ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリの製作が可能なツールです。
ここでは、「Adaloのウェルカム画面の追加設定」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法や金額プランは別記事で紹介していますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloの無料プランと有料プランの違い
Adaloのウェルカムスクリーン画面
ウェルカムスクリーン画面は、アプリを立ち上げた時に表示される画面です。
サインイン画面が最初に表示されるのでもいいのですが、ウェルカム画面が表示されるとアプリの印象も変わります。
ここでは、アプリを立ち上げた時に表示されるウェルカム画面を作成していきます。
ウェルカム画面設定
まず、新規でスクリーンを作ります。
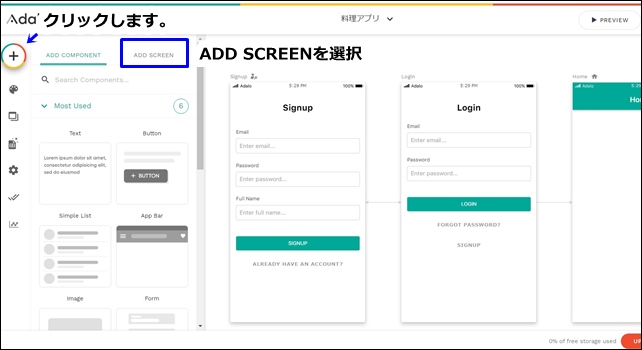
左サイドバーの+ボタンをクリックして、ADD SCREENをクリック

ADD SCREENでスクリーンの追加をします。
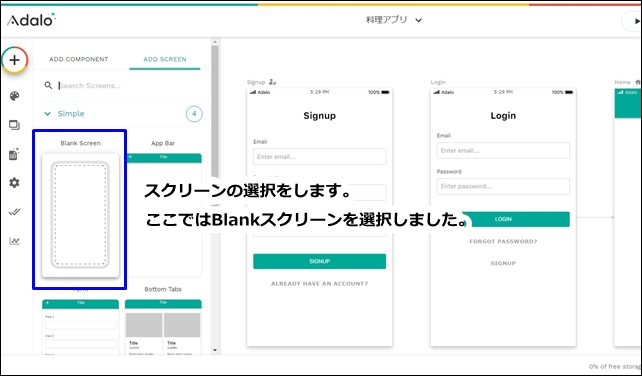
追加するスクリーンの選択をします。

ここではBlank Screen(ブランクスクリーン)を選択しました。
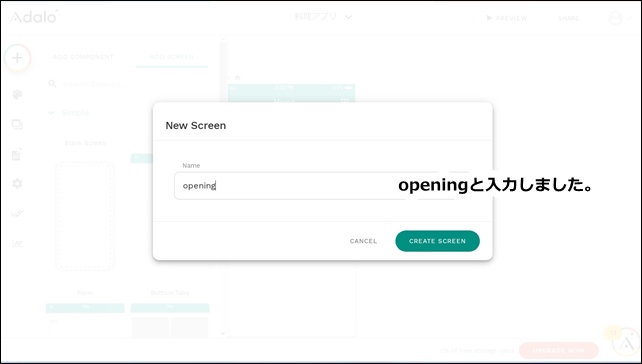
追加したスクリーン(New Screen)に名前をつけます。

ここでは名前をopeningにしました。
名前を入力したら、CREATE SCREENをクリックします。
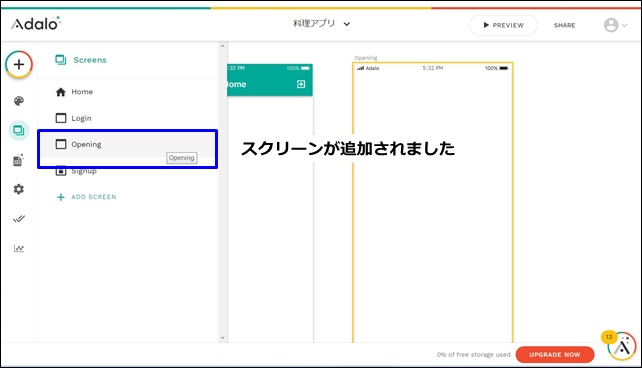
エディタのスクリーンで確認すると、作成したスクリーンが追加されています。

次に、スクリーンの設定を行います。

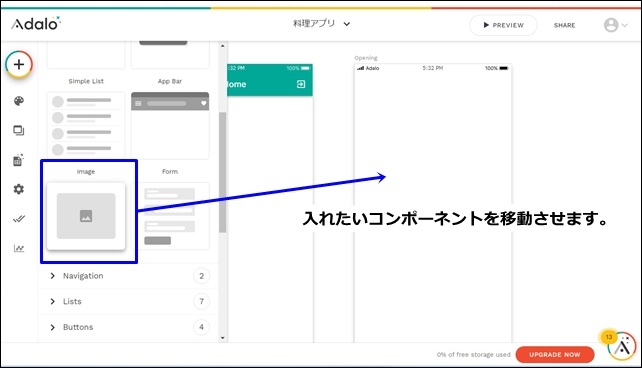
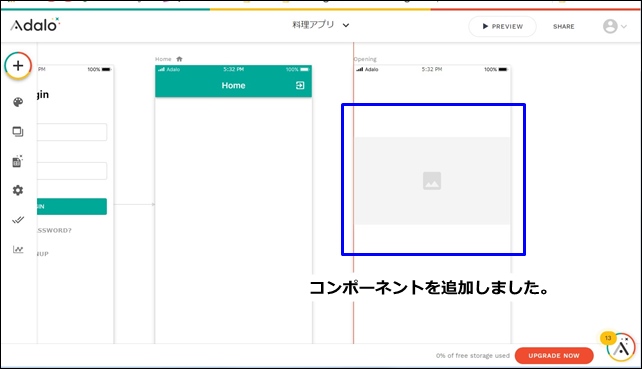
左サイドバーからスクリーンに、imageコンポーネントを追加しました。

imageには、画像を入れることができます。
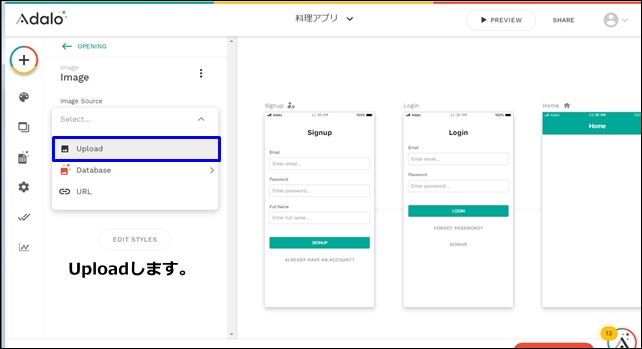
画像を入れる時は、イメージスクリーンに画像をアップロードします。

Uploadを選択して、画像を選択して、画像をアップロードします。

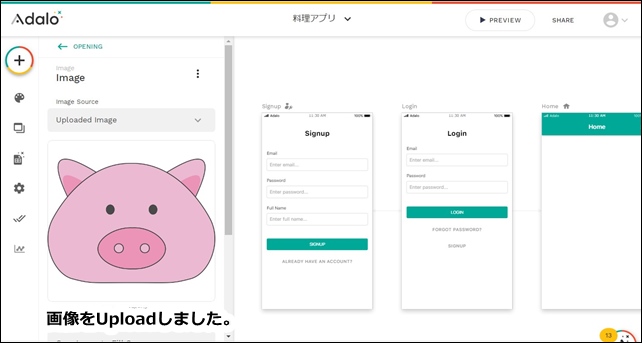
サンプルとしてぶたの画像を入れました。
アップした画像のサイズの変更もできます。
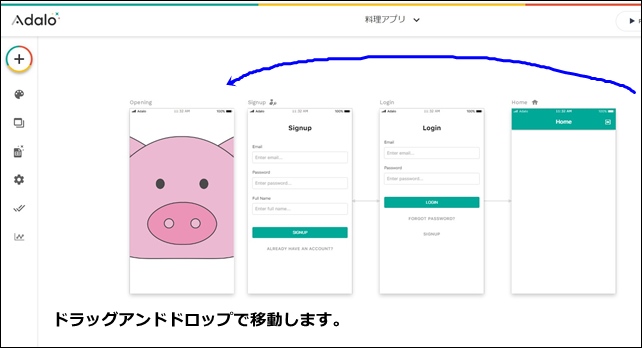
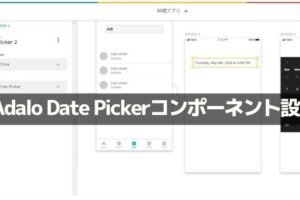
次に、ウェルカム画面を一番最初に移動させます。
スクリーン移動は、ドラッグアンドドロップで移動できます。

一番最初にウェルカムスクリーンを持ってきました。
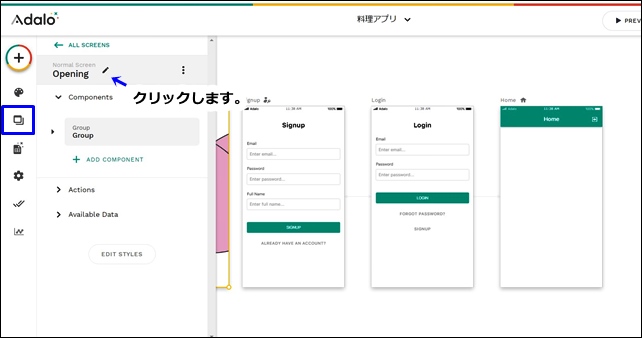
次に、ウェルカムスクリーン設定を行います。

ウェルカムスクリーンのペンマークをクリックして詳細設定を開きます。

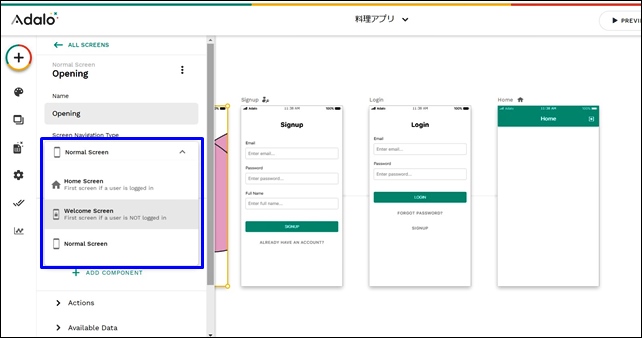
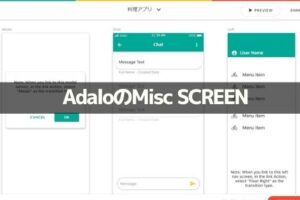
スクリーンを選択できます。
- ノーマルスクリーン
- ホームスクリーン
- ウェルカムスクリーン
スクリーンを指定します。

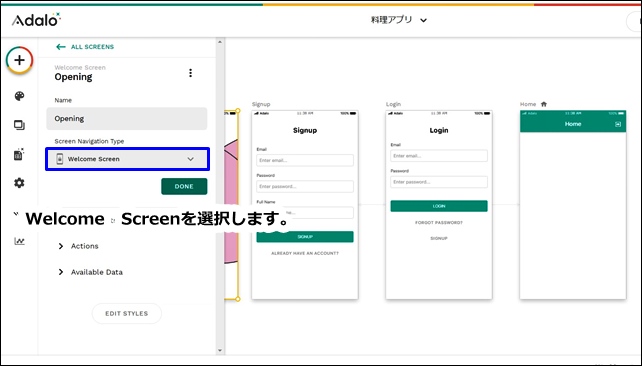
スクリーンが一番最初に表示するようにするため、ウェルカムスクリーンを選択します。
このままでは、スクリーン画面が繋がっていないため、スクリーンをつなぎます。

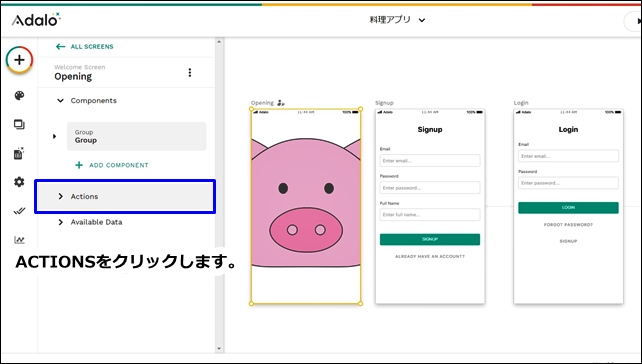
アクション(ACTION)をクリックします。
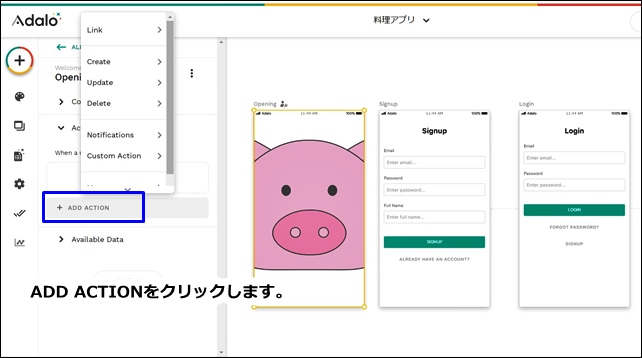
アクションの中の+ADD ACTIONをクリックします。

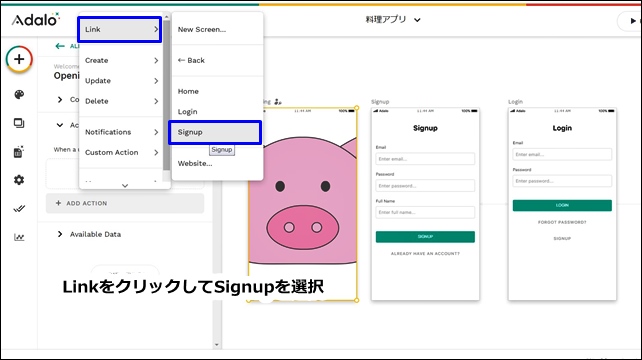
アクションの中のLinkをクリックします。

Linkするページを指定します。ここでは次のサインアップスクリーンにつなぐため、Singupを選択。
ウェルカムスクリーンとサインアップスクリーンをつなぐことができました。
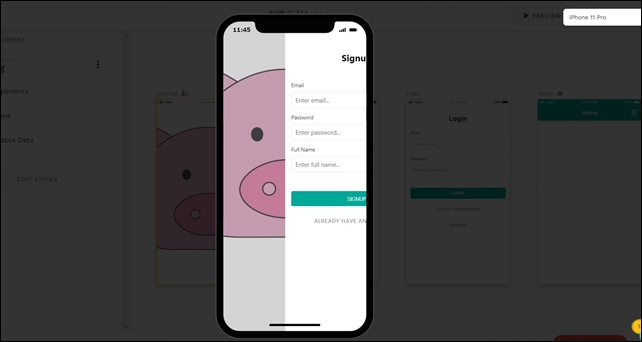
最後に、プレビューで確認します。

一瞬、オープニングが表示されて、サインアップ画面に移動します。
このような流れで、アプリにウェルカム画面を追加することができます。
今回は、「Adaloのウェルカム画面の追加設定」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのブランディング設定
⇒ Adaloの画像の入れ方
⇒ Adaloのスクリーン設定
⇒ AdaloのDatabase設定





















コメントを残す