ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリの製作が可能なツールです。
ここでは、「Adaloのブランディング設定」を紹介します。
Adalo
Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/

Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
Adaloのブランディング

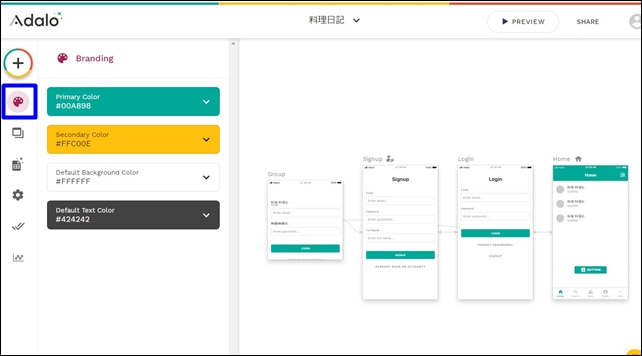
Adaloエディタ画面の上から2つ目がBranding(ブランディング)です。
ブランディングでは、ブランディングカラーを決めれます。
メインカラー、サブカラーなどの設定を行えます。

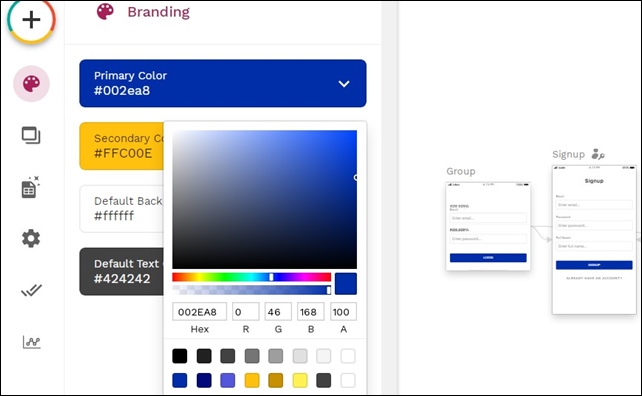
【カラー設定】
カラーチャートでの設定も可能ですが、RGBAカラーモデルでカラー指定することもできます。
- Hex(HEX値)
- R:赤(Red)
- G:緑(Green)
- B:青(Blue)
- A:透明度(alpha)
HEX値は、6桁の16進数で色を表現します。
ウェブデザインで色を指定するときによく使用されます。
通常のRGBにA(透明度)が追加されています。
Aの値の透明度は、0(完全に透明)~1(完全に不透明)の数値で指定します。
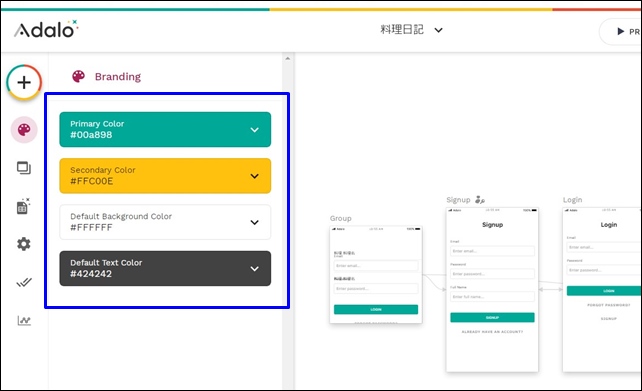
Brandingで設定できるのは4つのカラーです。

【カラー設定】
- Primary Color:原色
- Secondary Coloe:二次色
- Default Background Color:デフォルトの背景色
- Default Text Color:デフォルトのテキストの色
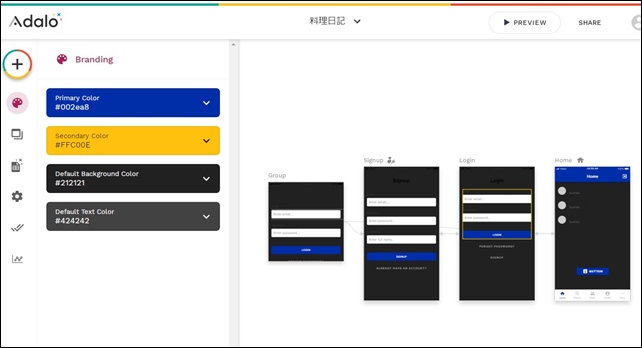
試しに配色を変更してみました。

カラーを変えると雰囲気がガラッと変わり、カラー設定はブランディングにおいて有効です。
アプリを開いた時に、印象を決めるのは配色なので、アプリに合ったカラー設定を行うといいです。
配色は、メインターゲットにあわせて色を考えてください。
【色の特徴のサンプル】
- 赤・橙:活気・パワー(飲食系)
- 青・紺:信頼・安定感(金融系)
- 黄:楽しい・元気・幸(子ども向け)
- 緑:健康・自然(アウトドア)
- 白:洗練・シンプル(おしゃれ系)
- 黒:高級・優雅(高級ブランド系)
アプリ制作時には、色のイメージを活用するといいです。
サインアップ(Sign up)スクリーンの詳細設定はこちらの記事
⇒ サインアップ画面の設定
今回は、「Adaloのブランディング設定」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloの画像の入れ方
⇒ AdaloのPublish設定





















コメントを残す