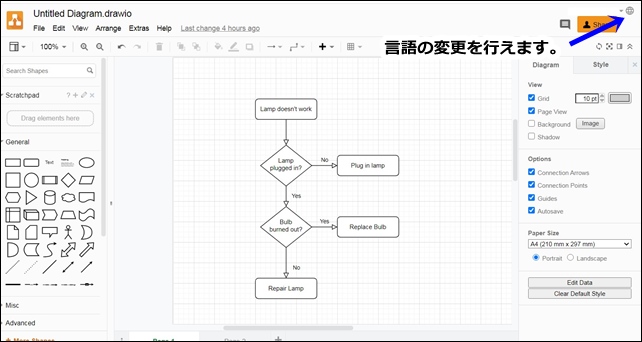
フローチャートを選択するとエディタ画面が表示されます。
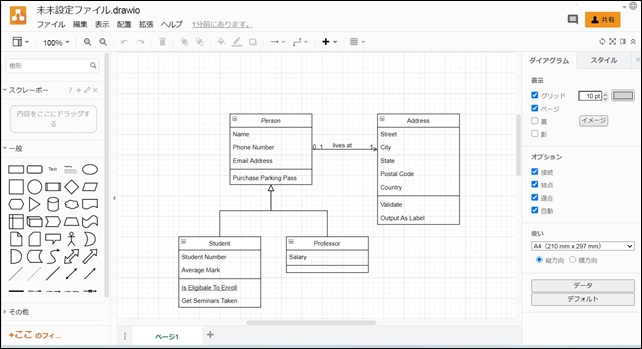
draw.ioは基本的に英語で表示ですが、エディタ画面で日本語への切り替えを行えます。

丸い地球儀のようなマークをクリックすると言語の選択ができますので、日本語を選択します。
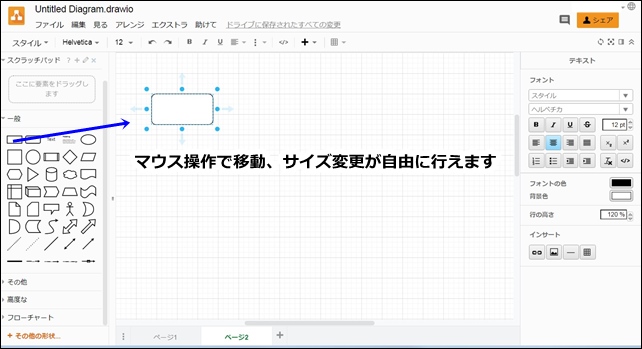
draw.ioの操作は直感的に行えます。

マウス操作でパーツをエディタに置いていくことができます。
左サイドには、図形やアイコンがカテゴリごとに一覧で表示されています。
様々なデザインパーツがあり、図形をつなぐ線・矢印の設定を変更できます。
右サイドでは、用紙のサイズやグリット線の表示を設定できます。
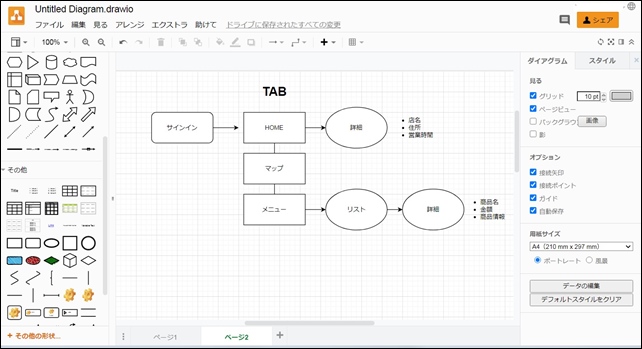
ここでは、アプリの流れを作成してみました。

フローチャートは、左サイドバーにあるパーツを組み合わせるだけで、簡単に作れます。
作成した内容はオンライン上に自動で保存されます。
端末へ保存する場合はメニューバーの「ファイル」から「保存する」をクリックして保存しましょう。
まとめ
draw.ioは、無料の作図ツールです。
インストール内でダイレクトに使えるので、アプリ作成時のフローチャートの作成にも役立ちます。
データは、Googleドライブやドロップボックスへの保存も可能。
draw.ioは、テンプレートあるので、短時間で質の高い図を作成することができるツールです。アプリ制作時などに活用できます。




















