Glideを使用すれば非常に簡単にアプリの作成が可能です。
Glideは、テンプレートをベースにしたり、スプレッドシートを使用したりしてアプリ制作が可能。
ここでは、スプレッドシートを使用して観光アプリをイチから作成してみます。
Glideでのアプリ作りの参考にしてください。
アプリの作成例
初めての方は、何を作っていいのか分からないという方も多いのではないでしょうか?

アイディが思いつかない時は、
・自分の好きなことや趣味を振り返ってみてください。
・ルーティーンや管理したいことを探してみてください。
・これからやりたいことをイメージしてください。
もしかしたら、全く何も思いつかないかもしれませんので、参考までに今、思いついたものを記載してみます。
- 料理日記
- 観光アプリ
- 釣り場データ
- 釣り日記
- ルーティーン
- 読書リスト
- 外食データ
- カフェマップ
- チームメンバー管理
- やることリスト
何か思いついたら、項目に分けれるかどうかを考えてみてください。
もし何も思いつかなければ、今回、観光アプリを作ろうと思うので、同じような感じで作成してみてください。
随時変更していますが、一部以前のままの部分もありますので注意してください。
スプレッドシートの作成
作るアプリのイメージができたら、グーグルスプレッドシート開いてください。

グーグルスプレッドシートにデータを書き込んでいきます。
スプレッドシートはエクセルと同じ感覚で使えます。
まず、シートの上部に項目を書き込みます。
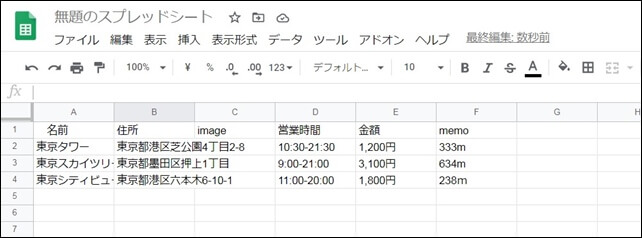
1行目のベースとなる項目は、Name、Title、image、Date、address、mail、tell、memoなどを使用していきます。
作るのは、観光スポットをまとめて、地図表示をして、詳細データを表示できるアプリです。

使用したのは、名前、住所、画像、営業時間、料金、メモですが、他に必要なものがあれば追加してください。
ここでデータベースの作成は終了です。
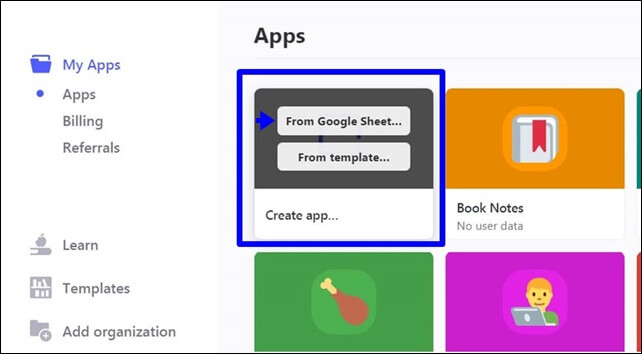
Glideを立ち上げます。

AppsのFrom Google Sheetを選択します。
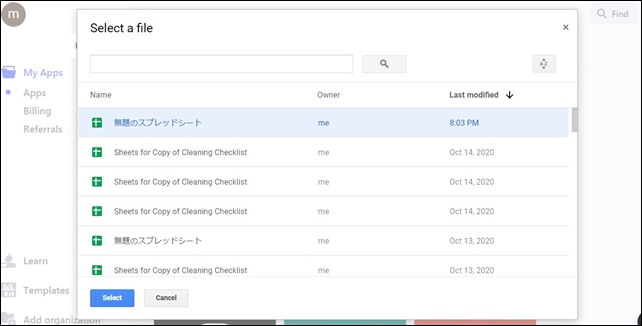
作成したスプレッドシートを読み込みます。

作成したシートを選択して、左下のselectをクリックします。
データは、グーグルスプレッドシートを自動で認識します。
読み込むとアプリの形ができるので、設定をしていきます
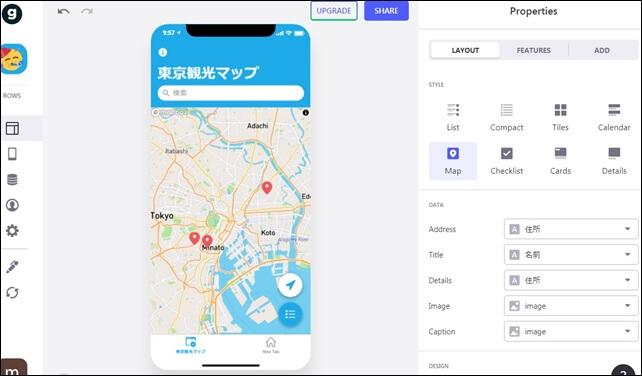
作成した観光スポットのアプリ

データを読み込むとアプリが作成されます。必要に応じてタブ・スクリーンを追加していきます。
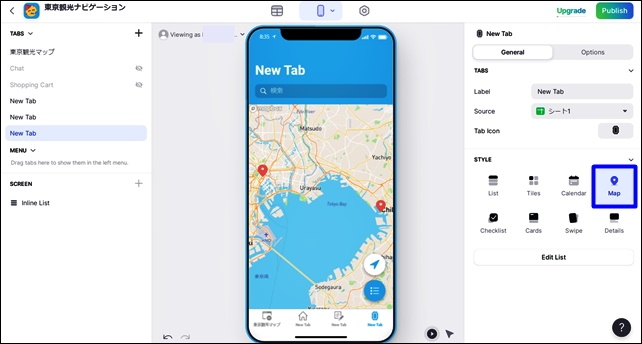
作成したアプリは、レイアウトのスタイルのマップ(地図)を使用しています。
⇒ マップスタイルの設定方法
ここから必要な機能を追加していきます。
- タブページの追加
- 画像のアップロード
- 詳細ページ設定
- コンポーネント追加
- 外観・公開設定
それぞれの必要な機能を追加していきます。
アプリの設定

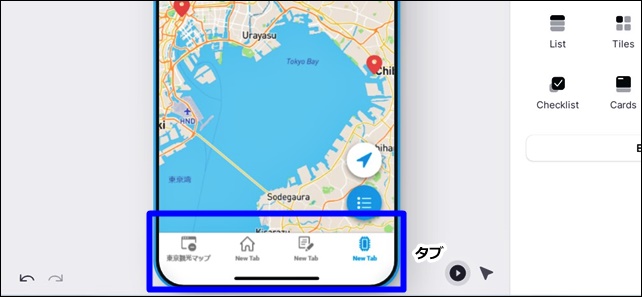
タブはアプリ下部にアイコンで表示できます。複数のタブを追加できます。
⇒ タブの追加方法
画像のアップロードも行いました。
画像は、URLをシートに書き込まずに、一旦スプレッドシートを読み込んで、スタイルでドラック&ドロップでPC内の画像をアップしました。
画像のアップロードの詳細はこちらの記事を参考にしてください。
⇒ 画像のアップロード方法
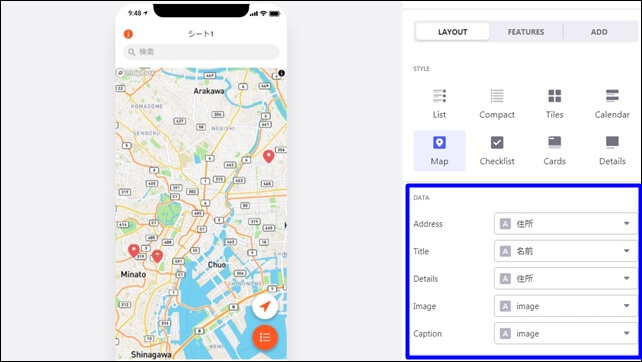
レイアウトデザインなどは、右のサイドバーのDESINGから変更します。

DATAの部分を変更すると表示を変えれます。
Addressをテンプレートの住所にしました。シートに記載されている住所には、ピンが立っています。
それぞれの地図のポイントの部分をクリックすると下に表示され、クリックすると詳細ページが出ます。

下側にクリックした地点の情報が出ます。
下側の表示をクリックすると詳細ページに飛びます。
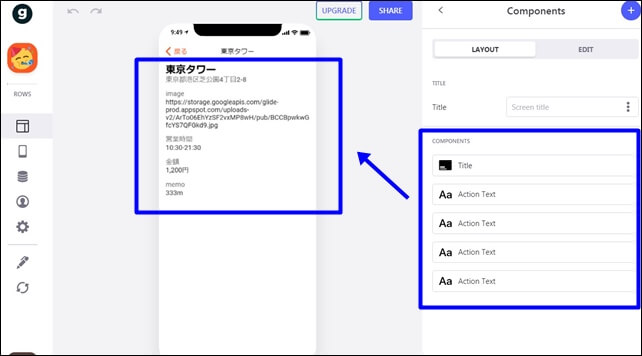
詳細ページの設定方法

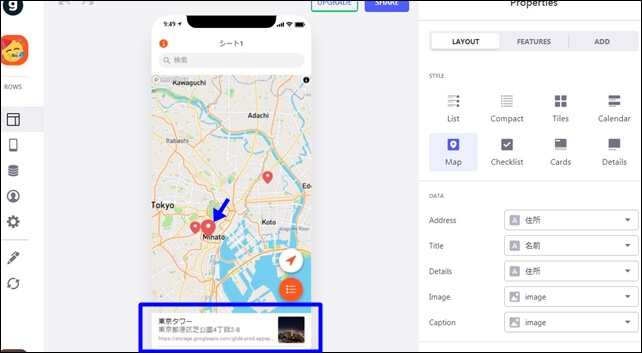
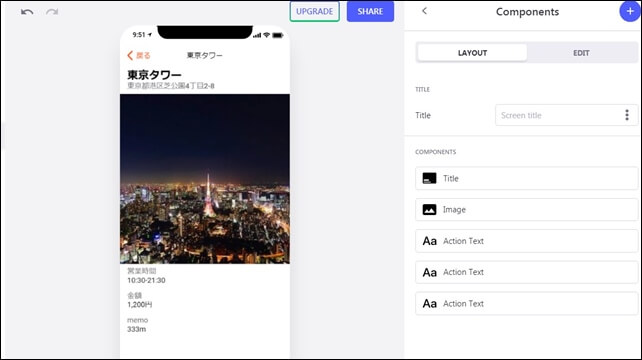
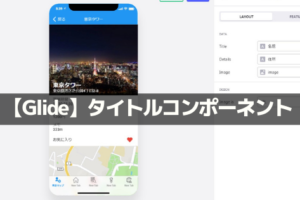
詳細ページでは、画像がうまく表示されていないため、画像のパーツを追加して表示させました。
右上の+ボタンの追加をクリックして、イメージを追加しました。

詳細画面では、画像や営業時間、金額、メモが表示されています。
必要に応じて項目を追加して下さい。
このような観光情報アプリが作成できます。

外観カラーを変更して、調整してみました。
調整は、アプリのレイアウト、スタイル、タブの設定と外観設定です。
⇒ カラーの変更方法
⇒ レイアウトスタイルの変更
⇒ タブ設定
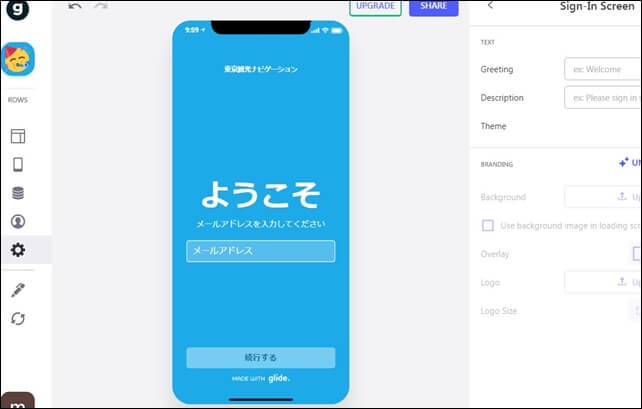
ログイン画面はこのようになっています。

アプリの公開設定はパブリックです。
このような感じで、東京観光アプリができました。
観光の際に、訪れる場所を登録しておき、スマホでアプリとして起動させて使うものいいと思います。
設定すればスマホからのデータの書き込みも可能です。
⇒ タブのシートにユーザーが書き込める設定方法
※作成したのはサンプルアプリのためデータ量は少なめで簡易的なものにしてあります。
動画解説
今回は、Glideのスプレッドシートを使用したアプリの例を紹介しました。
Glideを使用したアプリ作成の参考にしてください。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】





















コメントを残す