ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「Adaloのボタン(Button)コンポーネント」を紹介します。
目次
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
ボタン(Button)コンポーネント

アプリに表示するボタンは、ボタンコンポーネントから追加します。
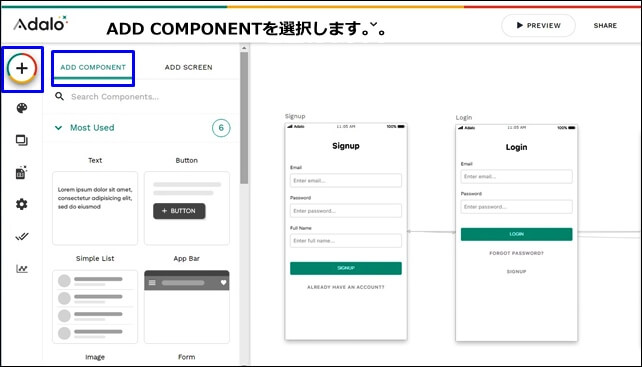
Adaloのエディタ画面の+からボタンコンポーネントを追加することができます。
ボタンコンポーネントは全部で4つあります。
- Button:ボタン
- Action Button:アクションボタン
- Icon:アイコン
- Toggle:トグル
ここでは、4つのボタンコンポーネントを紹介します。
Button

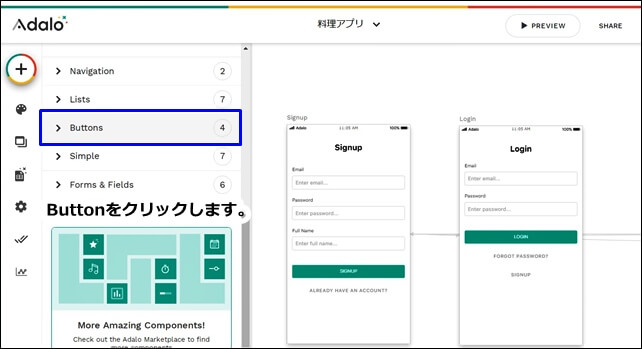
ボタンコンポーネントを使用するには、Buttonsをクリックします。

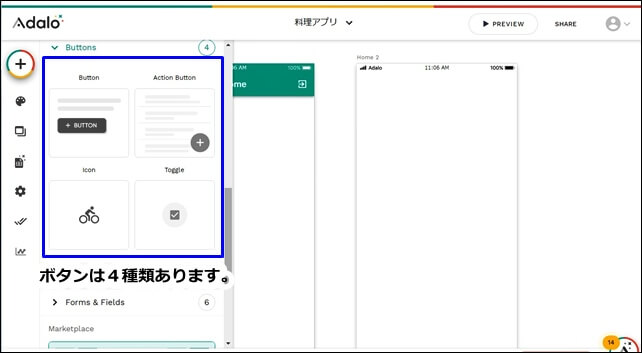
使用したいボタンコンポーネントを選択します。
ボタンコンポーネントは4つあります。
- Button:ボタン
- Action Button:アクションボタン
- Icon:アイコン
- Toggle:トグル
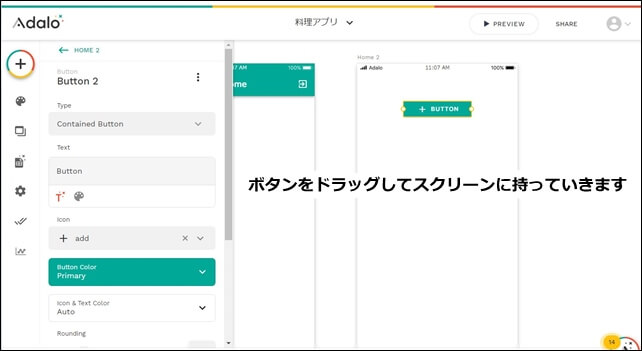
ここでは「Button」を選択して、スクリーンへ移します。

左側でボタンの詳細設定が可能です。
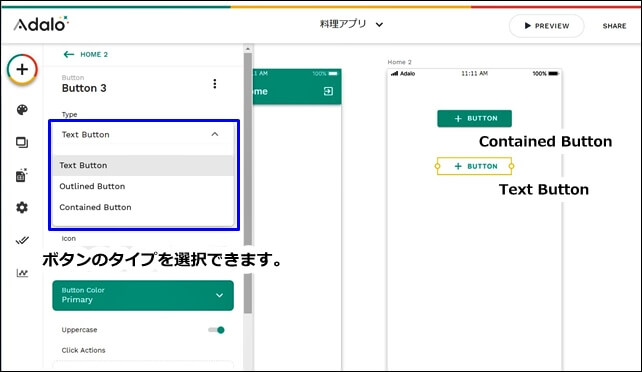
Typeでは、ボタンの外観を変えれます。
- Text Button
- Outlined Button
- Contained Button
Buttonには、3種類のボタンタイプがあります。

画像では例として、「Contained Button」と「Text Button」を設置して比較してみました。(Text Buttonは、文字のみが表示されます)
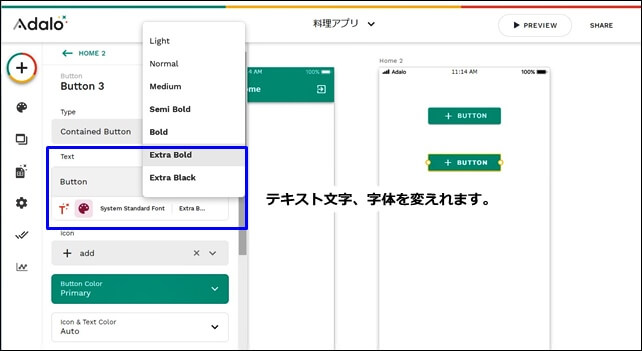
Textでは、ボタンに表示する文字を変更できます。

ボタンのテキスト文字や字体を変えれます。
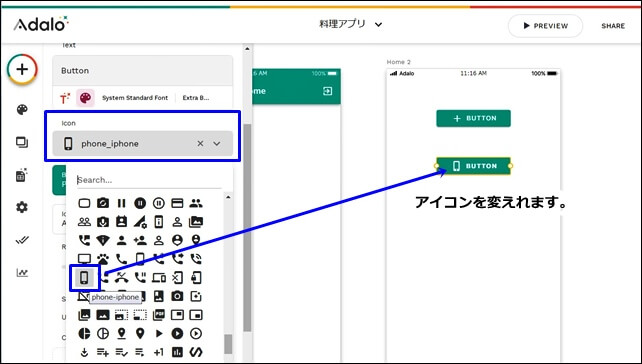
ボタン内のアイコン変更も可能です。

ここでは、スマホマークに変更しました。
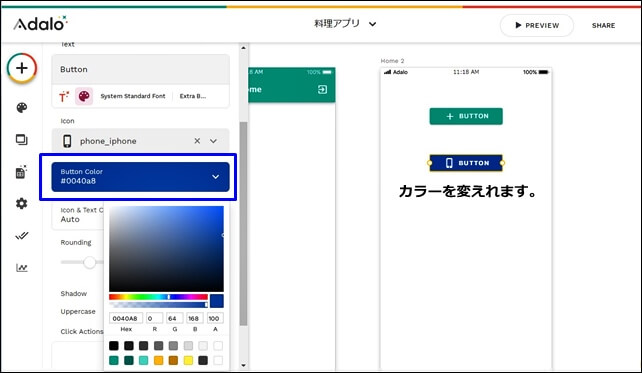
ボタンカラーの変更もできます。

ボタンカラーは、色を指定したり、カラーコードで変更することができます。

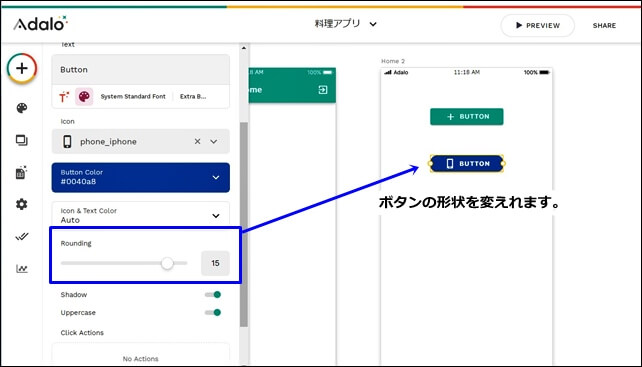
ボタンのラウンドを変更でき、丸みを持たせることができます。

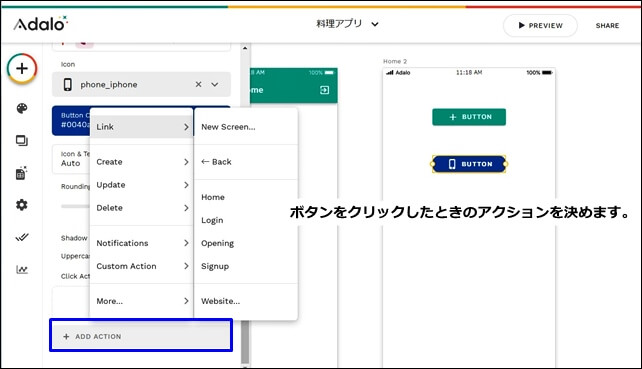
最後に、ボタンをクリックした時のアクションを決めます。
+ADD ACTIONからリンクしたいスクリーンを選択して、アクションを追加します。
Action Button(アクションボタン)

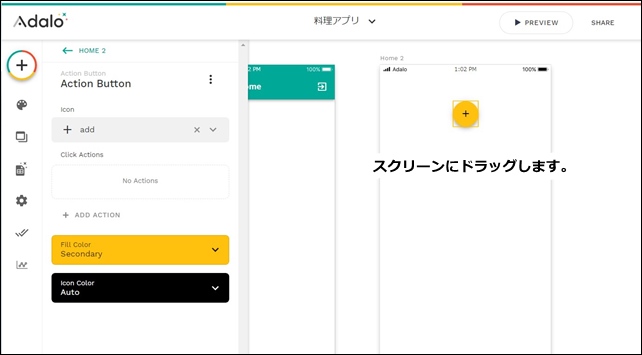
Action Buttonを選択して、スクリーンにドラッグします。
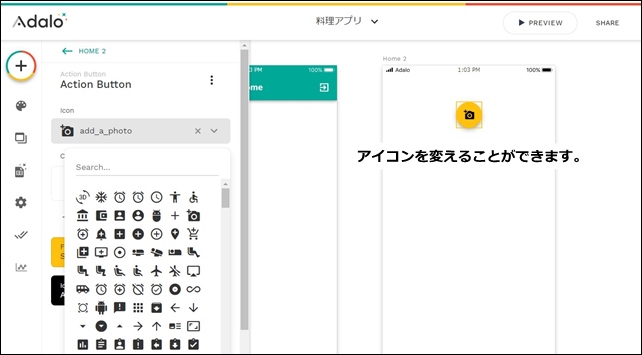
Iconをクリックして、アイコンを変更できます。

アイコンの中から、好きなデザインを選択することができます。
ここでは、カメラマークを選択しました。

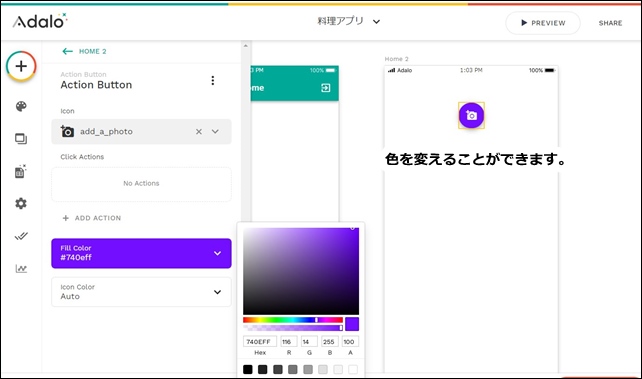
アイコンのカラーを変えることができます。
カラーは、色を指定したり、カラーコードで変更することが可能。
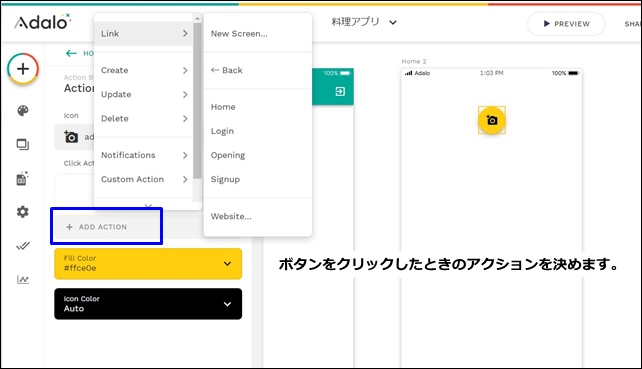
最後に、アクションの設定を行います。

アイコンをクリックした時のアクションを決めます。
Iconボタン

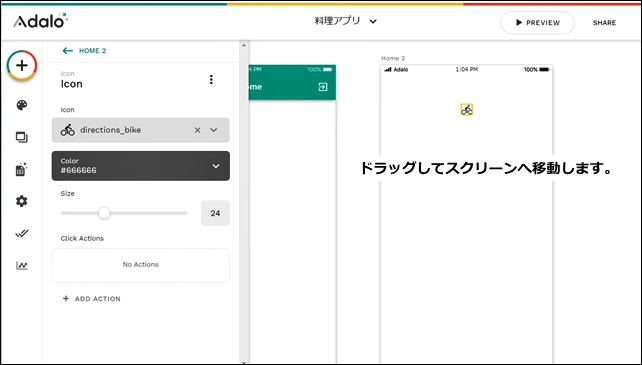
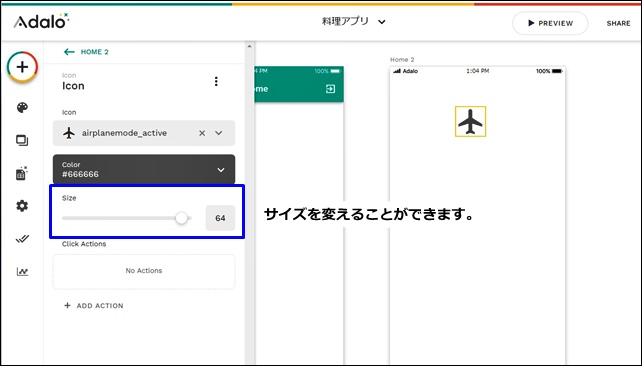
左サイドバーから、アイコンを選択して、スクリーンの入れたいところへ移動します。

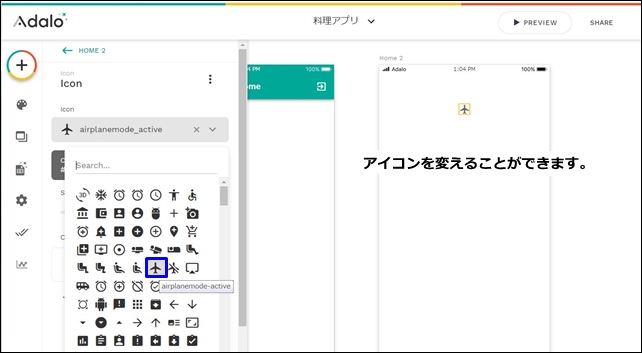
Iconでは、アイコンを変更することができます。
ここでは飛行機アイコンを選択しました。

カラーとサイズを変えることができます。
Sizeでは、バーをスライドさせることでサイズの変更ができます。
+ADD ACTIONでアクション追加を行えます。
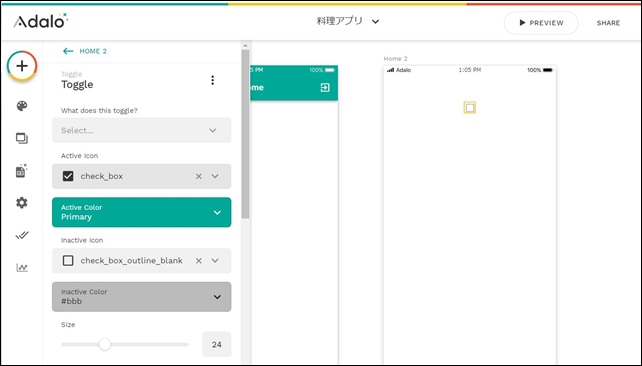
Toggle(トグルボタン)

Toggle(トグル)は、オンとオフの表示ができるようなスイッチタイプの表示ボタンです。
使用するには、トグルスイッチで切り替えるものが必要です。(他のボタンと異なり機能が複雑です)
「アクティブ時のアイコン」と「非アクティブ時のアイコン」を選択でき、カラー変更、サイズ変更も可能です。
まとめ
Adaloには、4つのボタンコンポーネントがあります。
- Button:ボタン
- Action Button:アクションボタン
- Icon:アイコン
- Toggle:トグル
中でも使用頻度が高いのは、通常のボタン(Button)です。
カラー、デザインを変更すると、アプリに溶け込むボタンにすることができます。
使用目的に合わせてアプリにマッチするボタンを作成してください。
今回は、「Adaloのボタン(Button)コンポーネント」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのナビゲーションコンポーネント
⇒ YouTubeを表示するコンポーネント





















コメントを残す