ノーコードでECサイトを作成できる「Shopify」
Shopifyを使えばノーコードでショッピングサイトを作れます。
ここでは「Shopifyを使用したサイト作成方法」を紹介します。
目次
Shopify(ショッピファイ)って何?
Shopify(ショッピファイ)は、ストアが作れるeコマース用のプラットフォームです。
ブログとショッピングが一緒になった感のECサイト作成サービスです。 Shopifyは、世界シェアNo.1のECサイト作成サービス

Shopifyの特徴はいくつかありますが、一番の特徴はプログラムコードが分からなくても使えること。
NoCodeで使用できるサービスで、入力や表示方法も簡易化され、初心者でも使いやすくなっています。
Shopifyはいくつかのテーマがあり、レイアウトによってテーマを選べます。

選んだテーマをカスタマイズして、自分の好みに仕上げられ、レイアウト、フォントスタイル、カラーなどを簡単に変更可能。手軽にECサイトを作ることができます。
ノーコードツールは英語表記のものが多いですが、Shopifyは、日本語対応しているので、使いやすいです。
Shopifyの詳細はこちら
⇒ Shopifyの特徴
Shopifyを使用したサイト作成方法
ShopifyでECサイトを作成する際の流れを紹介します。
初めてShopifyで販売サイトを作成する際に活用してください。

まず、Shopifyの登録を行います。
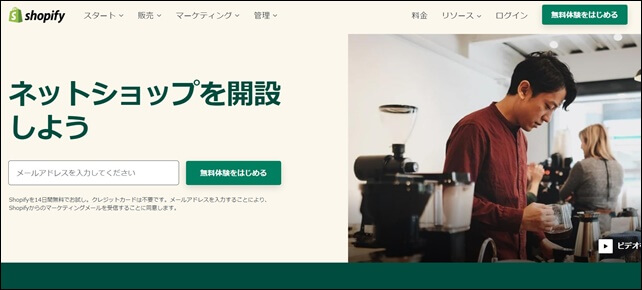
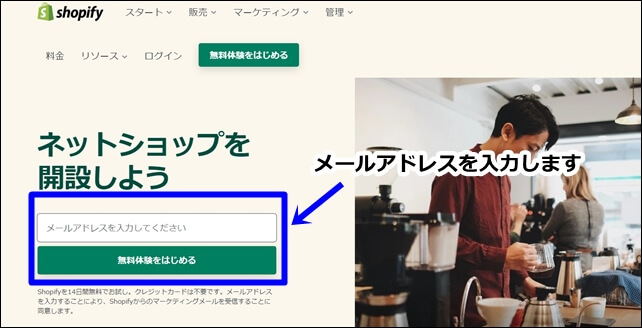
Shopifyの公式ページへ行き、メールアドレスを入力します。
Shopifyを使用するために必要項目を入力します。
- メールアドレス
- パスワード
- ストア名
- ストアURL
ストア名やストアURLを事前に考えておくといいです。
入力したらストアを開くをクリックします。
登録の詳細は下の記事を参考にしてください。
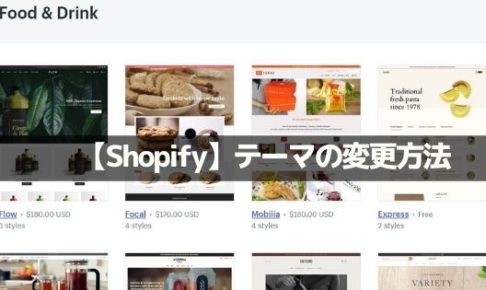
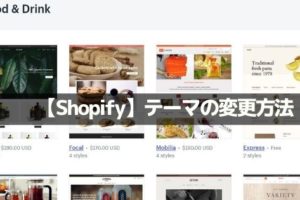
テーマの選択と変更方法
次にShopifyのテーマの選択と変更方法を行います。

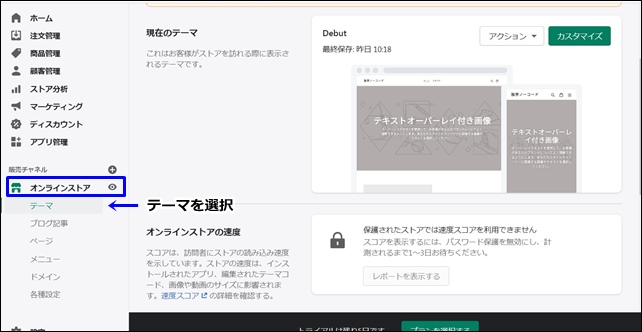
Shopifyのテーマは、管理画面のオンラインストアから変更が可能です。
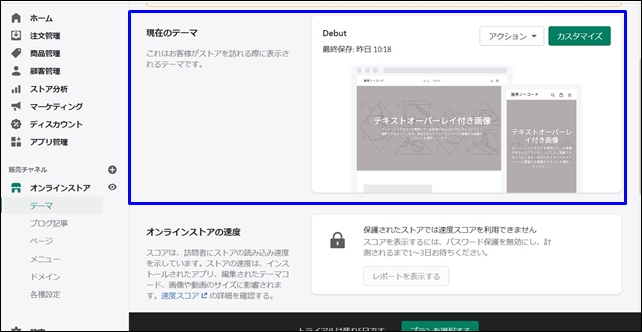
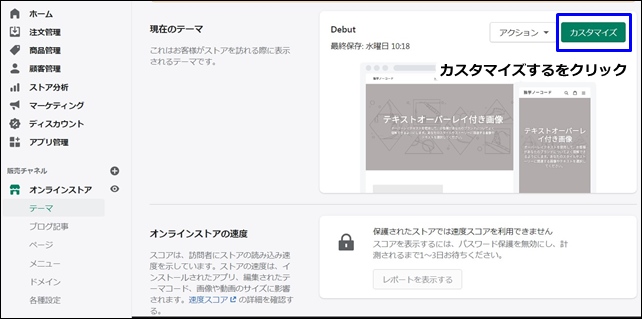
管理画面のテーマをクリック。

Debutが反映されているデータです。
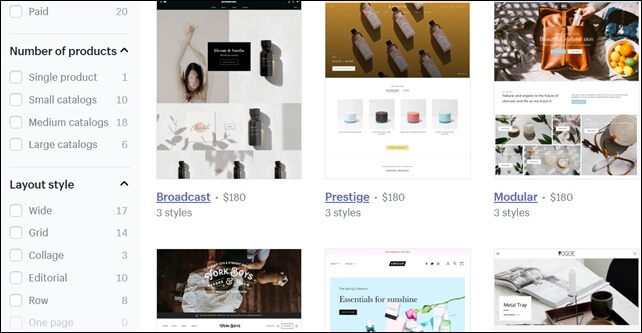
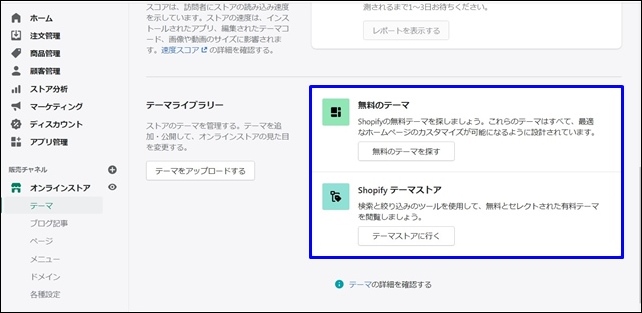
テーマを変更は、テーマライブラリーから行えます。

無料のテーマとテーマストアがあります。
- 無料テーマ
- テーマストア(有料がメインです)
色々なテーマがあるので、作るショップにあわせて選択してください。

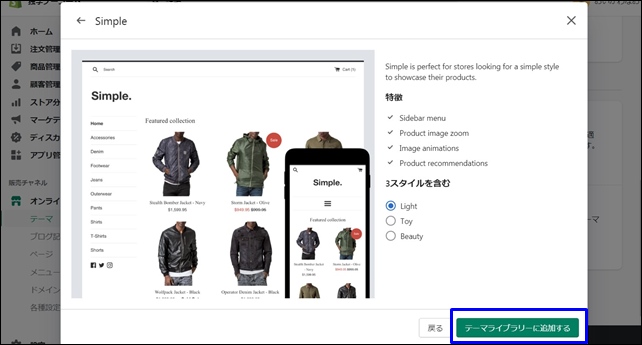
テーマを決めたら、テーマライブラリーに追加するをクリックします。
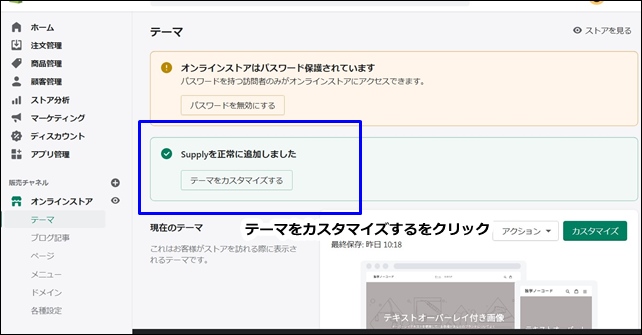
テーマが追加されます。(追加には少し時間がかかります)

テーマをカスタマイズするをクリックすると、テーマを確認できます。
テーマの詳細の記事はこちら
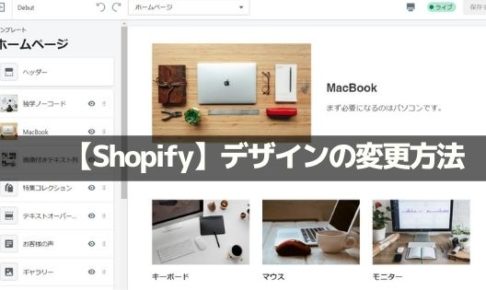
Shopifyのデザインの変更方法

Shopifyでは、テーマをカスタムすることでデザインを変えれます。
管理画面のオンラインストアをクリックしてテーマを開き、Debutのカスタマイズをクリック。
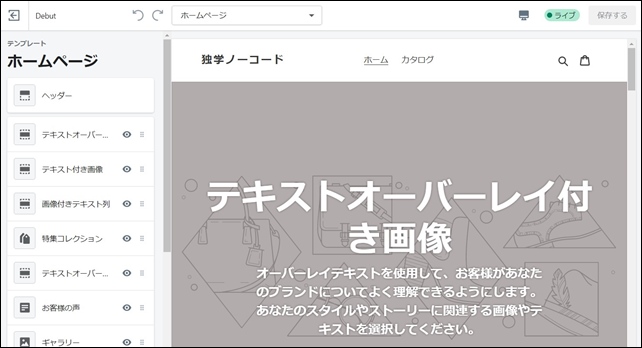
テンプレートの編集画面が表示されます。

編集画面の左側にあるそれぞれの項目を編集できます。
まず「テキストオーバーレイ付き画像」を設定します。

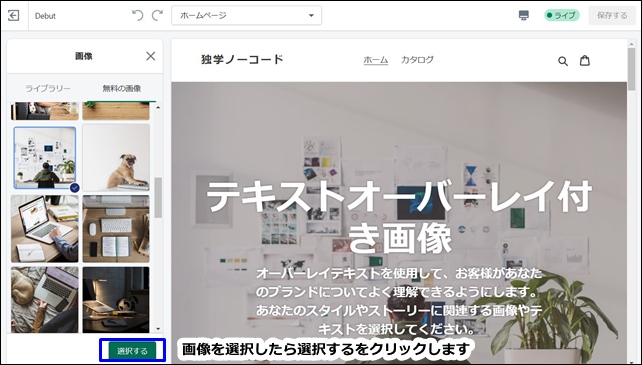
ここでは画像を選択して、画像を入れてみます。
画像をアップロードしたり、無料の画像を使用することができます。(無料で使用できる画像があります。)

画像を選択したら「選択する」をクリックすると画像が表示されます。
見出しとテキストで文字を変えることができます。
テキスト付き画像も同じように設定できます。

テキストオーバーレイ付き画像と同じように、画像を選択します。
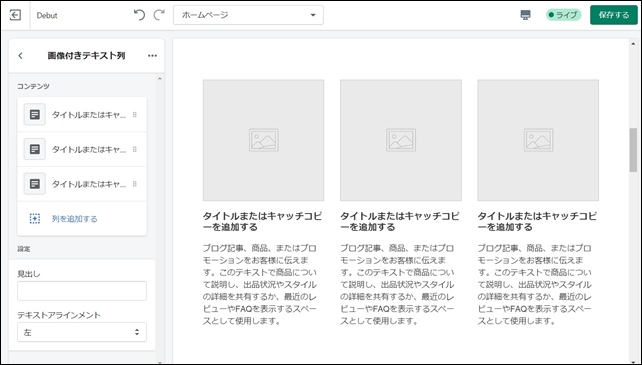
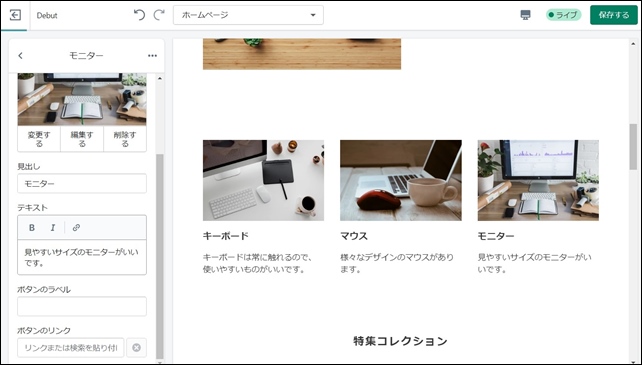
画像付きテキスト列の設定も行います。

コンテンツ内のタイトルまたはキャッチコピーを追加するをクリックして、画像とタイトルを変更します。
見出しとテキストを入力します。

型に合わせて、入力するだけなので、簡単に綺麗に作ることができます。
編集をしたら右上の「保存する」をクリックして保存します。
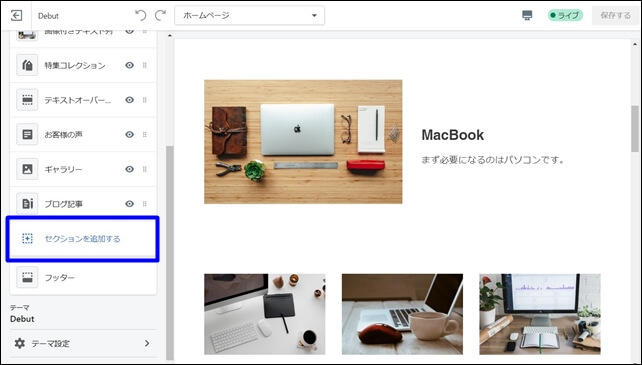
セクションの追加・削除

セクションを追加するでは、新しいセクションの追加を行えます。
セクションの削除も行えます。
削除は、セクションの右側をクリックします。
セクションを非表示にする、削除するを選ぶことができます。
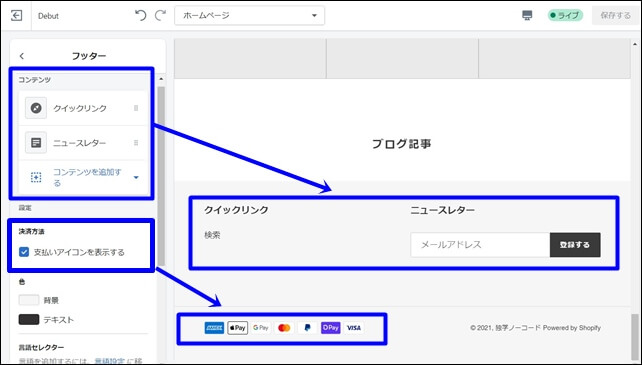
フッター設定

フッターの詳細設定を行えます。
コンテンツを追加したり、決済表示、カラーなどの変更が可能です。
決済方法や色、支払いアイコンを表示するといった設定を行えます。
デザインは選ぶテーマによって変わります。
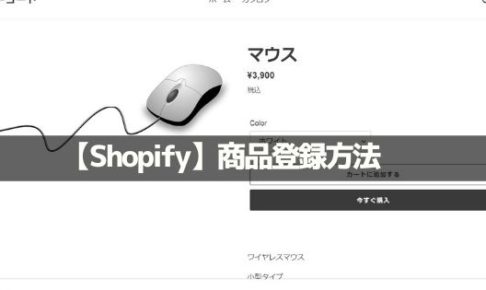
Shopifyの商品登録方法

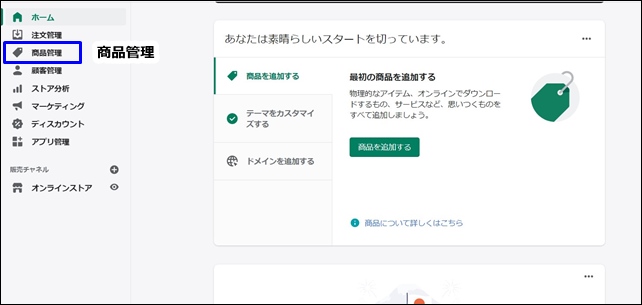
Shopifyの商品登録は、左メニューバーから行います。
商品管理から商品を追加できます。
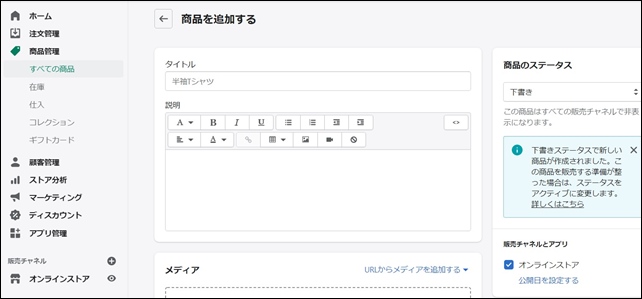
「商品を追加する」をクリックし、商品追加ページに行きます。

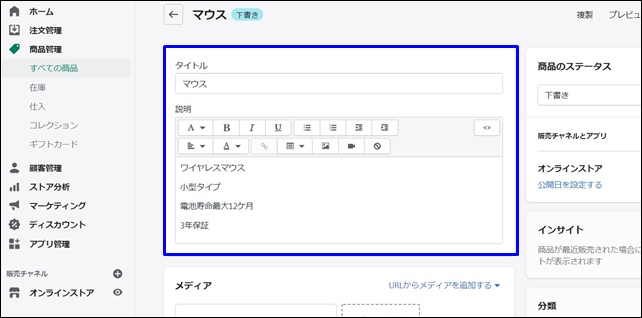
まず、タイトルに商品名を入力します。 タイトルには商品名などを入力します。
説明に商品情報を入力します。

商品情報、特徴、カラーなどの必要情報を記載します。
商品情報は、文字装飾も行えます。以下のような設定が可能です。
メディアに画像をアップします。

画像はドラッグアンドドロップで追加することができます。
価格設定に価格を入力します。

割引表示をしたい場合は、割引前価格を入力します。
商品価格に消費税を適用するかどうかは、下部のチェックで行うことができます。
在庫の設定を行い、最後に保存を行います。
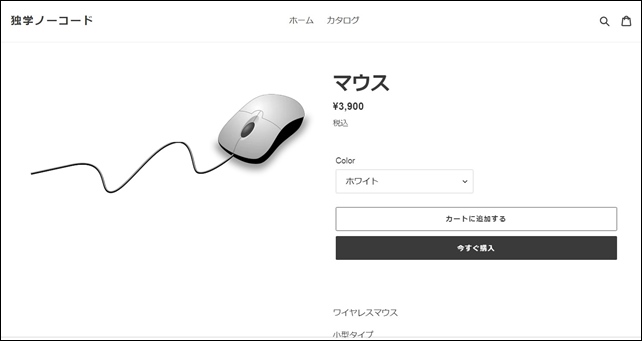
プレビューで確認します。

このような商品販売画面ができます。
他には、サイズなどを追加することができます。画像の追加も行えます。
このような流れで商品登録、バリエーションの追加を行うことができます。
同じ作業を繰り返して、商品を追加していきます。
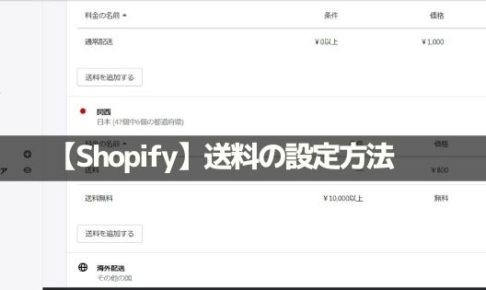
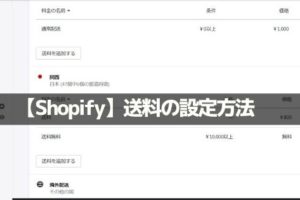
Shopifyの配送料金設定

Shopifyの送料の設定は、一律と個別設定があります。
- 送料一律
- 個別の送料
国内配送一律1000円といった「送料一律」やエリアごとに指定した「個別送料」を設定することが可能です。
Shopifyでは、送料の個別設定、一括設定が行えます。
一括設定、個別設定以外に、指定金額以上は送料無料ということも可能です。
エリアごとに設定して送料を決めることも簡単にできて、分かりやすく表示することができます。

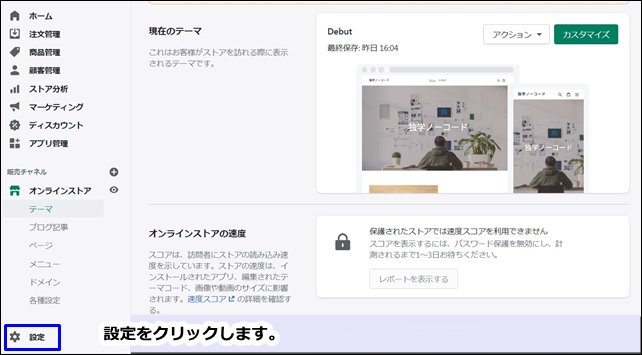
送料の設定は、管理画面の左メニューの設定をクリックします。
設定画面が表示されます。

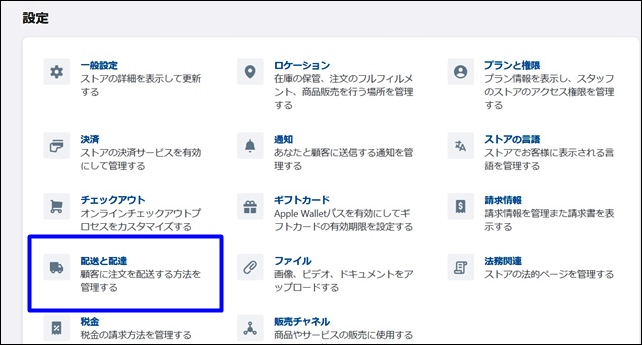
設定の中の「配送と配達」を選択

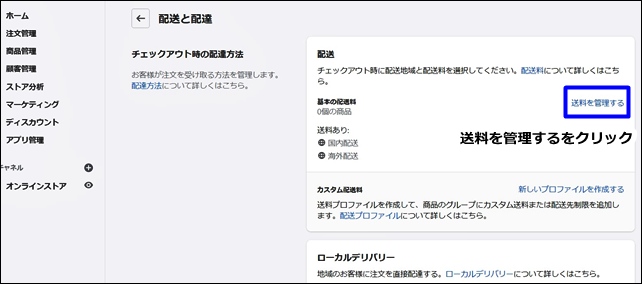
送料を管理するをクリックし、国内配送、海外配送が指定できます。
送料は、発送元、発送先で決めれます。

通常配送、地域別発送の金額を決めることができます。 デフォルトでは国内一律1000円になっています。
送料を変更したい場合は、右の3つの点のマークをクリック

右の3つの点のマークをクリックすると、送料の編集と削除を行えます。

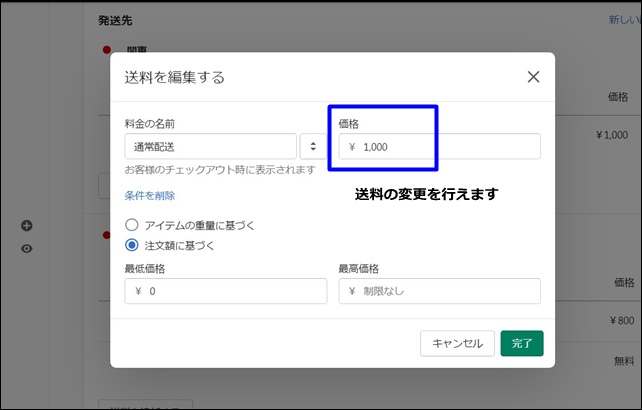
送料を編集する画面が表示されます。

送料の価格変更を行えますので、送料を入力します。
以上の流れで送料の変更ができます。
エリア別の送料の設定や指定の金額以上は無料設定は別記事を参考にしてください。
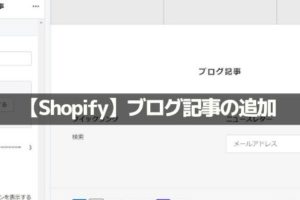
Shopifyのお問い合わせページの追加方法
Shopifyではお問い合わせページを簡単に作成することができます。

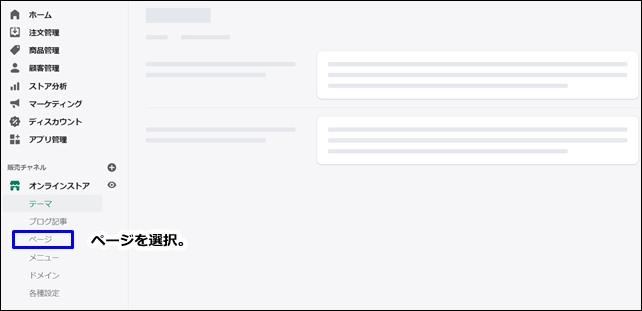
お問い合わせページは、管理画面からページを選択します。
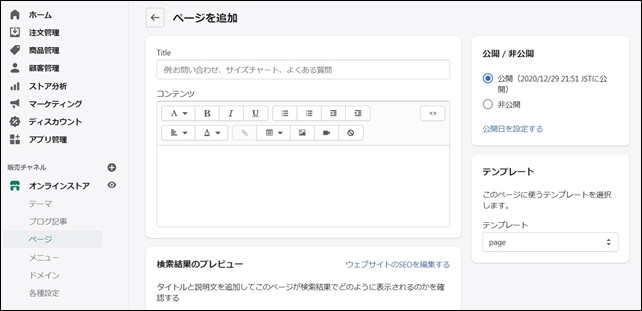
ページ追加画面が表示されるので、ページを追加をクリックします。

追加画面に入力します。
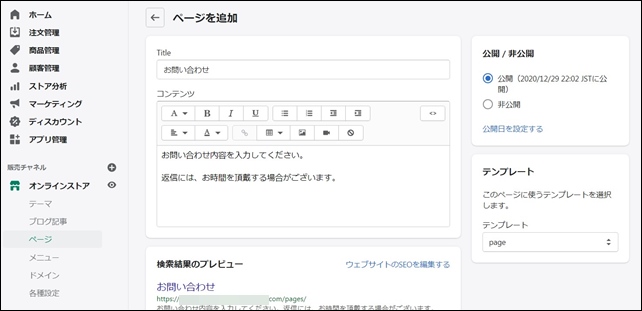
title(タイトル):お問い合わせと入力します。
コンテンツにお問い合わせページの内容を入力します。

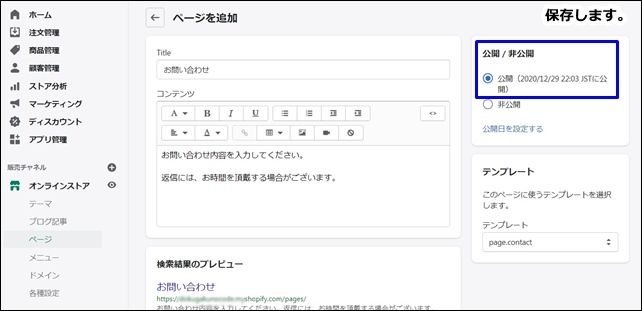
ページを追加しました。
下部のプレビューの「ウェブサイトのSEOを編集する」からプレビューを確認できます。

公開にして保存をします。
ページを見るで確認できます。

このような流れでお問い合わせページを追加できます。
作成したお問い合わせページは、メニューに追加するといいです。
ブログページを追加して情報発信したい方はこちらの記事も参考にしてください。
まとめ
ここではShopifyのECサイトを作成する際の一連の流れを紹介しました。
ノーコードで作成することができるので、スピーディーに簡単にサイトの作成ができます。
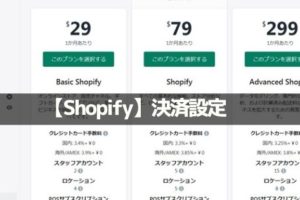
Shopifyのサービスを使用するには有料プランを使用しなければいけません。
登録をして無料使用期間を利用して、使いやすいかどうかを確認して、有料プランへ申込する流れになります。
Shopifyのプランの金額はこちらの記事を参考にしてください。
⇒ Shopifyの特徴と料金プラン



























コメントを残す