ノーコードツールのSTUDIOを知っていますか?
ノーコード開発ツールには、業務システム開発に優れたbubble。モバイルアプリの開発に優れたAdaloやGlideなどが有名です。
アプリ開発だけではなく、ノーコードでWebサイト構築ができるSTUDIOがあります。
ここでは Webサイト構築ツール「STUDIOでのサイト制作方法」を紹介していきたいと思います。
STUDIOとは?

STUDIOは、ノーコードでウェブサイトの構築ができるツールです。
STUDIOは、デザインを重視したノーコードツールになっています 。
プログラムコードを書かずに綺麗でかっこいいウェブサイトを作ることが可能。
注目度の上がっているノーコードでサイト作成が出来るツールです。
STUDIO登録の詳細はこちらの記事
⇒ STUDIOの登録方法
ここでは、STUDIOのテキストの入れ方や設定にはどうすればいいのか、基本となる使い方を解説します。
STUDIOでサイト作成
初めてノーコードツールのSTUDIOを使用してWEBサイトを作成してみました。
何から初めていいのか迷ったので、ここではテンプレートをベースにテストでサイトを作成してみました。
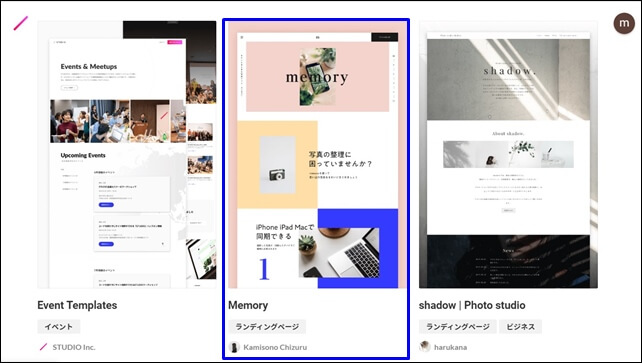
使用したテンプレートはこちらのMemoryです。

シンプルで使いやすそうで、画像も使用したかったので、このテンプレートにしました。
作成するサイトの内容は、坂本龍馬の名言を紹介するサイトにしました。
名言と画像を使用したサイトです。
サイトの作成
基本的には、テンプレートの型を使用して作成していきます。

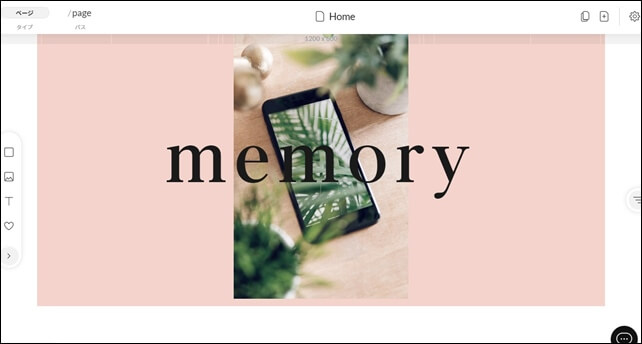
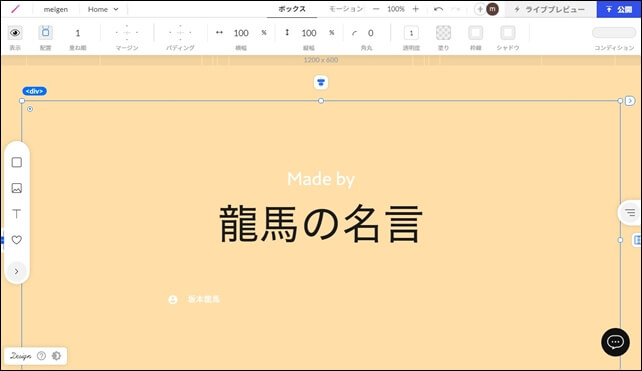
上の画像がSTUDIOのテンプレートのページです。
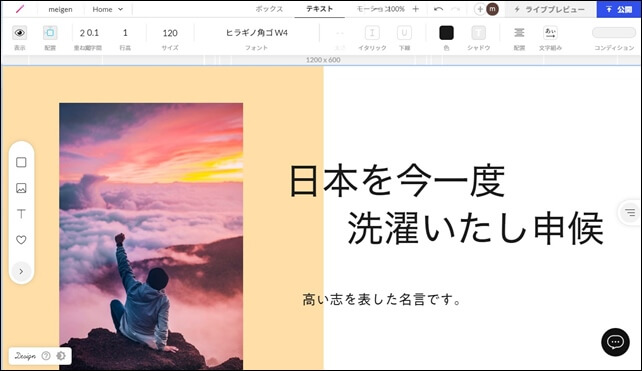
まずタイトル部分から変更。
最初から入っていた画像を消して、白ベースでシンプルにしました。

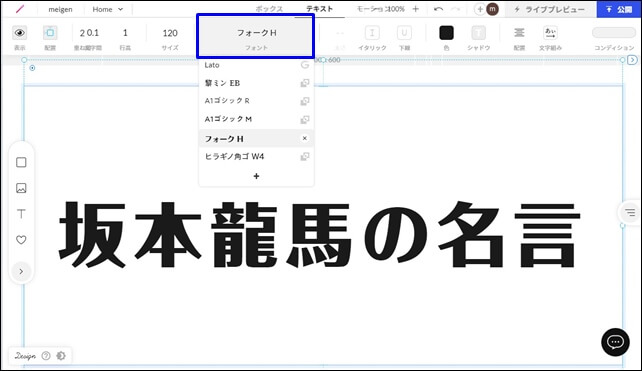
文字フォントとサイズを変更しました。
フォントの変更は上部のフォントから行えます。
⇒ STUDIOのテキスト設定方法
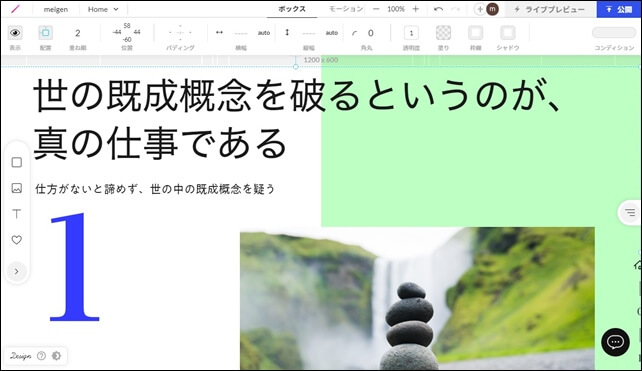
次に、下のページも変更していきます。

テンプレートのページは上部の画像のようになっています。
テンプレートの画像を変更して文字を入力していきます。

文字フォントはおしゃれな雰囲気で、スッキリしたフォントにしました。
他のページも同じフォントを使用しました。
画像は、STUDIOの画像の中にあるものでイメージに合うものをチョイス。
⇒ STUDIOのエディタ画面の使い方
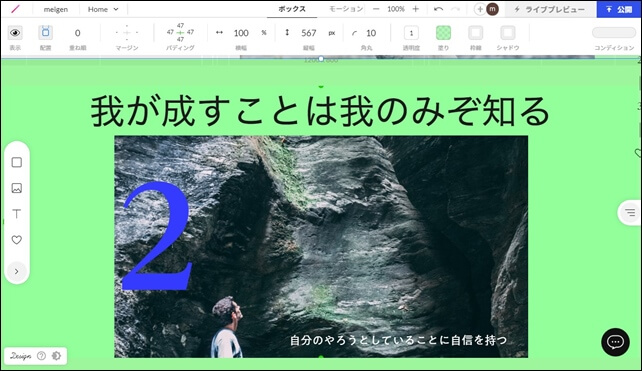
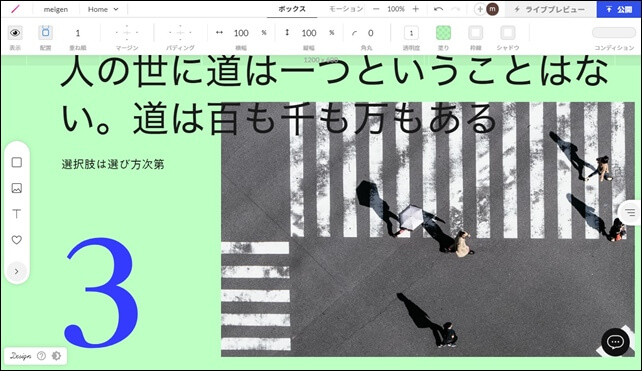
下のページも変えていきます。
それぞれの画像を変更して、サイズを調整します。

カラーの調整を行い、文字の配置を変えていきます。
テンプレートのパーツを使用しながら作成しています。

カラーはトーンを統一し、パステル系を使用しました。

一番下のフッターページ

一番下には、サイト情報や会社、運営者情報などを入力するといいのですが、ここでは省略しました。
このような感じで、テンプレートをベースに作成すると短時間でそれなりのサイトが作れます。一枚のページなら簡単に作成できます。
作ったら、左上部にあるライブビューで確認します。
STUDIOでサイトを作成した感想
テキスト部分はキーボードで入力しますが、それ以外はマウス操作で行えました。
ただ、サイズの調整や位置の調整は、初めてだと難しいかもしれません。
思ったところを修正しようと思ってなかなかできず、何回かやり直しを行いました。
慣れないと操作しにくいかもしれません。

マウスがどこのページを表示しているのかを、右側のレイヤーで確認しながら行うといいです。
カラー、レイアウトは色々変更ができますが、センスは必要。配色やレイアウトがおかしいと、いまいちな仕上がりになってしまうこともあります。
あまりデザインに自信のない方は、テンプレートの配色やレイアウトを参考にして作っていくのが良さそう。
デザイン、配置の自由度は高く、慣れればスピーディーにWEBサイトを作成できます。
STUDIOはノーコードツールでコードの入力は必要ないため、手が出しやすいです。
STUDIOのその他の記事はこちら
⇒ STUDIOのエディタ画面の使い方
⇒ STUDIOのテキスト設定方法
⇒ STUDIOのボックス設定とグループ化
⇒ STUDIOで出来ることと出来ないこと
ECサイト(販売サイト)を作成したい方は、Shopifyがいいです。
⇒ Shopifyの特徴と料金プラン



















コメントを残す