ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「AdaloのIntro SCREEN イントロスクリーン」を紹介します。
目次
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
Adaloのスクリーン
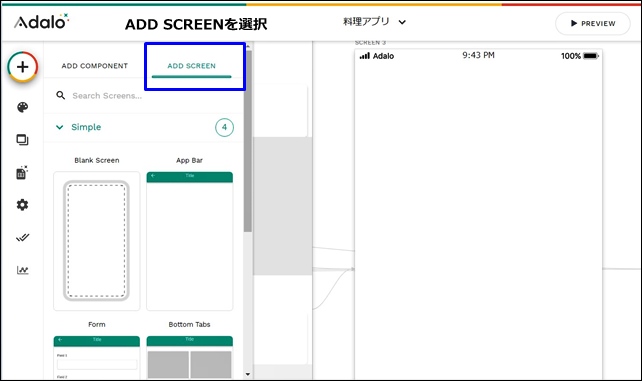
スクリーンは、ADD SCREENから追加することができます。

Adaloのスクリーンは5つの種類があります。
- Smiple:シンプル
- Info:インフォ
- Intro:イントロ
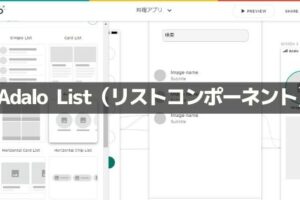
- List:リスト
- Misc:その他
スクリーンの中のIntro(イントロ)スクリーンの中でも4つに分かれます。
ここでは、Intro SCREEN(イントロスクリーン)を紹介します。
Intro SCREEN(イントロスクリーン)

スクリーンの追加は左サイドバーの+をクリックして、ADD SCREENから行います。
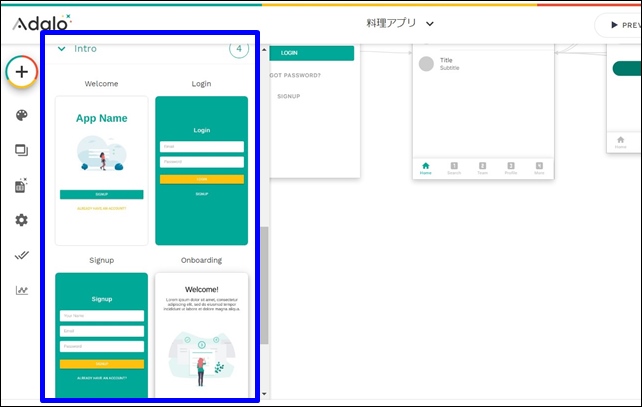
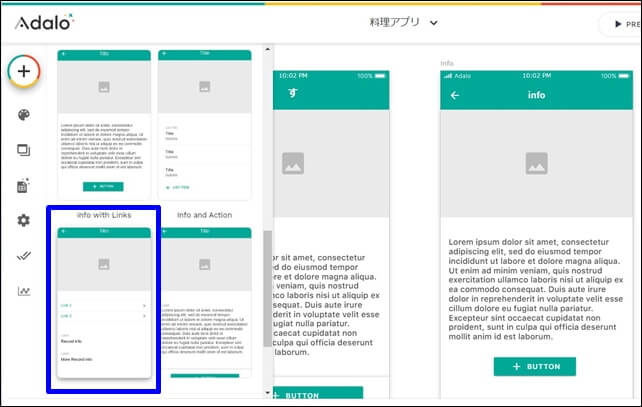
Adaloのエディタ画面のIntroをクリックすると、4つのスクリーンが表示されます。

Adaloのインフォスクリーンは全部で4つあります。
- Wellcome:ウェルカム
- Login:ログイン
- Signup:サインアップ
- Onboarding:オンボーディング
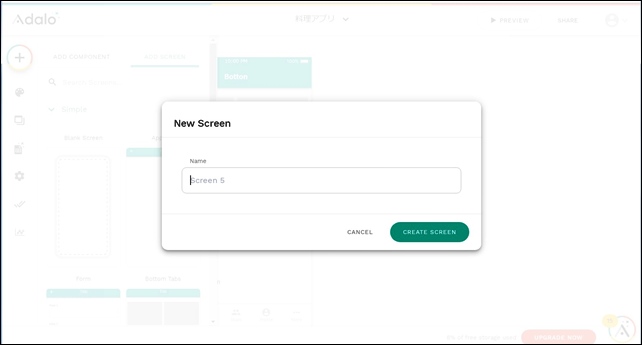
それぞれのスクリーンをクリックするとNew Screenが立ち上がります。
スクリーンの名前を付けます。

日本語を入力しようとすると文字化けすることがあります。

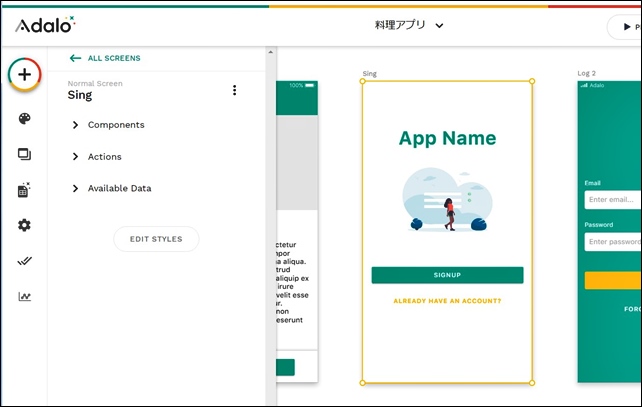
スクリーン名をつけるとスクリーンの設定になります。
ここまでは、どのスクリーンを選択しても同じ流れになります。
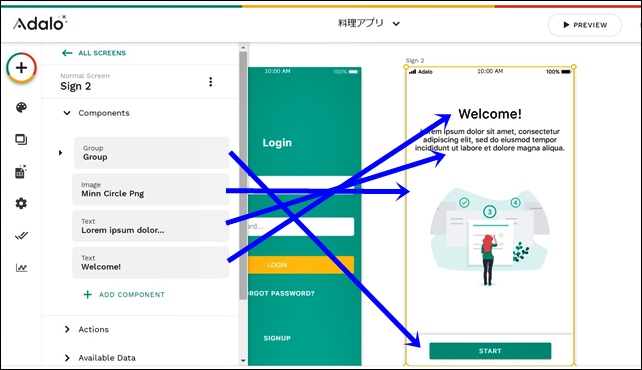
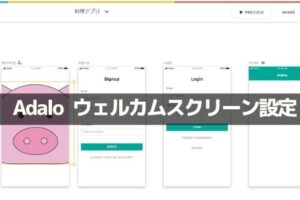
Wellcome

Wellcomeは、Wellcomeで最初に表示されるスクリーンです。
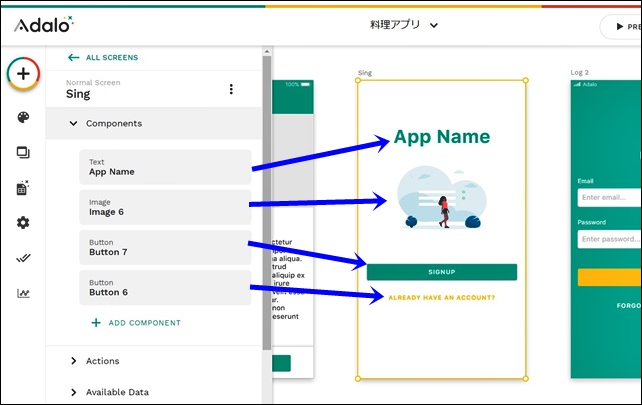
Wellcomeスクリーンには、大きく3つの項目があります。
【Wellcomeの設定】
- components:コンポーネント
- Action:アクション
- Available data:利用可能なデータ
componentsがデーター部分です。

componentsの中に、テキスト、画像、ボタンが入っていて、それぞれの設定を行えます。
EDIT STYLEでは、画像の詳細編集ができます。

以上のパーツで構成され、Wellcomeページを作成する時に使えます。
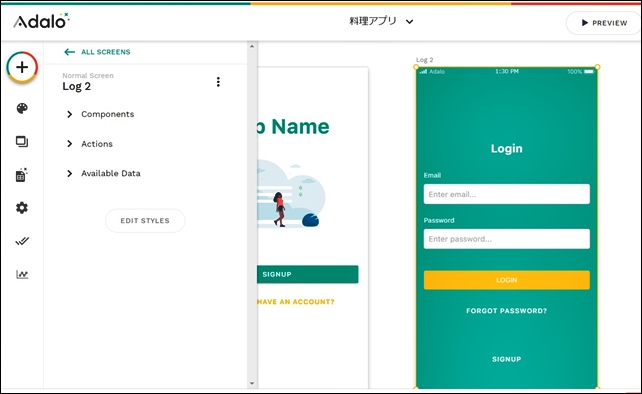
Login(ログインスクリーン)

Loginは、ログイン時に使用するスクリーンです。
メールアドレスやパスワードの入力する画面があります。
【Loginの詳細設定】
- components:コンポーネント
- Action:アクション
- Available data:利用可能なデータ
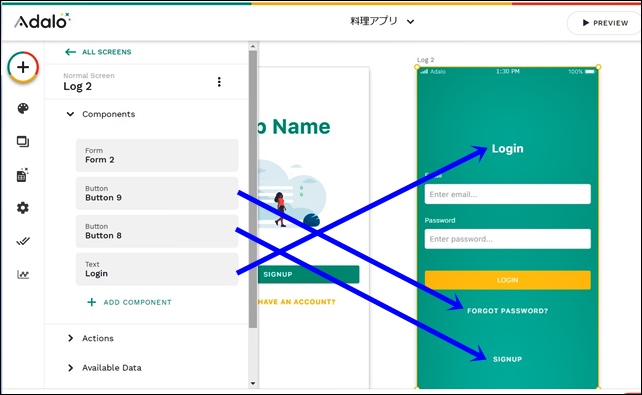
componentsの中に、フォーム、ボタン、テキストが入っていて、それぞれの設定を行えます。

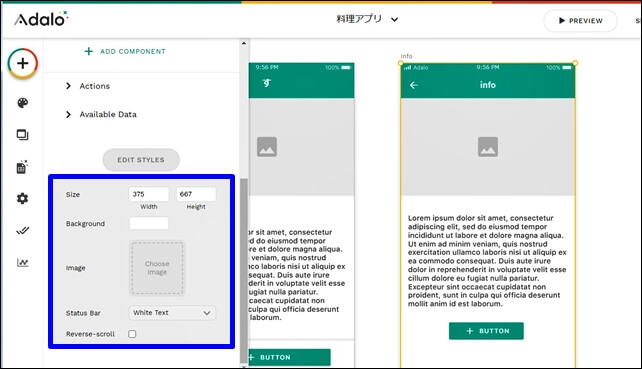
EDIT STYLEでは画像サイズなどの調整を行えます。
ログイン画面作成時に便利なスクリーンです。
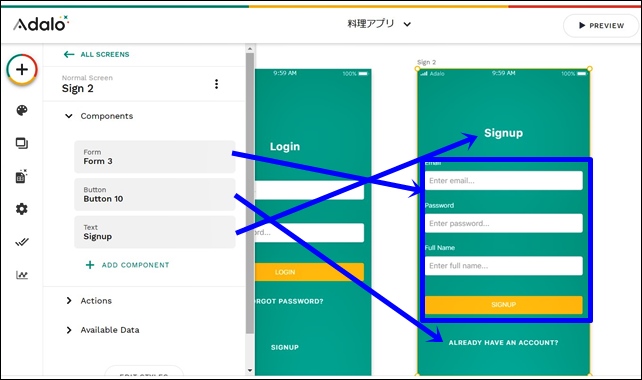
Signup

Signupは、アプリのサインアップのスクリーンです。
- components:コンポーネント
- Action:アクション
- Available data:利用可能なデータ
componentsの中に、フォーム、ボタン、テキストが入っていて、それぞれの設定を行えます。
フォームで表示内容を変えることができます。

EDIT STYLEでは画像サイズなどの調整を行えます。
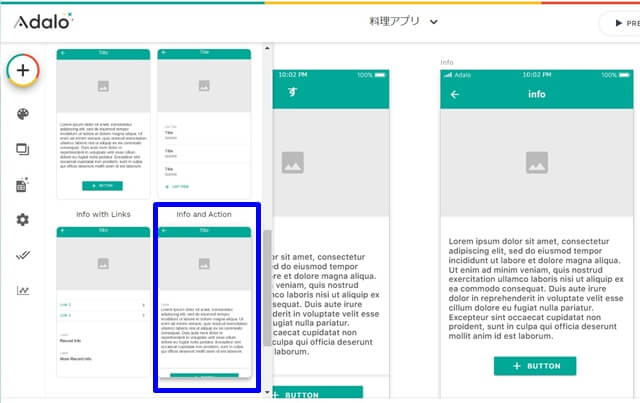
Onboarding

Onboardingは、情報とアクションのスクリーンです。
- components:コンポーネント
- Action:アクション
- Available data:利用可能なデータ
componentsの中に、テキスト、グループ、画像が入っていて、それぞれの設定を行えます。

EDIT STYLEでは画像サイズなどの調整を行えます。
データ表示の確認は、プレビューをクリックして確認します。
Adaloのイントロスクリーンは全部で4つあります。
- Wellcome:ウェルカム
- Login:ログイン
- Signup:サインアップ
- Onboarding:オンボーディング
イントロスクリーンは4つありますので、作るアプリに合わせて選択していくといいです。
今回は、「Adaloのスクリーン Intro(イントロスクリーン)」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
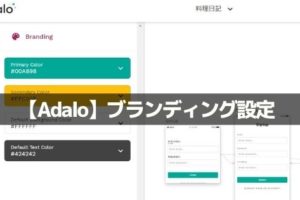
⇒ Adaloのブランディング設定
⇒ Adaloの画像の入れ方
⇒ Adaloのスクリーン設定
⇒ AdaloのDatabase設定





















Adaloには、いろいろなタイプのスクリーンが用意されています。