ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「Adaloのアバターリストコンポーネント(Avatar List COMPONENT)」を紹介します。
目次
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
シンプルリストコンポーネント
アバターリストコンポーネント(Avatar List COMPONENT)は、リスト状に表示することができるコンポーネントです。
リストは、複数の物を一つにまとめて表示するときに役立ちます。

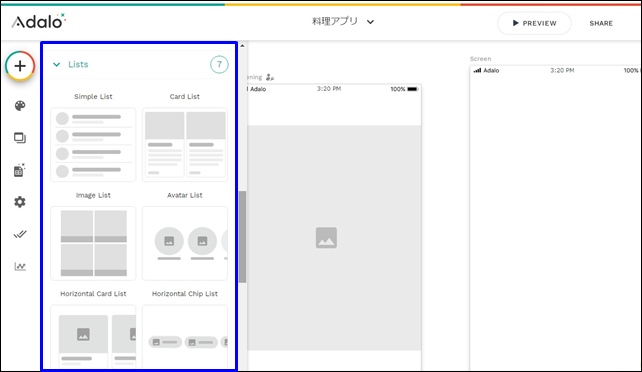
アバターリストは、Adaloのエディタ画面の+からコンポーネントを追加することができます。

adaloのリストコンポーネントは全部で7つあります。
- Simple List:シンプルリスト
- Card List:カードリスト
- Image List:イメージリスト
- Avatar List:アバターリスト
- Horizontal Card List:ホリゾンタルカードリスト
- Horizontal Chip List:ホリゾンタルクリップリスト
- Custom List:カスタムリスト
ここでは、Avatar List(アバターリスト)を紹介します。
Avatar List(アバターリスト)

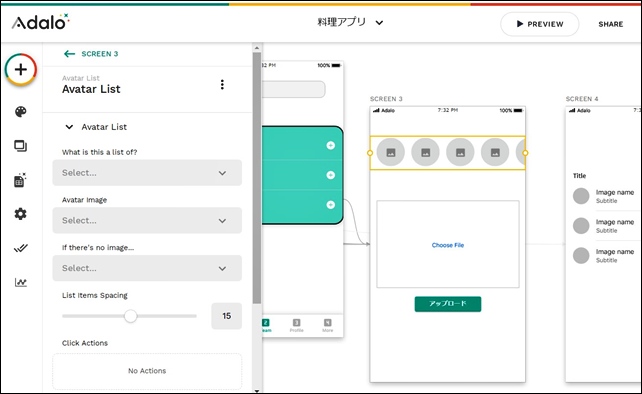
シアバターリストを使用したいスクリーンに移動させます。
左サイドバーでアバターリストの設定をすることができます。

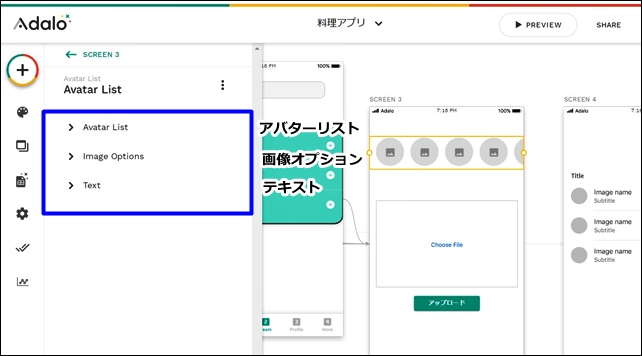
アバターリストには、以下の3つの項目があります。
- Avatar List:アバターリスト
- Image options:リストヘッダー
- Title:タイトル
メインのデータ設定はAvatar Listから行います。
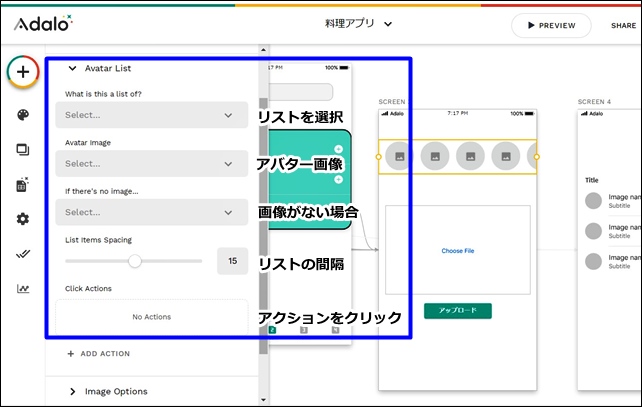
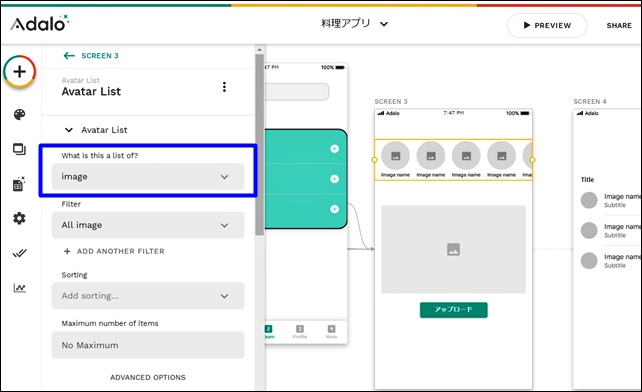
Avatar Listの設定

【Avatar Listの設定項目】
- What is this a list of?:何のリストか?
- Avatar image:アバター画像
- If there’s no image:画像がない場合
- List items spacing:リストアイテムの間隔
- Click Actions:アクションをクリック
まず、What is this a list of?にリストを入力します。

データベース内の表示するデータを指定します。
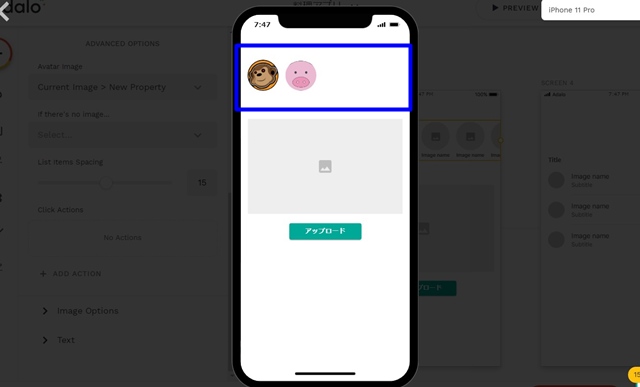
ここでは、例としてimageの画像を表示させてみます。まずはデータを指定しました。
Filter、Sortingで並べ替えたり、表示をコントロールできます。
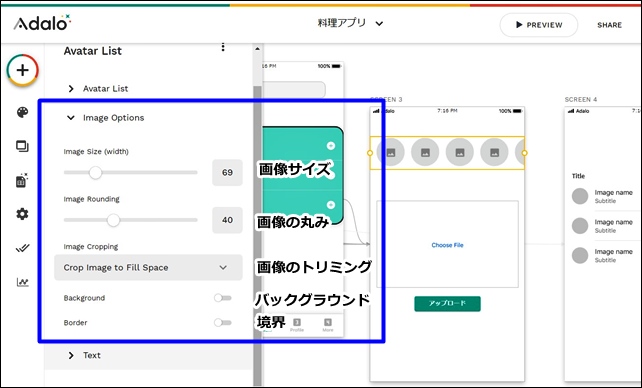
Image options設定

Image optionsは、画像のオプション設定です。
- Image size:画像サイズ
- Image Rounding:画像の丸み
- Image Cropping:画像のトリミング
- Backgrounds:背景
- Border:境界
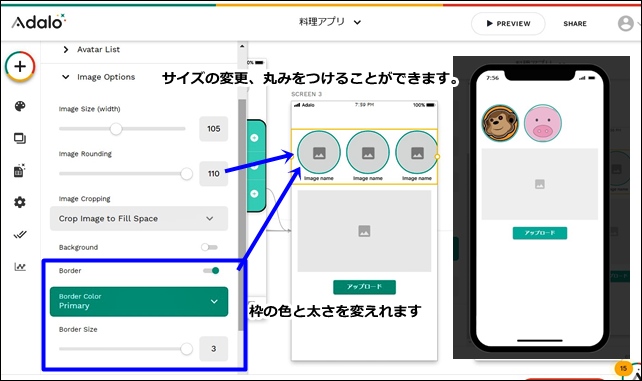
画像の下の表示や形状の設定もできます。枠をつけることも可能です。

表示サイズを変えることで、表示する個数も変更できます。

オプション設定では、画像のサイズや形を変えれます。
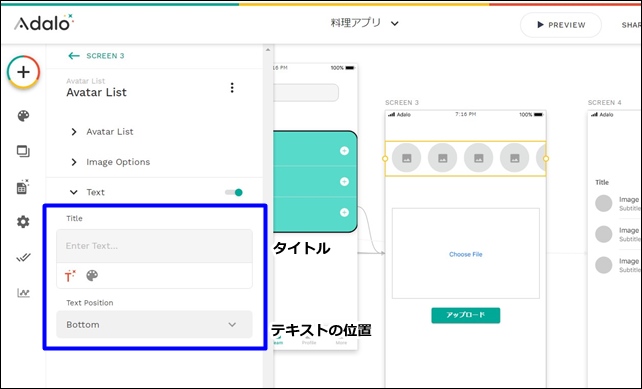
Text(テキスト)

表示の下のテキスト表示を方法できます。
テキストを非表示にすることもでき、位置の変更も可能です。
まとめ
Adaloのリストコンポーネントにはアバターリストがあります。
アバターリストは、アバター画像を表示できるシンプルなリストです。

表示したデータはプレビューで確認しないと分からないので、プレビューを使用して確認します。

アバターリストは、アプリにリスト表示を使用したいときに役に立つコンポーネントです。
Adaloのリストコンポーネントは全部で7つあります。
- Simple List:シンプルリスト
- Card List:カードリスト
- Image List:イメージリスト
- Avatar List:アバターリスト
- Horizontal Card List:ホリゾンタルカードリスト
- Horizontal Chip List:ホリゾンタルクリップリスト
- Custom List:カスタムリスト
今回は、「AdaloのAvatar List(アバターリスト)」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloの画像の入れ方
⇒ Adaloのスクリーン設定
⇒ AdaloのDatabase設定




















