ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、プログラムコードを知らなくてもアプリ製作が可能なツールです。
Adaloで作るアプリに地図を表示したい時があるかもしれません。
そんな時に使える「Adaloに地図を表示できるMAPコンポーネント」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
Map(地図)コンポーネント

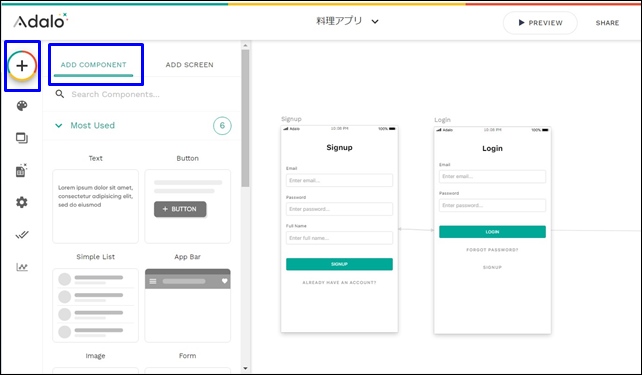
Adaloには、いろいろなコンポーネントがあります。
その中に、MAP COMPONENT(地図コンポーネント)があります。
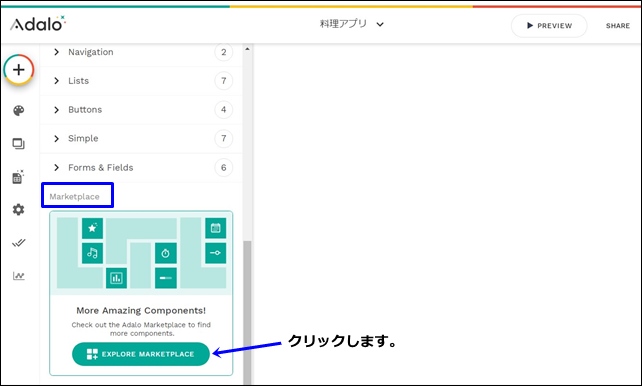
Mapコンポーネントは、左サイドバーのMarketplaceの中にあります。
(Mapコンポーネントは、最初から表示されているわけではありません。)

左サイドバーをスクロールして、MarketplaceのEXPLORE MARKETPLACEをクリックします。
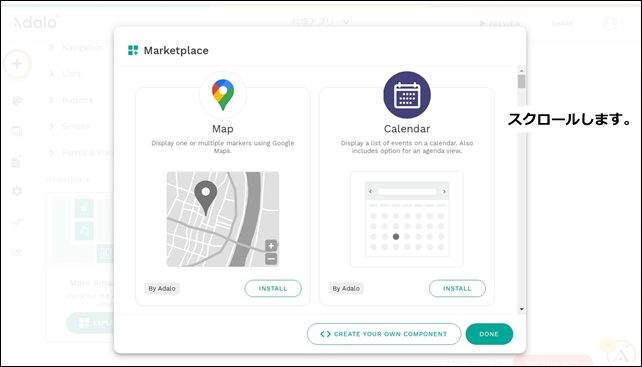
クリックするとMarketplaceが開き、コンポーネントが表示されます。

画面をスクロールしていくとMapがあります。

インストールをクリックして、DONEをクリックします。
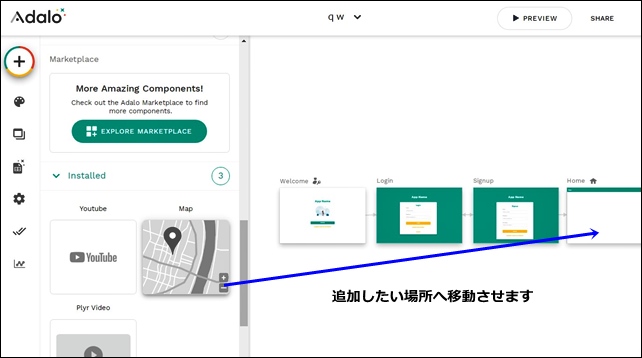
左サイドバーのインストールにMAPコンポーネントが追加されます。
マップをクリックして、スクリーンの入れたい部分に移動させます。

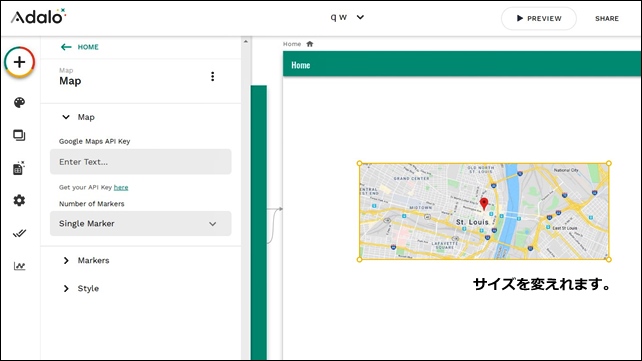
マップをスクリーンに追加します。
追加したマップは画像サイズを変えれます。

マップサイズを調整します。
Mapコンポーネント設定
次に、マップの設定を行います。
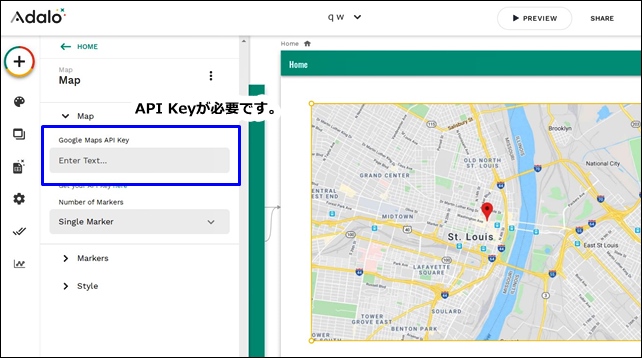
マップはGoogleマップを使用するためGoogleマップAPIキーを取得します。

Googleの開発者サイトにて、Google Maps APIのキーを取得する必要があります。
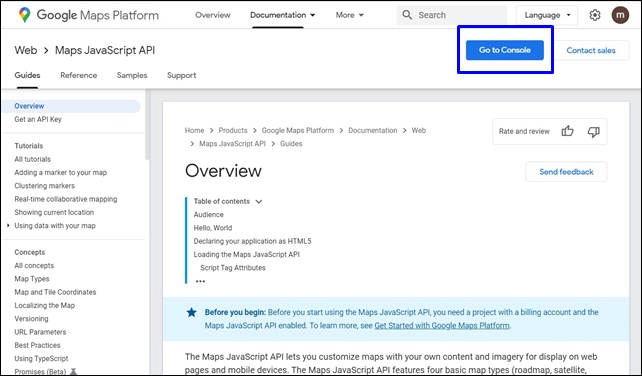
⇒ https://developers.google.com/maps/documentation/javascript

Google Map PlatformのGo to Consoleをクリック。
Google Maps Javascript APIのキーを取得する
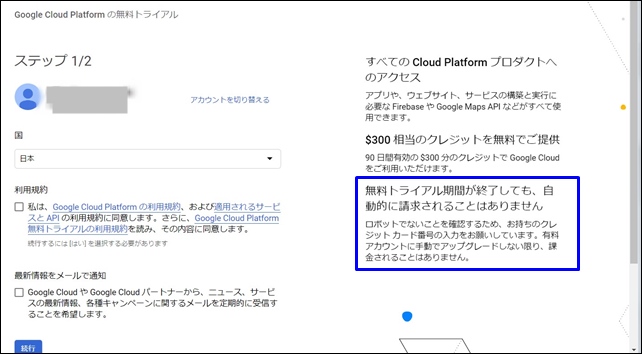
APIコンソールで各種設定。
APIキー取得、設定はAdalo公式ページのリンクを確認してください。
⇒ https://help.adalo.com/component-basics/marketplace-components

Google APIキーをコピーして、マップコンポーネントのAdaloの左側のパネルに貼り付けます。
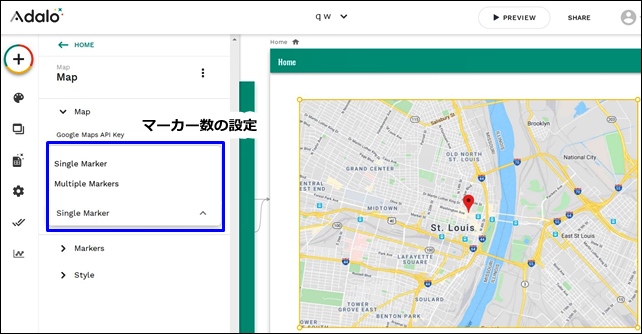
マップコンポーネントのNumber of Markersでは、マーカーの数を選択します。

マーカー表示設定を行えます。
- Singli Marker:シングルマーカー
- Multiple Markers:複数のマーカー
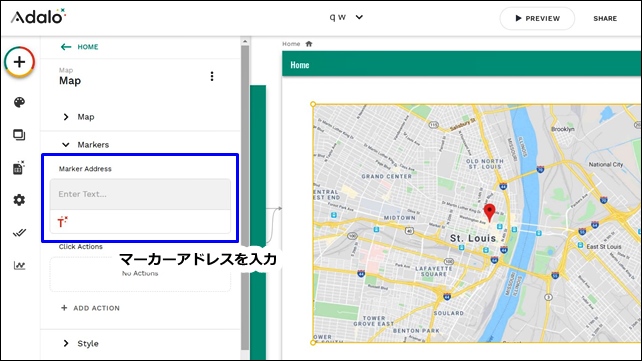
Makers Addressにマークするアドレスを入力します。

マーカーのアドレスを入力します。
オプションで、マーカーにアクション(クリックした時のアクション)を追加することもできます。
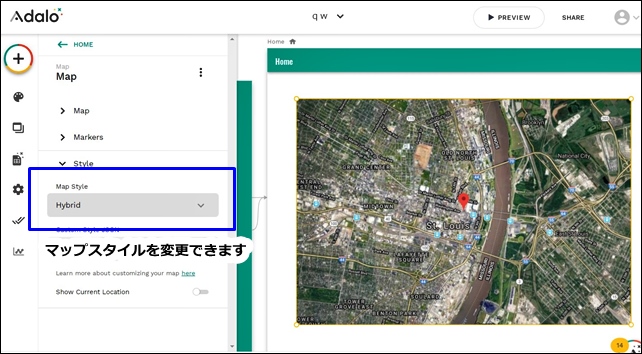
Map Styleではマップの表示方法を変えれます。
- Roadmap:ロードマップ
- Hybrid:ハイブリッド
- Satellite:衛星
- Terrain:地形
マップデザインの変更ができます。

上記の画像はハイブリッドです。
Custom Style JSONは、カスタムJSONを追加してマップのカスタマイズができます。
座標と名称の掲載されたjsonデータを読み込み、地図用にマーカーを配置します。
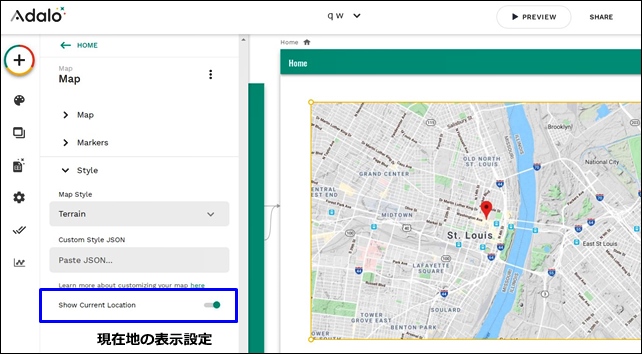
一番下は現在地の表示です。

Show Current LocationをONにすると現在地を表示します。
設定したら、プレビューで確認してください。
まとめ
Adaloのアプリでは、Google マップを使用することができます。
Mapコンポーネントを使用するには、左サイトバーのマーケットプレイスからインストールを行います。
※マップを使用するには、Google マップのAPI取得が必要です。
Google マップのAPIは、無料で取得することができますが、クレジットカードの登録が必要になります。(手動でアップグレードしない限りは課金されません。)
AdaloでMapを使用するのは少し手間がありますが、Google マップを使用することが可能です。
今回は、「AdaloのMap(地図)コンポーネント」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのナビゲーションコンポーネント
⇒ YouTubeを表示するコンポーネント





















コメントを残す