最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「Glideのアカウント管理(ユーザーシートの作成)」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。
⇒ Glideの登録
Glideのユーザーシートの作成

Glideでサインインをするアプリを作成する時には、ユーザーシートを作成します。
ユーザーシートは、アカウントを管理するシートでサインインに使用するデータです。
ユーザープロファイルとも呼ばれるユーザー情報を入力するプロフィールシートを作成します。
シートに必要なのは以下の項目です。
- ユーザー名
- email(ログイン用)
- プロフィール画像
- 日時
他に項目が必要な方は追加してください。
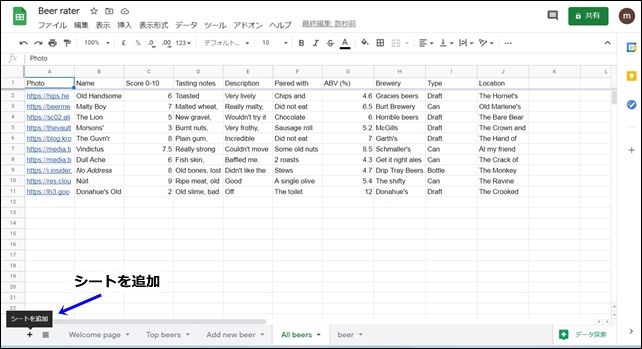
ユーザーシートをスプレッドシートに追加をします。

シートの追加は、スプレッドシートの下部のプラスで行います。
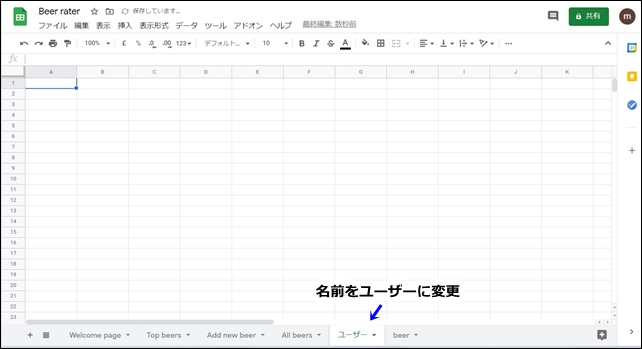
シートの名前は、分かりやすいようにユーザーにしました。

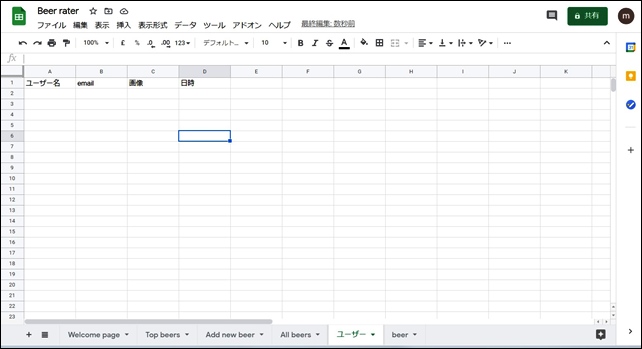
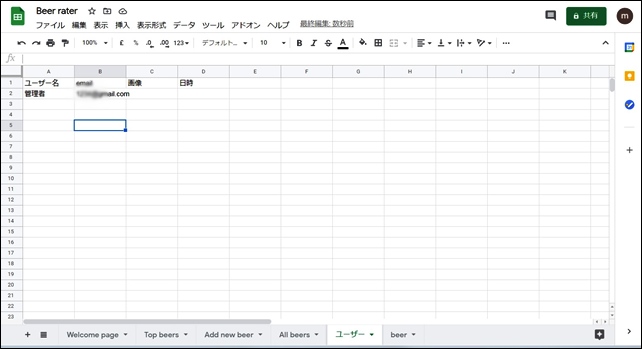
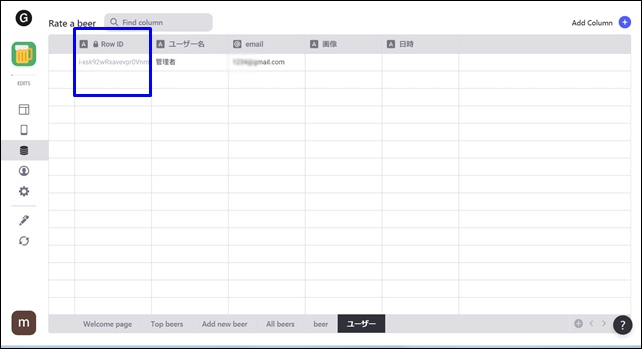
シートに、ユーザー名、eメール、画像、日時を記載します。
項目は、シートの一番上の列に記載します。

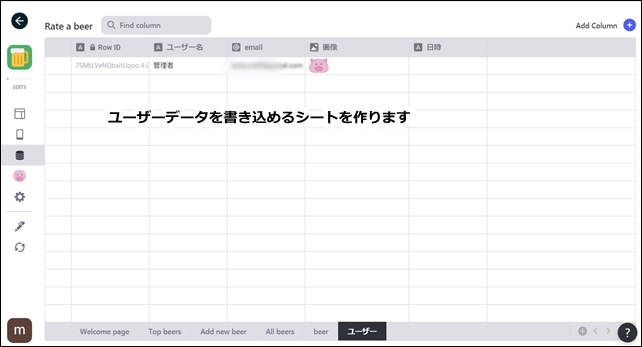
ユーザーシートには、ユーザー情報が書き込まれます。
アプリから書き込んだデータもこのシートに表示されます。

まず、1行目に管理人として、自分のアドレスを記入しました。
画像は画像urlアドレスをコピーして貼り付けることもできますが、ここではアプリから画像を入力します。(画像の登録は後半で紹介します。)
Row IDを追加

次に、シートにRow IDを追加します。
Row IDは別記事で解説していますので参考にしてください。
⇒ Row ID設定方法
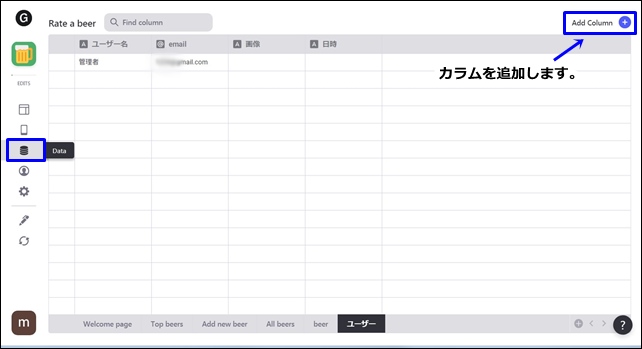
Row IDの追加方法は、Dataを開き追加(Add Column)をクリックします。

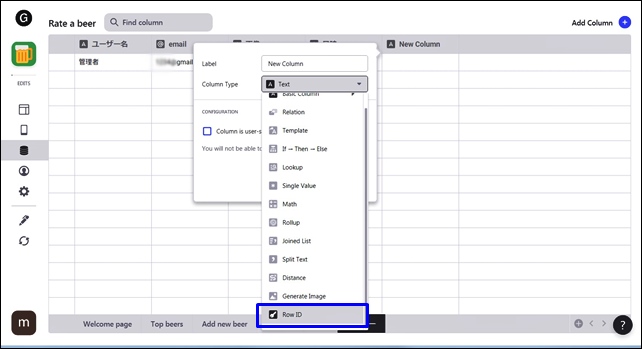
カラム内のRow IDを選択します。

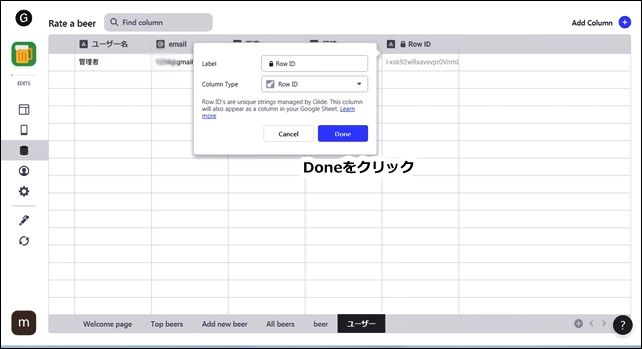
Row IDの表示が出るので、Doneをクリックします。

以上でシートの左側にRow IDが追加されました。
このシートをアカウント管理、ユーザープロフィールシートとして使用します。
最後に、アプリからプロフィール画像を追加します。
プロフィール画像を追加

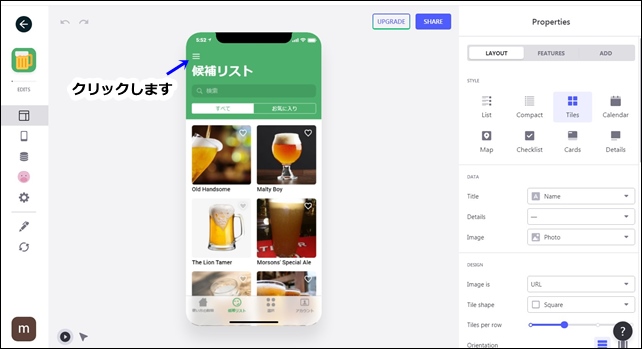
アプリのハンバーガーアイコンをクリックして、サインインメニューに行きます。

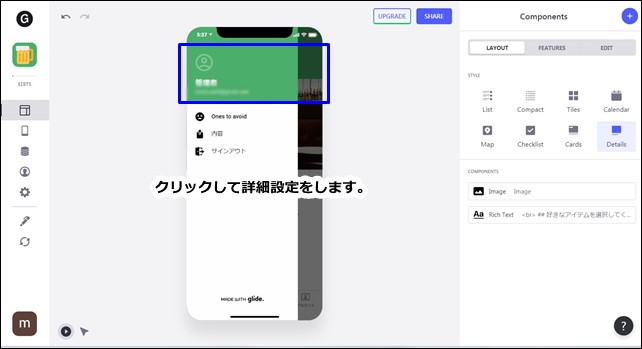
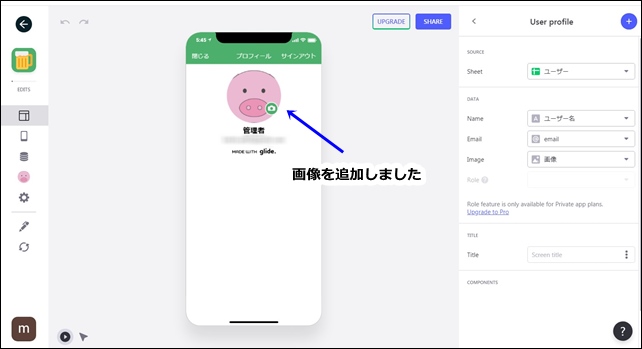
上部のユーザープロファイルが表示されている部分をクリックします。
ユーザープロファイルの設定を行えます。

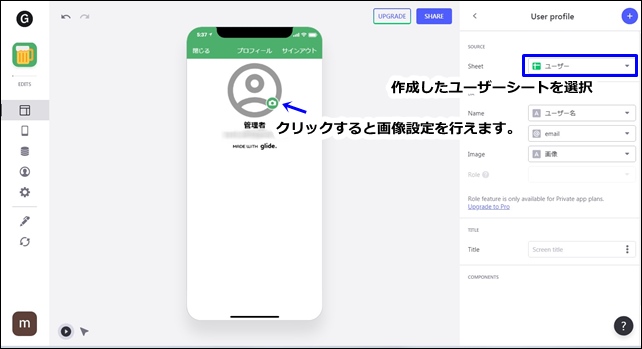
シートは先ほど作成したユーザーシートを選択します。
画像部分をクリックして、プロフィール画像を入力します。

ピンクのブタの画像を追加してみました。
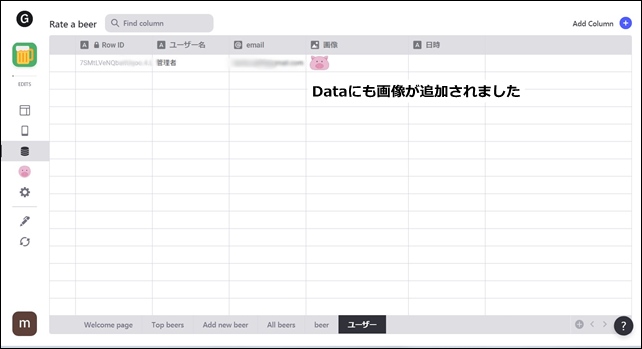
Dataシートを確認してみます。

Dataページにも画像が追加されています。
パソコンから画像を追加するときは、画像URLを貼り付けることで画像を入力できます。
⇒ Glideに画像をアップロードする方法
このような流れで画像付きのユーザーシートの作成が可能です。
今回は、Glideの「Glideのアカウント管理(ユーザーシートの作成)」を紹介しました。
アプリ制作の参考にしてください。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定





















コメントを残す