ノーコードでECサイトを作成できる「Shopify」
ここでは「Shopifyのお問い合わせページの追加方法」を紹介します。
Shopify(ショッピファイ)って何?
Shopify(ショッピファイ)は、ストアが作れるeコマース用のプラットフォームです。
ブログとショッピングが一緒になった感のECサイト作成サービスです。 Shopifyは、世界シェアNo.1のECサイト作成サービス

Shopifyの特徴はいくつかありますが、一番の特徴はプログラムコードが分からなくても使えること。
NoCodeで使用できるサービスで、入力や表示方法も簡易化され、初心者でも使いやすくなっています。
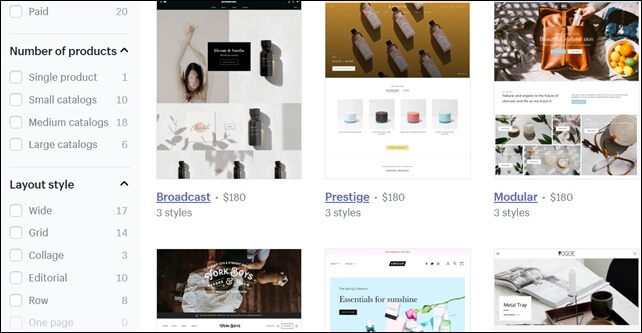
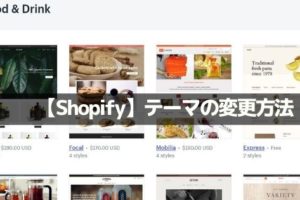
Shopifyはいくつかのテーマがあり、レイアウトによってテーマを選べます。

選んだテーマをカスタマイズして、自分の好みに仕上げられ、レイアウト、フォントスタイル、カラーなどを簡単に変更可能。手軽にECサイトを作ることができます。
ノーコードツールは英語表記のものが多いですが、Shopifyは、日本語対応しているので、使いやすいです。
Shopifyの詳細はこちら
⇒ Shopifyの特徴
Shopifyのお問い合わせページの追加方法
Shopifyではお問い合わせページを簡単に作成することができます。

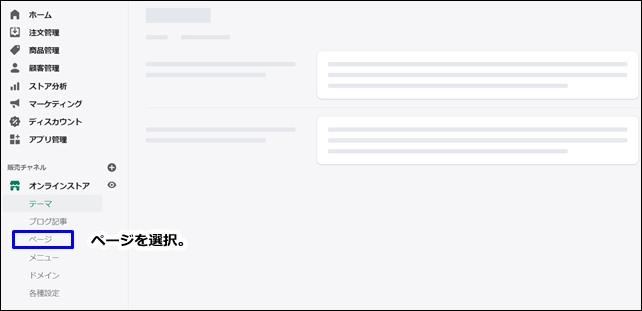
お問い合わせページは、管理画面からページを選択します。
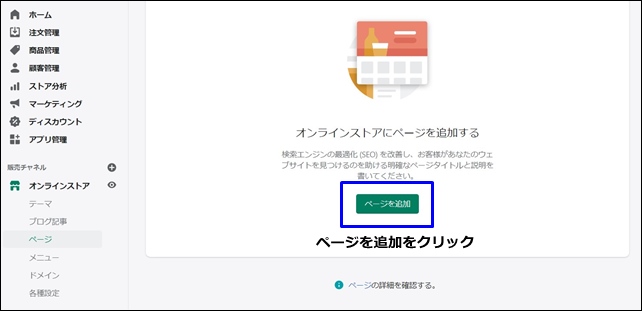
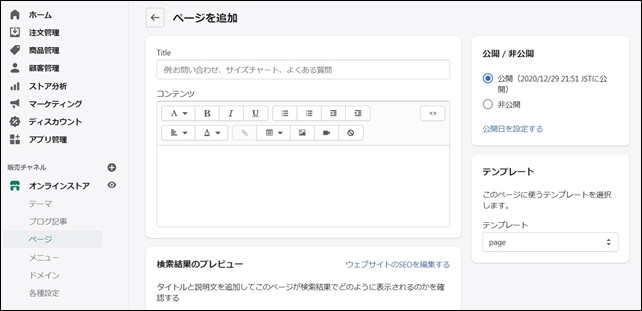
ページ追加画面が表示されます。

ページを追加をクリックします。

追加画面に入力します。
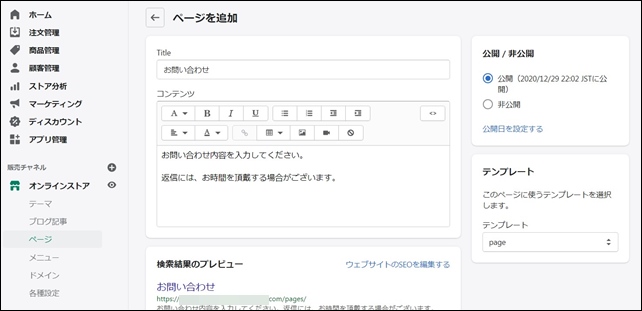
- title(タイトル):お問い合わせと入力します。
- コンテンツを入力します。
コンテンツにお問い合わせページの内容を入力します。
(例)
お問い合わせ内容を入力してください。
返信には、お時間を頂戴する場合がございます。

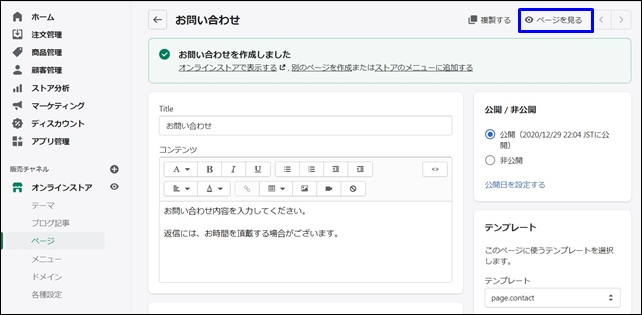
ページを追加しました。
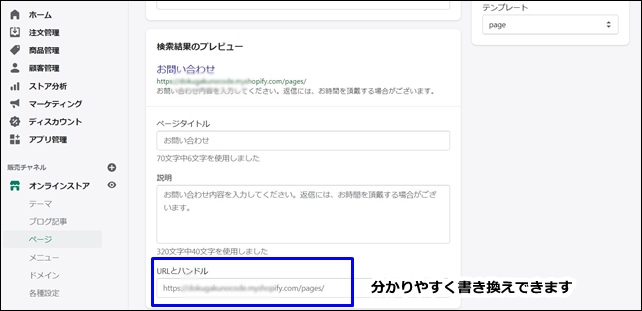
下部のプレビューの「ウェブサイトのSEOを編集する」からプレビューを確認できます。

URLとハンドルは書き換えできますので、変更できます。

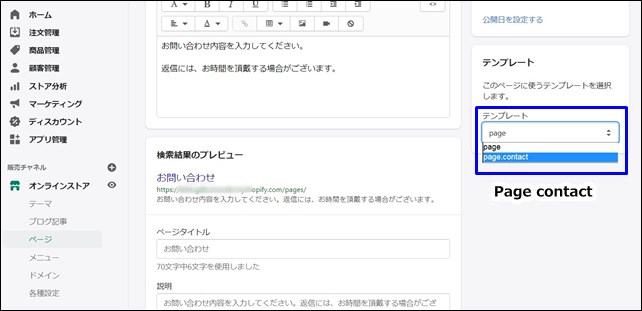
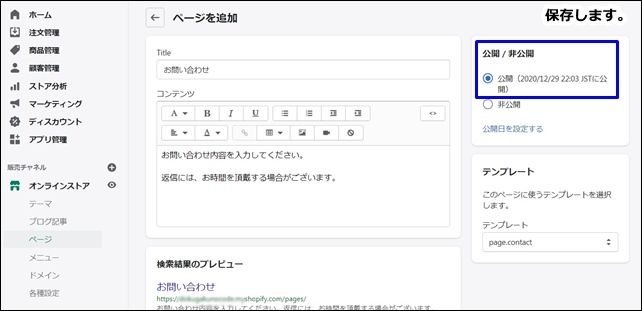
テンプレートをPage contactにします。
テンプレートによって異なります。

公開にして保存をします。

ページを見るで確認できます。

このような流れでお問い合わせページを追加できます。
お問い合わせページをメニューに追加
作成したお問い合わせページは、メニューに追加するといいです。
追加方法はエディタ画面のメニューから行えます。

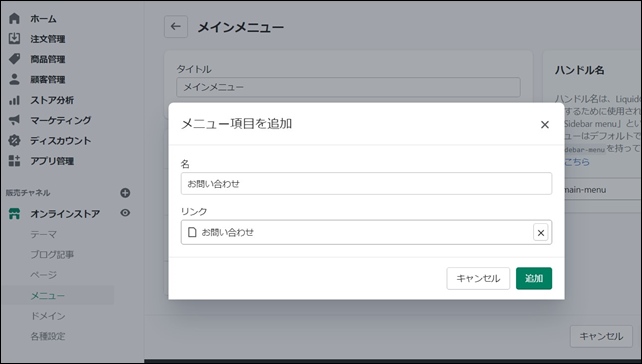
メニューを選択して、メインメニューをクリックして、メニュー追加します。
メニュー項目を追加します。

お問い合わせの名前をつけて、リンクを作成したお問い合わせページを選択します。
このような流れでShopifyにお問い合わせページを追加出来ます。
ショッピングぺージではお問い合わせページは重要なので設定するといいです。
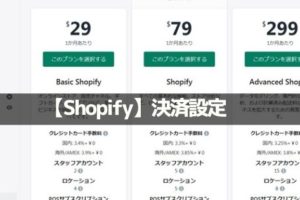
⇒ Shopifyの特徴と料金プラン
⇒ Shopify(ショッピファイ)の登録方法と注意点
⇒ Shopify(ショッピファイ)の商品登録方法
⇒ ブログ記事の追加方法
⇒ Shopify テーマの選択と変更方法





















コメントを残す