最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「Glideで絵文字を反映させる方法」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
絵文字を反映させる方法
Glideでは絵文字を表示させることが可能です。
グーグルスプレッドシートに絵文字を入力することができ、アプリに反映できます。
その絵文字をGideに読み込んで、絵文字を色々な所に反映させることが可能です。
ここでは、Glideの絵文字の設定方法を紹介します。
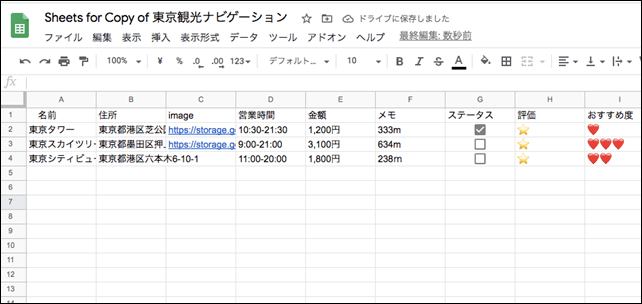
まず、グーグルスプレッドシートに絵文字を記入します。

絵文字は、使用しているIMEによって表示が異なります。
IMEの種類によっては、カラーで表示されないものありますので注意してください。
ここでは、よく使用することが多い「スターマーク」と「ハートマーク」を使用してみます。
評価にスター、おすすめにハートマークを記入しました。
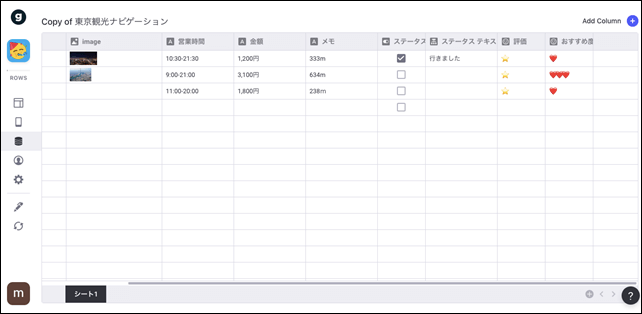
スプレッドシートをGlideで読み込み、Dataで確認しました。

dataで確認してみると、同じように反映されています。
上部のカラムの表示は絵文字になっています。(Column Type Emoji)
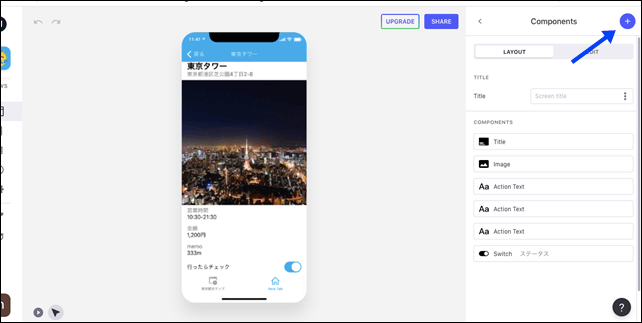
次に、タブの詳細ページに絵文字を表示してみます。

右上のプラスボタンをクリックしてパーツを追加します。
ここでは、絵文字を表示するため、アクションテキストを追加します。

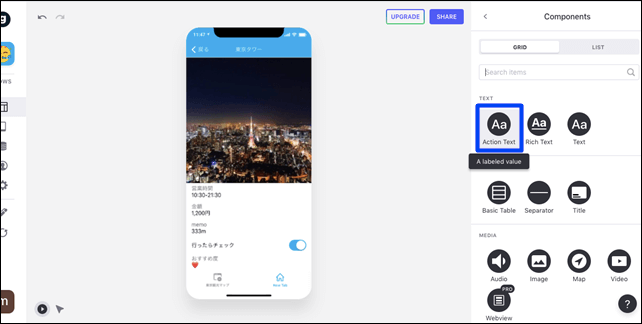
アクションテキストを選択して、パーツに追加します。
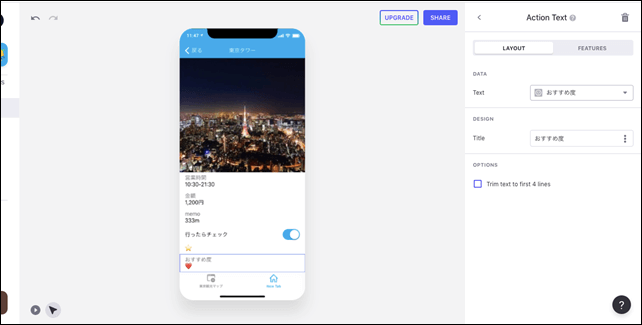
アクションテキストの設定ページを開きます。

DATAのTextのシートを選択をします。

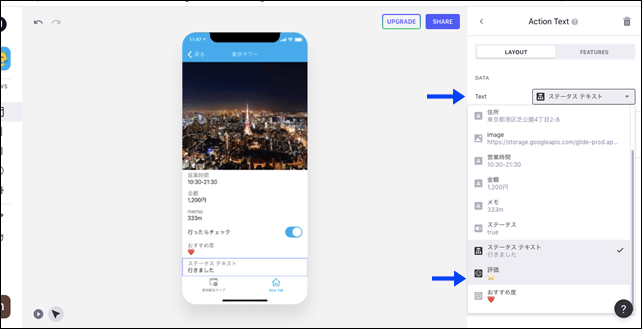
Textには、表示するものを選択します。
絵文字の評価を表示したいので、評価を選択します。
次に、同じようにおすすめ度のハートマークも選択します。
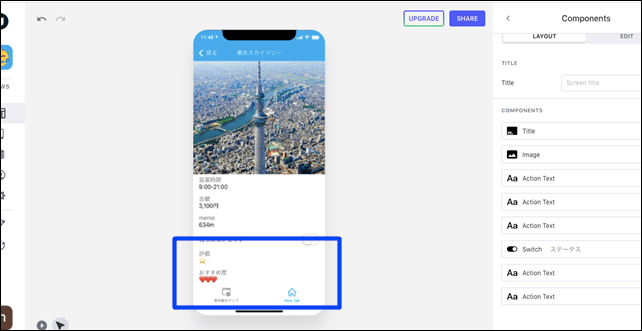
必要に応じて並べ替えを行います。

このような形で、アプリに絵文字を表示することができます。
その他には、レーティングを使用する方法があります。
⇒ レーティング評価設定(スター評価をつける方法)
今回は、Glideで絵文字を反映させる方法を紹介しました。
アプリ制作時の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】





















コメントを残す