ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「AdaloのInfo SCREEN インフォスクリーン」を紹介します。
目次
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
Adaloのスクリーン
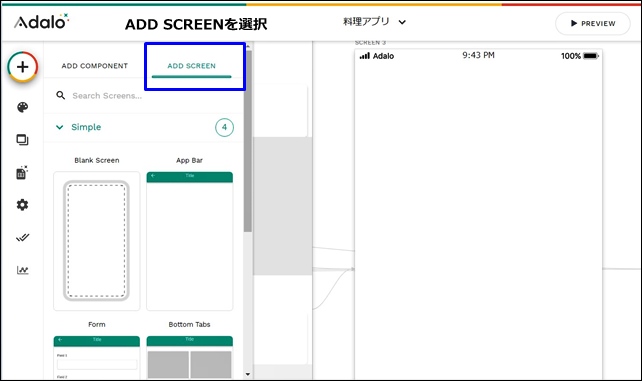
スクリーンは、ADD SCREENから追加することができます。

Adaloでアプリを作るときは、スクリーンを組み合わせていきます。
Adaloには、いろいろなタイプのスクリーンが用意されています。
Adaloのスクリーンは5つの種類があります。
スクリーンの中のInfo(インフォ)スクリーンの中でも4つに分かれます。
ここでは、Info SCREEN(インフォスクリーン)を紹介します。
Info SCREEN(インフォスクリーン)

スクリーンの追加は左サイドバーの+をクリックして、ADD SCREENから行います。
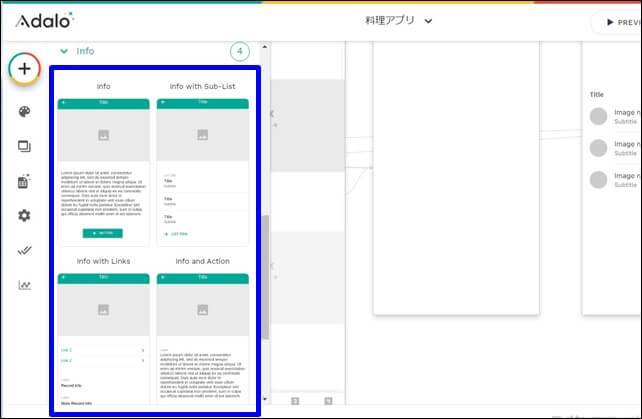
Adaloのエディタ画面のInfoをクリックすると、4つのスクリーンが表示されます。

Adaloのインフォスクリーンは全部で4つあります。
- Info:インフォ
- Info with sub-List:サブリスト付きの情報
- Info with Links:リンク付き情報
- Info and Action:情報とアクション
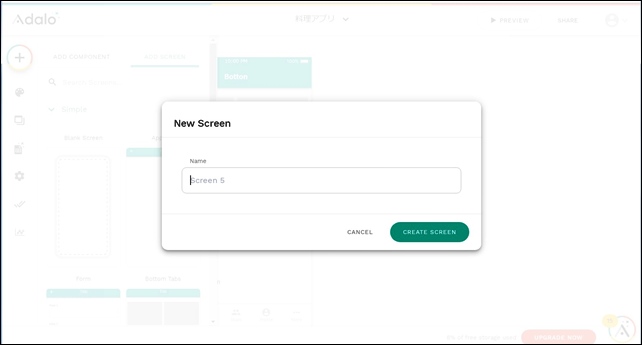
それぞれのスクリーンをクリックするとNew Screenが立ち上がります。
スクリーンの名前を付けます。

日本語を入力しようとすると文字化けすることがあります。
文字化けして、うまく入力できない時は、他のテキストエディタなどを使用して、コピペして対応してください。
スクリーン名をつけるとスクリーンの設定になります。
ここまでは、どのスクリーンを選択しても同じ流れになります。
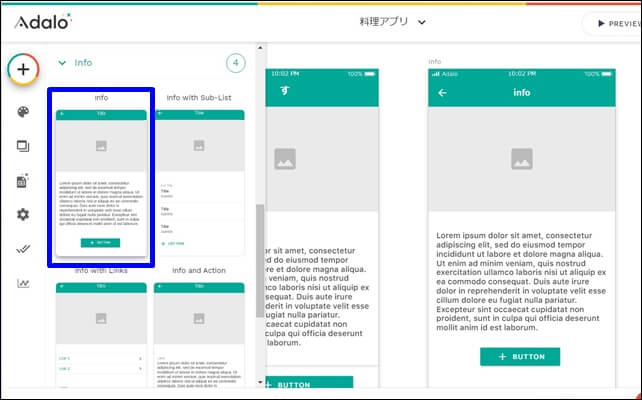
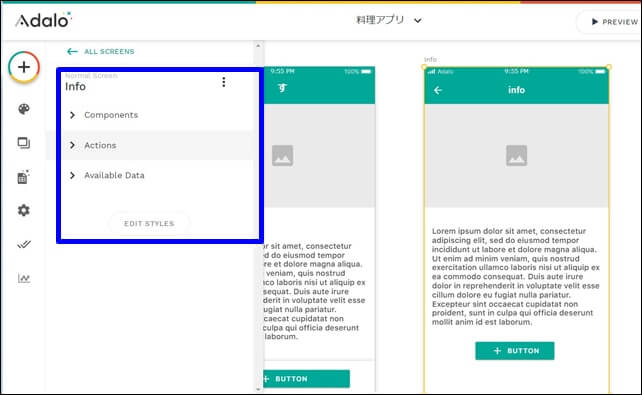
Info

Infoは、情報のスクリーンです。
大きく3つの項目があります。

- components:コンポーネント
- Action:アクション
- Available data:利用可能なデータ
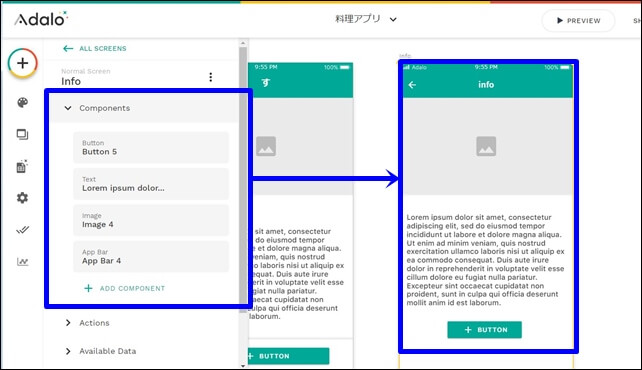
componentsがデーター部分です。

componentsの中に、ボタン、テキスト、画像、上部バーが入っていて、それぞれの設定を行えます。
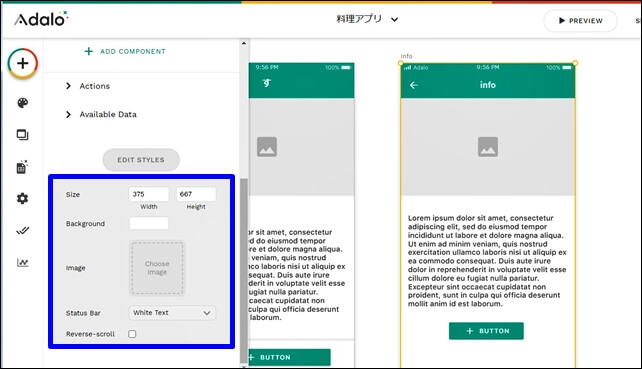
EDIT STYLEでは、画像の詳細編集ができます。

以上のパーツで構成され、情報ページを作成する時に使えます。
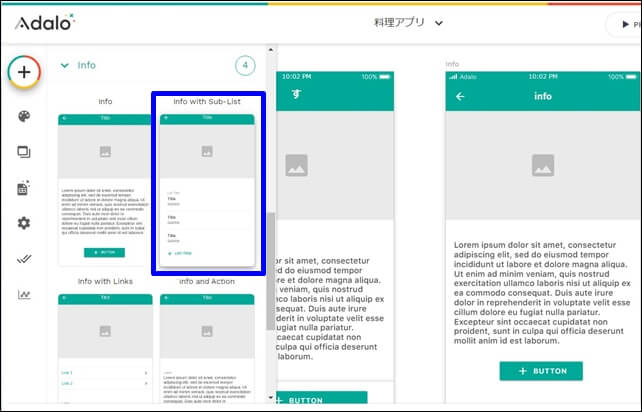
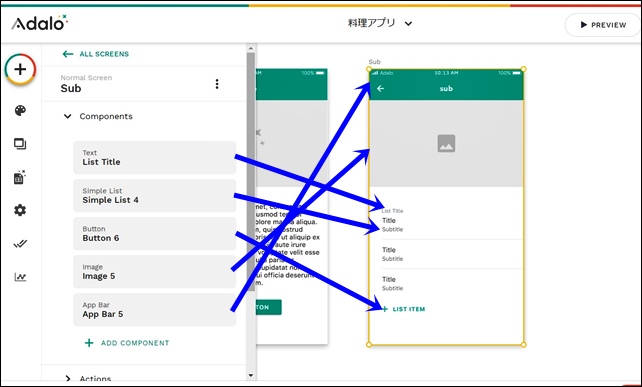
Info with sub-List

Info with sub-Listは、サブリスト付きの情報のスクリーンです。

【Info with sub-Listの詳細設定】
- components:コンポーネント
- Action:アクション
- Available data:利用可能なデータ
componentsの中に、テキスト、シンプルリスト、ボタン、画像、上部バーが入っていて、それぞれの設定を行えます。

EDIT STYLEでは画像サイズなどの調整を行えます。
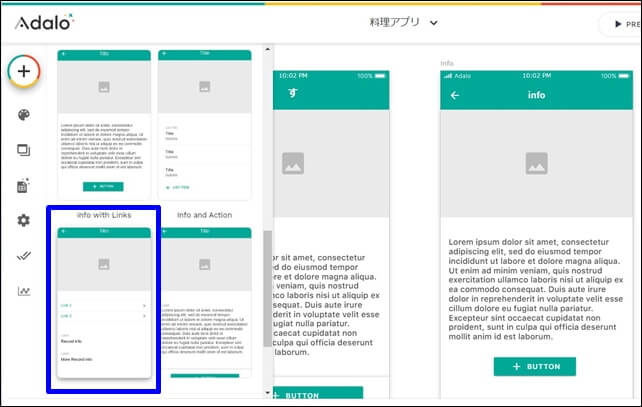
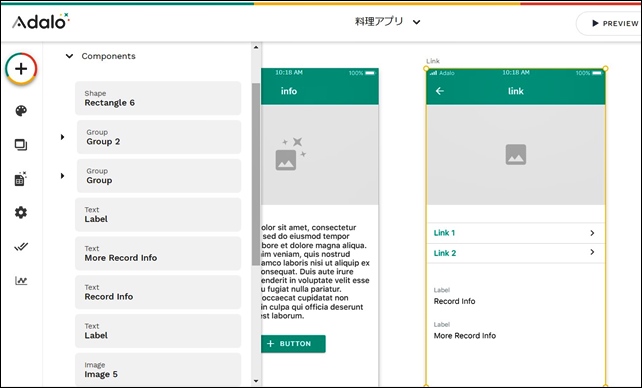
Info with Links

Info with Linksは、リンク付き情報のスクリーンです。
- components:コンポーネント
- Action:アクション
- Available data:利用可能なデータ
componentsの中に、形状、グループ、テキスト、画像、上部バーが入っていて、それぞれの設定を行えます。

EDIT STYLEでは画像サイズなどの調整を行えます。
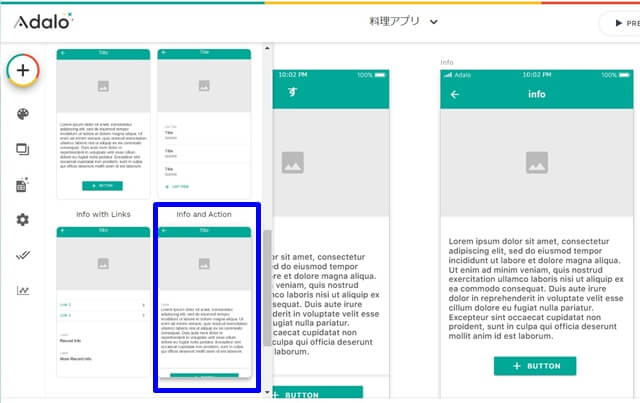
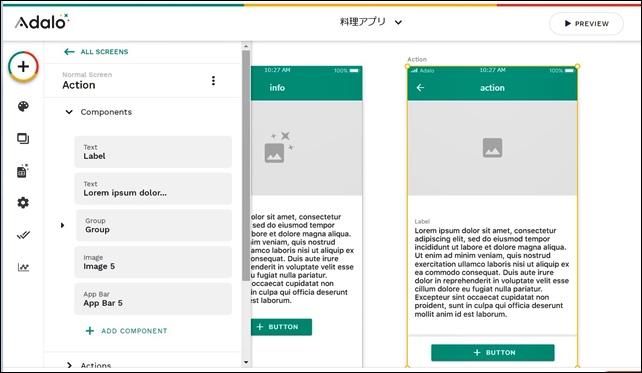
Info and Action

Info and Actionは、情報とアクションのスクリーンです。
- components:コンポーネント
- Action:アクション
- Available data:利用可能なデータ
componentsの中に、テキスト、グループ、画像、上部バーが入っていて、それぞれの設定を行えます。

EDIT STYLEでは画像サイズなどの調整を行えます。
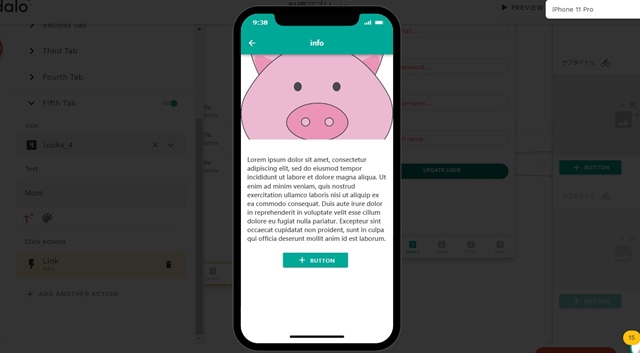
データ表示の確認は、プレビューをクリックして確認します。

スクリーン上には反映されないので注意してください。
このようにインフォスクリーンを作成することができます。
Adaloのインフォスクリーンは全部で4つあります。
- Info:インフォ
- Info with sub-List:サブリスト付きの情報
- Info with Links:リンク付き情報
- Info and Action:情報とアクション
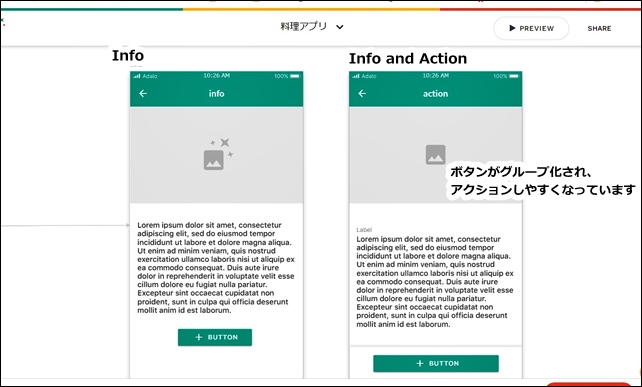
4つありますが、ベースは同じでどれも似ています。
InfoとInfo and Actionの違いは下のような感じです。


情報ページを作る時に役立つスクリーンがあるかもしれません。
スクリーンは、アプリに合わせて選択していくといいです。
今回は、「Adaloのスクリーン Info(インフォ)」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのブランディング設定
⇒ Adaloの画像の入れ方
⇒ Adaloのスクリーン設定
⇒ AdaloのDatabase設定





















Adaloには、いろいろなタイプのスクリーンが用意されています。