ノーコードでアプリ開発をやってみたいと思ったときにおすすめなのが「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、アプリに画像を表示できる「Web View Component(ウェブビューコンポーネント)」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
Web View Component(ウェブビューコンポーネント)
Web View(ウェブビューコンポーネント)は、画像を表示できるコンポーネントです。

アプリにWebサイトを表示することができます。
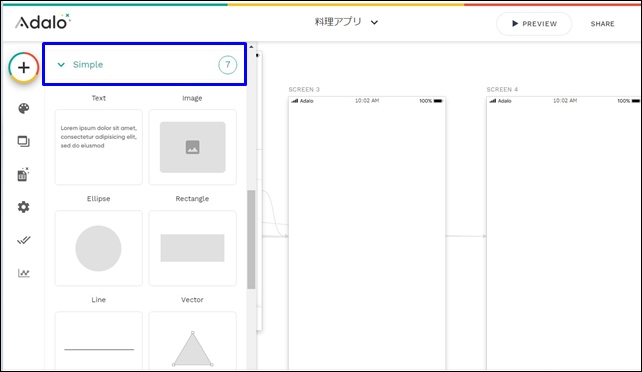
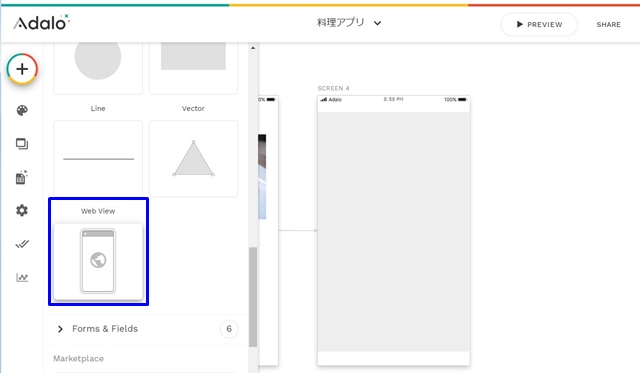
Simple COMPONENTの中に、Web View Componentがあり、追加することができます。

Adaloのエディタ画面の+からコンポーネントを追加することができます。

Simpleでは、以下のようなフォームとフィールドがあります。
Simpleコンポーネントの中にWeb View Componentがあり、画像を表示することができます。

ここでは、adaloのWeb View(ウェブビューコンポーネント)を紹介します。
Web View(ウェブビューコンポーネント)

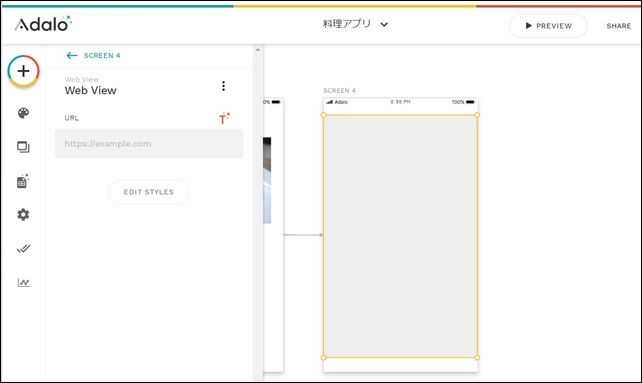
Web Viewは、Webページを表示することができるコンポーネントです。
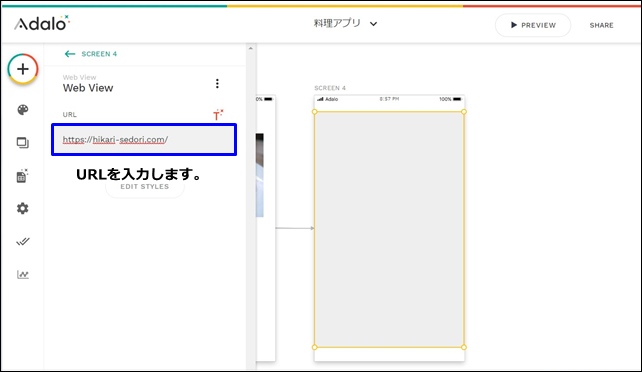
Webページを表示するにはUrlを入力します。

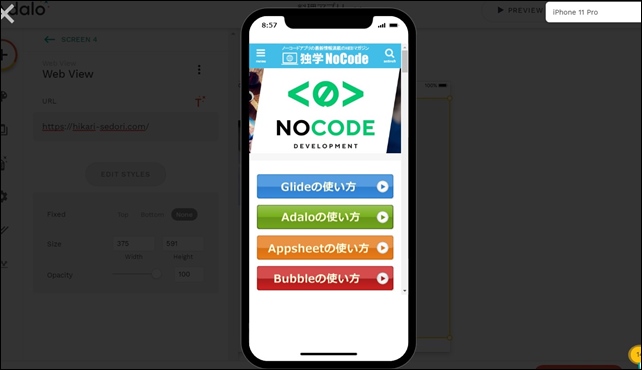
ここでは、独学ノーコードのサイトのURLを入力しました。エディタ画面では表示されないので、確認はプレビューで行います。
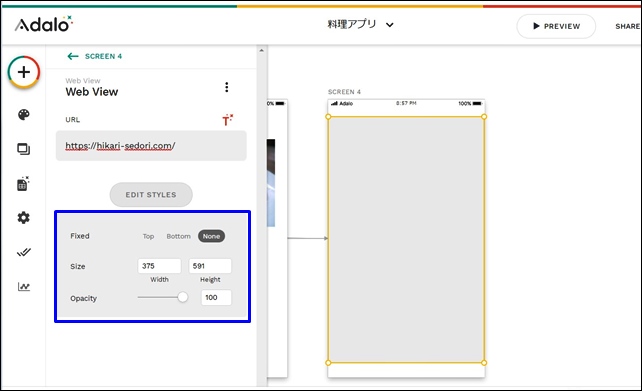
下のEDIT STYLEをクリックすると、スタイルの編集が行えます。

【Web ViewのEDIT STYLE】
- Fixed:Top、Bottom、None
- Size:サイズ
- Opacity:不透明度
透明度などはEDIT STYLEで変更できます。
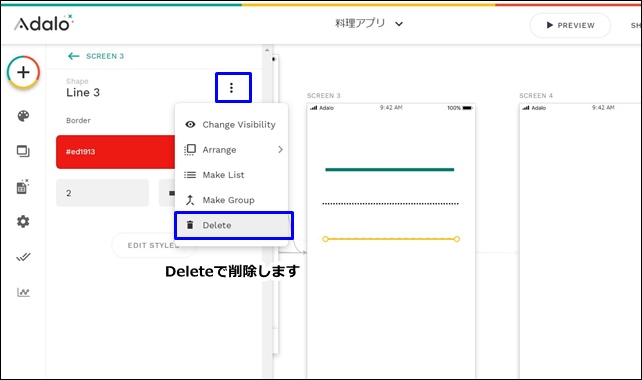
Web Viewを削除したい場合は、上部の詳細から行えます。

詳細の中にDelets(削除)があり、ここで削除することができます。
今回は、「AdaloのWeb View Component(ウェブビューコンポーネント)」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのナビゲーションコンポーネント
⇒ YouTubeを表示するコンポーネント





















コメントを残す