ノーコードってどうなんだろう?
ノーコードには、どんな特徴があるの?
素人がノーコードを使ってみた感想は?
ノーコードアプリ開発ツールを1ヶ月使用したので、感想や特徴を書いていきます。
ノーコードとは?

ノーコードは、その名の通り、コードなしでアプリが作れるサービス。
ノーコードアプリ開発ツールには、バブルやアダロやグライドなどといったツールがあります。
今回、上記の3つのノーコードツールを1ヶ月ほど使用してみました。
毎日ではなく、空き時間に使用し、3日に1回ほど「バブルのチュートリアルレッスン」を行いました。

ここではノーコードツールを使用して感じたことを書きます。
まず、ノーコードのメリットから。
<ノーコードのメリット>
- コードを書かなくていい。
- コードを覚えなくていい。
- ドロップ&ドラッグで出来る
大部分をドロップ&ドラッグでアプリ製作ができるので、タイピングが遅くても大丈夫。
ノーコードツールだけでアプリが作れ、アプリ作成の時間短縮や手間が減ります。
アプリ制作が手軽に製作が行えるのが特徴です。
ノーコードを使用した感想

ノーコードの謳い文句通り、コードの入力がいらない。
コードを覚えたり、勉強しなければいけない部分をスルーできます。
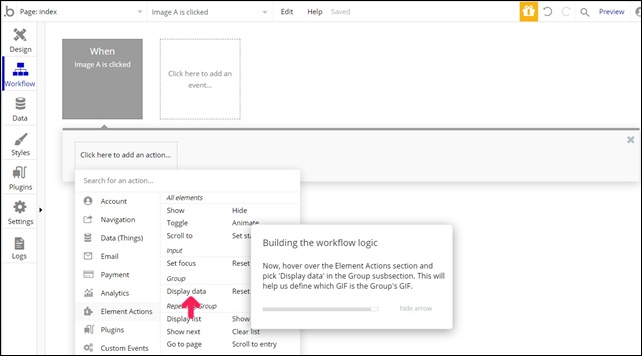
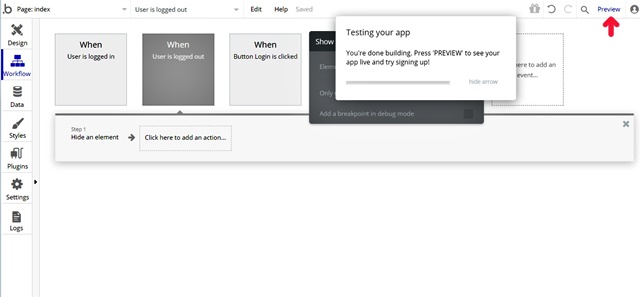
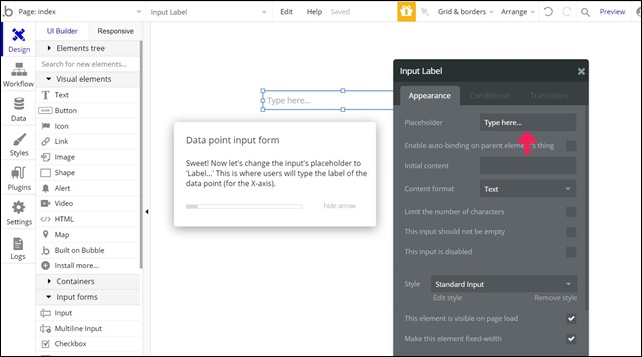
まずは、バブルのチュートリアルレッスンをいくつか試しました。

何が出来るのかよく分からないまま作業をやってみると、簡単なアプリが出来る。
同じ作業を繰り返すことで、どうなるのかがなんとなく理解できた。
※しっかり理解するには、学習と時間は必要です。
本来ならコードが必要だが、条件付けの方法、ボタンを作る、動作をつけるといったことが選択だけでで、ドラッグ&ドロップでできるのでめちゃくちゃ楽。
アプリ開発ツールBubbldeと合わせて、Glide(グライド)も使用してみました。
Glide(グライド)

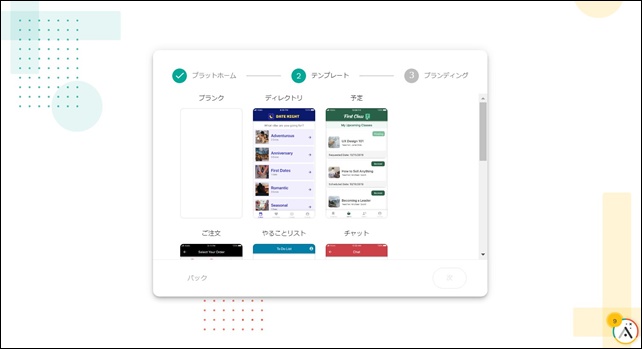
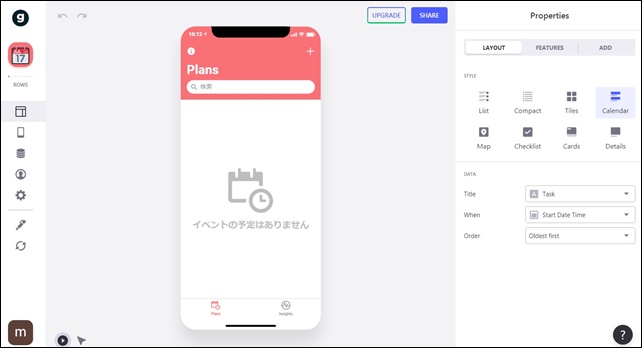
グライドを使用して簡単なアプリを作成しました。
何を作るか迷ったので、テンプレートを使用しました。
グライドは、テンプレートを使用すれ短時間でWebアプリが作れ、色を変えたり、デザインを変えたりも簡単。
グライドでは、グーグルスプレッドシートに書き込んで、データを呼び出せます。
一からアプリの構築したら、どれだけ時間がかかるか分からないが、ノーコードなら簡単にアプリが制作ができます。
Glideではノーコードでコードを書かずに、簡単にWebアプリを作れることが分かったのが一番の学びです。
ノーコードの注意点

Bubbleの条件付けは複雑なので、ある程度使いながら理解する必要があります。
一連の流れを図にしたり、頭で整理しなければいけない。
パワーポイントの作成に似ていて、表を繋げる、組み合わせるような感じ。
実践しながら、ノーコードのパーツの組み合わせを学ぶ必要があると言うことに気づいた。
ノーコードは簡単にできて、アプリを作ってもある程度は形になるのがいいです。
ノーコードで挫折しやすいポイントは英語。

ノーコードツールは基本、英語表記。
全て英語という部分は、挫折の一つのポイント。
翻訳を使ったり、英語に慣れながらやっていくことが大事だと感じた。
ノーコードがもっとメジャーになれば、今後この部分は改善(日本語化)されるかもしれない。
ノーコードは、慣れていくと手順や流れが理解しやすいので、繰り返し続けてやっていくことが大事だと感じました。
チュートリアルレッスンや簡単なテンプレートを使用して製作してみるのがいいです。
まずは、アプリが作れるという体験をしてみることが大事だと感じました。
その他のノーコードツールはこちら
























コメントを残す