ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、Adaloの使い方「ナビゲーション(Navigation)コンポーネント」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面

Adaloには、ナビゲーションコンポーネント(Navigation Component)があります。
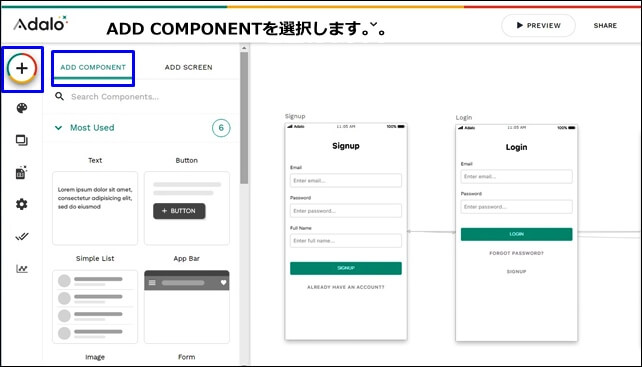
エディタ画面の+からコンポーネントを追加することができます。

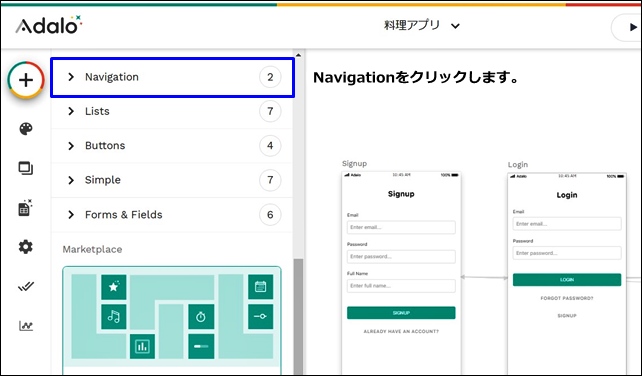
ここではNavigation(ナビゲーション)を選択します。

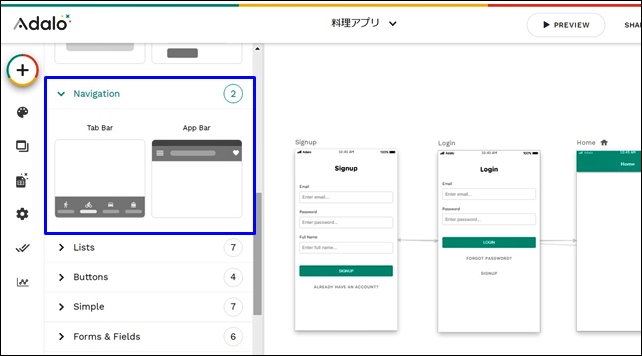
ナビゲーションコンポーネントは2種類あります。
- Tab Bar:タブバー
- App Bar:アップバー
2つのナビゲーション設定を紹介します。
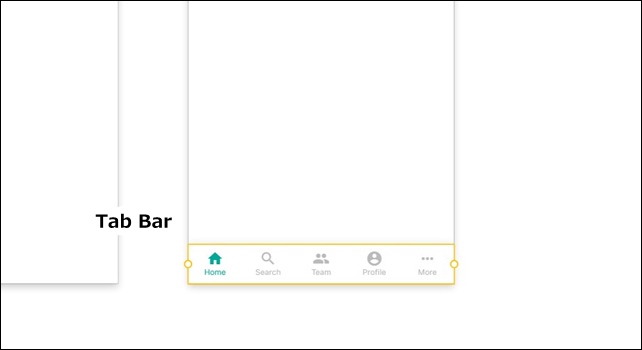
Tab Bar

Tab Barは、アプリの下部に表示されるバーです。
6つの設定項目があります。
- Tab Bar:タブバー
- First Tab:ファーストバー
- Second Tab:セカンドバー
- Third Tab:サードバー
- Fourth Tab:フォースバー
- Fifth Tab:フィフスバー
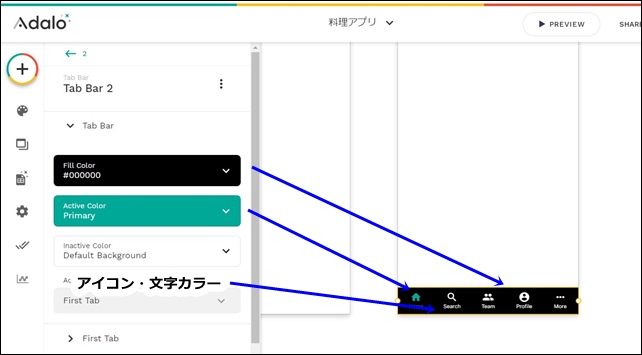
Tab Barでは、カラー設定ができます。

3つのカラーを決めることができます。
- Fill Color:フィルカラー
- Active Color:アクティブカラー
- Inactive Color:非アクティブカラー
パーツごとのカラー設定を行うことができます。
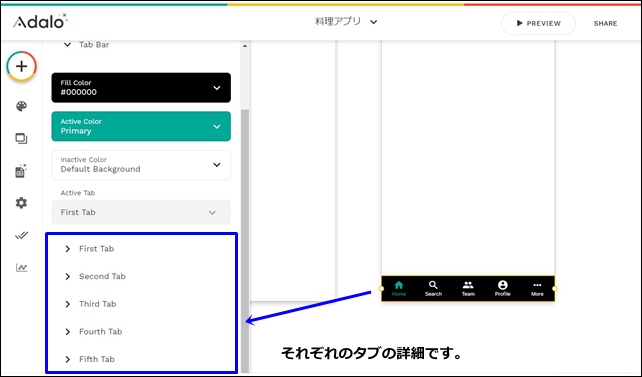
Active Tabは、アクティブなタブを選択します。
First TabからFifth Tabは下部にある5つのタブです。

5つのタブのアイコン、カラーを変更できます。設定の流れは5つとも同じです。
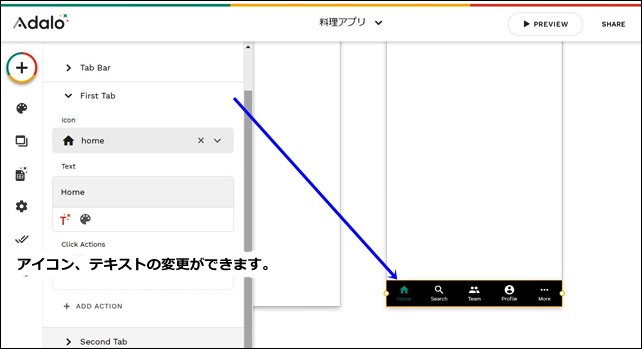
ここでは、例でFirst Tabを使用します。
Icon、Textでは、アイコンとテキストを変更できます。

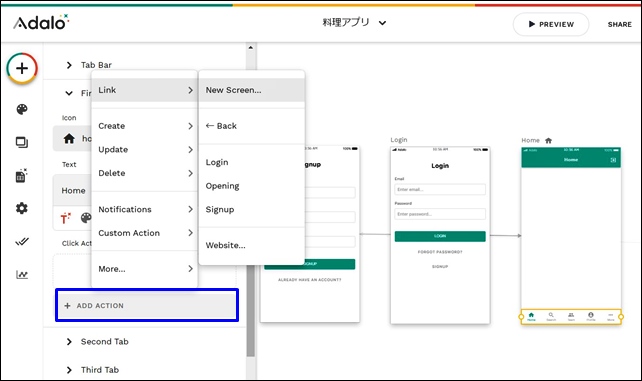
一番下にある+ADD ACTIONは、アイコンをクリックしたときの設定を行います。

+ADD ACTIONをクリックして、アクションをクリックした時の動作設定をします。
アクション設定は別記事で解説しています。
⇒ 【Adaloのタブバー設定】アクションリンクの設置方法
App Bar

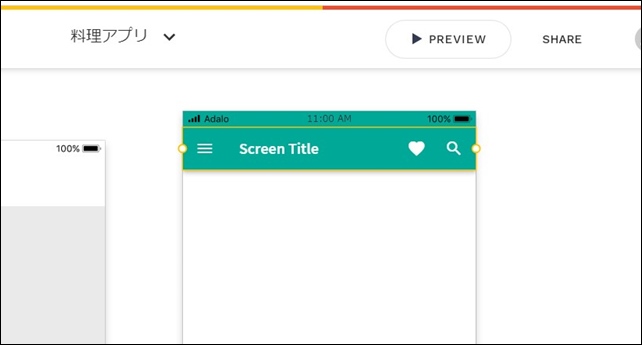
App Barは、アプリの上部に表示されるバーです。
App Barの設定項目
- App Bar:カラー設定
- Left Icon:左アイコン
- Title:タイトル
- Right Icon1:右アイコン1
- Right Icon2:右アイコン2
App Barのデフォルトは、アイコン3つとテキスト1つの合計4つが表示されています。
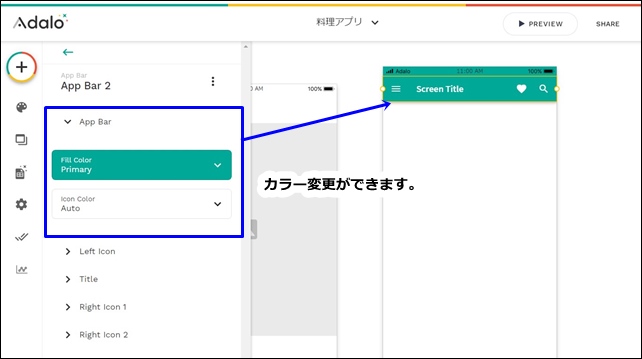
App Barでは、カラーの変更ができます。

カラーは、ベースカラーとアイコンのカラーを選択できます。
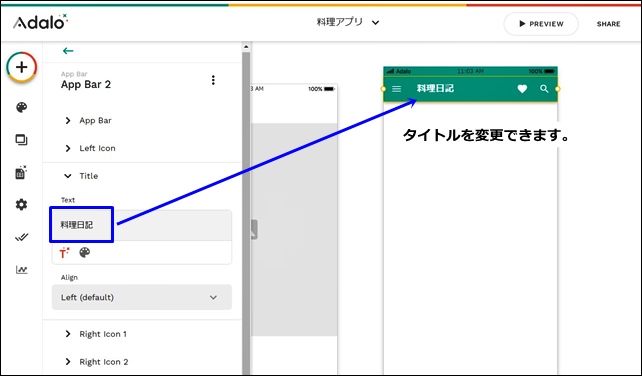
Title(タイトル)では、表示されるタイトルを設定できます。

例として、テキストを料理日記に変更しました。
カラーと文字の太さの変更が可能です。
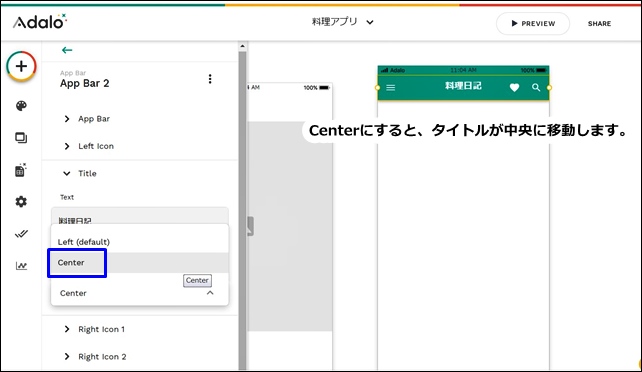
文字の位置は、Alignで行えます。
Left(デフォルト設定)とCenter(センター)の切り替えが行えます。

Centerにすると、タイトルが中央に移動します。
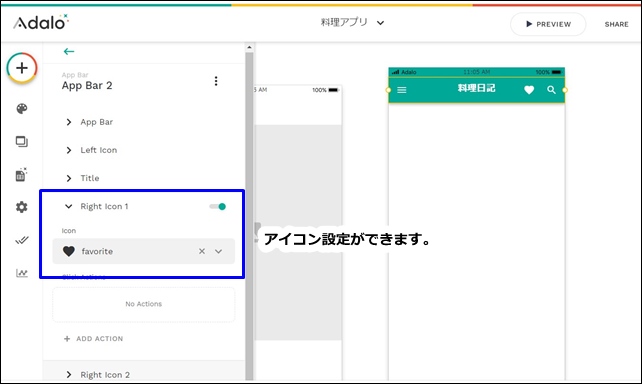
バーの中のアイコン設定も行えます。

アイコンを変更したり、アイコンの非表示も可能です。
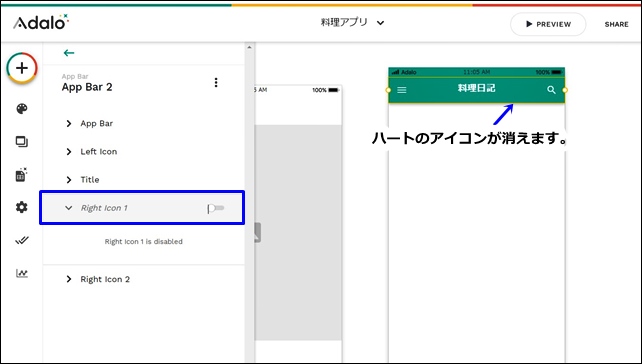
右アイコンは表示、非表示ができます。

Right icon1のバーをスライドさせると非表示にでき、ハートのアイコンが消えます。
アイコンもアクション設定を行い、クリックした時に移動するページをします。
App Barの詳細設定はこちら
まとめ
Adaloのナビゲーションコンポーネントは2種類あります。
- Tab Bar:タブバー
- App Bar:アップバー
上部と下部のナビゲーション設定を行うことができます。
ナビゲーションは、アプリの使いやすさを向上することができるので重要なコンポーネントです。
ここでは、「Adaloのナビゲーション(Navigation)コンポーネント」を紹介しました。
ノーコードツールのAdaloを使用する時の参考にしてください。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのブランディング設定
⇒ Adaloの画像の入れ方
⇒ Adaloのスクリーン設定
⇒ AdaloのDatabase設定






















コメントを残す