ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「Adaloのシンプルリストコンポーネント(Simple List COMPONENT)」を紹介します。
目次
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
シンプルリストコンポーネント
シンプルリストコンポーネント(Simple List COMPONENT)は、リスト状に表示することができるコンポーネントです。

Adaloのエディタ画面の+からコンポーネントを追加することができます。

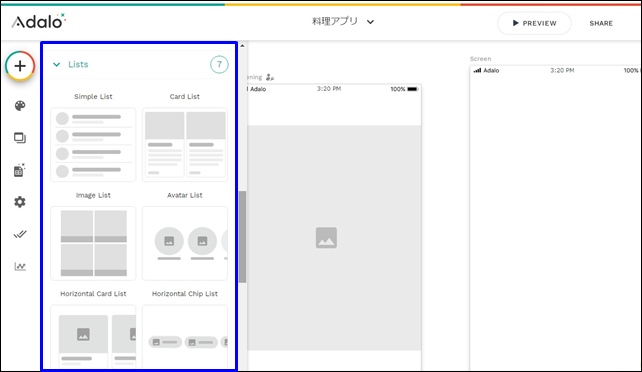
リストコンポーネントは全部で7つあります。
- Simple List:シンプルリスト
- Card List:カードリスト
- Image List:イメージリスト
- Avatar List:アバターリスト
- Horizontal Card List:ホリゾンタルカードリスト
- Horizontal Chip List:ホリゾンタルクリップリスト
- Custom List:カスタムリスト
ここでは、Simple List(シンプルリスト)を紹介します。
Simple List(シンプルリスト)の使い方

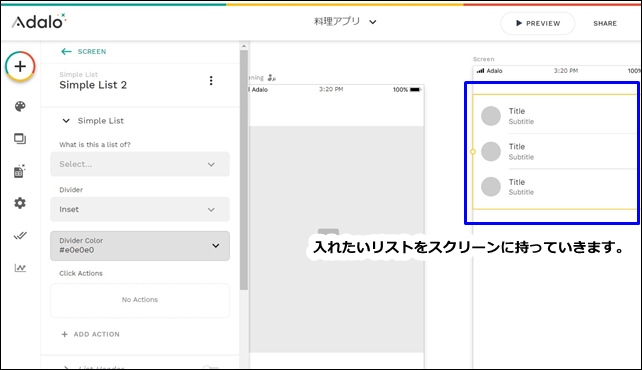
シンプルリストを使用したいスクリーンに移動させます。
左サイドバーでシンプルリストの設定をすることができます。

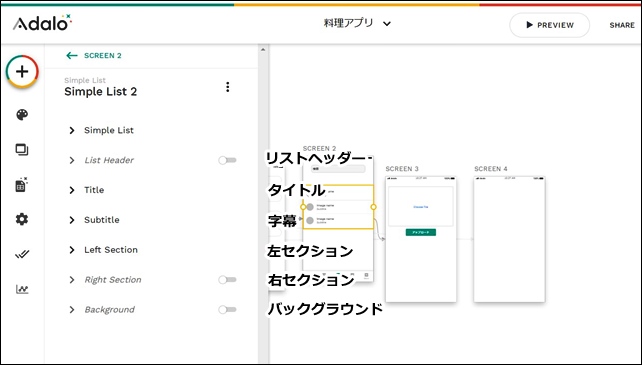
シンプルリストのには、以下のような項目があります。
- Simple List
- List Header:リストヘッダー
- Title:タイトル
- Subtitle:字幕
- Left Section:左セクション
- Right Section:右セクション
- Background :バックグラウンド
メインのデータ設定はSimple Listから行います。
Simple Listの設定

【Simple Listの設定項目】
- What is this a list of?:何のリストか?
- Filter:フィルタ
- Sorting:並べ替え
- Miximum number of items:アイテムの最大数
- Divider:仕切り
- Click Actions:アクションをクリック
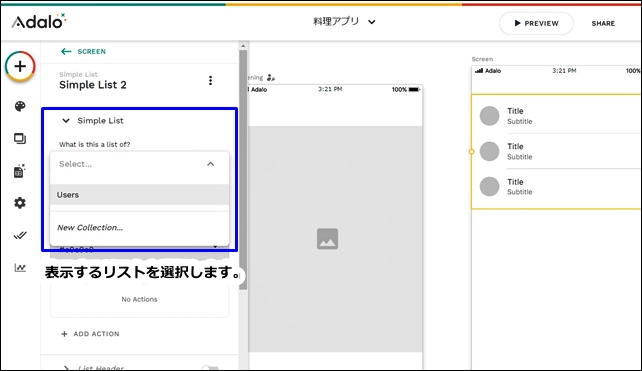
まず、What is this a list of?にリストを入力します。
データベース内の表示するデータを指定します。
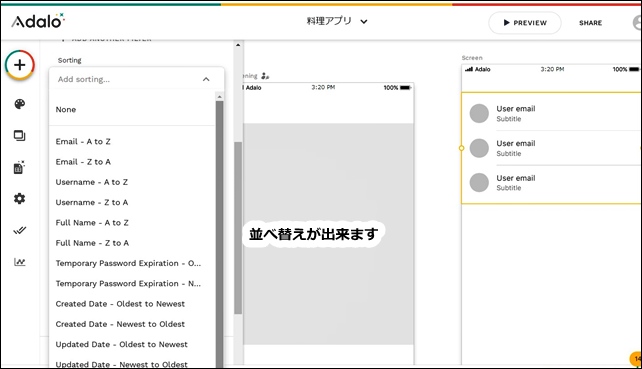
Simple Listの設定では、並べ替え、表示数を指定できます。

Sortingでは、Newest to Oldestにすると新しいものから表示し、Oldest to Newestは古いものから表示します。
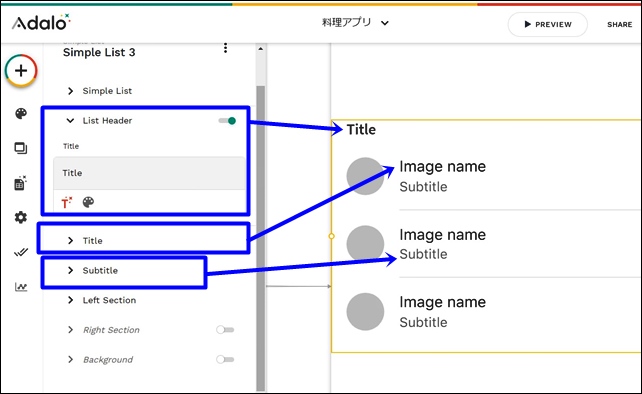
List Header、Title設定

List Headerは、リストの大きなタイトルです。
画像の横のタイトルやサブタイトルの設定もできます。非表示にすることも可能です。
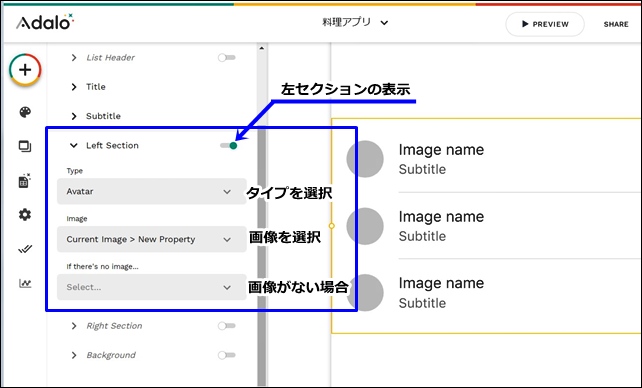
Left Section(左セクション)

表示画像のタイプ、画像の表示方法を選択します。
画像がない場合の表示設定もここで行います。
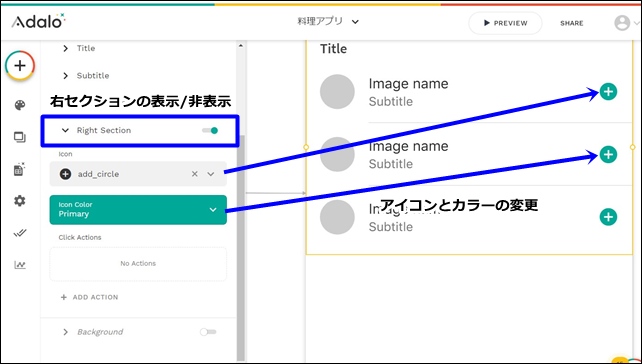
Right Section(右セクション)

右セクションでは、右側のアイコンの設定を行えます。
アイコンを選んだり、アイコンのカラーを選択できます。
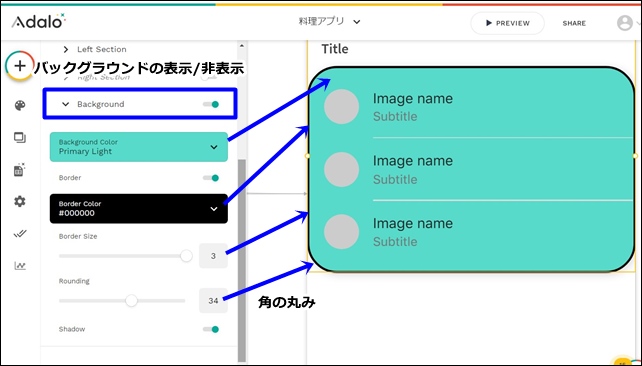
Background(バックグラウンド)

バックグラウンドは表示/非表示ができます。
バッググラウンドカラーや枠のカラー、太さの選択ができます。
まとめ
Adaloのリストコンポーネントにはシンプルリストがあります。
画像、タイトル、説明テキストを表示できるシンプルなリストです。
ユーザーをアイコンと名前で表示する時に役立ちます。
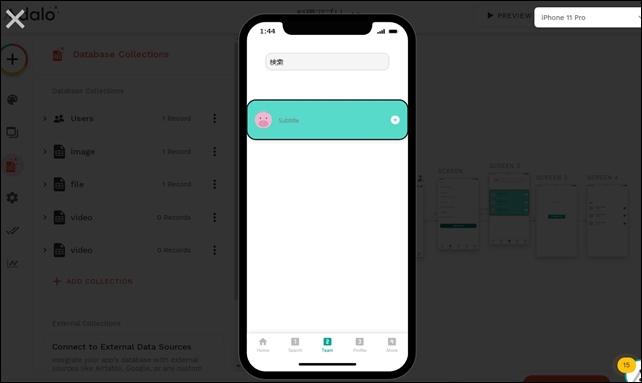
表示したデータはプレビューで確認しないと分からないので、プレビューを使用して確認します。

シンプルリストは、アプリにリスト表示を使用したいときに役に立つコンポーネントです。
今回は、「Adaloのシンプルリストコンポーネント(List COMPONENT)」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloの画像の入れ方
⇒ Adaloのスクリーン設定
⇒ Adaloのデータベースの仕組み





















コメントを残す