ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「Adaloのカードリスト(Card List)コンポーネント」を紹介します。
目次
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
カードリスト(Card List)コンポーネント
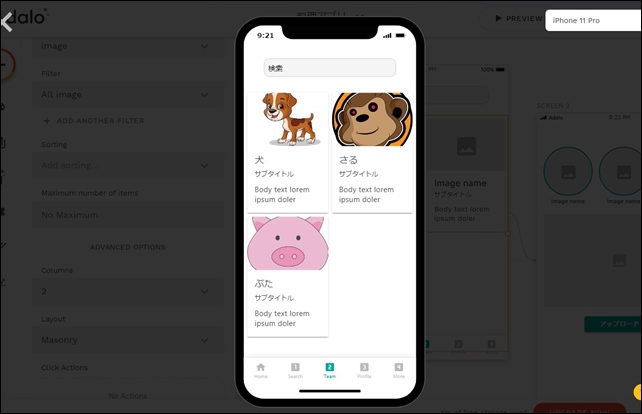
カードリスト(Card List)は、カード状に表示することができるコンポーネントです。
複数の画像とテキストを一つにまとめて表示するときに役立ちます。

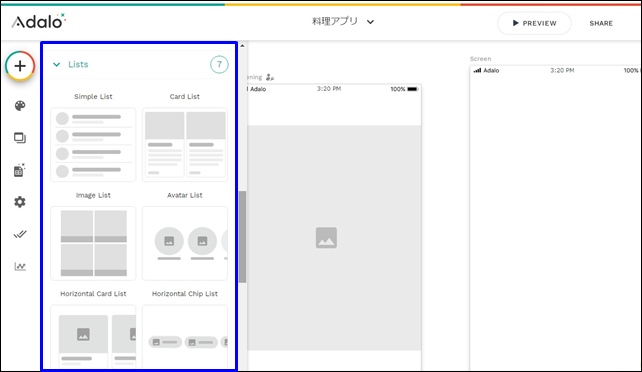
Adaloのエディタ画面の+から、カードリストコンポーネントを追加することができます。

adaloのリストコンポーネントは全部で7つあります。
- Simple List:シンプルリスト
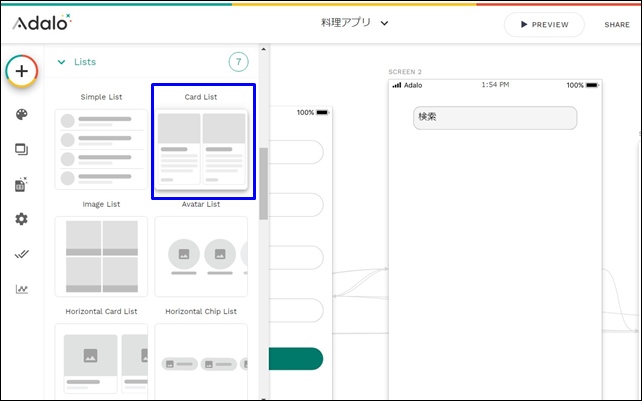
- Card List:カードリスト
- Image List:イメージリスト
- Avatar List:アバターリスト
- Horizontal Card List:ホリゾンタルカードリスト
- Horizontal Chip List:ホリゾンタルチップリスト
- Custom List:カスタムリスト
カードリストは、画像をカード型で分かりやすく表示できます。
今回は、「AdaloのCard List(カードリスト)」の使い方です。
Card List(カードリスト)

Card List(カードリスト)を使用するには、Card Listを使用したいスクリーンへ移動させます。

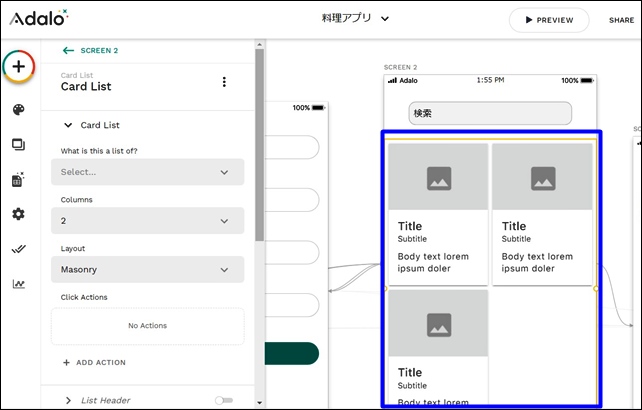
左サイドバーでカードリストの設定をすることができます。

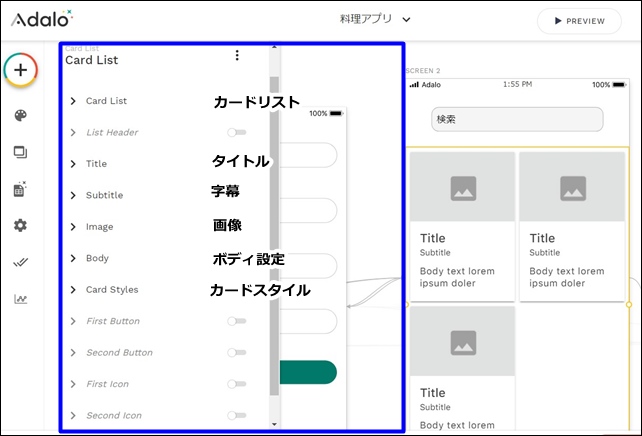
カードリストには、以下のような項目があります。
- Card List:カードリスト
- List Header:リストヘッダー
- Title:タイトル
- Subtitle:字幕
- image:画像
- Body:ボディ
- Card Style:カードスタイル
- First Button
- Second Button
- First icon
- Second icon
カードリストには、スライダーで表示/非表示できる項目がいくつかあります。
メインのデータ設定は、Card Listから行います。
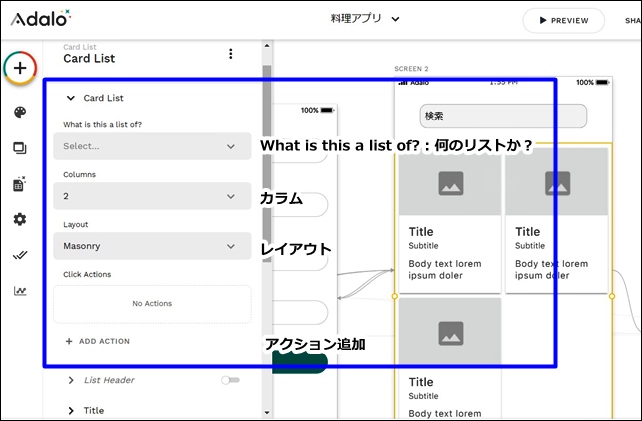
Card Listの設定

【Image Listの設定項目】
- What is this a list of?:何のリストか?
- Columns:カラム
- Layout:レイアウト
- + ADD ACTION:アクション追加
まず、What is this a list of?にリストを入力します。
ここでは、イメージのデータを表示させるため、データベース内の表示するデータを指定します。
ここでは、imageを指定しました。
データを指定すると、フィルタ、並べ替え、アイテム数の変更が可能。
Columnsは、画像のカラム数を変更できます。
クリックしたときのアクションを付けたい時は、+アクション追加で設定が可能です。
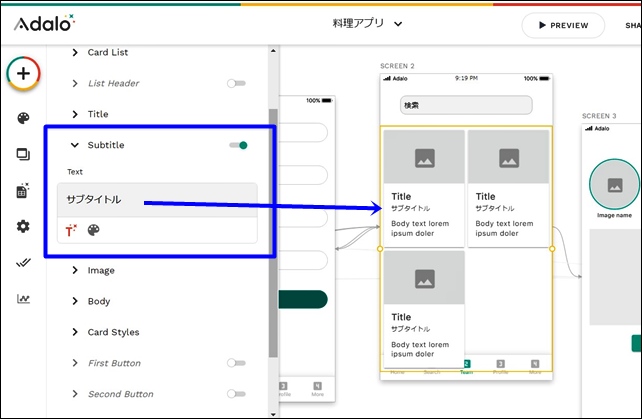
Title設定
タイトルでは、タイトル表示の設定ができます。
タイトルを付けたいときは、タイトルを入力します。
日本語をそのまま入力すると文字化けするので、一度、他で入力したものを貼り付けるといいです。
Subtitle(サブタイトル)

Subtitleではタイトル設定ができます。
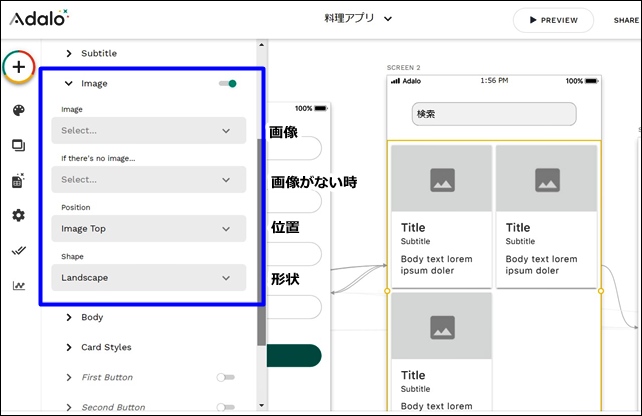
image設定

imageでは、画像に関する設定を行えます。
【Image設定】
- image:画像
- If there ‘s no image:画像がない場合
- position:位置
- shape:形状
画像の表示位置や形など画像に関する設定ができますので、アプリ内容に合わせて変更してください。
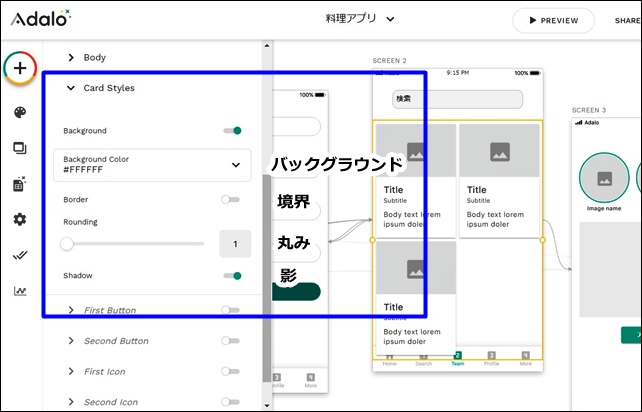
Card Styles

Card Stylesでは、カラーやデザイン設定を行えます。
- Background:表示/非表示
- border:線
- Rounding:丸み
- Shadow:影
カードに丸みをつけたり、枠をつけたり、デザイン変更を行えます。
ボタン・アイコン設定
下の4項目では、ボタン、アイコンの設定が行えます。
- First Button
- Second Button
- First icon
- Second icon
それぞれのボタンやアイコンの表示、変更が可能です。
ボタンやアイコンを使用したいときは、ONにして表示させます。
まとめ
AdaloのリストコンポーネントにはCard List(カードリスト)があります。
イメージリストは、アプリに画像を表示できるリストです。
表示したデータはプレビューで確認しないと分からないので、プレビューを使用して確認します。

アプリに画像とテキスト表示を使用したいときに役に立つコンポーネントです。
adaloのリストコンポーネントは全部で7つあります。
- Simple List:シンプルリスト
- Card List:カードリスト
- Image List:イメージリスト
- Avatar List:アバターリスト
- Horizontal Card List:ホリゾンタルカードリスト
- Horizontal Chip List:ホリゾンタルチップリスト
- Custom List:カスタムリスト
今回は、「AdaloのCard List(カードリスト)」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloの画像の入れ方
⇒ Adaloのスクリーン設定
⇒ AdaloのDatabase設定





















コメントを残す