ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「Adaloのスクリーン(シンプル)」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
Adaloのスクリーン
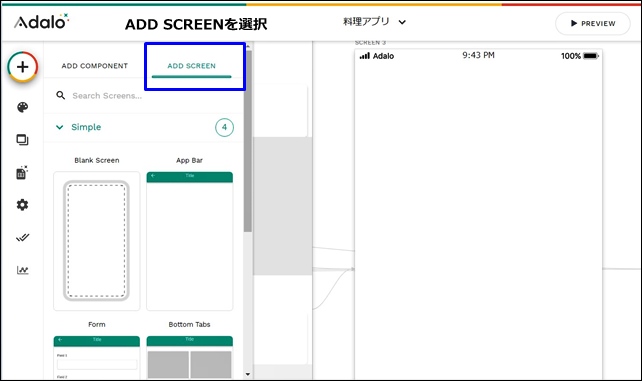
スクリーンは、ADD SCREENから追加することができます。

Adaloのスクリーンは5つの種類があります。
- Simple:シンプル
- Info:インフォ
- Intro:イントロ
- List:リスト
- Misc:その他
この中のSimple(シンプル)スクリーンの中でも4つに分かれます。
ここではSmiple SCREEN(シンプルスクリーン)を紹介します。
Simple SCREEN(シンプルスクリーン)

スクリーンの追加は左サイドバーの+をクリックして、ADD SCREENから行います。
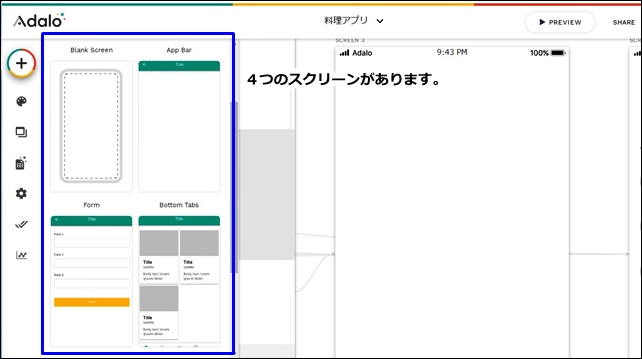
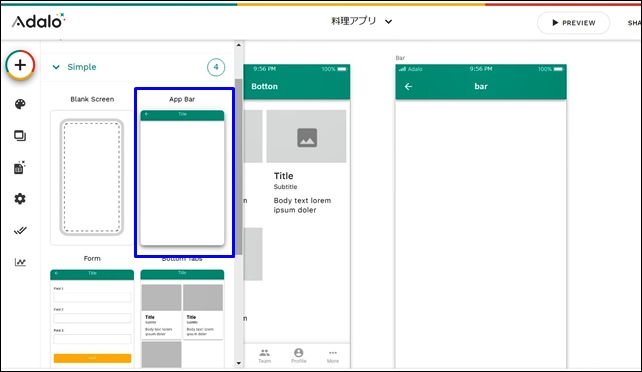
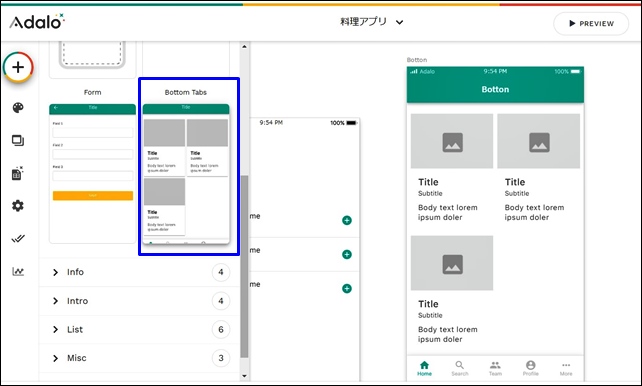
Adaloのエディタ画面のSimpleをクリックすると、4つのスクリーンが表示されます。

Adaloのシンプルスクリーンは全部で4つあります。
- Blank Screen:ブランクスクリーン
- App Bar:アプリバー
- Form:フォーム
- Bottom Tabs:ボトムタブ
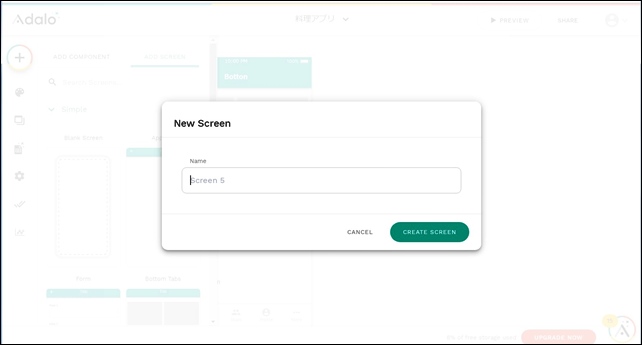
それぞれのスクリーンをクリックするとNew Screenが立ち上がります。
スクリーンの名前を付けます。

日本語を入力しようとすると文字化けすることがあります。

スクリーン名をつけるとスクリーンの設定になります。
ここまでは、どのスクリーンを選択しても同じ流れになります。
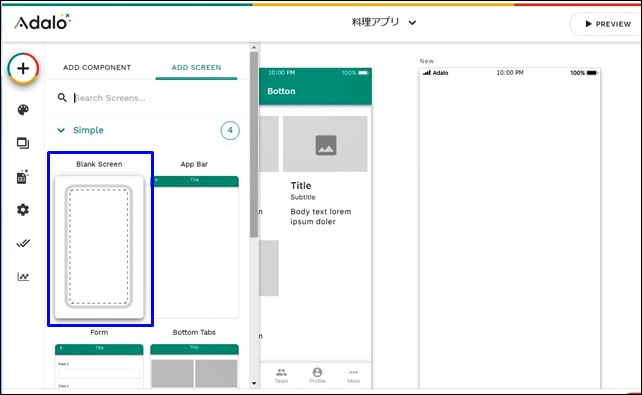
Blank Screen

Blank Screenは、空のスクリーンです。
自分でコンポーネントを追加して、一から作っていくスクリーンです。
スクリーンを作成したら、必要なコンポーネントをスクリーンに入れていきます。
入れるコンポーネントは自由に組み合わせることができます。
App Bar

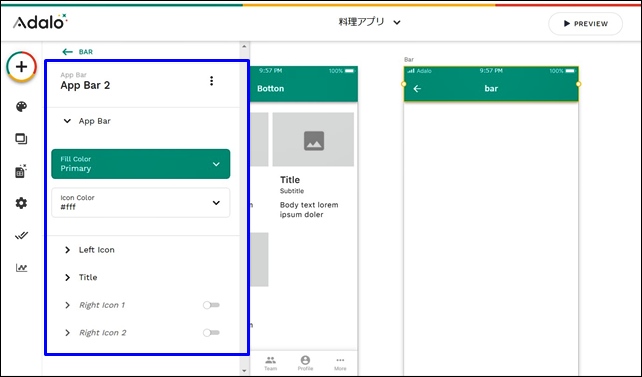
App Barは、上部にバーがあるスクリーンです。
上部のバーカラーを変えることができます。

詳細設定では、アイコンを追加できます。

シンプルなスクリーンで使用頻度が高いスクリーンです。
上部のバー以外は、コンポーネントを追加して使用します。
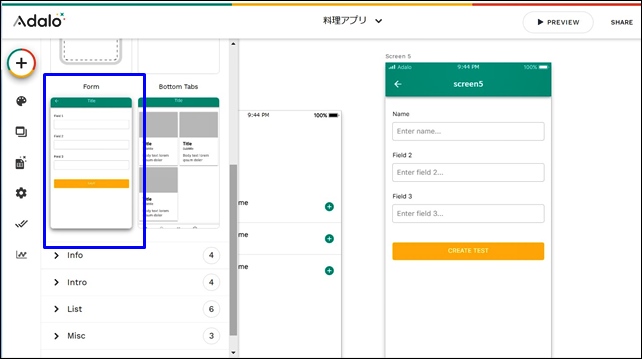
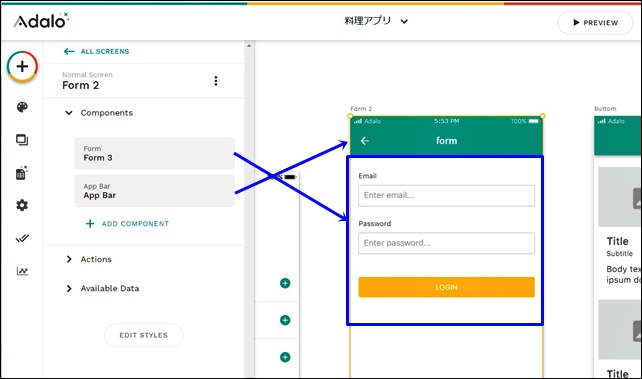
Form

Formは、フォームの入ったスクリーンです。
主にサインインの画面などに使用するスクリーンで、以下の設定があります。
- components
- Action
- Available data
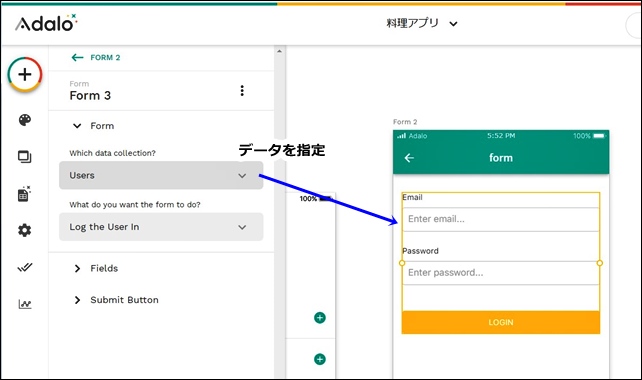
components(コンポーネント)でデータ設定を行います。

初期では、3つのフォームが表示されていますが、データフォルダを指定してフォルダ内のフォームを作れます

上部のバーとフォーム設定を行えます。
データフォルダを使用してフォームを使用します。
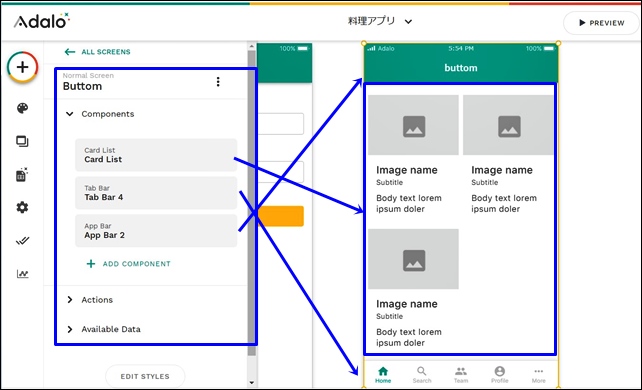
Bottom Tabs

Bottom Tabsは下部のタブです。
以下の設定があり、componentsに表示しているデータがあります。
- components
- Action
- Available data
詳細設定を行えます。
components(コンポーネント)の中には、カードリスト、Tab Bar、App Barが入っています。
Tab Barで下部のタブの設定を行えます。

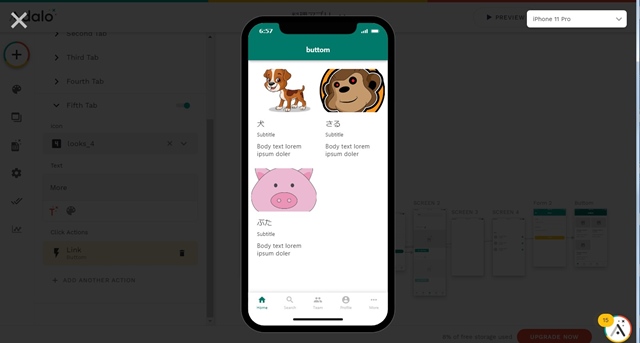
データ表示の確認は、プレビューをクリックして確認します。
スクリーン上には反映されないので注意してください。

イメージ画像を選択したので、カード部分には画像が入っています。
このようにスクリーンを作成することができます。
シンプルスクリーンは全部で4つあります。
- Blank Screen:ブランクスクリーン
- App Bar:アプリバー
- Form:フォーム
- Bottom Tabs:ボトムタブ
スクリーンは、アプリに合わせて選択していくといいです。
今回は、「Adaloのスクリーン(シンプル)」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのブランディング設定
⇒ Adaloの画像の入れ方
⇒ Adaloのスクリーン設定
⇒ AdaloのDatabase設定





















Adaloには、いろいろなタイプのスクリーンが用意されています。