webflow(ウェブフロー)を知っていますか?
webflowは、サイト構築ができるノーコード(NoCode)アプリです。
ノーコードで部品をドラッグアンドドロップで配置できます。
デザインに優れ、今っぽいおしゃれサイトが作れるツール。
ここではwebflowの登録方法、金額、注意点などに答えていきます。
webflowの登録方法
webflowを使用するには登録が必要になります。
登録は無料で行うことができます。

webflowのページからアカウントの登録を行います。
⇒ https://webflow.com/
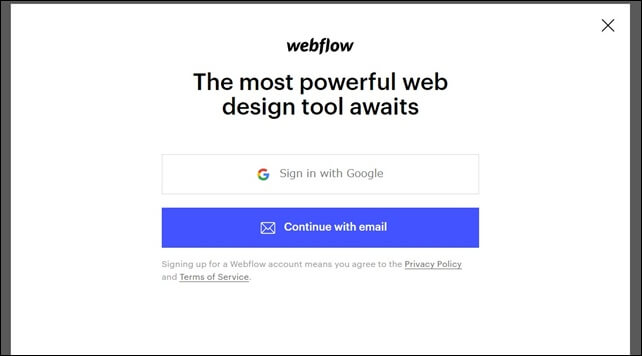
Get startedをクリックして登録を始めます。
webflowの登録には、グーグルアカウントかメールアドレスが必要です。

- Sign in with Google
- Continue with email
グーグルアカウントがあれば簡単に登録できます。
今回は、グーグルアカウントを使用しました。

グーグルアカウントを選択し、ログインします。
webflowで使用する名前を決めます。

Continueをクリックします。
次に、We’ve got a couple quick questions(質問に答えていきます。)
いくつか質問されます。

誰のためにWebサイトを作りますか?ウェブサイトの構築の経験などがありますか?などといった質問に答えていきます。
回答は、選択方式です。
グーグルアカウントなら、アカウントのみでOKです。
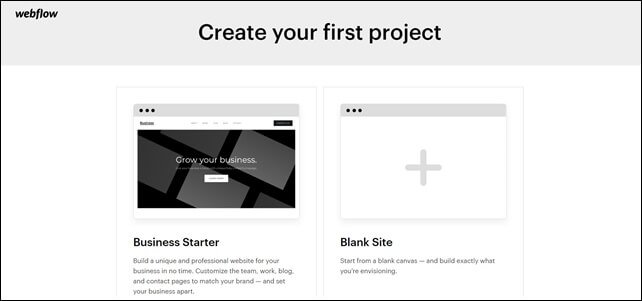
全ての質問に答えるとwebflowが立ち上がります。

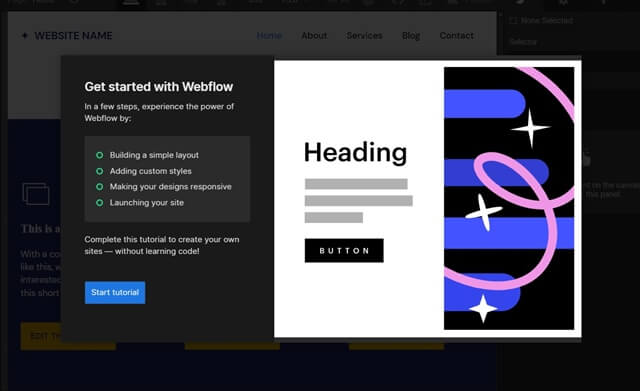
その後、チュートリアルが始まります。

webflowの使い方の説明があります。
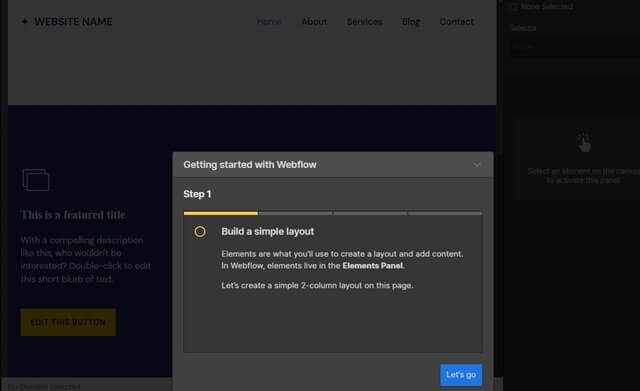
指示の通りに、進めていきます。全部で4ステップです。

チュートリアルを終えると管理画面が開きます。
webflowの金額

Webflowは無料で始められます。
Webflowの金額は2つに分かれ、「Site plans」と「Account plans」があります。
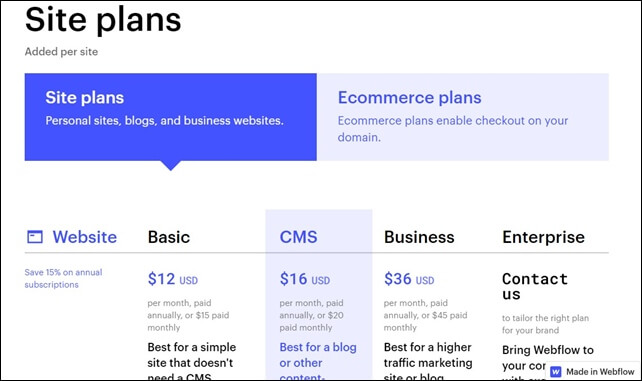
Site plans(サイトプラン)
- Basic Plan:$12
- CMS Plan:$16
- Business Plan:$36
- Enterprise Plan:要相談
Site plansは、サイトごとに追加します。
基本価格は$12です。
カスタムドメインを使用したシンプルなサイト向けで月の訪問者は25000です。
Webflowでのサイトの構築は無料で行えます
ただし、WebflowでCMSを運用するには、最低でもCMS plan(月額16ドル)を契約しないといけません。
Webサイトのコンテンツを構成するテキストや画像、デザイン・レイアウト情報などを一元的に保存・管理するシステムのこと。
Webflowのeコマースプランは、月額$ 29から始まります。CMSプランと全ての機能があり、年間5万ドルの販売金額に対応しています。
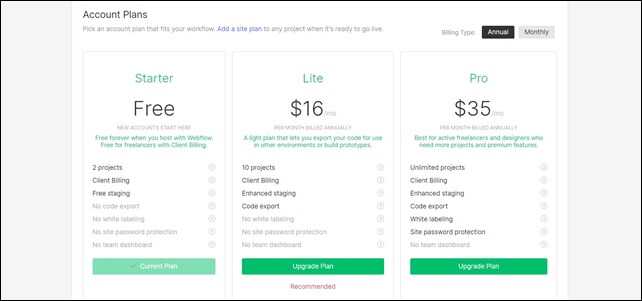
Account Plans(アカウントプラン)

アカウントプランは主に開発者向けです。
- スターター:0円
- ライト:月$16
- プロ:月$35
スターターの無料は制限があり、プロジェクト数が2つ、コードのエクスポートができません。
スターターは、プロジェクト数が最大2つまでといった制限があります。
webflowの料金体系はややこしいですが、Webの構築は無料で行えます。
CMSを運用するには、月$12(年間契約割引)かかります。サイトの使用目的によって価格が異なります。
webflowの注意点は?

Webサイトを作るのが初めての方は、少し注意が必要です。
webflowはノーコードツールで、コード無しで簡単に作れそうに思うかもしれませんが、初心者には難しく感じるかもしれません。
webflowを使うのに多少の学習が必要です。
webflowを使うのは、Webサイトの構築に慣れていないと難しい部分があります。
チュートリアルもありますが、まず、チュートリアル自体が難しく感じるかもしれません。
表記は英語が中心なので、ハードルがありますが、英語が分かる方は有利です。

HTMLやCSSの知識が全くない場合は、学ぶのに時間がかかるためJimdoなどを使用した方が楽にwebサイトを作れます。
ただ、webflowに慣れてくると、ノーコードツールのメリットを活かしたWebサイト構築ができ、洗練されたデザインのWebサイトを作ることが可能です。
⇒ Webflowで出来ることと出来ないこと
⇒ Webflowのエディタ画面の使い方
今回は、webflowの登録方法、金額を紹介しました。
Webサイト構築ツール選びの参考に慣ればと思います。
その他のノーコードアプリ開発ツール
- アプリケーションを開発に有利なBubble
- Webアプリケーション作成に有利なAdaloやGlide
- Web サイト構築に有利なSTUDIO
- ECサイト制作に強いShopify
- 音声アプリ開発に使えるVoicefiow
ノーコードツールの特徴
⇒ ノーコードツールのメリットとデメリット















何回か繰り返し、学ぶ必要があります。