ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「AdaloのDropdown Menuコンポーネントの使い方」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
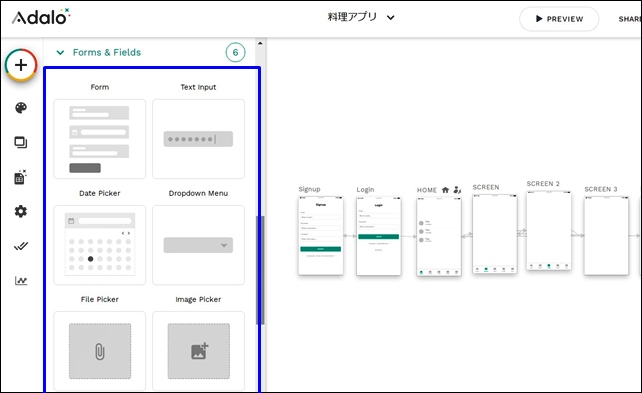
Forms&Fieldsコンポーネント
Forms&Fields COMPONENTは、フォームとフィールドを追加することができるコンポーネントです。
フォームとフィールドを追加することができます。
この中にDropdown Menuコンポーネントがあります。

Adaloのエディタ画面の+からコンポーネントを追加することができます。

Forms&Fields COMPONENTは6種類あります。
- Form
- Text input
- Data Picker
- Dropdown menu
- File Picker
- Image Picker
この中に、Dropdown Menuがあります。

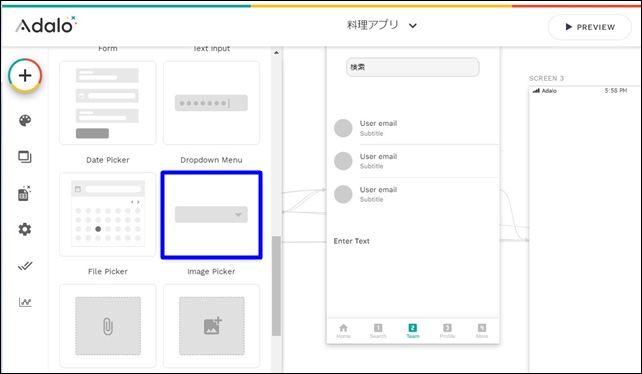
ここでは「Dropdown Menu」の使い方を紹介します。
Dropdown Menu(ドロップダウンメニュー)

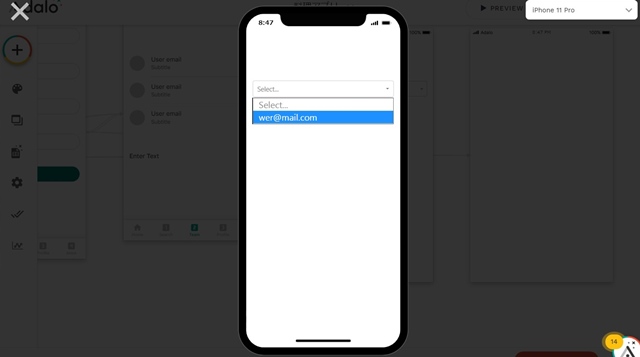
Dropdown Menuを使用すれば、ドロップダウン表示ができます。
複数項目があるものを表示する時に便利です。
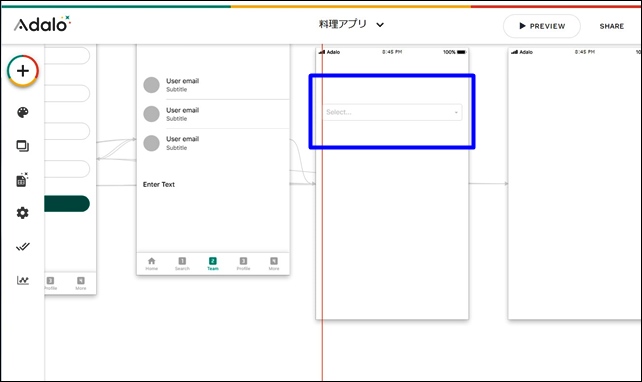
ドロップダウンを使用するには、Dropdown Menuを入れたい所へ移動させます。

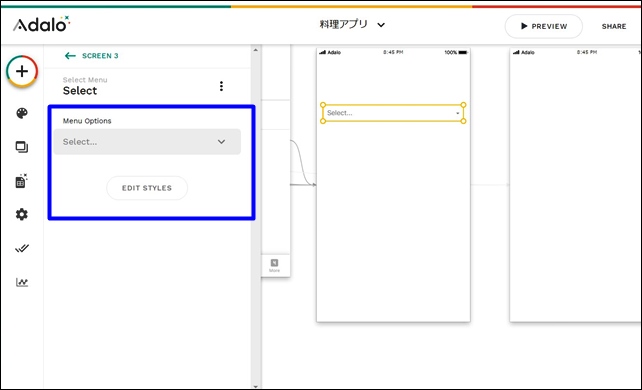
スクリーンにDropdown Menuを設置しました。
設定はMenu Optionsで行います。

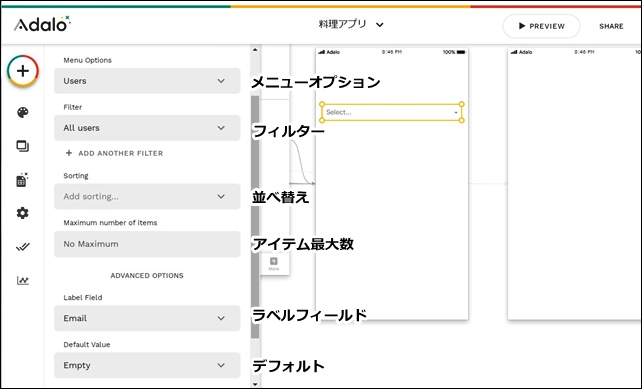
Menu Optionsで、ドロップダウンしたいコレクションを選択します。
※複数の項目があるデータでないと、ドロップダウン表示はされません。
コレクションを指定すると、詳細が表示されます。

フィルター、並べ替え、アイテム数などの設定を行います。
どのような順番で並べるのかも指定できます。
それぞれの設定をします。
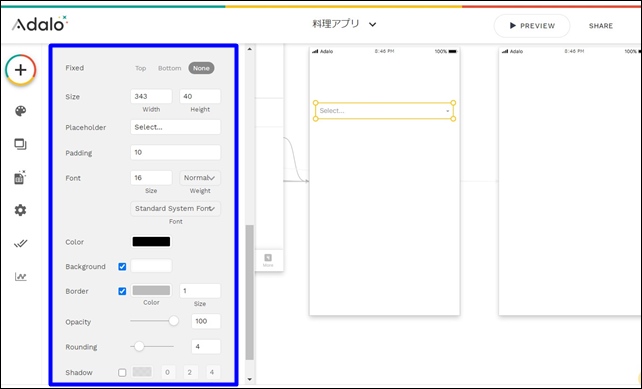
EDIT STYLESで詳細設定ができます。

EDIT STYLESでは、サイズや形状などの詳細設定をすることができます。
このような流れで、AdaloのDropdown Menuコンポーネント設定を行うことができます。
ドロップダウン表示で選択できるようにすると、見た目もきれいでつかいやすくなるので、必要に応じて使用してみてはいかがでしょうか。
Forms&Fieldsのコンポーネントは、全部で6種類あります。
- Form
- Text input
- Data Picker
- Dropdown menu
- File Picker
- Image Picker
今回は、「AdaloのDropdown Menuコンポーネント設定」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのナビゲーションコンポーネント
⇒ YouTubeを表示するコンポーネント





















コメントを残す