ノーコードでECサイトを作成できる「Shopify」
Shopifyを使えばノーコードでショッピングサイト作れます。
ここでは「Shopifyのテーマ(デザイン)変更方法」を紹介します。
Shopify(ショッピファイ)って何?
Shopify(ショッピファイ)は、ストアが作れるeコマース用のプラットフォームです。
ブログとショッピングが一緒になった感のECサイト作成サービスです。 Shopifyは、世界シェアNo.1のECサイト作成サービス

Shopifyの特徴はいくつかありますが、一番の特徴はプログラムコードが分からなくても使えること。
NoCodeで使用できるサービスで、入力や表示方法も簡易化され、初心者でも使いやすくなっています。
Shopifyはいくつかのテーマがあり、レイアウトによってテーマを選べます。

選んだテーマをカスタマイズして、自分の好みに仕上げられ、レイアウト、フォントスタイル、カラーなどを簡単に変更可能。手軽にECサイトを作ることができます。
ノーコードツールは英語表記のものが多いですが、Shopifyは、日本語対応しているので、使いやすいです。
Shopifyの詳細はこちら
⇒ Shopifyの特徴
Shopifyのテーマの選択方法

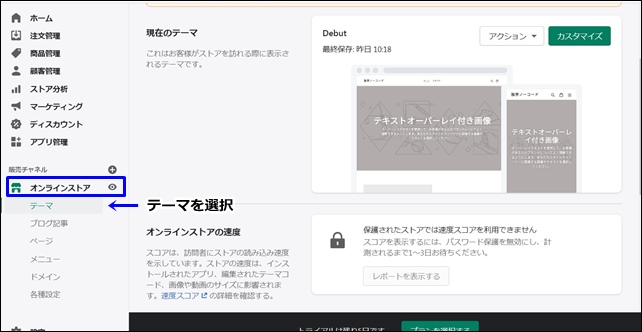
Shopifyのテーマは、管理画面のオンラインストアから変更が可能です。
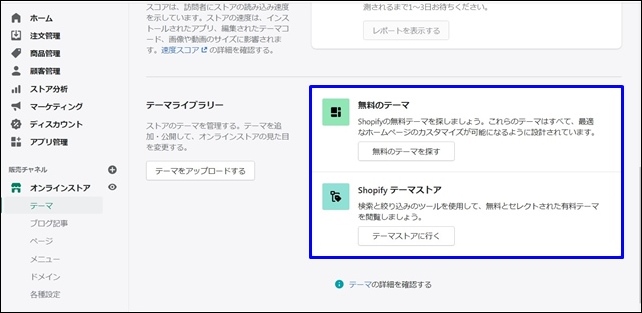
管理画面のオンラインストアをクリックします。
テーマがあるのでテーマをクリック。

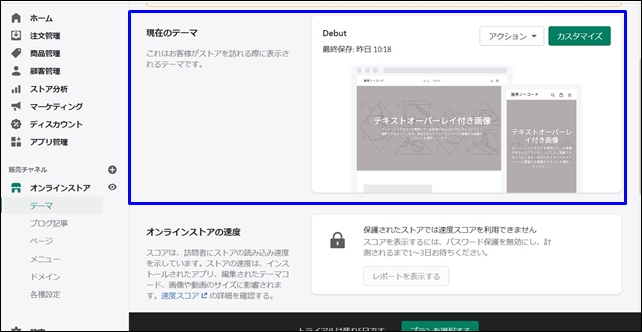
Debutが反映されているデータです。
テーマを変更は、テーマライブラリーから行えます。
Shopifyのテーマを選択

無料のテーマとテーマストアがあります。
- 無料テーマ
- テーマストア(有料がメインです)
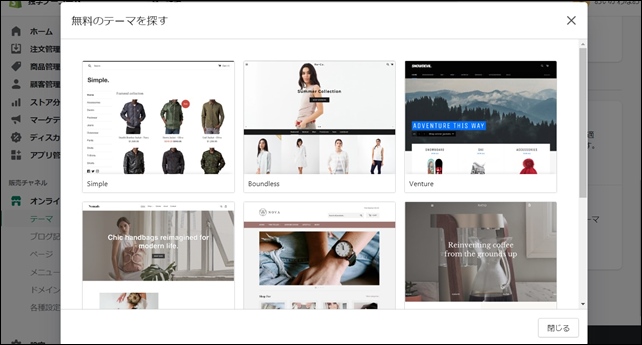
ここでは無料テーマを選択。

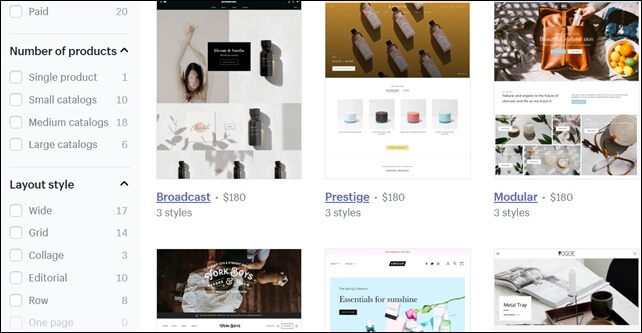
テーマは、カテゴリーからの選択も可能です。
色々なテーマがあるので、作るショップにあわせて選択してください。

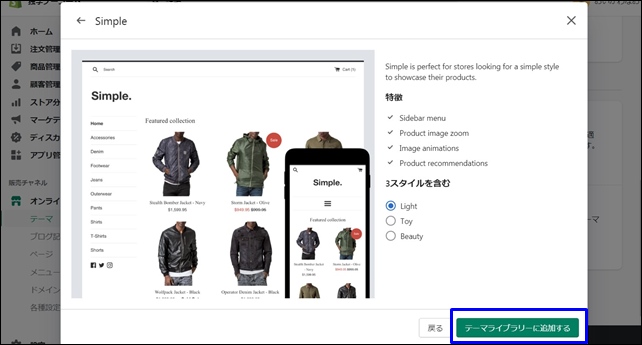
テーマを決めたら、テーマライブラリーに追加するをクリックします。
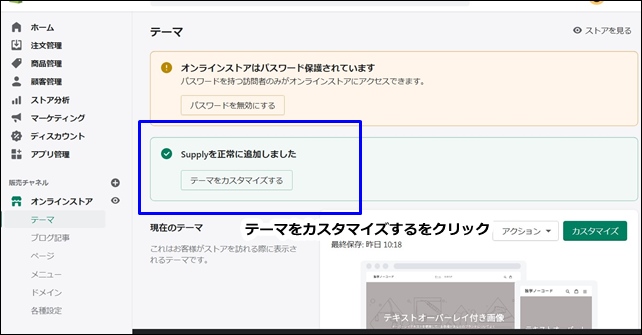
テーマが追加されます。(追加には少し時間がかかります)

テーマをカスタマイズするをクリックすると、テーマを確認できます。
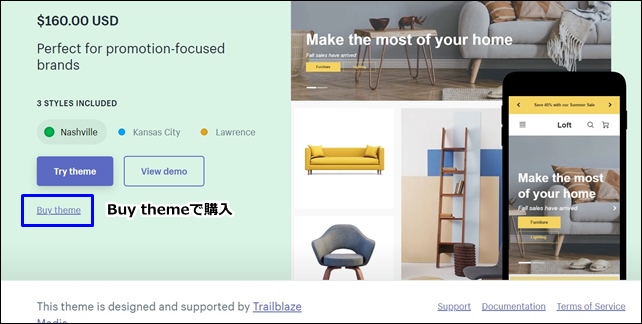
テーマストアの有料テーマは「Buy theme」から購入します。

下部のBuy themeから購入できます。
クレジットカードでの支払いが可能です。
このような流れでShopifyにテーマを追加することができます。
販売したい商品にあわせてテーマを選択してください。
その他のShopify関連記事
⇒ Shopifyの特徴と料金プラン
⇒ Shopify(ショッピファイ)の登録方法と注意点
⇒ Shopify(ショッピファイ)の商品登録方法
⇒ Shopifyのお問い合わせページの設定方法
⇒ Shopifyのブログ記事の追加方法と表示設定





















コメントを残す