最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールとZapierを連携することができます。
ここでは、「Zapierの使い方(GmailとGoogleドライブを連携する方法)」を紹介します。
目次
Zapier

Zapier(ザピア)はオンラインサービスをツールを連携してくれるツールです。
⇒ https://zapier.com/
複数の Web サービスを使っていて、それらのツール間の作業を自動で行いたい方に便利なツールです。 Google、Eメール配信サービス、チャットワーク、スラッグなどと連携できます。
他のサービスとも連携ができ、WordPressと連携させて投稿した記事を自動的に TwitterやFacebookに投稿することもできます。
ノーコードツールとの連携も可能なZapierの使用方法をを紹介します。
初期設定はこちらの記事を参考にしてください。
⇒ Zapierの登録方法とGlideとの連携
⇒ Zapierの設定方法 エラーのメール通知設定
ZapierでGmailとGoogleドライブを連携

初めてZapierを使う時は、仕組みを理解するために、簡単な連携から挑戦して行くのがおすすめです。
いろいろな連携がありますが、ここではZaierを使い「GmailとGoogleドライブを連携する方法」を紹介します。
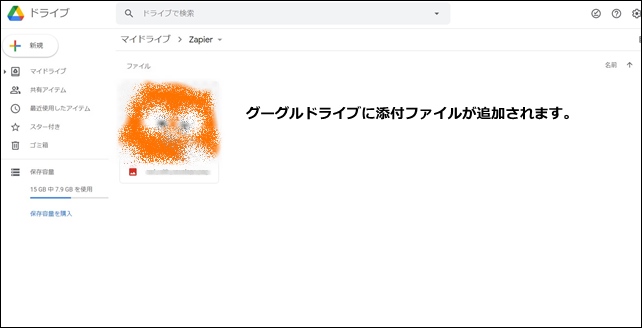
GmailとGoogleドライブを連携させて、添付ファイルをGoogleドライブに追加します。

GmailとGoogleドライブを連携して、自動で指定した Googleドライブにファイルを追加できます。
ここでは、GmailとGoogleドライブ連携するやり方を紹介します。
Googleドライブの設定
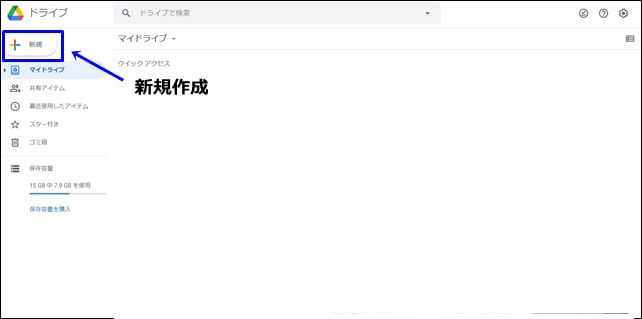
まず最初にGoogleドライブの設定を行いますので、Googleドライブを開きます。

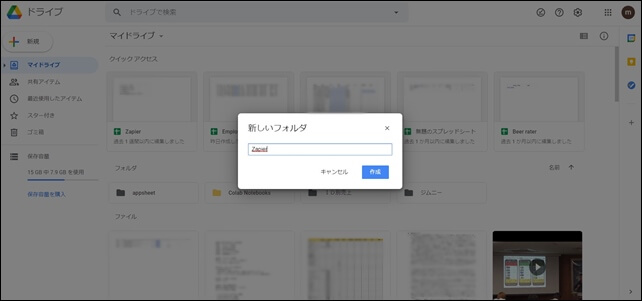
Googleドライブで新規をクリックして新規作成します。

作成したフォルダに名前をつけます。
ここではZapierという名前にしました。
Zapierの設定
次に、Zapierの設定を行います。

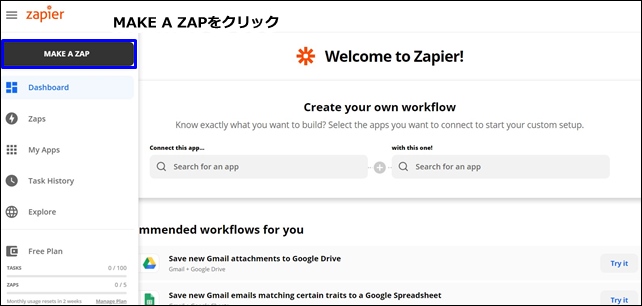
左サイドバーにある、MAKE A ZAPをクリックし、Zapierのエディタ画面に行きます。
Trigger(トリガー)
最初に Trigger(トリガー)を設定します。 トリガーは Zapを開始する引き金です。
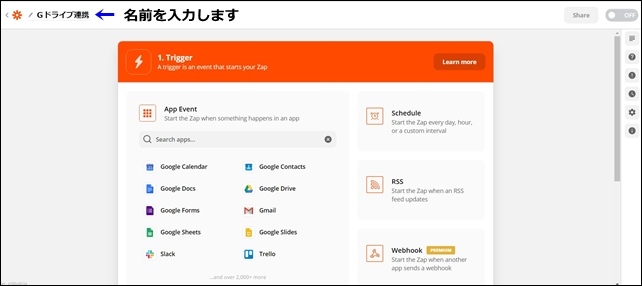
まず、左端のZapの名前をつけます。

ここでは「Gドライブ連携」という名前をつけました。
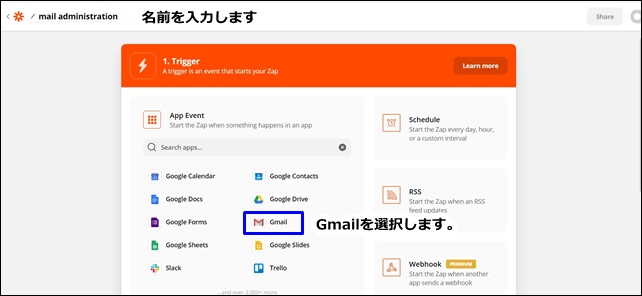
次に、アプリの検索窓に入力するか下のアイコンからトリガーになるものを選択します。
ここではGmailを使用するため、Gmailを選択します。

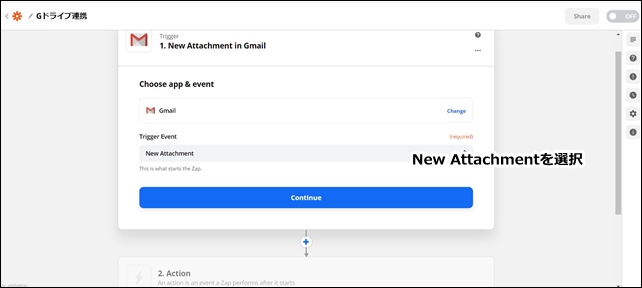
次に、Trigger Event(トリガーイベント)を作成します。
Choose app & eventをクリックして、選択することができます。

ここでは、新しい添付ファイルにトリガーさせたいので、New Attachmentを選択し、Continueをクリックします。
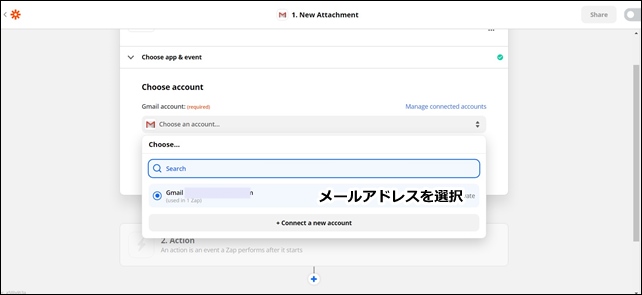
次に連携するGmailアカウントの選択をします。

連携するメールアドレスをクリックします。

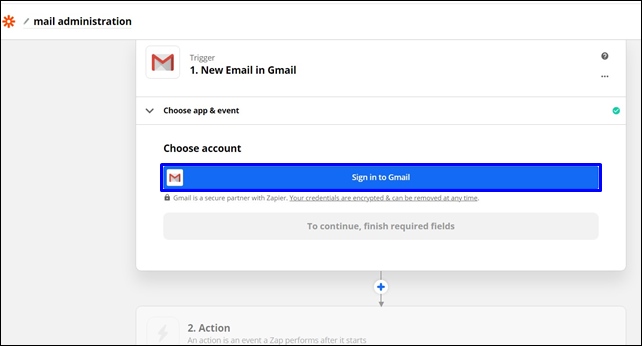
Sign in to Gmailをクリックします。

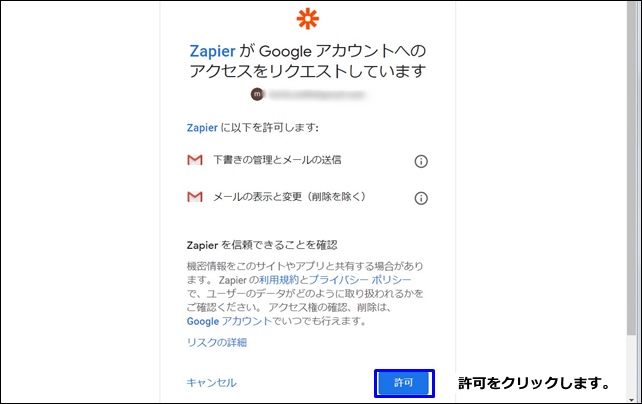
同期するアカウントを選択し、アカウントの許可をし、Continueをクリックします。
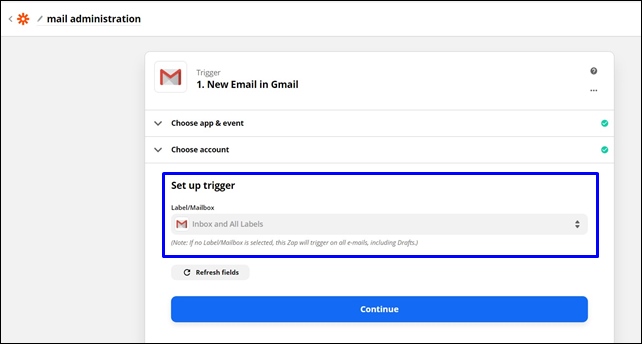
Set up Trigger(トリガー設定)を行います。

どこから添付ファイルのあるメールを探すのかをしています。
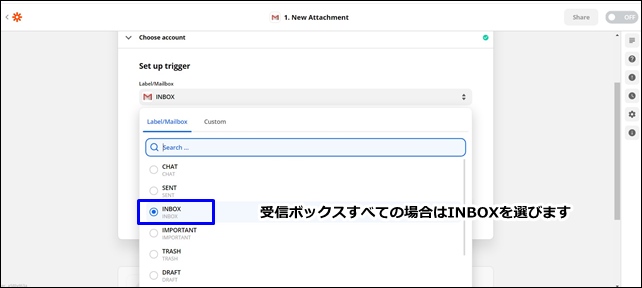
受信トレイと全てのラベルにするならINBOXを選択しContinueをクリックします。

今回は、INBOX(受信箱のメール)を選択しましたが、必要に応じて選択してください。
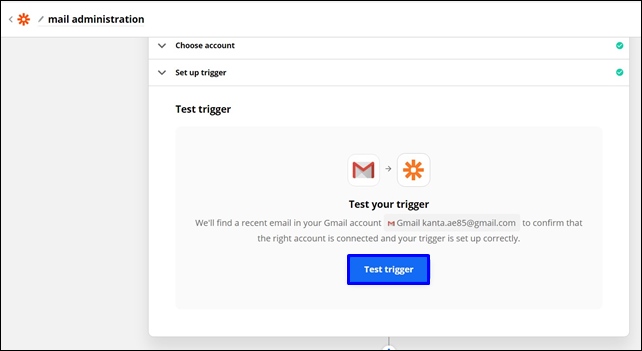
Test trigger(テストトリガー)を行うことができます。

Test triggerをクリックして、トリガーをテストします。
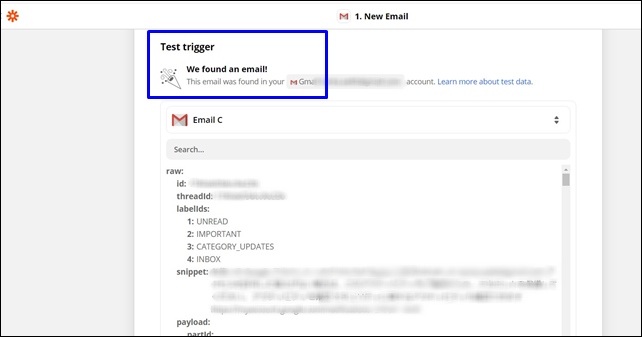
テストすると、We found an email(あなたのメールを見つけました)と表示されました。

指定のGmailにはセキュリティ通知が届き、ZapierとGoogleアカウントのアクセスが許可されます。
Continueをクリックします。
Action(アクション)

トリガーの後に実行するアクションを決めます。 アクションは トリガーを受けて行う行動のことです。
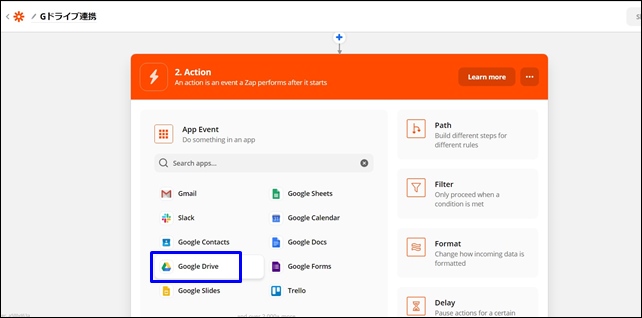
アクション設定は、App Event(アプリイベント)でアプリを選択します。
今回は、メールの添付ファイルをGoogleドライブに記入したいので、Googleドライブを選択します。

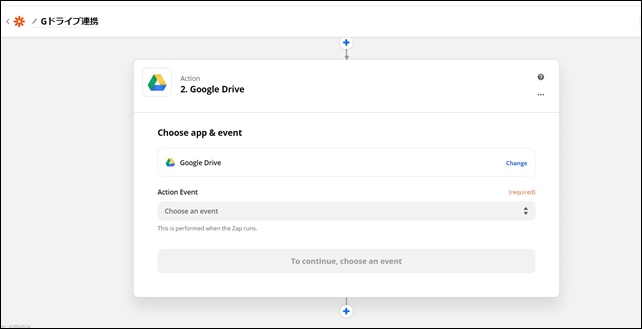
次に、Action EventでChoose an event(イベント選択)をクリックします。

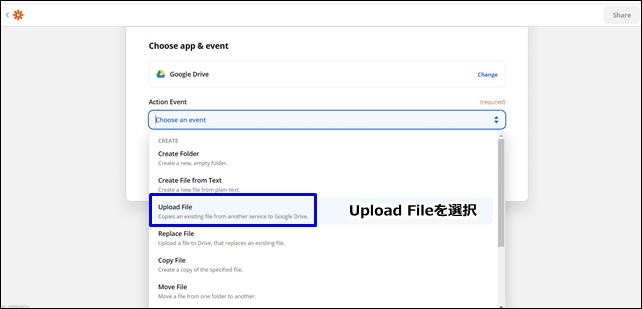
Upload File(アップロードファイル)をクリックし、Continueをクリックします。
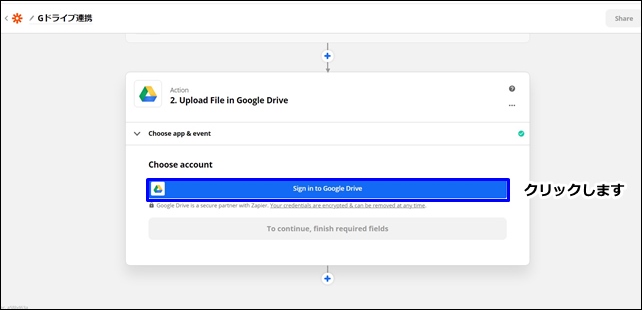
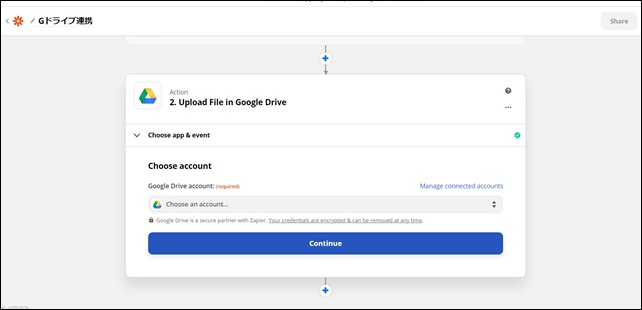
Choose account(アカウント選択)でSign in to Googleドライブ(グーグルドライブにサインインする)をクリックします。

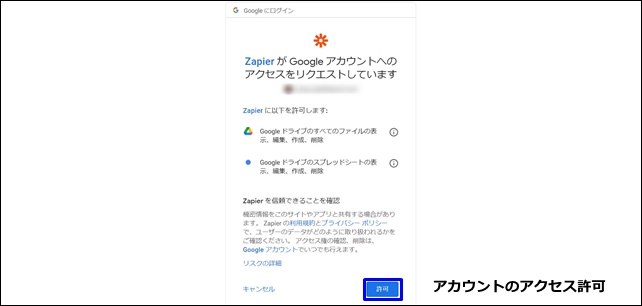
アカウントを選択し、アカウントの許可をします。

許可をクリックして、コンテニューをクリックします。

次に、Set up action(アクション設定)を行います。アップロード先を選択します。
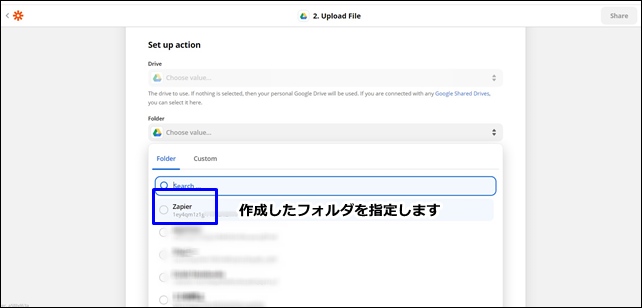
Choose Valueを選び、My Googleドライブをクリック

作成したフォルダを指定します。

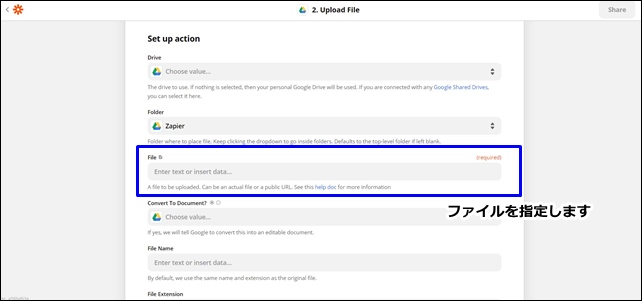
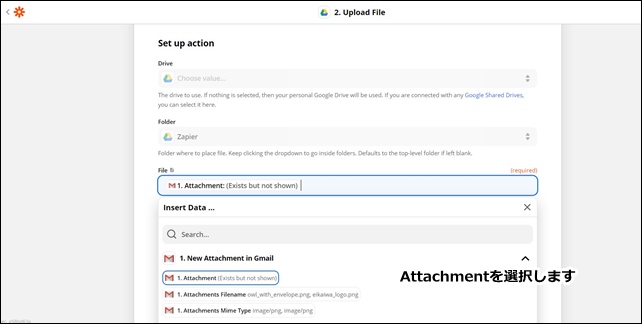
ファイルを指定します。
ファイルでは、アタッチメンを選択

ドロップダウンの中のAttachmentを選択します

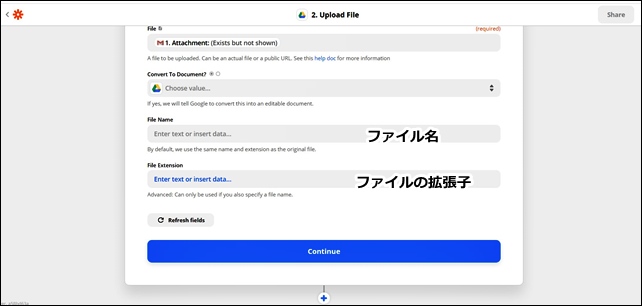
ファイル名、ファイルの拡張子は入力しなくても大丈夫です。
Continueをクリックします。
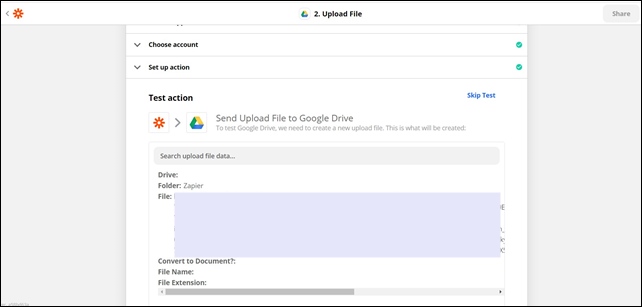
テストを行うことが出来るので、Test & Continueをクリックします。

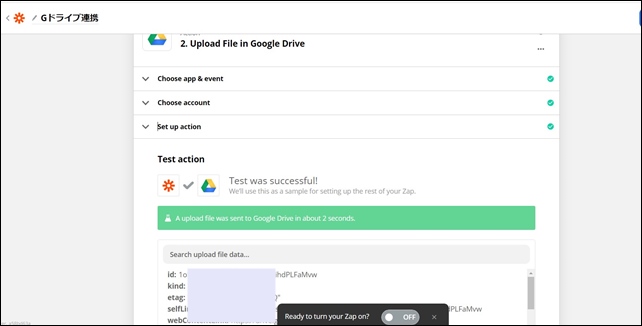
Test was successful(テストは成功しました)と表示されます。

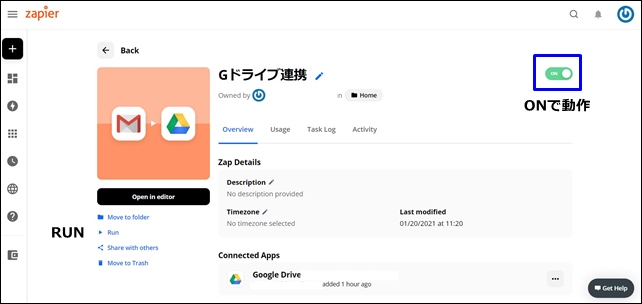
最後に下部にあるReady to turm your Zap on?をONにするとZapが動きます。
これでZapを動かすことがきます。 Zapは トリガーとアクションで設定したワークフローのことです。
管理画面から動作をチェックできます。

動作している時はONのマークが表示されます。停止したい時はOFFにします。
動作しているかどうかは、RUNをクリックし、グーグルドライブの シートに追加されるかを確認してください。
設定に問題がなければ、グーグルドライブに添付ファイルが保存されます。反映には、多少タイムラグがあります。
今回は、「Zapierの使用方法(GmailとGoogleドライブを連携する方法)」を紹介しました。
まずは簡単なZAPを作ってみて、応用していくといいです。
初期設定はこちらの記事を参考にしてください。
⇒ Zapierの登録方法とGlideとの連携
⇒ Zapierの設定方法 エラーのメール通知設定
⇒ Gメールとスプレッドシートを連携する方法





















コメントを残す